.net core 配置跨域
使用场景:
由于浏览器的同源策略,即浏览器的安全功能,同源策略会阻止一个域的js脚本和另一个域的内容进行交互。
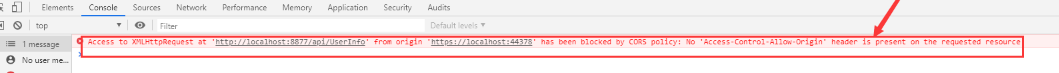
会出现以下报错:

怎样属于非同源呢?
协议、域名、端口号只要有一个不相同就是属于非同源

解决方案
- JSONP通过浏览器标签去请求WebApi,从而避开跨域问题
- 通过后台进行模拟Http请求去请求WebApi
- 配置server端允许跨域
配置server端的允许跨域:
首先需要nuget一个依赖包:Microsoft.AspNetCore.Cors

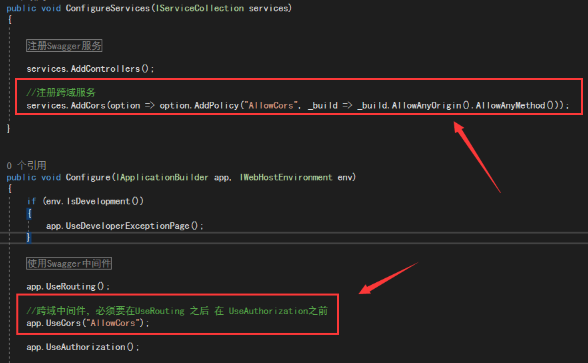
然后进行服务注册和配置中间件
注意:中间件必须添加在
app.UseRouting();
------配置跨域中间件
app.UseAuthorization();
之间

此时跨域访问会成功
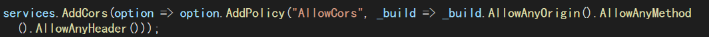
如果依然失败需要重新修改跨域策略






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现