1,定义公有组件
<body> <div id="app">
<!--步骤3:引入组件--> <mycom3></mycom3> </div> <!--步骤2:在被控制的#app外面 使用template元素,定义组件的HTML模板结构--> <template id="tmp1"> <div> <h1>你好3 在外部定义组件的结构</h1> </div> </template> <script> //步骤1:组件创建的方式三 Vue.component('mycom3', { template: '#tmp1' }) var vm = new Vue({ el: '#app', data: {}, methods: {}, filters: {}, directives: {}, created(){}, mounted(){} }) </script> </body>
2,定义私有组件
<body> <div id="app">
<!--步骤3:引入组件--> <mycom3></mycom3> </div> <!--步骤2:在被控制的#app外面 使用template元素,定义组件的HTML模板结构--> <template id="tmp2"> <div> <h1>你好3 在外部定义组件的结构</h1> </div> </template> <script> var vm = new Vue({ el: '#app', data: {}, methods: {}, filters: {}, directives: {}, //步骤1:定义实例内部私有组件,mycom3表示组件名称 components: { mycom3: { template: '#tmp2' } }, created(){}, mounted(){} }) </script> </body>
3,如果组件名称是驼峰式 例如myCom,那么在引用的时候需要将驼峰转换如下
<my-com></my-com>
1、什么是组件?
组件的出现,就是为了拆分vue实例的代码量的,能够让我们以不同的组件来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
2、组件化和模块化的不同?
- 模块化:是从代码逻辑的角度进行划分的,方便代码分层开发,保证每个功能模块的职能单一。
- 组件化:是从UI界面的角度进行划分,,前端的组件化,方便UI组件的重用。
3、全局组件定义的三种方式:
- 使用 Vue.extend 配合 Vue.component 方法;

- 直接使用 Vue.component 方法;

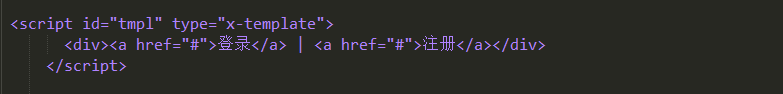
- 将模板字符串,定义到script标签中,同时需要使用 Vue.component 来定义组件:

注意: 组件中的DOM结构,有且只能有唯一的根元素(Root Element)来进行包裹!

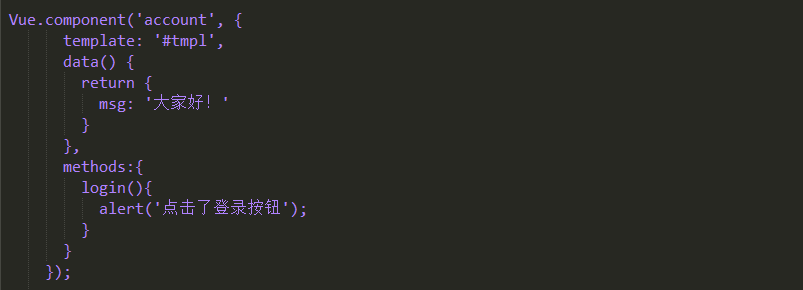
4、在组件中,“data”需要被定义为一个方法,例如:

5、在子组件中,如果将模板字符串,定义到了script标签中,如果要访问子组件的“data”属性中的值,需要用“this”来访问。



