前端框架 bootstrap 的使用
内容概要
-
前端框架 bootstrap 简介
-
引入方式
-
布局容器
-
栅格系统
-
图标
内容详细
简介
版本: 2.X 3.X 4.X 推荐使用3.X版本
使用框架调整页面样式一般都是操作标签的class属性即可
作用:
- 是⼀套现成的 CSS 样式集合
- ⽤于开发响应式布局、移动设备优先的 WEB 项⽬
- html、css、javascript ⼯具集
- ⾃定义 JQuery 插件,完整的类库。丰富的组件
- 响应式布局设计,让⼀个⽹站可以兼容不同分辨率的设备
引用方式
1、本地引入
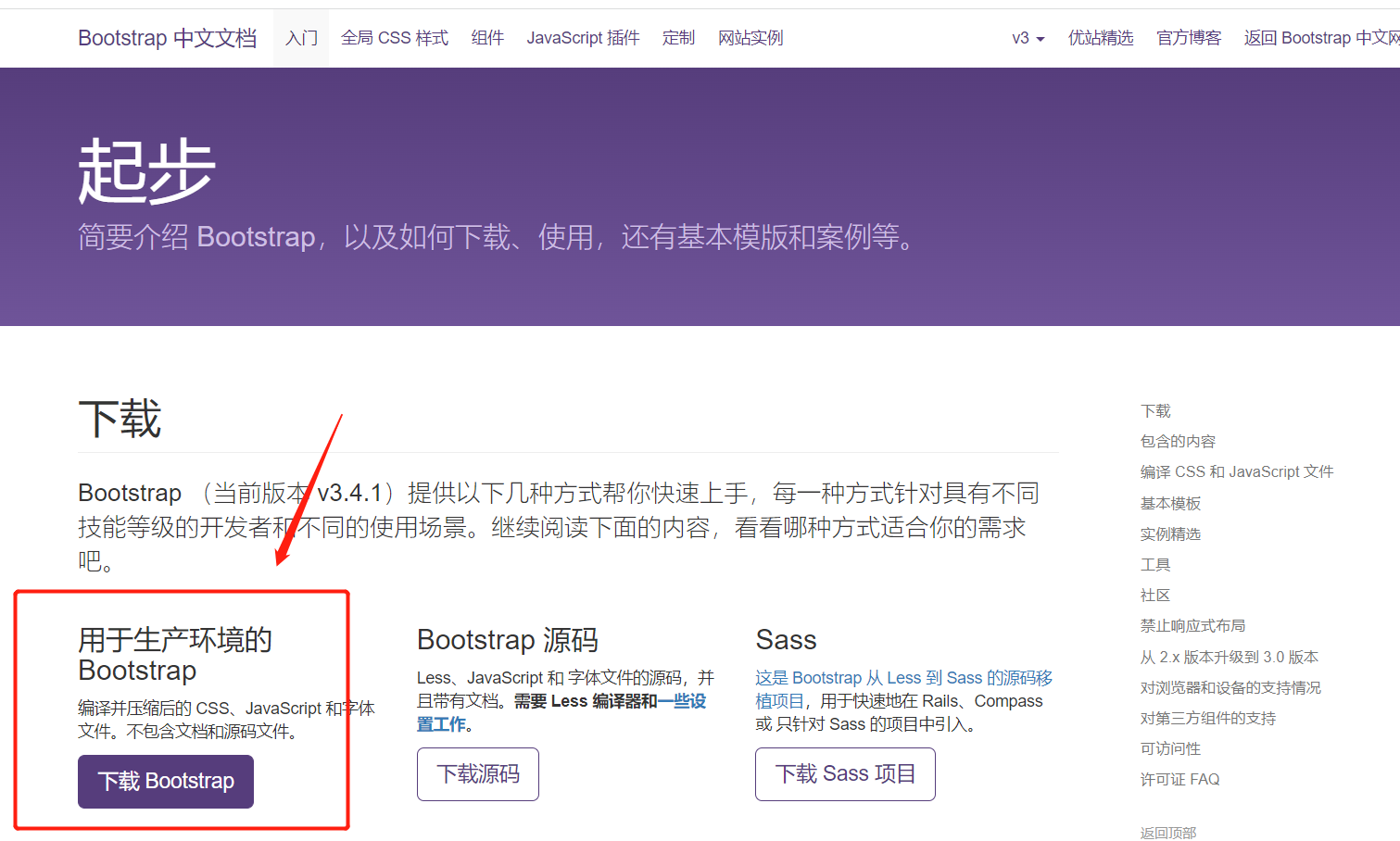
先到网址下载源码,


在新建的 html 文件中写入引入语句:
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script type="text/javascript" src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-3.4.1-dist/js/jquery-3.5.1.min.js"></script>
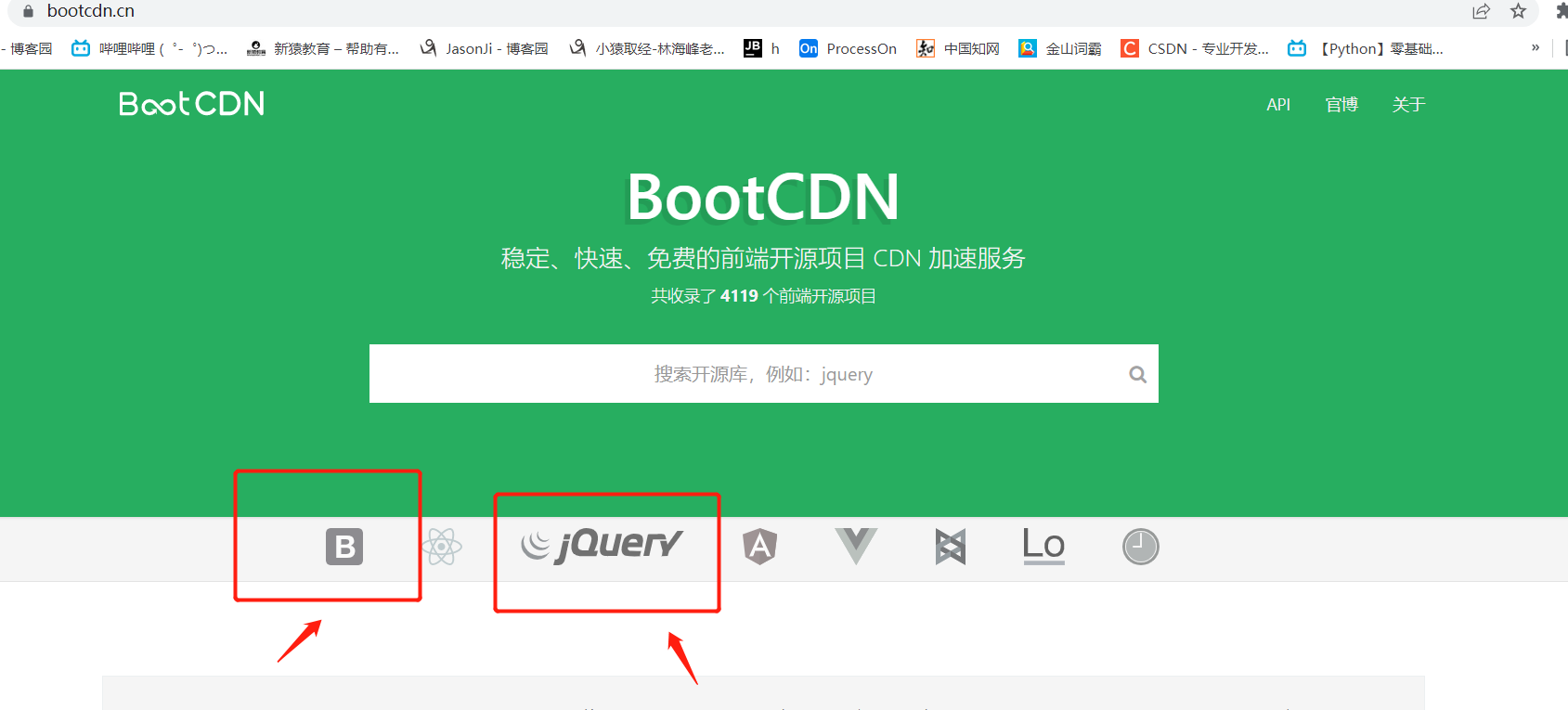
2、CDN 引入
cdn 网址:https://www.bootcdn.cn/


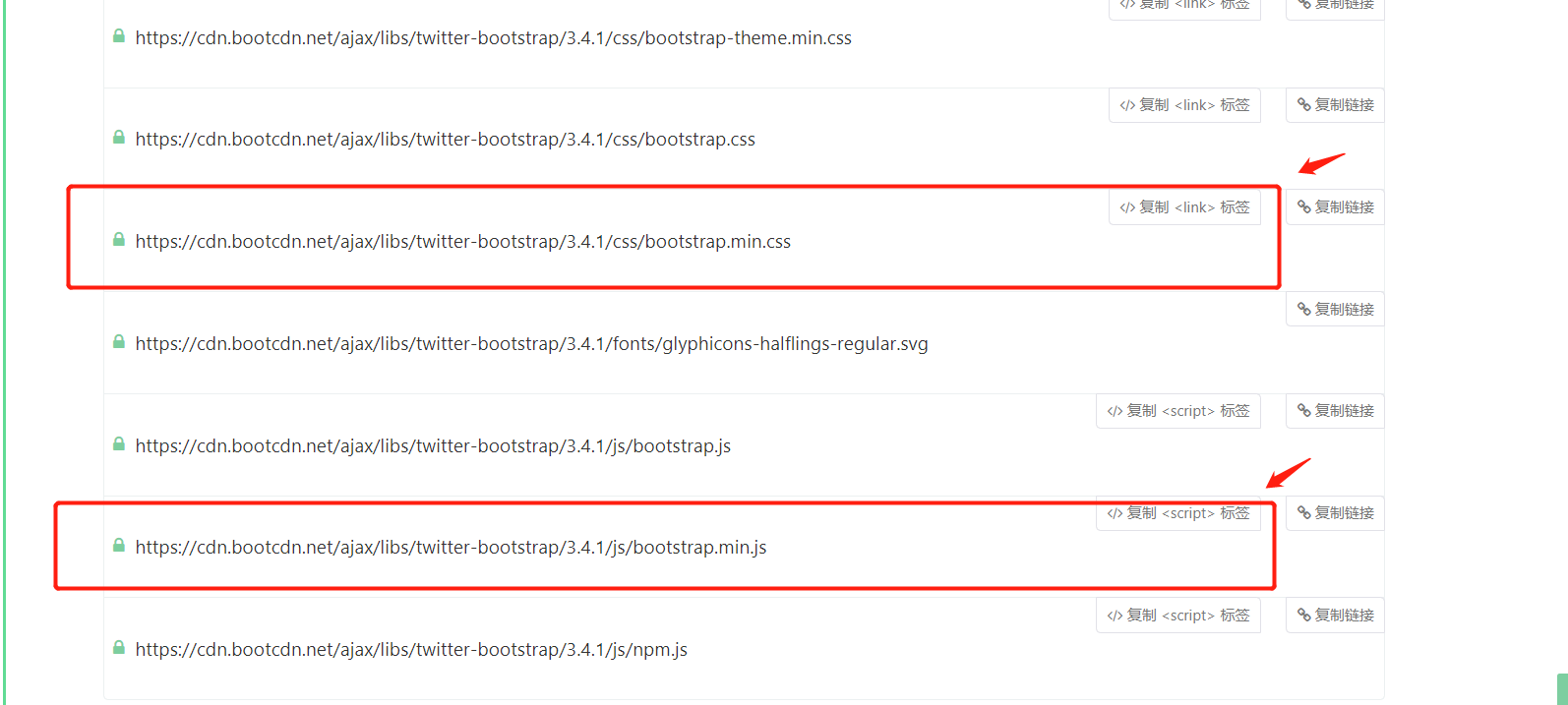
1.引入jQuery CDN
2.引入bootstrap css的 CDN
3.引入bootstrap js的 CDN
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
布局容器
"""
第一次使用该框架的时候最好采用本地导入的方式
让pycharm记住bootstrap的关键字
"""
container 左右留白
container-fluid 左右不留白
栅格系统
用来布局, row 把当前标签分为 12 等份
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 占几份
col-sm-1 占几份
col-xs-1 占几份
col-lg-1 占几份

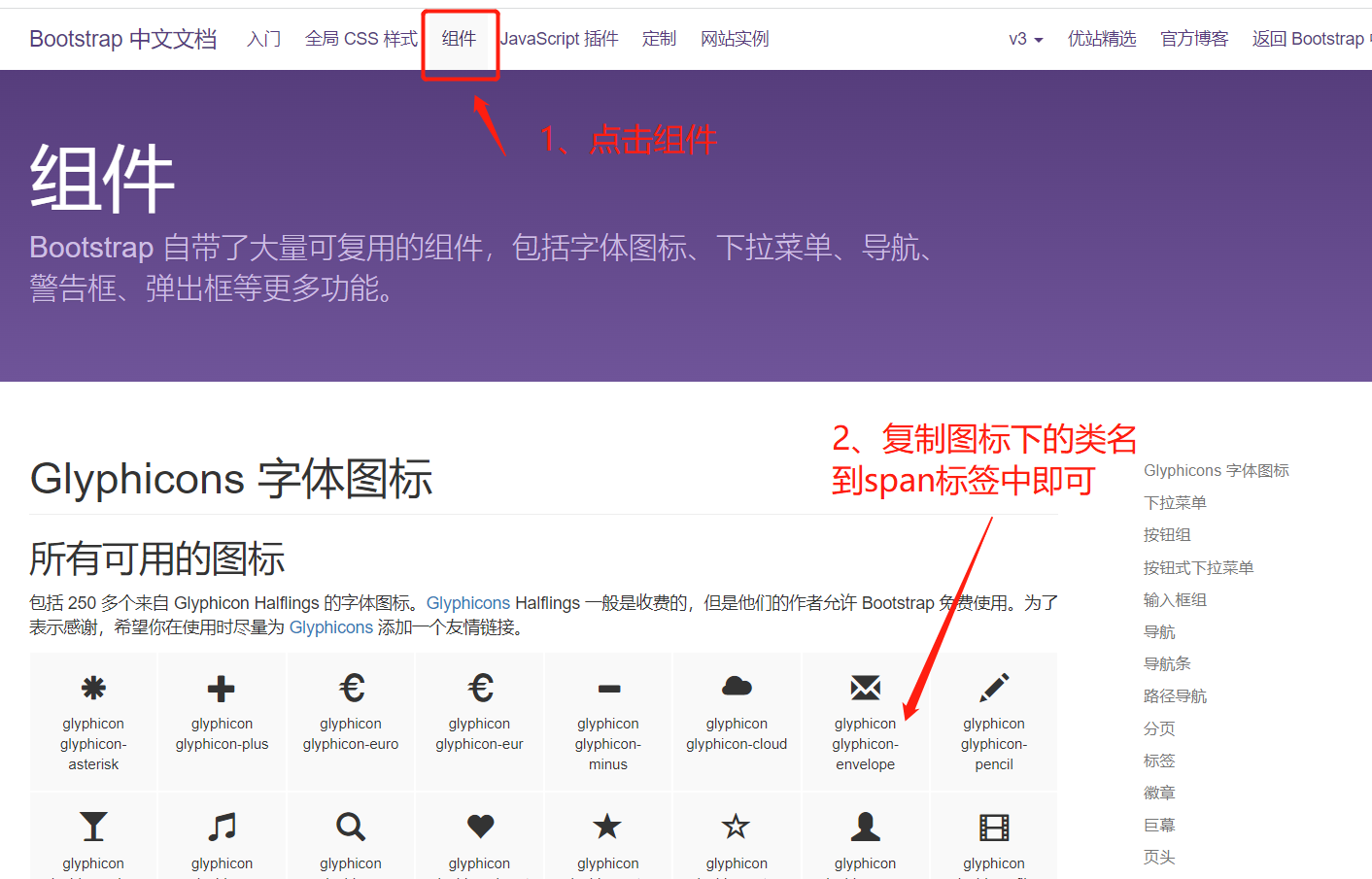
图标
- bootstrap自带的图标:
通过span标签修改class属性值

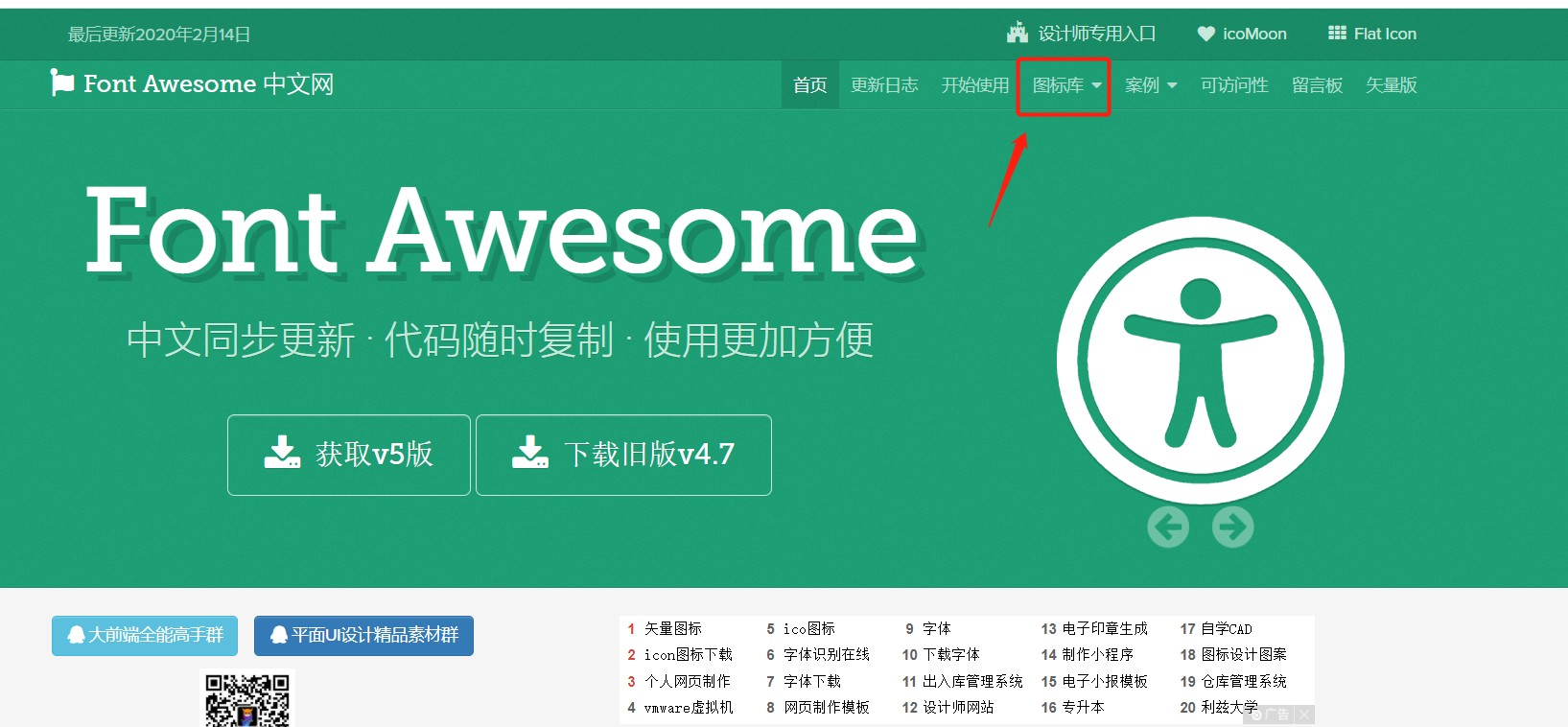
- fontawesome网站
网址:http://www.fontawesome.com.cn/
Font Awesome 完全兼容 Bootstrap 的所有组件。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下