前端简易练习
HTML
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="first_css.css"> <!--link链接的时候,不能漏写 rel="stylesheet"-->
<script src="first_js.js"></script>
<title>快搞完论文!</title>
</head>
<body>
<!--顶部导航栏-->
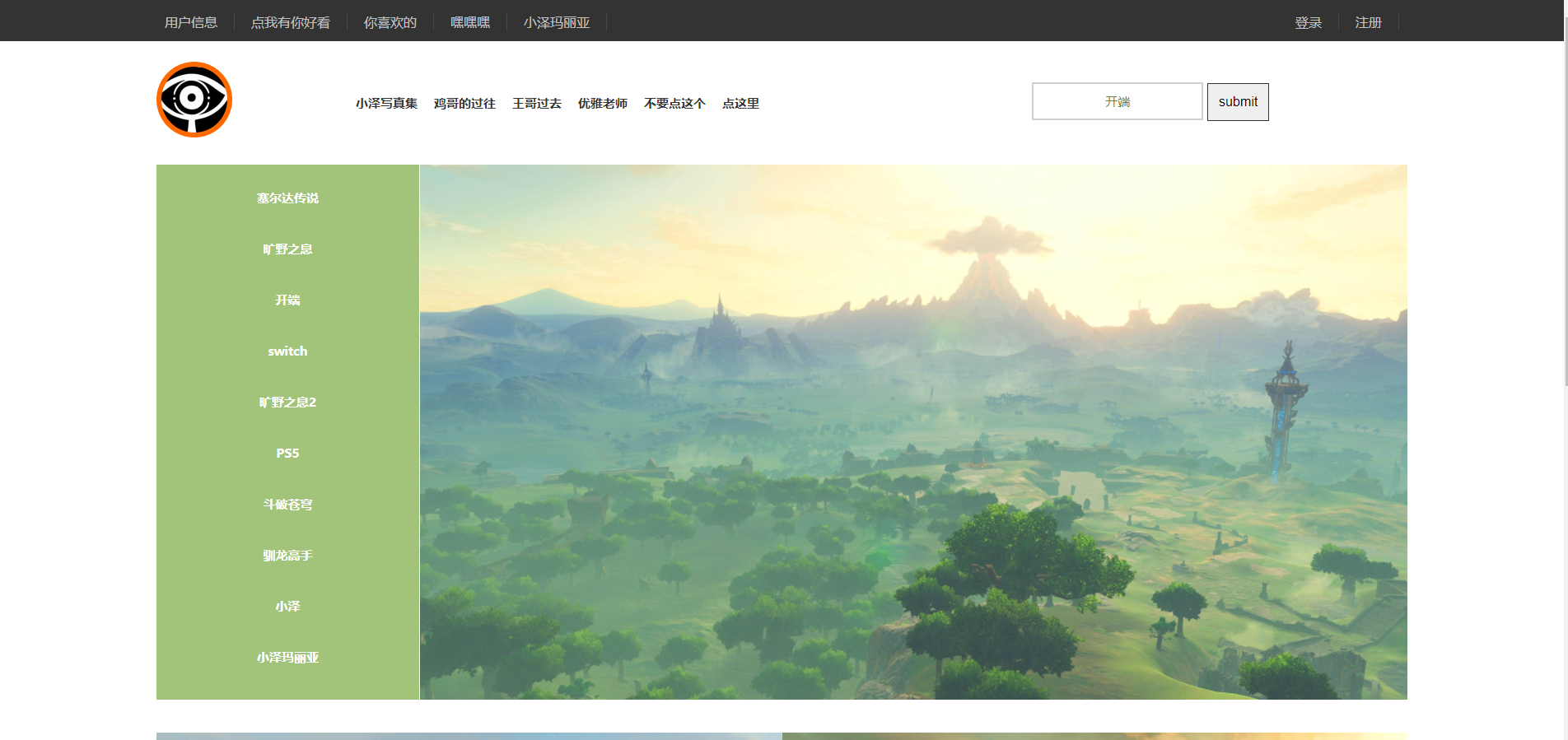
<div class="navigation">
<div class="nav_inner">
<div class="nav_left">
<ul>
<li><a href="">用户信息</a></li>
<li><a href="https://www.mmzztt.com" target="_blank">点我有你好看</a></li>
<li><a href="">你喜欢的</a></li>
<li><a href="">嘿嘿嘿</a></li>
<li><a href="">小泽玛丽亚</a></li>
</ul>
</div>
<div class="nav_right">
<ul>
<li><a href="#login">登录</a></li>
<li><a href="#login">注册</a></li>
</ul>
</div>
</div>
</div>
<!--页面主体-->
<div class="content">
<!--头像页面条-->
<div class="head_sculpture">
<!--头像-->
<div class="head"></div>
<!--目录-->
<div class="catalog">
<ul>
<li><a href="">小泽写真集</a></li>
<li><a href="">鸡哥的过往</a></li>
<li><a href="">王哥过去</a></li>
<li><a href="">优雅老师</a></li>
<li><a href="">不要点这个</a></li>
<li><a href="">点这里</a></li>
</ul>
</div>
<!--搜索框-->
<div class="search">
<form action="">
<input type="text" class="sear1" value="开端">
<input type="submit" class="sear" value="submit">
</form>
</div>
</div>
<!--con_first-->
<div class="con_first">
<div class="con_first_left">
<ul>
<li>塞尔达传说</li>
<li>旷野之息</li>
<li>开端</li>
<li>switch</li>
<li>旷野之息2</li>
<li>PS5</li>
<li>斗破苍穹</li>
<li>驯龙高手</li>
<li>小泽</li>
<li>小泽玛丽亚</li>
</ul>
</div>
<div class="con_first_right"></div>
</div>
<!--con_second-->
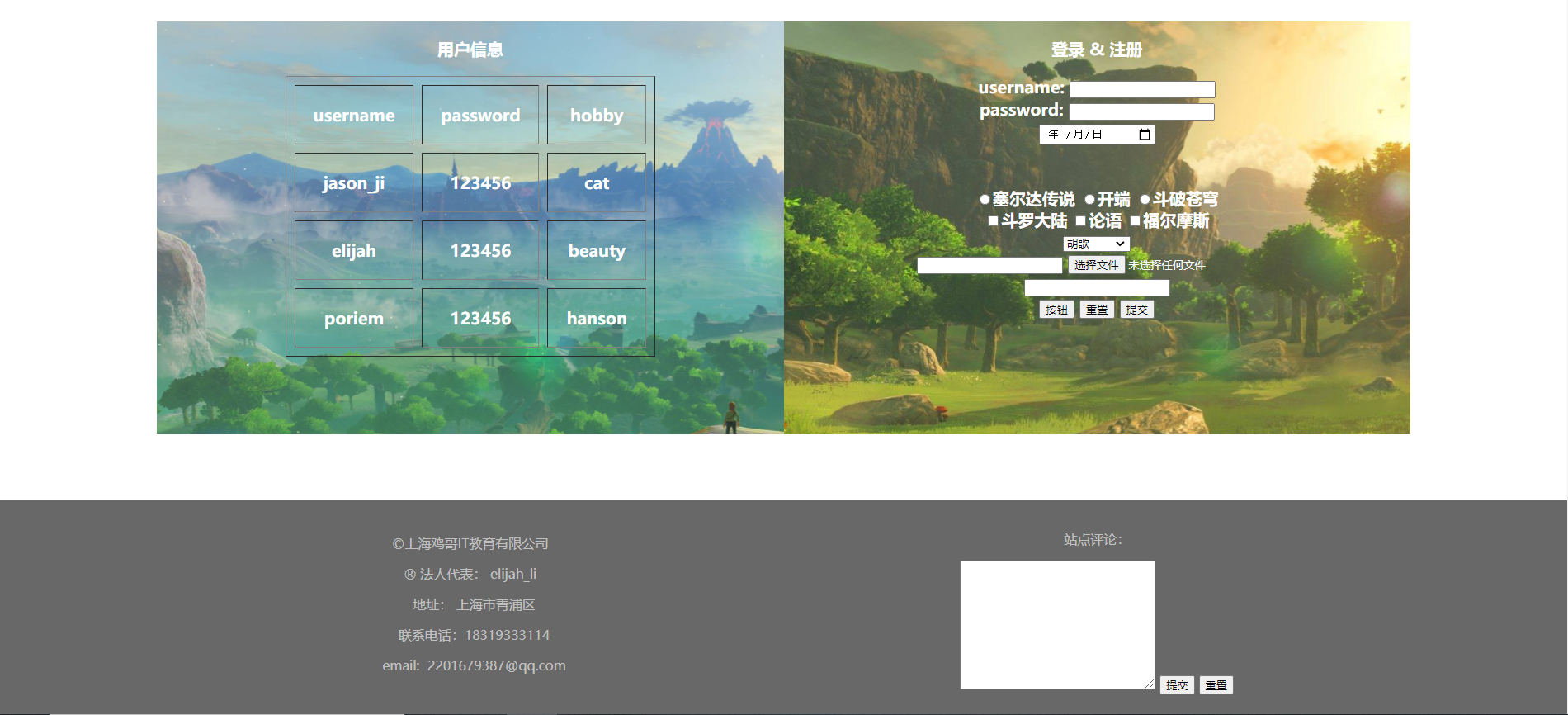
<div class="con_second">
<div class="con_second_left">
<p>用户信息</p>
<table border="1px" cellpadding="22px" cellspacing="10px">
<thead>
<tr>
<th>username</th>
<th>password</th>
<th>hobby</th>
</tr>
</thead>
<tbody>
<tr>
<td>jason_ji</td>
<td>123456</td>
<td>cat</td>
</tr>
<tr>
<td>elijah</td>
<td>123456</td>
<td>beauty</td>
</tr>
<tr>
<td>poriem</td>
<td>123456</td>
<td>hanson</td>
</tr>
</tbody>
</table>
</div>
<div class="con_second_right" id="login">
<p>登录 & 注册</p>
<form action="">
<lable for="name">username:</lable>
<input type="text" id="name" name="username">
<br>
<lable for="pwd">password:</lable>
<input type="password" id="pwd">
<br>
<input type="date">
<br>
<br>
<br>
<input type="radio" name="chose" value="塞尔达传说">塞尔达传说
<input type="radio" name="chose" value="开端">开端
<input type="radio" name="chose" value="斗破苍穹">斗破苍穹
<br>
<input type="checkbox" name="check" value="斗罗大陆">斗罗大陆
<input type="checkbox" name="check" value="论语">论语
<input type="checkbox" name="check" value="福尔摩斯">福尔摩斯
<br>
<select name="" id="">
<option value="胡歌">胡歌</option>
<option value="彭于晏">彭于晏</option>
<option value="易烊千玺">易烊千玺</option>
</select>
<br>
<input type="email">
<input type="file">
<input type="files">
<br>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</div>
</div>
</div>
<!--网页底部-->
<div class="bottom">
<div class="bottom_inner">
<div class="bottom_left">
<p>©上海鸡哥IT教育有限公司</p>
<p>® 法人代表: elijah_li</p>
<p> 地址: 上海市青浦区</p>
<p> 联系电话:18319333114</p>
<p> email: 2201679387@qq.com</p>
</div>
<div class="bottom_right">
<p>站点评论:</p>
<textarea name="评论" id="text" cols="30" rows="10"></textarea>
<input type="submit">
<input type="reset">
</div>
</div>
</div>
</body>
</html>
CSS
body {
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style-type: none;
}
/*导航栏样式*/
.navigation{
width: 100%;
height: 50px;
background-color: #333333;
}
/*列表样式*/
.nav_inner li {
float: left;
font-size: 16px;
color: #c1c1c1;
margin-left: 10px;
margin-right: 10px;
padding-right: 20px;
border-right: rgba(83,76,83,0.74) solid 1px;
}
.nav_left ul {
margin-left: -40px;
}
.nav_inner {
width: 80%;
height: 50px;
margin: auto;
}
.nav_left {
float: left;
height: 50px;
}
.nav_right {
float: right;
height: 50px;
}
/*超链接样式*/
.nav_inner a{
text-decoration: none;
color: #c1c1c1;
}
a:hover {
color: rgba(255,255,255,1);
}
/*内容主体样式*/
.content {
width: 80%;
/*background-color: aqua;*/
margin: auto;
}
/*头像页面条样式*/
.head_sculpture {
width: 100%;
height: 150px;
/*background-color: rgba(107,84,78,0.74);*/
}
/*头像*/
.head {
width: 80px;
height: 80px;
float: left;
margin-top: 25px;
border-radius: 50%;
border: rgba(255,106,0,1) 6px solid;
background: url("img/head2.png") center center;
}
/*目录*/
.catalog {
width: 50%;
height: 150px;
float: left;
margin-left: 100px;
/*margin: auto;*/
}
.catalog a {
line-height: 150px; /*line-height属性好像只对超链接a标签奏效*/
color: #333;
font-size: 15px;
font-weight: bolder;
margin: 0 10px 0 10px;
}
.catalog a:hover {
color: rgba(255,38,28,0.74);
}
.catalog ul {
margin: 0;
}
.catalog li {
float: left;
}
.search {
width: 30%;
height: 150px;
float: right;
}
.search .sear1 {
/*line-height: 150px;*/
width: 200px;
height: 40px;
margin-top: 50px;
font-size: 15px;
color: rgba(76,109,52,0.88);
text-align: center;
border: rgba(193,193,193,0.74) 2px solid;
}
.search .sear {
border: #333333 1px solid;
padding: 13px;
font-size: 16px;
}
/*con_first*/
.con_first {
width: 100%;
height: 650px;
}
.con_first_left {
width: 21%;
height: 650px;
background-color: rgba(129,174,75,0.74);
float: left;
}
.con_first_left ul {
margin-top: 20px;
line-height: 40px;
width: 100%;
height: 620px;
padding: 0;
}
.con_first_left ul>li {
width: 100%;
height: 10%;
text-align: center;
font-size: 15px;
color: white;
font-weight: bold;
}
.con_first_left li:hover {
background-color: rgba(255,106,0,0.74);
}
.con_first_right {
width: 79%;
height: 650px;
background: url("img/banner3.png");
float: right;
}
/*con_second*/
.con_second {
width: 100%;
height: 500px;
margin-top: 40px;
background-color: #c1c1c1;
}
.con_second {
text-align: center;
font-size: 20px;
color: white;
font-weight: bolder;
margin-bottom: 80px;
}
.con_second table {
margin: auto;
}
.con_second_left {
width: 50%;
height: 500px;
float: left;
/*background-color: rgba(255,160,49,0.74);*/
background: url("img/banner1.png");
}
.con_second_right {
width: 50%;
height: 500px;
float: right;
/*background-color: rgba(129,174,75,0.74);*/
background: url("img/banner2.png");
}
.con_second_right form {
width: 80%;
margin: auto;
}
/*底部样式*/
.bottom {
width: 100%;
height: 260px;
margin-top: 40px;
background-color: rgba(51,51,51,0.74);
}
.bottom_inner {
width: 80%;
height: 260px;
margin: auto;
color: rgba(193,193,193,1);
}
.bottom_left {
width: 50%;
height: 200px;
float: left;
text-align: center;
padding-top: 25px;
}
.bottom_right {
padding-top: 20px;
width: 50%;
height: 200px;
float: right;
text-align: center;
}