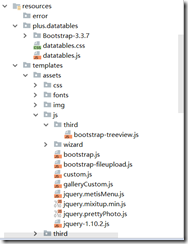
datatables
编译器:IdeaIU-2017
testdatable.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础演示数据DataTables</title>
<link rel="stylesheet" type="text/css" href="../plus/DataTables/datatables.css">
<script type="text/javascript" charset="utf8" src="../templates/assets/js/jquery-1.10.2.js"></script>
<script type="text/javascript" charset="utf8" src="../plus/DataTables/datatables.js"></script>
<script type="text/javascript">
var data = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
];
$(document).ready(function() {
$('#example').DataTable({
data:data,
});
} );
</script>
</head>
<body>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start Data</th>
<th>salary</th>
</tr>
</thead>
</table>
</body>
</html>
也可以
var data = [
{
"name": "Tiger Nixon",
"s1":"System Architect",
"s2": "dinburgh",
"s3": "5421",
"s4": "2011/04/25",
"s5": "$3,120"
},
{
"name": "Tiger Nixonffggf",
"s1":"System Architect",
"s2": "dinburgh",
"s3": "5421",
"s4": "2011/04/25",
"s5": "$3,120"
},
];
//然后 DataTables 这样初始化:
$(function(){$('#example').DataTable({
data: data,
columns:[
{data:"name", title:"dsff"},
{data:"s1", title:"s1212"}
]
});})