Django如何上传图片并对上传图片进行访问
通过一个示例的完整演示过程,来学习django如何上传图片,以及对于media文件夹中的上传图片进行请求:
1.配置settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace('\\','/') #用于存储和访问上传图片的根目录
2.配置urls.py
from django.conf.urls import include, url
from django.contrib import admin
from django.conf import settings
from django.views.static import serve
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^',include('user.urls')),
url(r'media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}), #如果需要访问上传图片,则需要配置此路由
]
3.定义models.py
from django.db import models
class Goods(models.Model):
name = models.CharField(max_length=20)
img = models.ImageField(upload_to='goods/',default='goods/default.jpg',null=True,blank=True)
# upload_to这个属性必须得有,后面是基于MEDIA_ROOT的相对路径,上传文件时,django会自动帮我们创建这一系列文件夹并存储文件
4.定义views.py
# 上传图片
def upload_pic(request):
return render(request,'user/upload_pic.html')
# 对上传图片进行处理
def handle_pic(request):
if request.method == 'POST':
goods_name = request.POST.get('goods_name')
pic_obj = request.FILES.get('picture') # 得到的是一个图片对象
# 存储图片路径(并非图片文件)到数据库,并自动将图片资源存储到指定目录下
goods = Goods()
goods.name = goods_name
goods.img = pic_obj
goods.save()
return redirect('/show_pic/')
else:
return HttpResponse('上传图片失败')
# 对上传图片进行显示
def show_pic(request):
# 获取商品名goods001所对应的图片路径
goods1 = Goods.objects.get(name='goods001')
img = goods1.img
context = {'img':img}
return render(request,'user/show_pic.html',context)
5.定义上传页模板upload_pic.html以及上传页页面显示
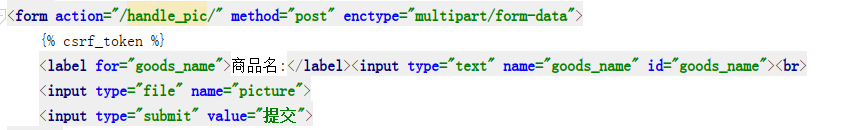
5.1 upload_pic.html:

# 表单中有提交文件的控件时,提交方式必须是post,并且需要设置enctype属性
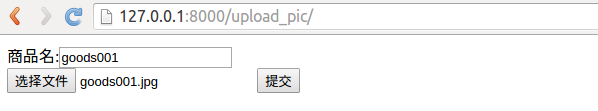
5.2 上传页页面显示:

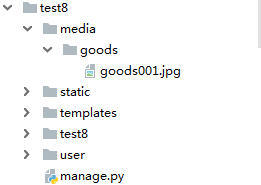
6.上传文件后图片存储路径

# media文件夹及其内部的文件夹和文件,均由django自动帮我们生成
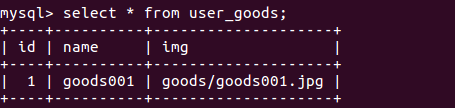
7.上传文件后数据库中的存储内容

# 存储的是图片相对于media文件夹的相对路径,即models.py中定义的upload_to="goods/"+图片文件名
8.访问media中上传过的图片
8.1 show_pic.html:

# 同静态文件/static/访问一样,/media/后面直接写上media文件夹下的文件名,就可以直接请求到上传图片资源
8.2 页面显示

# 在地址栏直接对media中的图片进行访问效果一样,如下:(通常我们不会以这种方式直接请求)