PyQt5的使用
PyQt5
目录
- Qt Designer
- PyQt5基本窗口控件(QMainWindow、Qwidget、Qlabel、QLineEdit、菜单、工具栏等)
- PyQt5高级组件(QTableView、QListView、容器、线程等)
- PyQt5布局管理(QBoxLayout、QGirdLayout、QFormLayout、嵌套布局等)
- PyQt5信号与槽(事件处理、数据传递等)
- PyQt5图形与特效(定制窗口风格、绘图、QSS与UI美化、不规则窗口、设置样式等)
- PyQt5扩展应用(制作PyQt5安装程序、数据处理、第三方绘图库在PyQt5中的应用、UI自动化测试等)
详细内容
参考:
https://blog.csdn.net/m0_57021623/article/details/123459038?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165560169016782184691764%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=165560169016782184691764&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_positive~default-1-123459038-null-null.142v17pc_search_result_control_group,157v15new_3&utm_term=pyqt5%E8%8F%9C%E9%B8%9F%E6%95%99%E7%A8%8B&spm=1018.2226.3001.4187
1、安装软件与配置
pip install PyQt5 -i https://pypi.douban.com/simple
pip install PyQt5-tools -i https://pypi.douban.com/simple
# 安装失败(重启再装、也许是因为占用了内存)
pip install PyQt5-tools -i https://pypi.douban.com/simple --user
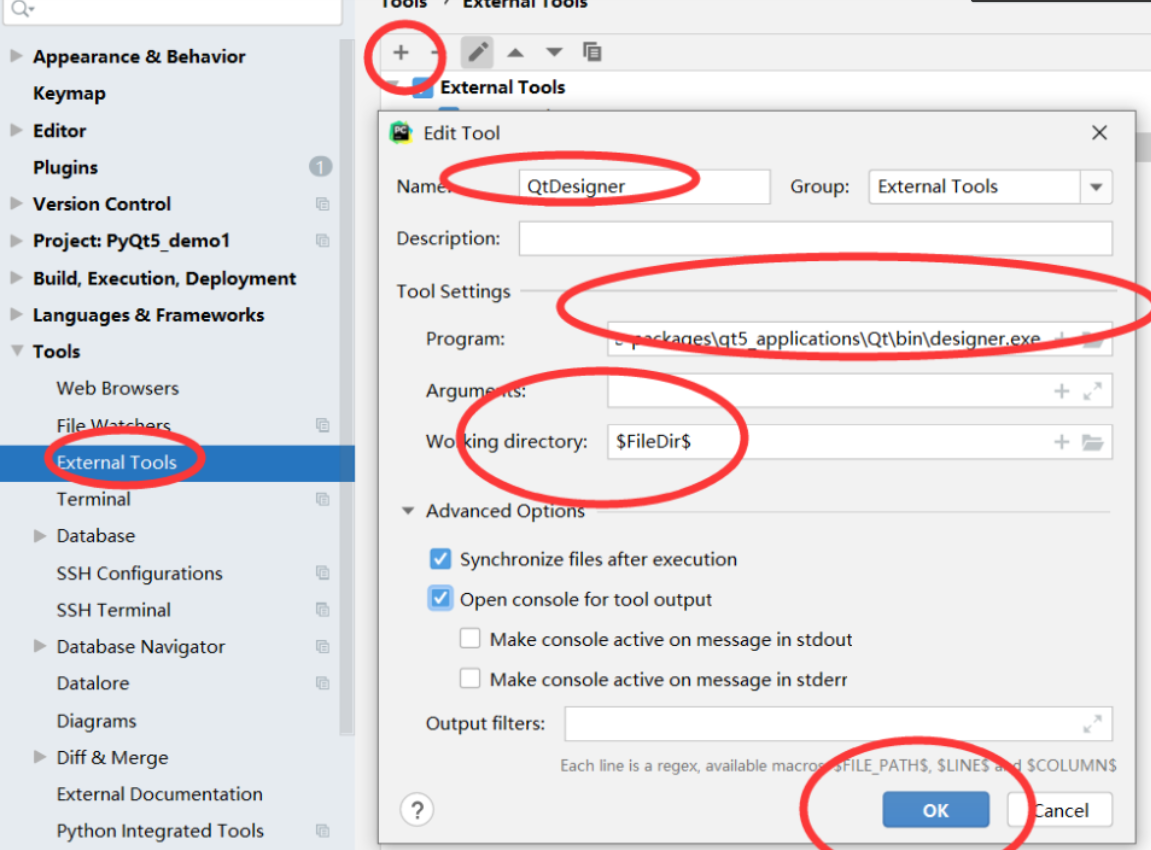
配置Qt Designer:
Working directory:$FileDir$

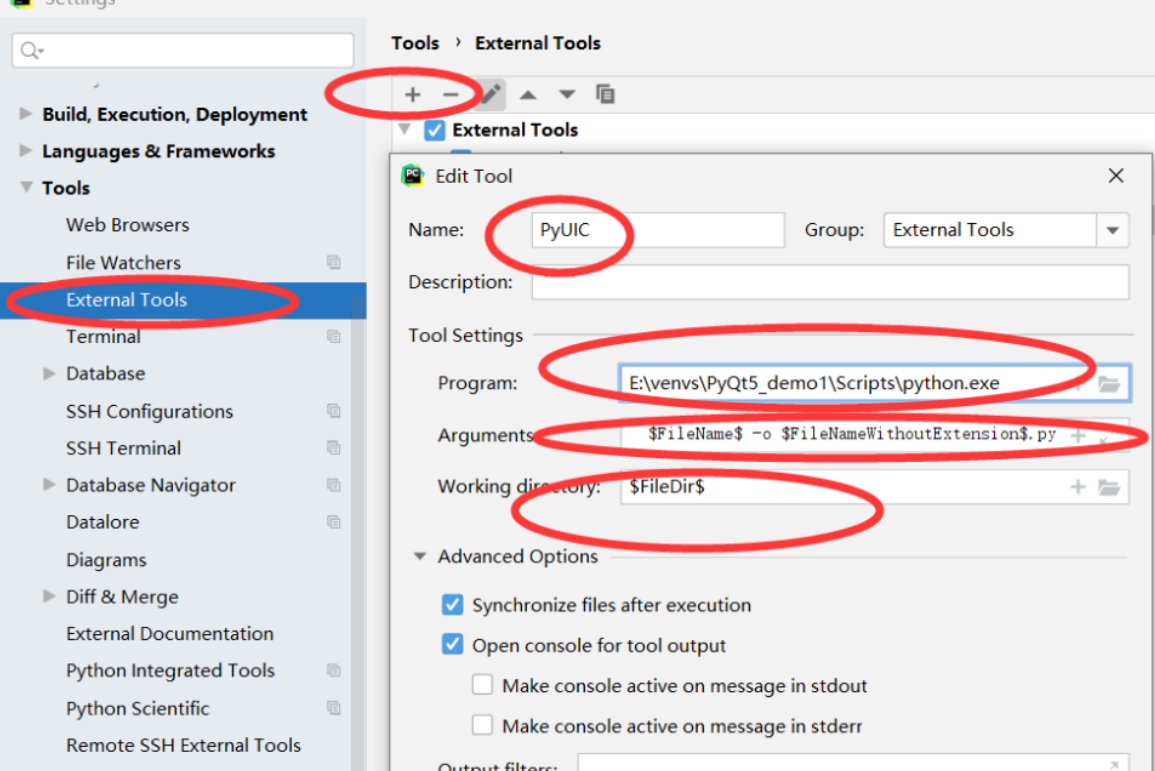
配置PyUIC:
Program:python的安装目录下的python.exe文件
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py

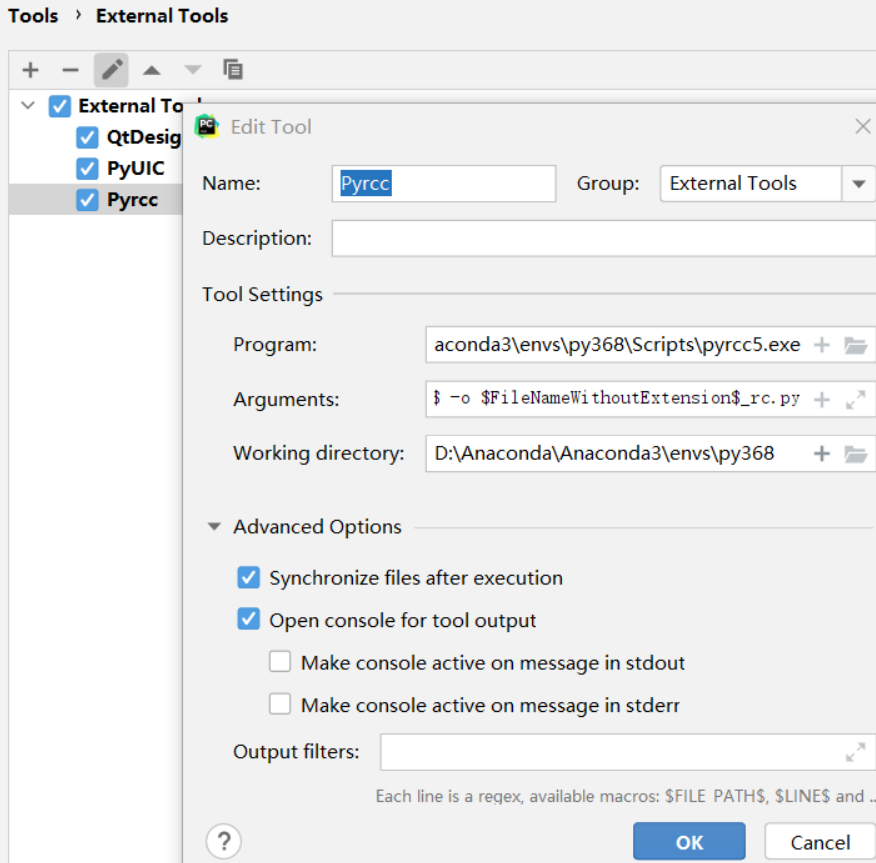
配置Pyrcc:
Program:python的安装目录下的Scripts文件夹的pyrcc5.exe文件
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py

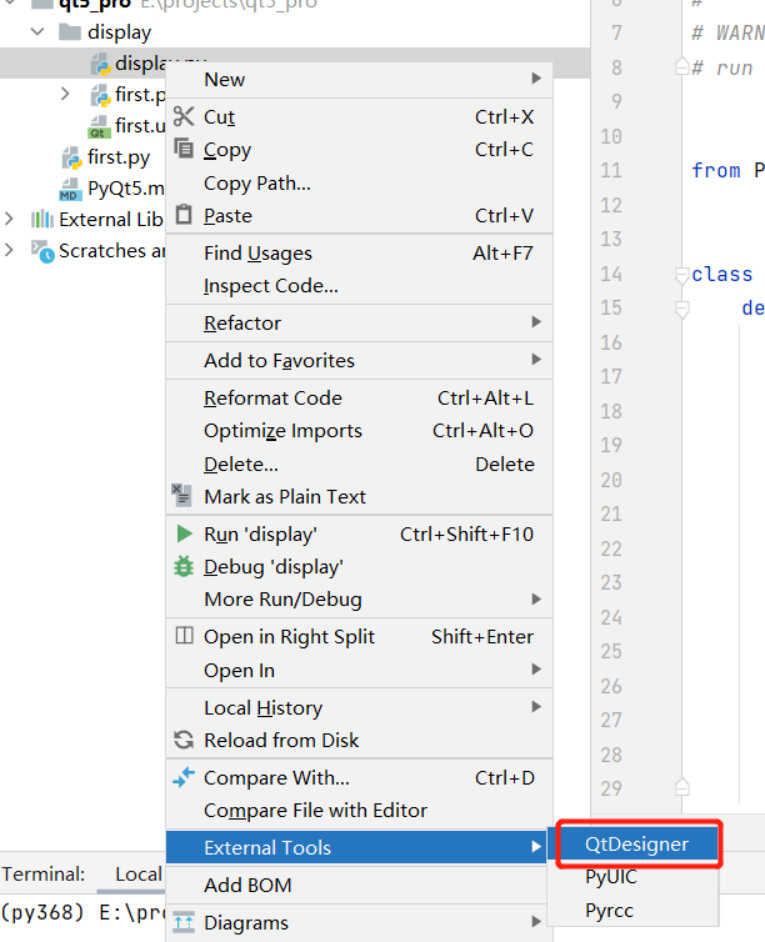
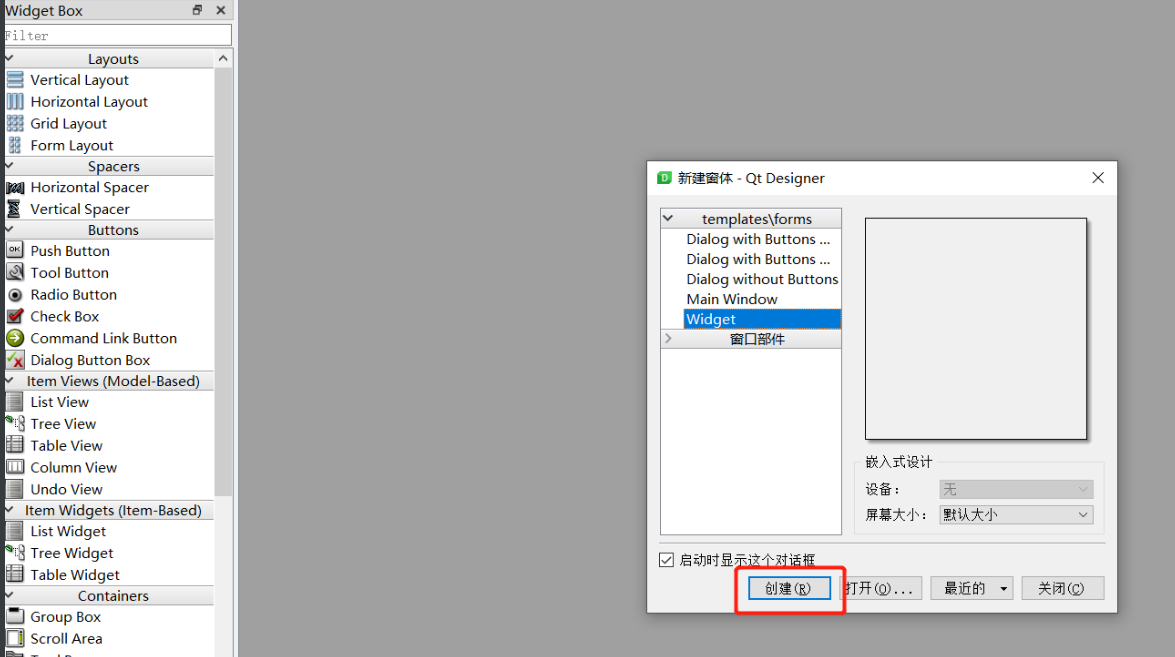
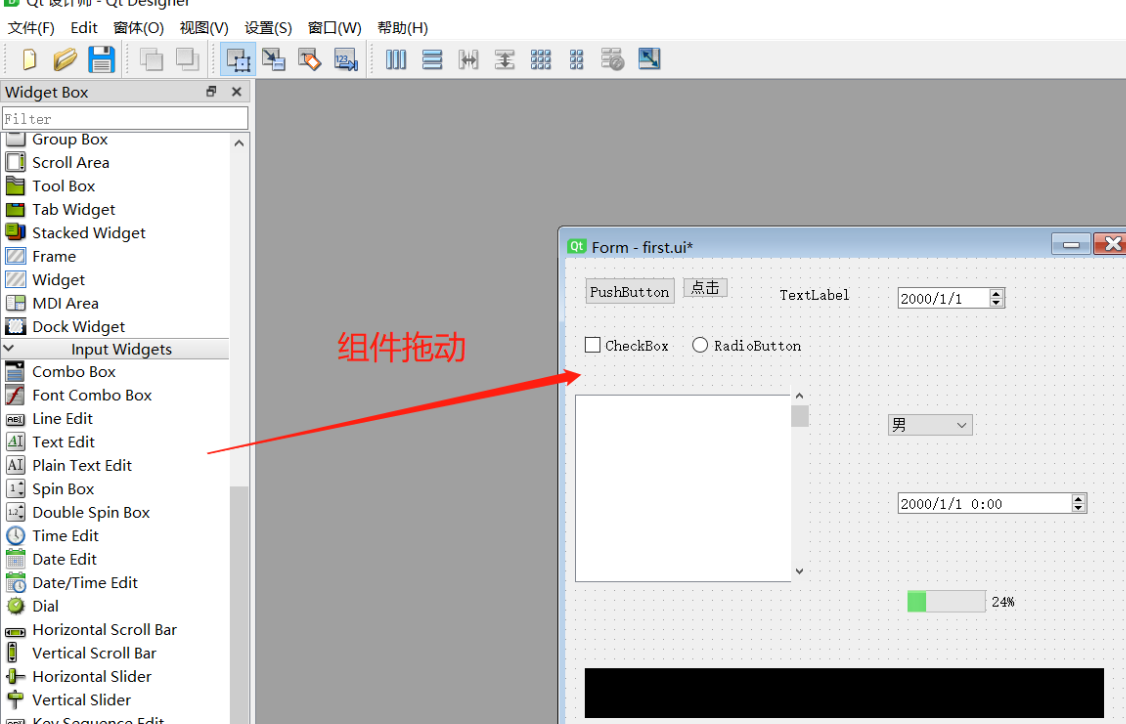
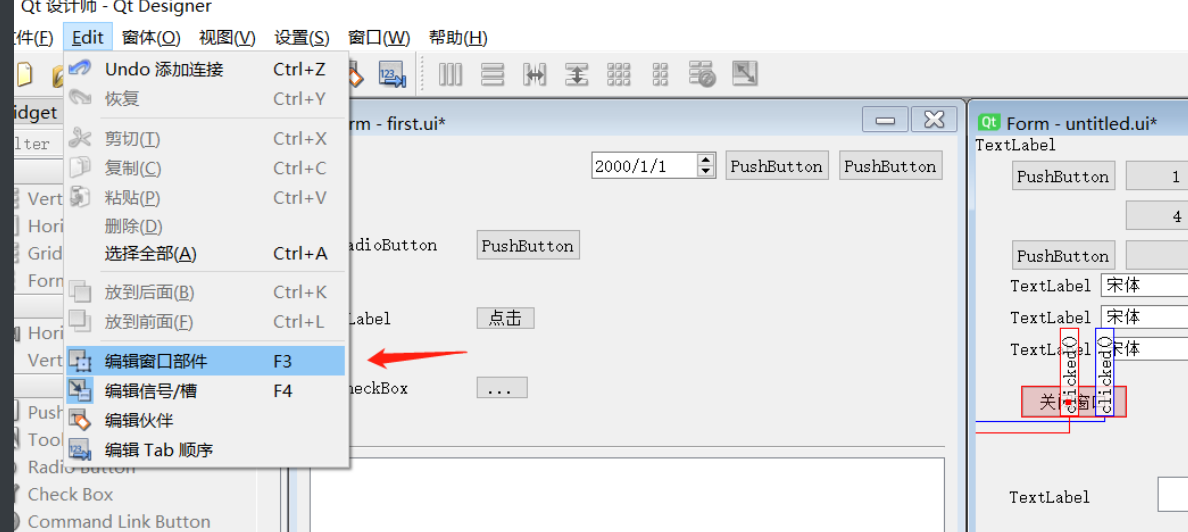
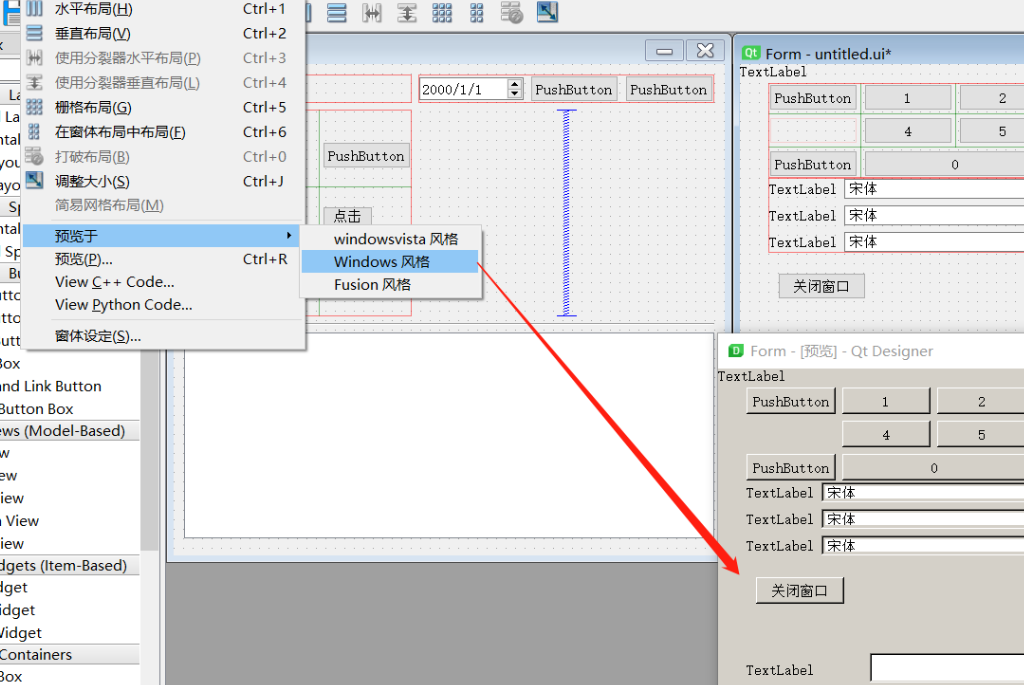
2、创建ui界面
创建ui



将.ui文件转化为.py文件的命令行方法:
python -m PyQt5.uic.pyuic first.ui -o first.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(581, 518)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(20, 20, 93, 28))
self.radioButton.setObjectName("radioButton")
self.verticalScrollBar = QtWidgets.QScrollBar(Form)
self.verticalScrollBar.setGeometry(QtCore.QRect(230, 130, 20, 201))
self.verticalScrollBar.setOrientation(QtCore.Qt.Vertical)
self.openGLWidget.setObjectName("openGLWidget")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "PushButton"))
self.checkBox.setText(_translate("Form", "CheckBox"))
self.toolButton.setText(_translate("Form", "点击"))
self.radioButton.setText(_translate("Form", "RadioButton"))
self.label.setText(_translate("Form", "TextLabel"))
self.comboBox.setItemText(0, _translate("Form", "男"))
self.comboBox.setItemText(1, _translate("Form", "女"))
启动ui界面(QWidget)
# 开发第一个基于PyQt5的桌面应用
import sys
from PyQt5.QtWidgets import QApplication,QWidget
if __name__ == '__main__':
# 创建QApplication类的实例
app = QApplication(sys.argv)
# 创建一个窗口
w = QWidget()
# 设置窗口尺寸 宽度300,高度150
w.resize(400,200)
# 移动窗口
w.move(300,300)
# 设置窗口的标题
w.setWindowTitle('第一个基于PyQt5的桌面应用')
# 显示窗口
w.show()
# 进入程序的主循环,并通过exit函数确保主循环安全结束(该释放资源的一定要释放)
sys.exit(app.exec_())
想要在程序中改动Designer创建的界面,得把他的ui文件改为py文件
使用(QmainWindow)创建窗口
import sys
import first
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__ == '__main__':
# 只有直接运行这个脚本,才会往下执行
# 别的脚本文件执行,不会调用这个条件句
# 实例化,传参
app = QApplication(sys.argv)
# 创建对象
mainWindow = QMainWindow()
# 创建ui,引用first文件中的Ui_Form类
ui = first.Ui_Form()
# 调用Ui_MainWindow类的setupUi,创建初始组件
ui.setupUi(mainWindow)
# 创建窗口
mainWindow.show()
# 进入程序的主循环,并通过exit函数确保主循环安全结束(该释放资源的一定要释放)
sys.exit(app.exec_())
布局
水平
垂直
栅格
信号与槽
信号:是由对象或控件发射出去的消息。可以理解为按钮的单击事件。
当单击按钮时,按钮就会向外部发送单击的消息,这些发送出去的信号需要一些代码来拦截,这些代码就是槽
槽本质上是一个函数或者方法,信号可以理解为事件,槽可以理解为事件函数
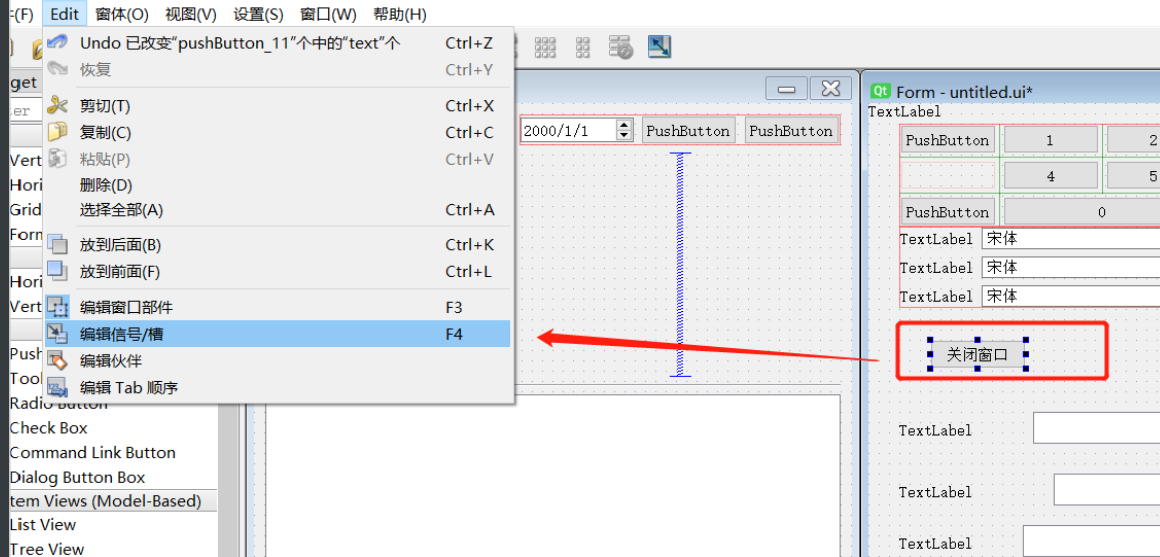
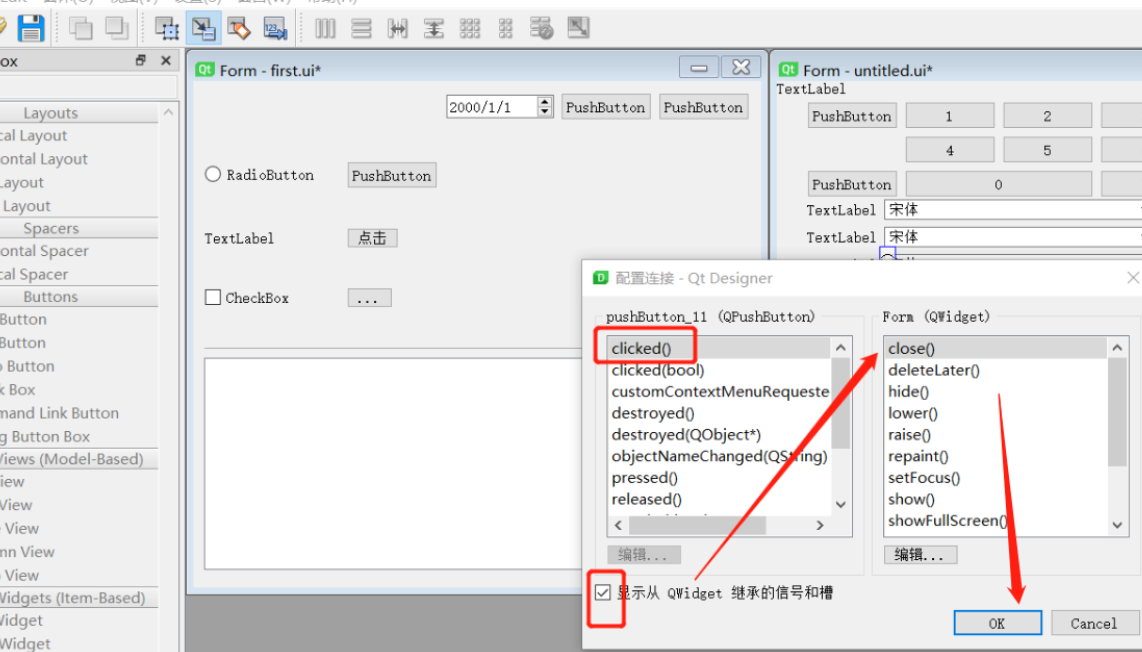
信号与槽的设置:就是需要将信号和槽绑定
一个信号可以和多个槽绑定,一个槽可以拦截多个信号。
信号和槽绑定有两种方式,一种是用QtDesigner进行绑定,一种是在代码中进行绑定




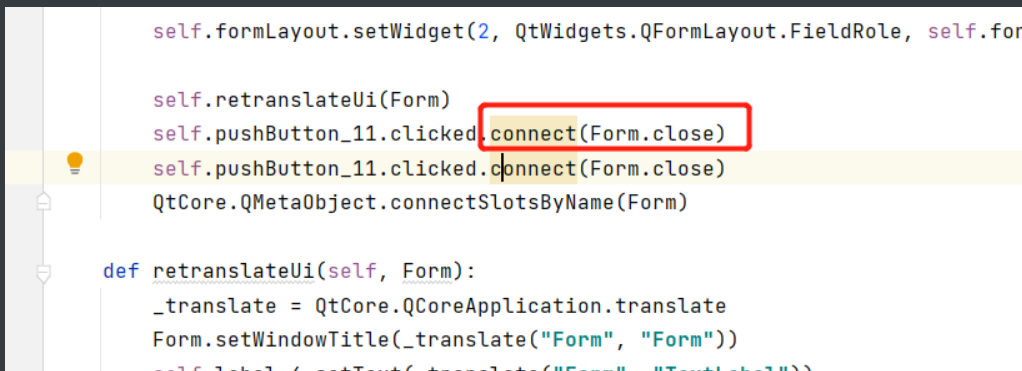
程序中的信号与槽的绑定




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!