BOM相关 对象的属性与方法
BOM
BOM 常用 API
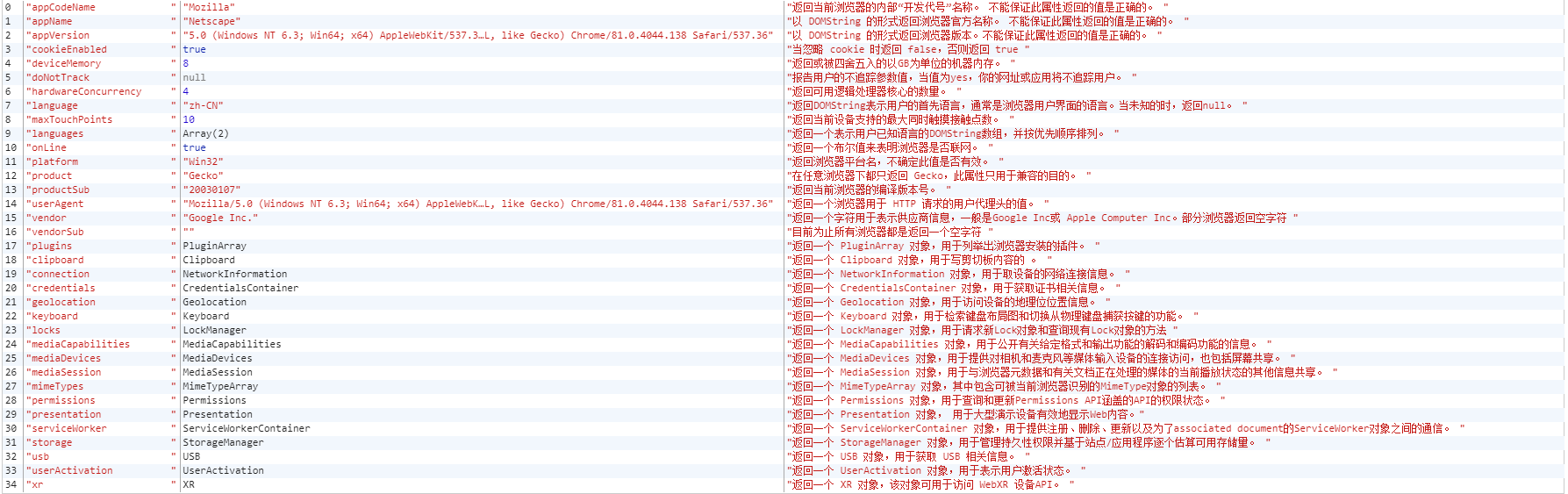
navigator 对象属性与方法
// Object.getOwnPropertyDescriptors(Navigator.prototype) appCodeName : {set: undefined, enumerable: true, configurable: true, get: ƒ} appName : {set: undefined, enumerable: true, configurable: true, get: ƒ} appVersion : {set: undefined, enumerable: true, configurable: true, get: ƒ} cookieEnabled : {set: undefined, enumerable: true, configurable: true, get: ƒ} deviceMemory : {set: undefined, enumerable: true, configurable: true, get: ƒ} doNotTrack : {set: undefined, enumerable: true, configurable: true, get: ƒ} hardwareConcurrency : {set: undefined, enumerable: true, configurable: true, get: ƒ} language : {set: undefined, enumerable: true, configurable: true, get: ƒ} maxTouchPoints : {set: undefined, enumerable: true, configurable: true, get: ƒ} languages : {set: undefined, enumerable: true, configurable: true, get: ƒ} onLine : {set: undefined, enumerable: true, configurable: true, get: ƒ} platform : {set: undefined, enumerable: true, configurable: true, get: ƒ} product : {set: undefined, enumerable: true, configurable: true, get: ƒ} productSub : {set: undefined, enumerable: true, configurable: true, get: ƒ} userAgent : {set: undefined, enumerable: true, configurable: true, get: ƒ} vendor : {set: undefined, enumerable: true, configurable: true, get: ƒ} vendorSub : {set: undefined, enumerable: true, configurable: true, get: ƒ} plugins : {set: undefined, enumerable: true, configurable: true, get: ƒ} clipboard : {set: undefined, enumerable: true, configurable: true, get: ƒ} connection : {set: undefined, enumerable: true, configurable: true, get: ƒ} credentials : {set: undefined, enumerable: true, configurable: true, get: ƒ} geolocation : {set: undefined, enumerable: true, configurable: true, get: ƒ} keyboard : {set: undefined, enumerable: true, configurable: true, get: ƒ} locks : {set: undefined, enumerable: true, configurable: true, get: ƒ} mediaCapabilities : {set: undefined, enumerable: true, configurable: true, get: ƒ} mediaDevices : {set: undefined, enumerable: true, configurable: true, get: ƒ} mediaSession : {set: undefined, enumerable: true, configurable: true, get: ƒ} mimeTypes : {set: undefined, enumerable: true, configurable: true, get: ƒ} permissions : {set: undefined, enumerable: true, configurable: true, get: ƒ} presentation : {set: undefined, enumerable: true, configurable: true, get: ƒ} serviceWorker : {set: undefined, enumerable: true, configurable: true, get: ƒ} storage : {set: undefined, enumerable: true, configurable: true, get: ƒ} usb : {set: undefined, enumerable: true, configurable: true, get: ƒ} userActivation : {set: undefined, enumerable: true, configurable: true, get: ƒ} xr : {set: undefined, enumerable: true, configurable: true, get: ƒ}
clearAppBadge : {writable: true, enumerable: true, configurable: true, value: ƒ} getBattery : {writable: true, enumerable: true, configurable: true, value: ƒ} getGamepads : {writable: true, enumerable: true, configurable: true, value: ƒ} getInstalledRelatedApps : {writable: true, enumerable: true, configurable: true, value: ƒ} getUserMedia : {writable: true, enumerable: true, configurable: true, value: ƒ} javaEnabled : {writable: true, enumerable: true, configurable: true, value: ƒ} registerProtocolHandler : {writable: true, enumerable: true, configurable: true, value: ƒ} requestMIDIAccess : {writable: true, enumerable: true, configurable: true, value: ƒ} requestMediaKeySystemAccess : {writable: true, enumerable: true, configurable: true, value: ƒ} sendBeacon : {writable: true, enumerable: true, configurable: true, value: ƒ} setAppBadge : {writable: true, enumerable: true, configurable: true, value: ƒ} unregisterProtocolHandler : {writable: true, enumerable: true, configurable: true, value: ƒ} vibrate : {writable: true, enumerable: true, configurable: true, value: ƒ}
navigator 各属性与描述:

<!-- 假设页面中有以下元素 --> <video id="video" width="200px"> <source src="./libs/video/FF_cg.mp4"></source> video </video> <p id="txt"></p>
// javascript 部分,开启摄像头并使用video播放 var txt = document.getElementById('txt')
var video = document.getElementById('video') if (navigator.mediaDevices.getUserMedia) { // 新 API navigator.mediaDevices.getUserMedia({video : {width: 1000, height: 1000}}).then(success).catch(error); } else if (navigator.webkitGetUserMedia) { //webkit 浏览器 navigator.webkitGetUserMedia({video : {width: 1000, height: 1000}},success, error) } else if (navigator.mozGetUserMedia) { //firfox 浏览器 navigator.mozGetUserMedia({video : {width: 1000, height: 1000}}, success, error); } else if (navigator.getUserMedia) { //旧版 API navigator.getUserMedia({video : {width: 1000, height: 1000}}, success, error); } function success(stream) { video.srcObject = stream; video.play(); } function error(error) { console.log(`访问用户媒体设备失败 ${error.name}, ${error.message}`); }
navigator 对象方法:
1.navigator.getBattery()
功能:获取系统的电量信息,返回一个battery的promise对象,然后resolve后得到BatteryManager对象,它提供了一些新的事件,以及方法供您监控电池的状态。
语法:navigator.getBattery().then(funcRef)
参数:
- funcRef:回调函数
实例:
navigator.getBattery().then(function(battery) { function updateAllBatteryInfo(){ updateChargeInfo(); updateLevelInfo(); updateChargingInfo(); updateDischargingInfo(); } updateAllBatteryInfo(); battery.addEventListener('chargingchange', function(){ updateChargeInfo(); }); function updateChargeInfo(){ console.log("电池充电中? " + (battery.charging ? "是" : "否")); } battery.addEventListener('levelchange', function(){ updateLevelInfo(); }); function updateLevelInfo(){ console.log("电池电量: " + battery.level * 100 + "%"); } battery.addEventListener('chargingtimechange', function(){ updateChargingInfo(); }); function updateChargingInfo(){ console.log("电池充电时间: " + battery.chargingTime + "秒"); } battery.addEventListener('dischargingtimechange', function(){ updateDischargingInfo(); }); function updateDischargingInfo(){ console.log("电池放电时间: " + battery.dischargingTime + "秒"); } });
2.navigator.getGamepads()
功能:返回一个数组:第一个值为 null ,其他的值均为 Gamepad 对象,表示每一个与设备连接的游戏手柄。所以如果没有连接任何游戏手柄,这个方法将只会返回 null。
语法:var arrayGP = navigator.getGamepads()
实例:
window.addEventListener("gamepadconnected", function(e) {
var gp = navigator.getGamepads()[e.gamepad.index];
console.log("Gamepad connected at index %d: %s. %d buttons, %d axes.",
gp.index, gp.id,
gp.buttons.length, gp.axes.length);
});
3.navigator.javaEnabled()
功能:用来表明当前浏览器是否激活了Java。
语法:var isJavaEnabled = window.navigator.javaEnabled()
实例:
var isJavaEnabled = window.navigator.javaEnabled() isJavaEnabled?console.log('yes'):console.log('no')
4.navigator.registerProtocolHandler()
功能:用于让web站点为自身注册能用于打开或处理特定URL schemes(aka protocols)的功能。
语法:navigator.registerProtocolHandler(scheme, url, title)
参数:
- scheme:一个包含站点希望处理的协议的字符串。例如,你可以通过传入 "sms" 来注册处理SMS文本信息链接。
- url:处理器的URL,string类型。这个字符串应该包含一个"%s"的占位符,其会被将要受理的文档的 escaped 链接所替换。这个链接可能是一个真实的URL,或者是一个电话号码,邮件地址之类的。这个处理器的 URL 必须以 http 或者 https 协议标记作为开头,最好是 https ,以满足一些浏览器出于安全考虑的要求。
- title:一个用户可理解的处理器标题。标题会展示给用户,例如弹出对话框“允许这个站点处理[scheme]链接吗?”或者在浏览器设置中列出注册的处理器时。
实例:
// 出于安全考虑,registerProtocolHandler() 严格限制了允许注册的协议标记。 // 以 web+ 作为前缀的方式可以注册一个自定义的标记协议,至少要有5个字符的长度(包括 web+ 前缀),而且只能使用小写的ASCII字母作为名称。 // 例如 web+elfpower ,如下面的示例所示。除此之外,还可以使用下文所列的白名单中的协议标记: // bitcoin ,geo ,im ,irc ,ircs ,magnet ,mailto ,mms ,news ,nntp ,openpgp4fpr ,sip ,sms ,smsto ,ssh ,tel ,urn ,webcal ,wtai ,xmpp // 如果你的网站地址是https://www.baidu.com/,你可以像这样注册一个作用于"web+elfpower"的处理器链接: navigator.registerProtocolHandler("web+elfpower","https://www.baidu.com/s?cl%s","elfpower handler");
5.navigator.sendBeacon()
功能:用于通过HTTP将少量数据异步传输到Web服务器。
语法:navigator.sendBeacon(url, data)
参数:
- url:url 参数表明 data 将要被发送到的网络地址。
- data:data 参数是将要发送的 ArrayBufferView 或 Blob, DOMString 或者 FormData 类型的数据。
实例:
window.addEventListener('unload', logData, false);
function logData() {
navigator.sendBeacon("/log", analyticsData);
}
6.navigator.vibrate()
功能:使设备(有震动硬件)产生有频率的震动。若设备不支持震动,该方法将无效。
语法:var successBool = window.navigator.vibrate(pattern)
参数:
- pattern:提供一个震动、暂停间隔的模式。每一个值表示交替震动或者暂停的毫秒数。你可以提供一个单个的值(震动一次的毫秒数)或者一个包含整数的数组来交替的震动、暂停、震动。
实例:
window.navigator.vibrate(200)
window.navigator.vibrate([100,30,100,30,100,200,200,30,200,30,200,200,100,30,100,30,100]);
screen 对象属性与方法
// Object.getOwnPropertyDescriptors(Screen.prototype) availHeight : {set: undefined, enumerable: true, configurable: true, get: ƒ} availWidth : {set: undefined, enumerable: true, configurable: true, get: ƒ} availLeft : {set: undefined, enumerable: true, configurable: true, get: ƒ} availTop : {set: undefined, enumerable: true, configurable: true, get: ƒ} height : {set: undefined, enumerable: true, configurable: true, get: ƒ} width : {set: undefined, enumerable: true, configurable: true, get: ƒ} colorDepth : {set: undefined, enumerable: true, configurable: true, get: ƒ} pixelDepth : {set: undefined, enumerable: true, configurable: true, get: ƒ} orientation : {set: undefined, enumerable: true, configurable: true, get: ƒ}
console.log('返回窗口中垂直方向可用空间的像素值。',screen.availHeight)
console.log('返回窗口中水平方向可用空间的像素值。',screen.availWidth )
console.log('返回屏幕左边边界的第一个像素点。',screen.availLeft )
console.log('返回屏幕上边边界的第一个像素点。',screen.availTop )
console.log('返回屏幕以像素为单位的高度。',screen.height )
console.log('返回屏幕以像素为单位的宽度。',screen.width )
console.log('返回屏幕的色彩深度。',screen.colorDepth )
console.log('获取屏幕的像素点。',screen.pixelDepth )
console.log('返回当前屏幕的转向。',screen.orientation.type)

history 对象属性与方法
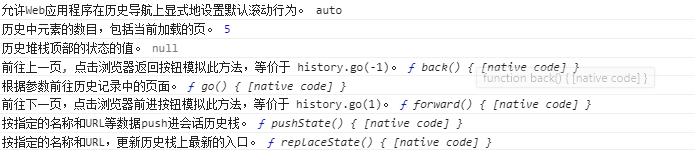
// Object.getOwnPropertyDescriptors(History.prototype) scrollRestoration : {enumerable: true, configurable: true, get: ƒ, set: ƒ} length : {set: undefined, enumerable: true, configurable: true, get: ƒ} state : {set: undefined, enumerable: true, configurable: true, get: ƒ} back : {writable: true, enumerable: true, configurable: true, value: ƒ} go : {writable: true, enumerable: true, configurable: true, value: ƒ} forward : {writable: true, enumerable: true, configurable: true, value: ƒ} pushState : {writable: true, enumerable: true, configurable: true, value: ƒ} replaceState : {writable: true, enumerable: true, configurable: true, value: ƒ} constructor : {writable: true, enumerable: false, configurable: true, value: ƒ}
console.log('允许Web应用程序在历史导航上显式地设置默认滚动行为。', history.scrollRestoration)
console.log('历史中元素的数目,包括当前加载的页。', history.length)
console.log('历史堆栈顶部的状态的值。', history.state)
console.log('前往上一页, 点击浏览器返回按钮模拟此方法,等价于 history.go(-1)。', history.back)
console.log('根据参数前往历史记录中的页面。', history.go)
console.log('前往下一页,点击浏览器前进按钮模拟此方法,等价于 history.go(1)。', history.forward)
console.log('按指定的名称和URL等数据push进会话历史栈。', history.pushState)
console.log('按指定的名称和URL,更新历史栈上最新的入口。', history.replaceState)

history 对象的方法:
1.history.go()
功能:去往历史页面的位置。负值表示向后移动,正值表示向前移动。
语法:history.go(num)
参数:
- num:要去往历史页面的位置。
示例:
// 向后移动一页(等价于调用back()): history.go(-1) // 向前移动一页,就像调用了forward(): history.go(1) // 向前移动两页: history.go(2); // 向后移动两页: history.go(-2); // 重新加载当前页面: history.go(); history.go(0);
2.history.back()
功能:加载历史列表中的前一个 URL(如果存在)。等价于点击后退按钮或调用 history.go(-1)。
语法:history.back()
示例:
// 向后移动一页(等价于调用 history.go(-1)): history.back()
3.history.forward()
功能:加载历史列表中的后一个 URL(如果存在)。等价于点击前进按钮或调用 history.go(1)。
语法:history.forward()
示例:
// 向前移动一页(等价于调用 history.go(1)): history.forward()
4.history.pushState()
功能:在历史列表中添加一条记录。
语法:history.pushState(stateObj,title,url)
参数:
- stateObj : 一个与添加的记录相关联的状态对象,主要用于popstate事件。该事件触发时,该对象会传入回调函数。也就是说,浏览器会将这个对象序列化以后保留在本地,重新载入这个页面的时候,可以拿到这个对象。如果不需要这个对象,此处可以填null。
- title :新页面的标题。但是,现在所有浏览器都忽视这个参数,所以这里可以填空字符串。
- url :新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
示例:
// 添加 console.log(history.length);//读取历史长度 history.pushState({a:1,b:2},'标题','https://www.cnblogs.com/elfpower/p/12711330.html'); console.log(history.length);//重新读取历史长度
5.history.replaceState()
功能:在历史列表中修改一条记录。
语法:history.replaceState(stateObj,title,url)
参数:
- stateObj : 一个与修改的记录相关联的状态对象,主要用于popstate事件。该事件触发时,该对象会传入回调函数。也就是说,浏览器会将这个对象序列化以后保留在本地,重新载入这个页面的时候,可以拿到这个对象。如果不需要这个对象,此处可以填null。
- title :新页面的标题。但是,现在所有浏览器都忽视这个参数,所以这里可以填空字符串。
- url :新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
示例:
// 修改 console.log(history.length);//读取历史长度 history.replaceState({a:1,b:2},'标题','https://www.cnblogs.com/elfpower/p/12711330.html'); console.log(history.length);//重新读取历史长度
location 对象属性与方法
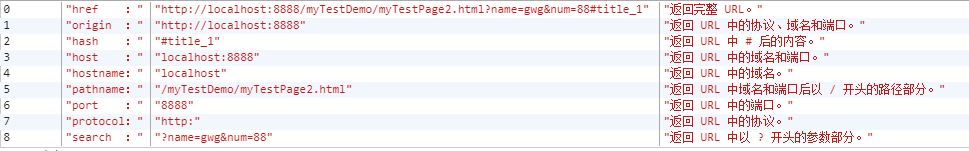
// Object.getOwnPropertyDescriptors(location) href : {value: "location.html", writable: true, enumerable: true, configurable: false} origin : {set: undefined, enumerable: true, configurable: false, get: ƒ} hash : {enumerable: true, configurable: false, get: ƒ, set: ƒ} host : {enumerable: true, configurable: false, get: ƒ, set: ƒ} hostname : {enumerable: true, configurable: false, get: ƒ, set: ƒ} pathname : {enumerable: true, configurable: false, get: ƒ, set: ƒ} port : {enumerable: true, configurable: false, get: ƒ, set: ƒ} protocol : {enumerable: true, configurable: false, get: ƒ, set: ƒ} search : {enumerable: true, configurable: false, get: ƒ, set: ƒ} assign : {writable: false, enumerable: true, configurable: false, value: ƒ} reload : {writable: false, enumerable: true, configurable: false, value: ƒ} replace : {writable: false, enumerable: true, configurable: false, value: ƒ} toString : {writable: false, enumerable: true, configurable: false, value: ƒ} valueOf : {writable: false, enumerable: false, configurable: false, value: ƒ}
location 对象的属性:
console.table([ ['href :', location.href ,'返回完整 URL。'], ['origin :', location.origin ,'返回 URL 中的协议、域名和端口。'], ['hash :', location.hash ,'返回 URL 中 # 后的内容。'], ['host :', location.host ,'返回 URL 中的域名和端口。'], ['hostname:', location.hostname,'返回 URL 中的域名。'], ['pathname:', location.pathname,'返回 URL 中域名和端口后以 / 开头的路径部分。'], ['port :', location.port ,'返回 URL 中的端口。'], ['protocol:', location.protocol,'返回 URL 中的协议。'], ['search :', location.search ,'返回 URL 中以 ? 开头的参数部分。'] ])

location 对象的方法:
1.location.assign()
功能:跳转到指定 URL 。
语法:location.assign(url)
参数:
- url : 要加载的URL。
示例:
// 跳到指定 URL location.assign('https://www.cnblogs.com/elfpower/p/12711330.html')
2.location.reload()
功能:刷新当前页面。
语法:location.reload(forcedReload)
参数:
- forcedReload:传入 true 时,强行从服务器获取资源刷新页面;不传值或传入 false 时,从缓存中获取资源刷新页面。
示例:
// 无缓存刷新页面 location.reload(true);
3.location.replace()
功能:跳转到指定 URL,但当前页面不保存在历史会话中。
语法:location.replace(url)
参数:
- ulr : 要加载的 URL。
示例:
// 跳到指定 URL location.replace('https://www.cnblogs.com/elfpower/p/12711330.html')
Storage 对象属性和方法
// Object.getOwnPropertyDescriptors(Storage.prototype) length: {set: undefined, enumerable: true, configurable: true, get: ƒ} key: {writable: true, enumerable: true, configurable: true, value: ƒ} clear: {writable: true, enumerable: true, configurable: true, value: ƒ} setItem: {writable: true, enumerable: true, configurable: true, value: ƒ} getItem: {writable: true, enumerable: true, configurable: true, value: ƒ} removeItem: {writable: true, enumerable: true, configurable: true, value: ƒ} constructor: {writable: true, enumerable: false, configurable: true, value: ƒ}
Web 存储 API 提供了 localStorage(本地存储) 和 sessionStorage(会话存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
- localStorage: 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage: 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
localStorage.length \ sessionStorage.length
功能: 返回存储对象中包含多少条数据。
语法:localStorage.length \ sessionStorage.length
示例:
console.log(localStorage.length)
console.log(sessionStorage.length)
localStorage.key(index) \ sessionStorage.key(index)
功能: 返回存储对象中第 index 个键的名称。
语法:localStorage.key(index) \ sessionStorage.key(index)
参数:
- index:索引值
示例:
console.log(localStorage.key(0))
console.log(sessionStorage.key(0))
localStorage.clear() \ sessionStorage.clear()
功能: 清除存储对象中所有数据。
语法:localStorage.clear() \ sessionStorage.clear()
示例:
localStorage.clear()
sessionStorage.clear()
localStorage.setItem() \ sessionStorage.setItem()
功能: 添加键和值,如果对应的值存在,则更新该键对应的值。
语法:localStorage.setItem(keyname, keyvalue) \ sessionStorage.setItem(keyname, keyvalue)
参数:
- keyname:添加的值的名称。
- keyvalue:添加的值的名称所对应的值。
示例:
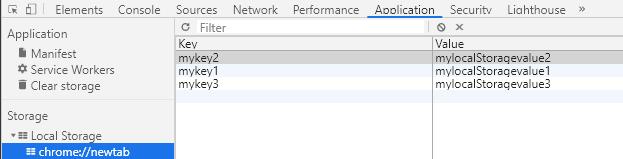
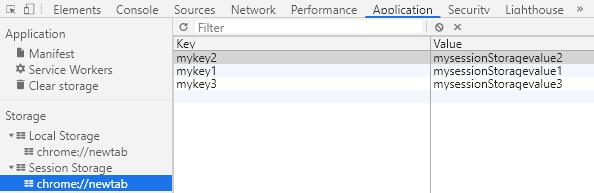
// 保存数据到 localStorage \ sessionStorage // 方法一 localStorage["mykey1"]='mylocalStoragevalue1'; sessionStorage["mykey1"]='mysessionStoragevalue1'; // 方法二 localStorage.mykey2='mylocalStoragevalue2'; sessionStorage.mykey2='mysessionStoragevalue2'; // 方法三 localStorage.setItem('mykey3', 'mylocalStoragevalue3'); sessionStorage.setItem('mykey3', 'mysessionStoragevalue3');


localStorage.getItem() \ sessionStorage.getItem()
功能:返回指定键的值。
语法:localStorage.getItem(keyname) \ sessionStorage.getItem(keyname)
参数:
- keyname:指定的键的名称。
示例:
// 从 localStorage \ sessionStorage 获取数据 var localData = localStorage.getItem('mykey1'); var sessionData = sessionStorage.getItem('mykey1'); console.log(localData) console.log(sessionData)
localStorage.removeItem() \ sessionStorage.removeItem()
功能: 移除键及其所对应的值。
语法:localStorage.removeItem(keyname) \ sessionStorage.removeItem(keyname)
参数:
- keyname:指定的键的名称。
示例:
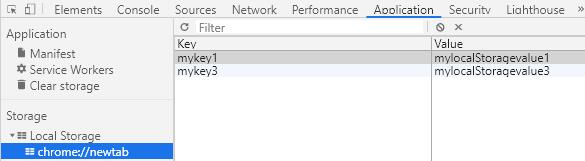
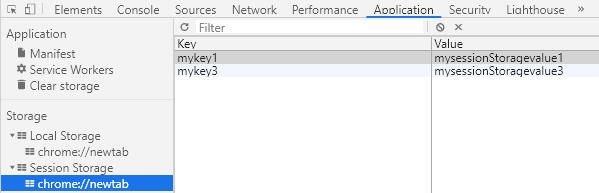
// 从 localStorage \ sessionStorage 删除保存的数据 localStorage.removeItem('mykey2'); sessionStorage.removeItem('mykey2');


window 对象属性和方法
window 对象的属性与描述:
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。 |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
window 对象的属性与示例:
// window 对象属性: console.table([ ['window.closed ',window.closed ,'返回窗口是否已被关闭。'], ['window.defaultStatus ',window.defaultStatus ,'设置或返回窗口状态栏中的默认文本。'], ['window.innerHeight ',window.innerHeight ,'返回窗口的文档显示区的高度。'], ['window.innerWidth ',window.innerWidth ,'返回窗口的文档显示区的宽度。'], ['window.length ',window.length ,'设置或返回窗口中的框架数量。'], ['window.name ',window.name ,'设置或返回窗口的名称。'], ['window.opener ',window.opener ,'返回对创建此窗口的窗口的引用。'], ['window.outerHeight ',window.outerHeight ,'返回窗口的外部高度,包含工具条与滚动条。'], ['window.outerWidth ',window.outerWidth ,'返回窗口的外部宽度,包含工具条与滚动条。'], ['window.pageXOffset ',window.pageXOffset ,'设置或返回当前页面相对于窗口显示区左上角的 X 位置。'], ['window.pageYOffset ',window.pageYOffset ,'设置或返回当前页面相对于窗口显示区左上角的 Y 位置。'], ['window.screenLeft ',window.screenLeft ,'返回相对于屏幕窗口的x坐标'], ['window.screenTop ',window.screenTop ,'返回相对于屏幕窗口的y坐标'], ['window.screenX ',window.screenX ,'返回相对于屏幕窗口的x坐标'], ['window.screenY ',window.screenY ,'返回相对于屏幕窗口的y坐标'], ['window.status ',window.status ,'设置窗口状态栏的文本。'], ['window.document ',window.document ,'对 Document 对象的只读引用。'], ['window.frames ',window.frames ,'返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。'], ['window.history ',window.history ,'对 History 对象的只读引用。'], ['window.localStorage ',window.localStorage ,'在浏览器中存储 key/value 对。没有过期时间。'], ['window.location ',window.location ,'用于窗口或框架的 Location 对象。'], ['window.navigator ',window.navigator ,'对 Navigator 对象的只读引用。'], ['window.parent ',window.parent ,'返回父窗口。'], ['window.screen ',window.screen ,'对 Screen 对象的只读引用。。'], ['window.sessionStorage ',window.sessionStorage ,'在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。'], ['window.self ',window.self ,'返回对当前窗口的引用。等价于 Window 属性。'], ['window.top ',window.top ,'返回最顶层的父窗口。'] ])

window 对象的方法与描述:
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection() | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
window.alert()
功能:显示带有一段消息和一个确认按钮的警告框。
语法:window.alert(msg)
参数:
- msg:要显示在对话框的信息文本。
示例:
alert('elfpower')
window.atob()
功能:解码一个 base-64 编码的字符串。
语法:window.atob(encodedData)
参数:
- encodedData:一个通过 btoa() 方法编码的字符串。
示例:
var str = "elfpower"; var enc = window.btoa(str); var dec = window.atob(enc); var res = "编码字符串为: " + enc + " , " + "解码后字符串为: " + dec;
window.btoa()
功能:创建一个 base-64 编码的字符串。
语法:window.btoa(str)
参数:
- str:要编码的字符串。
示例:
var str = "elfpower"; var enc = window.btoa(str);var res = "编码字符串为: " + enc;
window.blur()
功能:把键盘焦点从顶层窗口移开。
语法:window.blur()
参数:
示例:
<!-- 假设有以下元素 --> <button onclick="newWindow()"> 点击打开新窗口 </button>
// 打开新窗口 function newWindow(){ oNewWindow = window.open('','','width=300,height=180'); oNewWindow.document.write("<p>这是新窗口。</p>"); oNewWindow.blur(); }
window.clearInterval()
功能:取消由 setInterval() 设置的 timeout。
语法:window.clearInterval(setinterval_Id)
参数:
- setinterval_Id:setInterval 的 id,存储 setInterval 的变量。
示例:
var timer = setInterval(() => getDate(), 1000); var limit = 10; function getDate() { var d = new Date(); console.log(d) if (limit == 0) { clearTimer() }else { limit-- } } function clearTimer() { clearInterval(timer); console.log('停止 timer') }
window.clearTimeout()
功能:取消由 setTimeout() 方法设置的 timeout。
语法:window.clearTimeout(setTimeout_Id)
参数:
- setTimeout_Id:setTimeout 的 id,存储 setTimeout 的变量。
示例:
var timer = setTimeout(() => getDate(), 3000); function getDate() { var d = new Date(); console.log('3000 毫秒后获取时间',d) clearTimer() } function clearTimer() { clearTimeout(timer); console.log('停止 timer 计时') }
window.close()
功能:关闭浏览器窗口。
语法:windowObj.close()
示例:
<!-- 假设页面中有以下元素 --> <button onclick="openNewWindow()" >打开新窗口</button> <br> <button onclick="closeNewWindow()">关闭新窗口</button>
function openNewWindow(){ oNewWindow = window.open("https://www.cnblogs.com/elfpower/p/12711330.html","","top=300,left=300,width=300,height=180"); } function closeNewWindow(){ oNewWindow.close(); }
window.confirm()
功能:显示带有一段消息以及确认按钮和取消按钮的对话框。
语法:window.confirm(msg)
参数:
- msg:要显示在对话框中的信息。
示例:
var isOk = confirm('是否确定') console.log('isOk? ',isOk)
window.focus()
功能:把键盘焦点给予一个窗口。
语法:windowObj.focus()
示例:
openNewWindow() function openNewWindow(){ oNewWindow = window.open("https://www.cnblogs.com/elfpower/p/12711330.html","","top=300,left=300,width=300,height=180"); oNewWindow.focus() function oNewWindowOnfocus () { alert(' oNewWindow 聚焦') } oNewWindow.addEventListener('focus',oNewWindowOnfocus,false) }
window.getSelection()
功能:返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。
语法:window.getSelection()
示例:
<!-- 假设页面中有以下元素 --> <div id="demo"> 鼠标框选一下内容 圆周率前千位: 3.14159 26535 89793 23846 26433 83279 50288 41971 69399 37510 58209 74944 59230 78164 06286 20899 86280 34825 34211 70679 82148 08651 32823 06647 09384 46095 50582 23172 53594 08128 48111 74502 84102 70193 85211 05559 64462 29489 54930 38196 44288 10975 66593 34461 28475 64823 37867 83165 27120 19091 45648 56692 34603 48610 45432 66482 13393 60726 02491 41273 72458 70066 06315 58817 48815 20920 96282 92540 91715 36436 78925 90360 01133 05305 48820 46652 13841 46951 94151 16094 33057 27036 57595 91953 09218 61173 81932 61179 31051 18548 07446 23799 62749 56735 18857 52724 89122 79381 83011 94912 98336 73362 44065 66430 86021 39494 63952 24737 19070 21798 60943 70277 05392 17176 29317 67523 84674 81846 76694 05132 00056 81271 45263 56082 77857 71342 75778 96091 73637 17872 14684 40901 22495 34301 46549 58537 10507 92279 68925 89235 42019 95611 21290 21960 86403 44181 59813 62977 47713 09960 51870 72113 49999 99837 29780 49951 05973 17328 16096 31859 50244 59455 34690 83026 42522 30825 33446 85035 26193 11881 71010 00313 78387 52886 58753 32083 81420 61717 76691 47303 59825 34904 28755 46873 11595 62863 88235 37875 93751 95778 18577 80532 17122 68066 13001 92787 66111 95909 21642 01989 </div>
// javascript 部分 var demo = document.getElementById('demo') function getText(e) { var str = window.getSelection ? window.getSelection() : document.selection.createRange().text; // 兼容 if (str == "") { // 为空 return false } else { var focusStr = str.focusNode.data var begin = str.baseOffset var end = str.extentOffset var txt = focusStr.slice(begin, end) console.log("txt : ",txt) alert(txt); } } demo.addEventListener('mouseup',getText,false)
window.getComputedStyle()
功能:获取指定元素的 CSS 样式。
语法:window.getComputedStyle(element [,pseudoElt ])
参数:
- element:要获取其计算风格的Element。
- pseudoElt(可选的):指定要匹配的伪元素的字符串。必须省略(或null)常规元素。
示例:
/* style 部分 */ #demo { position: relative; margin: 0 auto; padding: 10px; width: 180px; height: 200px; background: red; text-align: center; } #demo::after { content: '伪元素'; position: absolute; top: 100px; left: 50px; width: 100px; height: 100px; border-radius: 50%; background: skyblue; line-height: 100px; }
<!-- 假设页面中有以下元素 --> <div id="demo"></div>
// javascript 部分 function getStyle(){ var demo = document.getElementById("demo"); var demoComputedStyle = window.getComputedStyle(demo,null) var afterComputedStyle = window.getComputedStyle(demo,'::after') var demoCssStr = demoComputedStyle['background-color'] var afterCssStr = afterComputedStyle['background-color'] demo.innerHTML = 'demo 背景色: ' + demoCssStr + '<br>' + '伪元素 背景色:' +afterCssStr ; } getStyle()
window.matchMedia()
功能:该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。
语法:window.matchMedia(mediaQueryString)
参数:
- mediaQueryString:要返回新MediaQueryList对象的媒体查询的字符串。
示例:
window.onresize = function () { if (window.matchMedia("(min-width: 400px)").matches) { console.log('窗口大于 400px') } else { console.log('窗口小于 400px') } }
window.moveBy()
功能:可相对窗口的当前坐标把它移动指定的像素。
语法:windowObj.moveBy(x,y)
参数:
- x:是水平移动窗口的像素数量。
- y:是垂直移动窗口的像素数量。
示例:
var newWin = window.open("","","height=200px,width=200px") moveWindow() function moveWindow() { var timer = null; var num = 10; timer = setInterval(() => { if (num == 0) { clearInterval(timer) } else { newWin.moveBy(50,60) num-- } }, 1000); }
window.moveTo()
功能:把窗口的左上角移动到一个指定的坐标。
语法:windowObj.moveTo(x,y)
参数:
- x:要移动到的水平坐标。
- y:要移动到的垂直坐标。
示例:
var newWin = window.open("","","height=200px,width=200px") moveWindow() function moveWindow() { var timer = null; var num = 10; timer = setInterval(() => { if (num == 0) { clearInterval(timer) } else { newWin.moveTo(50,60) num-- } }, 1000); }
window.open()
功能:打开一个新的浏览器窗口或查找一个已命名的窗口。
语法:window.open(URL,name,specs,replace)
参数:
- URL 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口
- name 可选。指定target属性或窗口的名称。支持以下值:
- _blank : URL加载到一个新的窗口。这是默认
- _parent : URL加载到父框架
- _self : URL替换当前页面
- _top : URL替换任何可加载的框架集
- name : 窗口名称
- specs 可选。一个逗号分隔的项目列表。支持以下值:
- channelmode=yes|no|1|0 :是否要在影院模式显示 window。默认是没有的。仅限IE浏览器
- directories=yes|no|1|0 :是否添加目录按钮。默认是肯定的。仅限IE浏览器
- fullscreen=yes|no|1|0 :浏览器是否显示全屏模式。默认是没有的。在全屏模式下的window,还必须在影院模式。仅限IE浏览器
- height=pixels :窗口的高度。最小.值为100
- left=pixels :该窗口的左侧位置
- location=yes|no|1|0 :是否显示地址字段.默认值是yes
- menubar=yes|no|1|0 :是否显示菜单栏.默认值是yes
- resizable=yes|no|1|0 :是否可调整窗口大小.默认值是yes
- scrollbars=yes|no|1|0 :是否显示滚动条.默认值是yes
- status=yes|no|1|0 :是否要添加一个状态栏.默认值是yes
- titlebar=yes|no|1|0 :是否显示标题栏.被忽略,除非调用HTML应用程序或一个值得信赖的对话框.默认值是yes
- toolbar=yes|no|1|0 :是否显示浏览器工具栏.默认值是yes
- top=pixels :窗口顶部的位置.仅限IE浏览器
- width=pixels :窗口的宽度.最小.值为100
- replace Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
- true : URL 替换浏览历史中的当前条目。
- false :URL 在浏览历史中创建新的条目。
示例:
var url = "https://www.cnblogs.com/elfpower/p/12711330.html"; var name = "newWinow"; var specs = "top=300,left=300,width=300,height=180"; var replace = false; window.open(url,name,specs,false);
window.print()
功能:打印当前窗口的内容。
语法:window.print()
示例:
function printpage(){ alert('即将进入打印设置') window.print(); } printpage()
window.prompt()
功能:显示可提示用户输入的对话框。
语法:window.prompt(msg,defaultText)
参数:
- msg 可选:要在对话框中显示的纯文本(而不是 HTML 格式的文本)。
- defaultText 可选:默认的输入文本。
示例:
function sayHi() { var name = prompt("请输入你的名字", "光哥"); if (name != null && name != "") { var str = "你好, " + name + "~ " alert(str) console.log(str); } } sayHi()
window.resizeBy()
功能:按照指定的像素调整窗口的大小。
语法:window.resizeBy(width,height)
参数:
- width 必需:要使窗口宽度增加的像素数。可以是正、负数值。
- height 可选:要使窗口高度增加的像素数。可以是正、负数值。
示例:
var newWindow = window.open("","","width=200,height=600") function resizeWindow(){ var timer = null; timer = setTimeout(() => { newWindow.resizeBy(800,-200) clearTimeout(timer) }, 2000); } resizeWindow()
window.resizeTo()
功能:把窗口的大小调整到指定的宽度和高度。
语法:window.resizeTo(width,height)
参数:
- width 必需。设置窗口的宽度,以像素为单位。
- height 必需。设置窗口的高度,以像素为单位。
示例:
var newWindow = window.open("","","width=200,height=300") function resizeWindow(){ var timer = null; timer = setTimeout(() => { newWindow.resizeTo(800,600) clearTimeout(timer) }, 2000); } resizeWindow()
window.scrollBy()
功能:按照指定的像素值来滚动内容。
语法:window.scrollBy(x,y)
参数:
- x 必需:把文档向右滚动的像素数。
- y 必需:把文档向下滚动的像素数。
示例:
function scrollWindow(){ window.scrollBy(100,600); } scrollWindow()
window.scrollTo()
功能:把内容滚动到指定的坐标。
语法:window.scrollTo(x,y)
参数:
- x 必需:要在窗口文档显示区左上角显示的文档的 x 坐标。
- y 必需:要在窗口文档显示区左上角显示的文档的 y 坐标。
示例:
function scrollWindow(){ window.scrollTo(100,200); } scrollWindow()
window.setInterval()
功能:按照指定的周期(以毫秒计)来调用函数或计算表达式。
语法:
- window.setInterval(code, milliseconds);
- window.setInterval(function, milliseconds, param1, param2, ...)
参数:
- code/function 必需:要调用一个代码串,也可以是一个函数。
- milliseconds 必须:周期性执行或调用 code/function 之间的时间间隔,以毫秒计。
- param1, param2, ... 可选: 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。
示例:
var timer = setInterval(() => getDate(), 1000); var limit = 10; function getDate() { var d = new Date(); console.log(d) if (limit == 0) { clearTimer() }else { limit-- } } function clearTimer() { clearInterval(timer); console.log('停止 timer') }
window.setTimeout()
功能:在指定的毫秒数后调用函数或计算表达式。
语法:
- window.setTimeout(code, milliseconds, param1, param2, ...)
- window.setTimeout(function, milliseconds, param1, param2, ...)
参数:
- code/function 必需:要调用一个代码串,也可以是一个函数。
- milliseconds 可选:执行或调用 code/function 需要等待的时间,以毫秒计。默认为 0。
- param1, param2, ... 可选: 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。
示例:
var timer = setTimeout(() => getDate(), 3000); function getDate() { var d = new Date(); console.log('3000 毫秒后获取时间',d) clearTimer() } function clearTimer() { clearTimeout(timer); console.log('停止 timer 计时') }
window.stop()
功能:停止页面载入。
语法:window.stop()
示例:
window.stop();
JavaScript 中的三大对象 (本地对象、内置对象、 宿主对象)
本地对象
- Object 对象属性和方法
- String 对象属性和方法
- Array 对象属性和方法
- Date 对象属性和方法
- Number 对象属性和方法
- RegExp 对象属性和方法
- Function 对象属性和方法
- Boolean 对象属性和方法
- Error 对象属性和方法
内置对象
宿主对象



