jQuery 快速入门
内容概要
- jQuery简介
- 基本选择器
- 属性选择器
- 基本筛选器
- 表单筛选器
- 筛选器方法
- 节点操作
- 事件
内容详细
jQuery简介
1、介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。极大地简化JavaScript编程。
极大地简化了JavaScript开发人员遍历HTML文档,操作DOM,执行动画和开发Ajax的操作。
jQuery封装了很多预定义的对象和函数。其理念:write less,do more.
2、下载链接与中文文档
中文文档: https://jquery.cuishifeng.cn/
下载:直接到下面网址中找到 jQuery 源码然后全部复制到本地文件中即可


3、版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
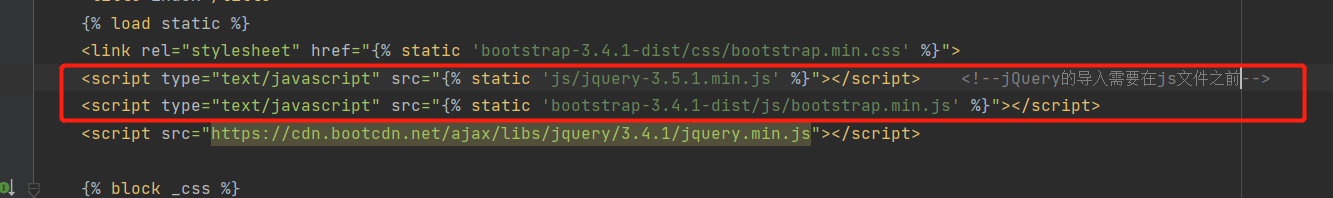
导入注意
jQuery 源码需要在 js 源码之前导入,否则无法显示动态效果并显示导入错误

基本选择器
如何通过变量名来区分指代的是何种对象:
如果是原生的js对象
var pEle = ...
如果是jQuery的对象
var $pEle = ...
要注意原生的js对象是无法使用 jQuery 方法的
原生的js对象 与 jQuery的对象如何进行相互转换?
jQuery对象 转 js对象,索引取值:
$('p')[0]
js对象 转 jQuery对象,使用 $():
var pEle = document.getElementsByTagName('p')
$(pEle).attr()
1、基本选择器
选择器类型:id选择器
语法:$('#d1')
对应的js选择器://document.getElementById('d1')
选择器类型:标签选择器:
语法:$('p')
对应的js选择器://document.getElementsByTagName('p')
选择器类型:class选择器
语法:$('.c1')
对应的js选择器://document.getElementsByClassName('c1')
2、组合选择器
与css几乎一致
$('div.c1') # 查找class含有c1的div标签
$("#d1, .c1, p") # 并列查找
3、层级选择器
$("x y") // x的所有后代y(子子孙孙)
$("x > y") // x的所有儿子y(儿子)
$("x + y") // 找到所有紧挨在x后面的y
$("x ~ y") // x之后所有的兄弟y
4、属性选择器
$('[name]')
$('[name="jason"]')
$('input[name="jason"]')
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
表单筛选器
见名知意,就是筛选form表单中标签的筛选器
:text
:password:file
:radio
:checkbox
:submit
:reset
:button
注意:
$(':text') // 查找属性值是text的form表单内的标签
$(':checked') // 会连同option默认的selected一起找到
筛选器方法
使用原生js代码注意:
使用原生js代码批量查找到标签之后 结果是一个数组
需要索引取值之后才可以调用标签的一些方法
使用jQuery代码注意:
批量查找到标签之后 结果是一个jQuery对象(像数组)
不需要索引取值 就可以直接调用封装的方法
两者对象转换:
js对象转jQuery对象
$(js对象)
jQuery对象转jd对象
jQuery对象索引取值
jQuery对象 转 js对象,索引取值:
$('p')[0]
js对象 转 jQuery对象,使用 $():
var pEle = document.getElementsByTagName('p')
$(pEle).attr()
筛选器方法使用:
下一个元素:
.next()
.nextAll()
.nextUntil()
上一个元素:
.prev()
.prevAll()
.prevUntil()
父亲元素:
.parent()
.parents() // 查找当前元素的所有的父辈元素
.parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
.children()
.siblings()
查找 : .find()
搜索所有与指定表达式匹配的元素。找出正在处理的元素的后代元素的好方法
$("div").find("p")
节点操作
1、样式类操作
addClass(); // 添加指定的CSS类名。
对应js方法: classList.add()
removeClass(); // 移除指定的CSS类名。
对应js方法: classList.remove()
hasClass(); // 判断样式存不存在
对应js方法: classList.contains()
toggleClass(); // 切换CSS类名,如果有就移除,如果没有就添加。
对应js方法: classList.toggle()
2、样式操作
在原生js对象操作方法中,需要 .style,在 jQuery中:
css('属性名','属性值')
$("p").css("color", "red"); //将所有p标签的字体设置为红色
3、文本操作
text()
对应js对象方法: innerText
html()
对应js对象方法: innerHTML
val()
对应js对象方法: value
文件:
jQuery对象先转js对象之后.files
$('input')[0].files
'''括号内不写参数就是获取值 写参数就是设置值'''
4、属性操作
attr()
对应js : setAttribute()
attr(attrName, attrValue) // 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2}) // 为所有匹配元素设置多个属性值
removeAttr() // 从每一个匹配的元素中删除一个属性
'''适用于属性为静态的情况(不经常修改动态变化的)'''
prop()
$($(':checkbox')[1]).prop('checked',true)
"""适用于动态变化的情况 尤其是选择类标签"""
5、文档处理
append() // 内部的尾部追加元素
prepend() // 内部的头部追加元素
after() // 同级别下面添加元素
before() // 同级别上面添加元素
remove() // 移除当前元素
empty() // 清空当前元素内部所有的数据
clone() // 克隆标签 括号内可以加布尔值来明确是否克隆事件
事件
绑定方式
方式1:
jQuery对象.事件名(function(){})
例子:
$('#d1').click(function(){alert(123)})
方式2:
jQuery对象.on('事件名',function(){})
例子:
$('#d1').on('click',function(){alert(123)})
有时候绑定事件可能没有效果 这个时候可以考虑切换绑定方式
方式1不行就方式2
方式2不行就方式1
常用事件:
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
阻止后续事件执行
比如,submit 按钮被点击会触发提交数据的功能,
可以给 submit 按钮再绑定一个事件,并且在函数中添加 return false。
这样,submit 按钮被点击之后只会触发新的功能,而不会触发后续的提交数据事件
示例:
<input type="submit" class="d1">
$('#d1').click(function (e) {
alert(123)
// 1.阻止该标签后续事件的执行 方式1 推荐
// return false
// 2.阻止该标签后续事件的执行 方式2 了解
// e.preventDefault()
})
事件冒泡
如下面代码所示,span标签嵌套在p标签和div标签之内。
如果给三个标签都绑定了点击事件,那么点击了span标签,也一定会像冒泡一样依次触发 p 和 div 标签。
与阻止后续事件发生的方法一样,只需要在span的绑定事件内添加 return false 即可阻止事件冒泡
点击span标签,会联动外嵌套的p标签和div标签一起触发
<div>
<p>
<span></span>
</p>
</div>
$('div').click(function (e) {
alert('div')
})
$('p').click(function (e) {
alert('p')
// 阻止事件冒泡的方式1
return false
// 阻止事件冒泡的方式2
// e.stopPropagation()
})
$('span').click(function (e) {
alert('span')
})
文档加载
// 原生js文档加载方式
window.onload = function () {}
// jQuery文档加载方式01
$(document).ready(function () {})
// jQuery文档加载方式02
$(function(){})
事件委托
可以使新创建的button标签也会触发原 button 标签绑定的事件
// 将body内部所有的点击事件委托给button按钮执行
$('body').on('click','button',function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
练习:表格添加按钮,点击新增一行表格
动画效果
示例1:点赞加一效果
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
示例2:基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
示例3:滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
示例4:淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
示例5:自定义
animate(p,[s],[e],[fn])
小案例
开灯关灯:
<style>
div {
width: 100px;
height: 100px;
border: #0f0f0f 2px solid;
border-radius: 50%;
}
.c1 {
background-color: green;
}
.c2 {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c2 c1"></div>
<input type="button" class="btn btn-primary" value="开灯" id="b1">
<script>
$('#b1').on('click', function (args) {
$('#d1').toggleClass('c2')
})
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人