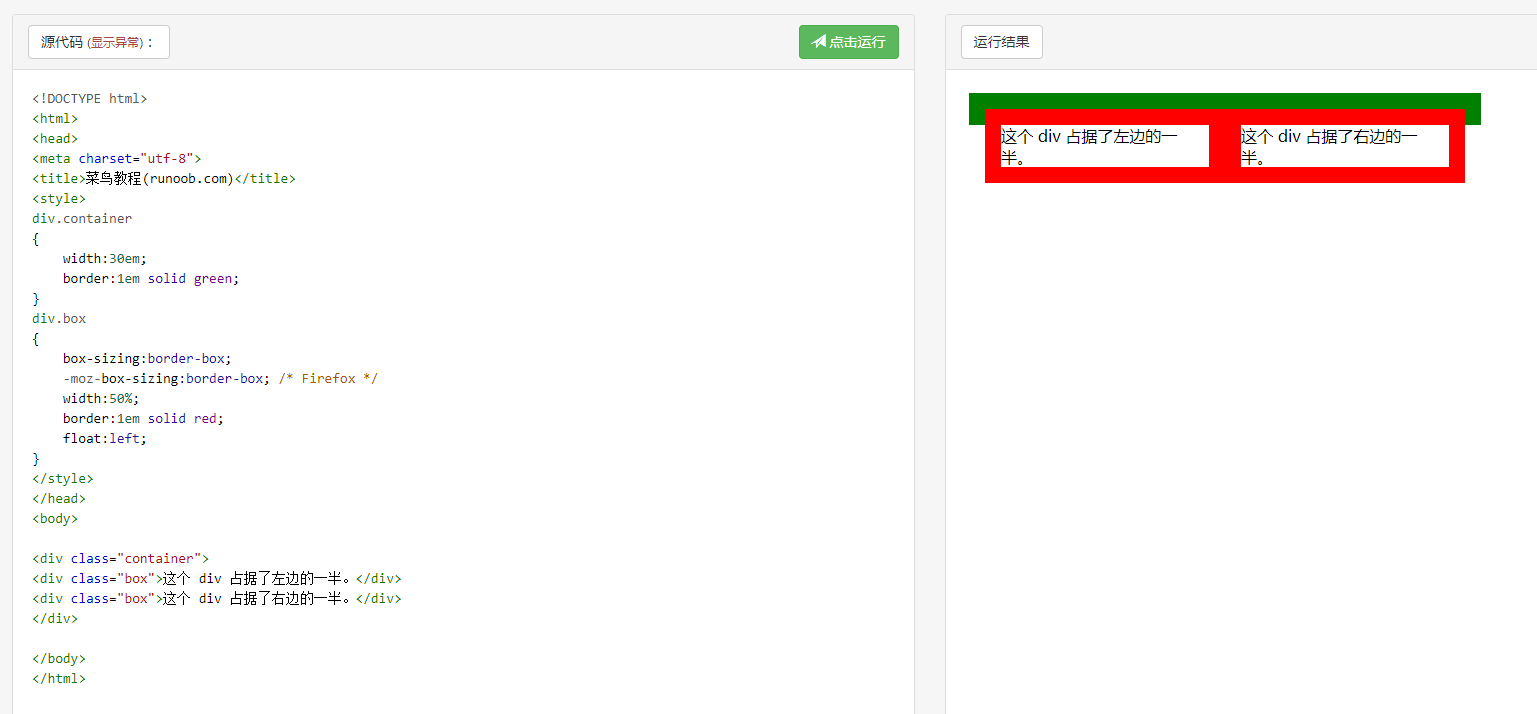
CSS0005: 两个带边框的DIV并排放置
1,box-sizing:border-box; 属性
div.container { width:30em; border:1em solid green; } div.box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ width:50%; border:1em solid red; float:left; }

琥珀君的博客
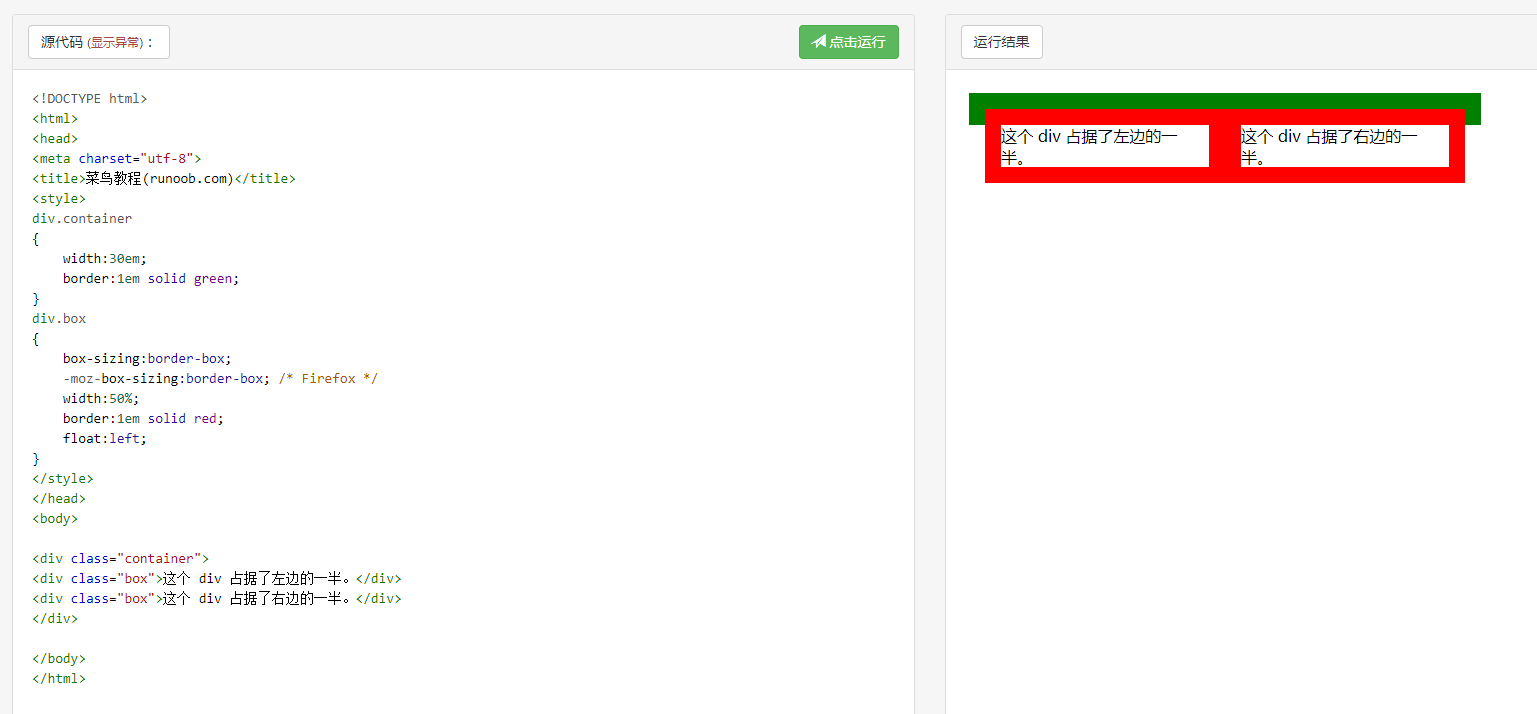
1,box-sizing:border-box; 属性
div.container { width:30em; border:1em solid green; } div.box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ width:50%; border:1em solid red; float:left; }