1. java dom编程艺术---第3章 DOM(自总)
3.1 文档:DOM中的“D”
3.2 对象: DOM中的“o”
对象可分为三种类型
用户定义对象
内建对角(内建在javascript语言里的对象 如 array、Math、DATA
宿主对象(浏览器提供)
3.3 模型:DOM中的”M”
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Shopping list</title>
<style type="text/css">
p {
color: yellow;
font-family: "arial", sans-serif;
font-size: 1.2em;
}
body {
color: white;
background-color: black;
}
#purchases {
border: 1px solid white;
background-color: #333;
color: #ccc;
padding: 1em;
}
#purchases li {
font-weight: bold;
}
<body>
<h1>What to buy</h1>
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
<p>This is just a test</p>
<ul id="purchases">
<li>A tin of beans</li>
<li>Cheese</li>
<li>Milk</li>
</ul></body>
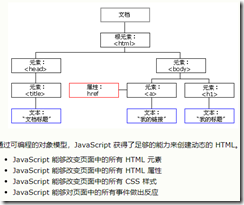
3.3.1 节点
节点:是文档中的树枝、树叶而已
1.元素节点:
元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
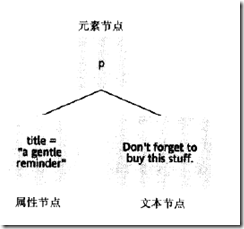
2.文本节点
在XHTML文档里,文本节点总是被包含在元素节点的内部。
3.属性节点
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
4. css:层叠样式表
<style type="text/css">
p {
color: yellow;
font-family: "arial", sans-serif;
font-size: 1.2em;
}
body {
color: white;
background-color: black;
}
//
#purchases {
border: 1px solid white;
background-color: #333;
color: #ccc;
padding: 1em;
}
#purchases li {
font-weight: bold;
}
.class 属性
<p class=”special” > this paragraph has the special class </p>
<h2 class=”special”> so does this leadline </h2>
定义一种共享样式:
.special{
font-style:italic;
}
某一类独享:
h2.special{
text-transform:uppercase;
}
id 属性
独享样式:
<ui id=”purchases”>
#purchases{
border:1px solid white;
background-color :#333
color:#ccc;
padding:1em;
}
只作用于包含在这个给定元素里的有关元素:
#puichases li{
font-weight: bold;
}