Vue Nginx反向代理配置 解决生产环境跨域
Vue 本地代理编辑好后,能实现跨域获取接口数据,但是打包后在生产环境接口报错404,要怎样才能解决生产环境跨域问题呢?
在开发环境配置好本地代理后,使用Nginx反向代理解决生产环境跨域问题,Nginx反向代理配置非常简单,大概三步就能实现;
一、下载 Nginx
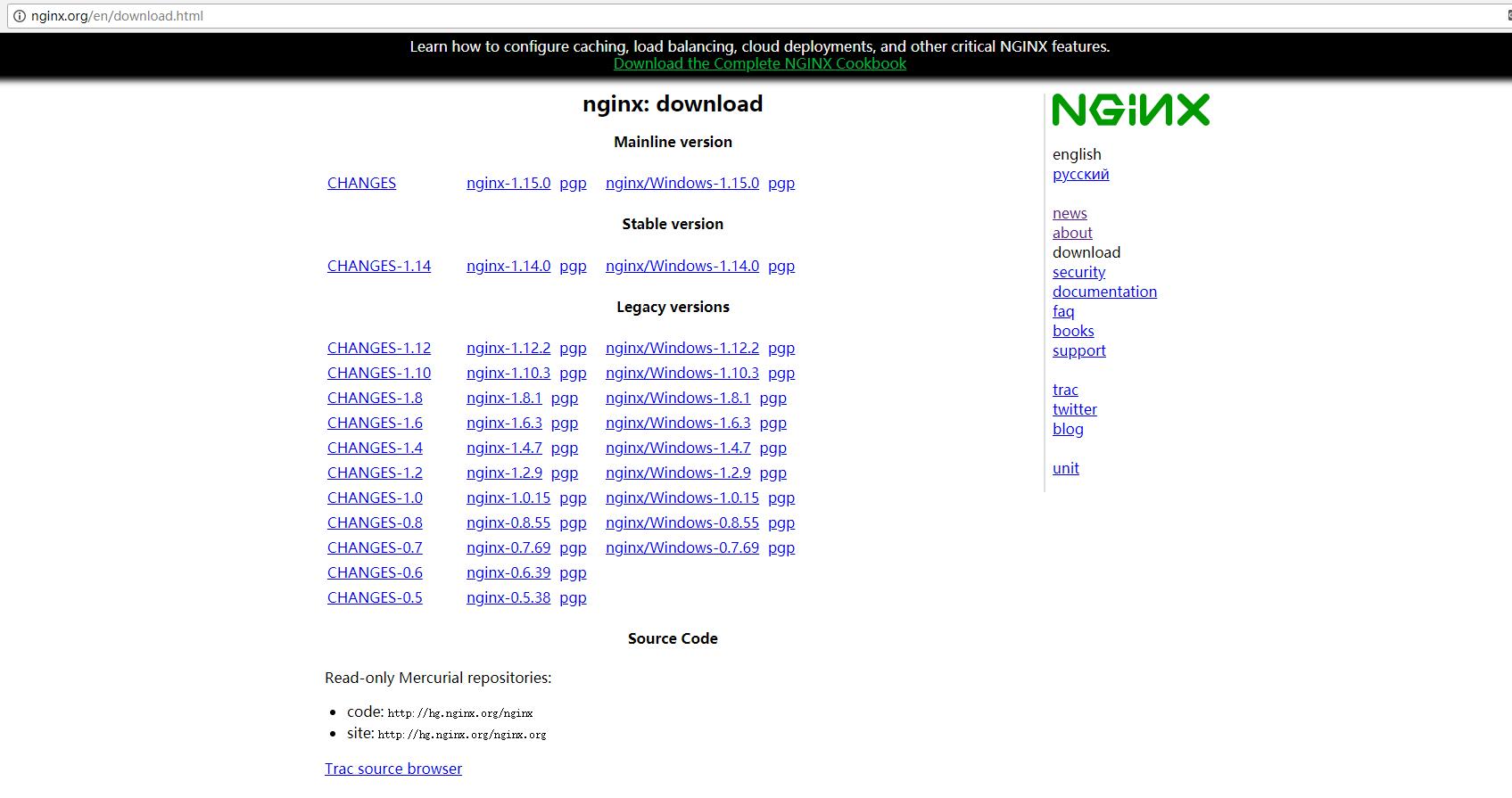
下载地址:http://nginx.org/en/download.html
打开如图所示:
一般第一个是最新版,第二个是稳定版,点击最新版或者稳定版下载都可以;
二、修改配置文件
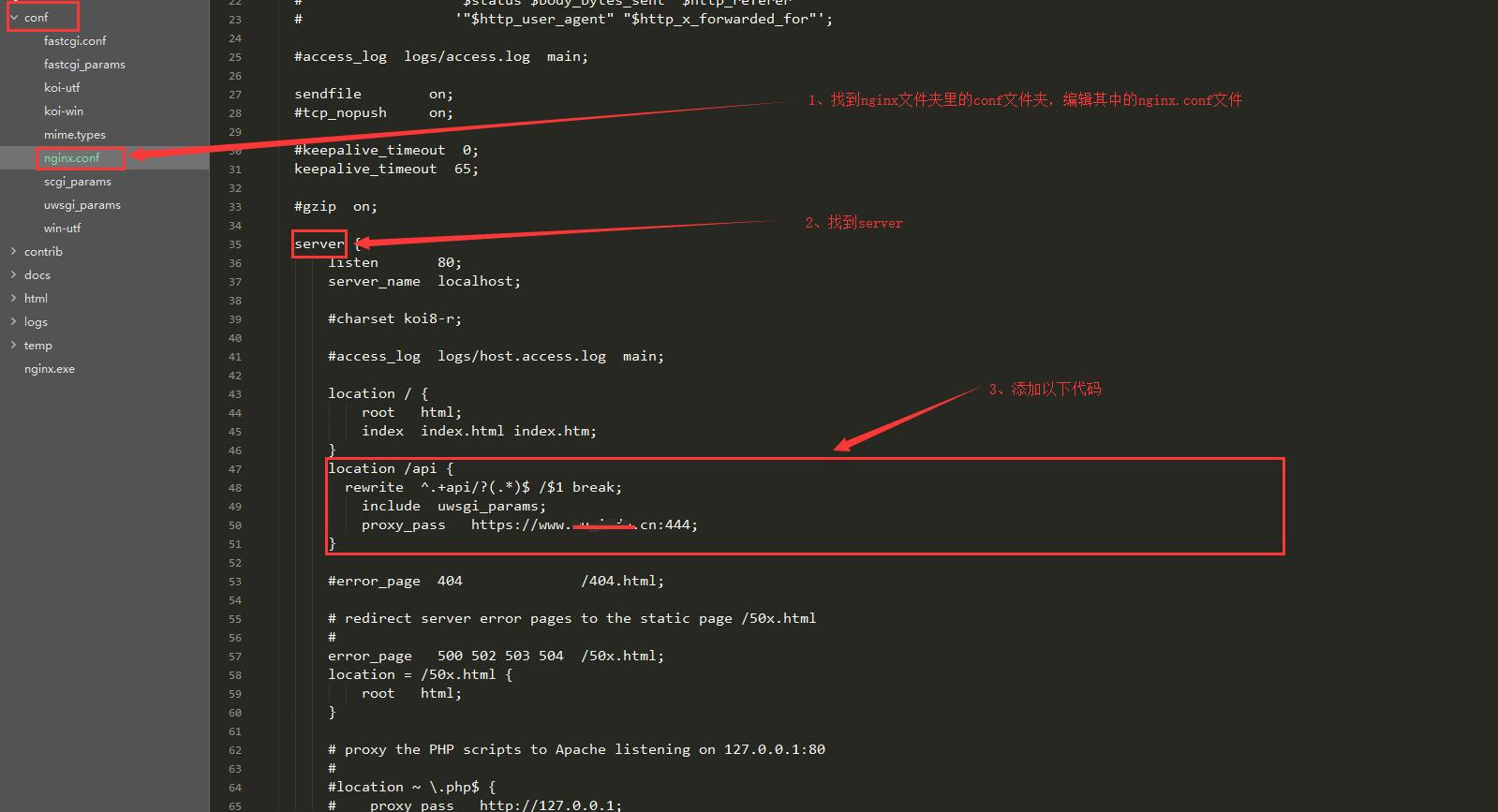
下载好nginx后就可以开始设置nginx的配置文件了,步骤如下图:
新添加的代码:
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass https://www.xxxxx.cn:444;#此处修改为自己的请求地址
}
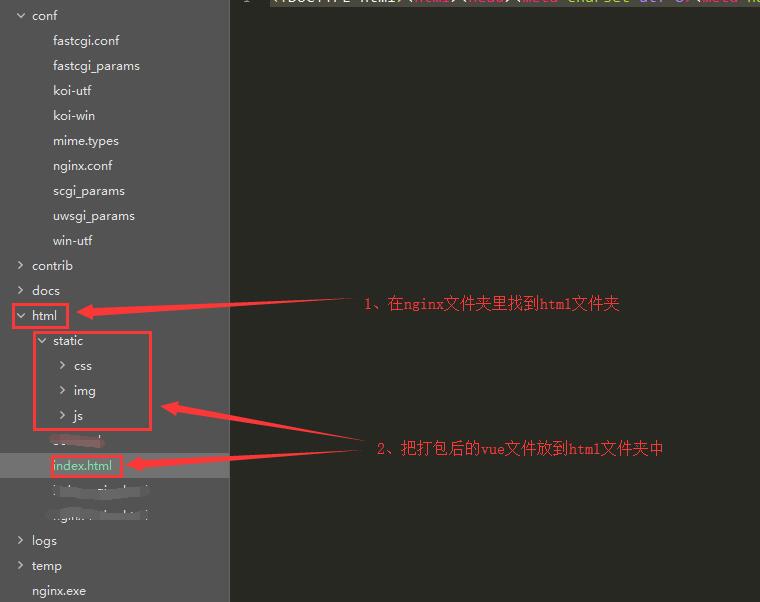
三、把dist里的前端资源放到html文件夹
接着把打包好的vue文件复制过来,放到html文件夹就可以了,结构如下图:
四、启动 Nginx
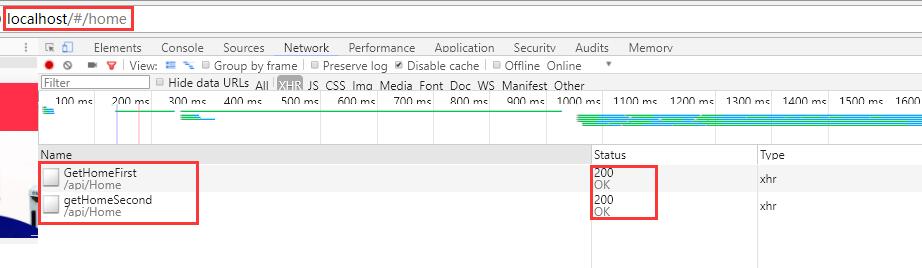
最后就是启动nginx,浏览器打开localhost(可在nginx配置修改),来看看效果吧:
接口数据获取成功,使用nginx反向代理解决vue生产环境跨域问题圆满解决;;