vue3版本实现h5自适应布局
amfe-flexible 和 postcss-pxtorem 可以一起使用来实现移动端的适配效果。
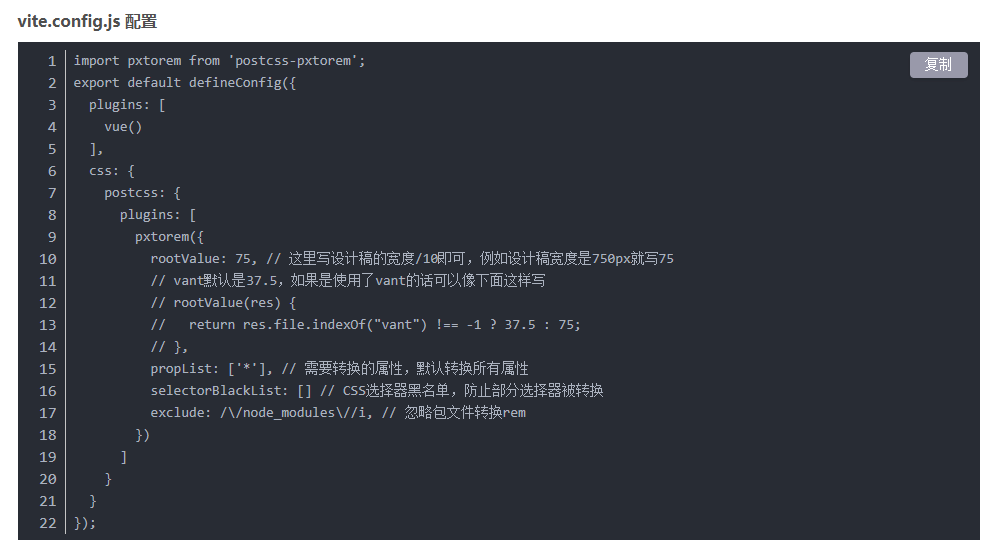
vite.config.js配置
import pxtorem from 'postcss-pxtorem';
export default defineConfig({
plugins: [
vue()
],
css: {
postcss: {
plugins: [
pxtorem({
rootValue: 75, // 这里写设计稿的宽度/10即可,例如设计稿宽度是750px就写75
// vant默认是37.5,如果是使用了vant的话可以像下面这样写
// rootValue(res) {
// return res.file.indexOf("vant") !== -1 ? 37.5 : 75;
// },
propList: ['*'], // 需要转换的属性,默认转换所有属性
selectorBlackList: [] // CSS选择器黑名单,防止部分选择器被转换
exclude: /\/node_modules\//i, // 忽略包文件转换rem
})
]
}
}
});
遇到的问题
解决vue中安装postcss-pxtorem插件,报错“ Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”

参考链接
postcss-pxtorem排除特定文件和目录
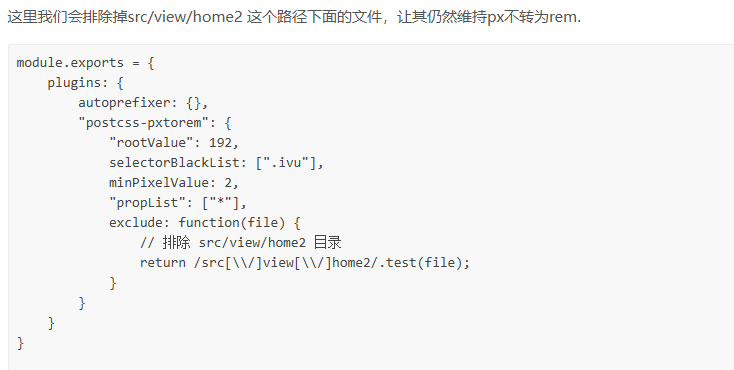
排除特定页面

点击查看代码
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
"rootValue": 192,
selectorBlackList: [".ivu"],
minPixelValue: 2,
"propList": ["*"],
exclude: function(file) {
// 排除 src/view/home2 目录
return /src[\\/]view[\\/]home2/.test(file);
}
}
}
}
只转换特定文件

点击查看代码
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
"rootValue": 192,
selectorBlackList: [".ivu"],
minPixelValue: 2,
"propList": ["*"],
exclude: function(file) {
// 排除 不是 src/view/home2 目录的文件
return !/src[\\/]view[\\/]home2/.test(file);
}
}
}
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步