DOM相关 对象的属性与方法
DOM
DOM - Document Object Model ( 文档对象模型 ),Javascript 本身并不能直接操作 HTML、XML 或 SVG,DOM 的 API 将 web 页面与 Javascript 连接起来,把 web 页面的各节点当作一个个对象来进行操作,使得页面的内容能通过 Javascript 进行访问和处理,是一种操作 web 页面的能力或者可以说是一种操作节点对象的思维与方法,所有对 HTML各节点进行增、删、查、改等操作都属于DOM操作。本文主要记录与分享一些常见 DOM 的属性与方法的使用 。
DOM 常用 API
document 对象的属性与方法
| 属性 / 方法 | 描述 |
|---|---|
| document.activeElement | 返回当前获取焦点元素。 |
| document.addEventListener() | 向文档添加事件的回调函数。 |
| document.adoptNode() | 将原来某个文档节点移除,并插入到当前文档,返回插入后的新节点。 |
| document.anchors | 返回对文档中所有 Anchor 对象的引用。 |
| document.baseURI | 返回文档的绝对路径。 |
| document.body | 返回文档的body元素。 |
| document.close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| document.cookie | 设置或返回与当前文档有关的所有 cookie。 |
| document.createAttribute() | 创建一个属性对象节点。 |
| document.createComment() | 创建一个注释节点。 |
| document.createDocumentFragment() | 创建一个 DocumentFragment 对象,并返回此对象。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.doctype | 返回与文档相关的文档类型声明 (DTD)。 |
| document.documentElement | 返回文档的根节点。 |
| document.documentURI | 设置或返回文档的地址。 |
| document.domain | 返回当前文档的域名。 |
| document.embeds | 返回文档中所有嵌入的内容(embed)集合 |
| document.forms | 返回对文档中所有 Form 元素对象。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.images | 返回对文档中所有 Image 对象引用。 |
| document.implementation | 返回处理该文档的 DOMImplementation 对象。 |
| document.importNode() | 把一个节点从另一个文档复制到该文档。 |
| document.inputEncoding | 返回文档的编码方式。 |
| document.lastModified | 返回文档被最后修改的日期和时间。 |
| document.links | 返回对文档中所有 Area 和 Link 对象引用。 |
| document.normalize() | 删除文本节点,并连接相邻节点。 |
| document.normalizeDocument() | 删除文本节点,并连接相邻节点。 |
| document.open() | 打开一个文档流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| document.querySelector() | 返回文档中匹配指定的CSS选择器的第一元素。 |
| document.querySelectorAll() | 返回文档中匹配的CSS选择器的所有元素节点列表。 |
| document.readyState | 返回文档状态 。 |
| document.referrer | 返回当前文档的访问来源。 |
| document.removeEventListener() | 移除文档中由 addEventListener() 方法添加事件。 |
| document.renameNode() | 重命名元素或者属性节点。 |
| document.scripts | 返回页面中所有脚本的集合。 |
| document.strictErrorChecking | 设置或返回是否强制进行错误检查。 |
| document.title | 返回当前文档的标题。 |
| document.URL | 返回文档完整的URL |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
DOM 页面元素对象的属性与方法
// 获取 element ,假设页面有个元素,其id为demo var element = document.getElementById("demo")
// 获取 nodelist,假设页面有个 ul 元素,id为ul-demo,有多个子元素 li var ulElement = document.getElementById("ul-demo") var nodelist = document.getElementsByTagName("li")
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回元素的激活快捷键。 |
| element.addEventListener() | 向指定元素注册事件。 |
| element.appendChild() | 为元素添加一个新的子元素。 |
| element.attributes | 返回一个元素的属性数组。 |
| element.childNodes | 返回元素的一个子节点的数组。 |
| element.children | 返回元素的子元素的集合。 |
| element.classList | 返回元素的类名,作为 DOMTokenList 对象。 |
| element.className | 设置或返回元素的class属性。 |
| element.clientHeight | 在页面上返回内容的可视高度(不包括边框,边距或滚动条)。 |
| element.clientWidth | 在页面上返回内容的可视宽度(不包括边框,边距或滚动条)。 |
| element.cloneNode() | 克隆某个元素。 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的内容是否可编辑。 |
| element.dir | 设置或返回一个元素中的文本方向。 |
| element.firstChild | 返回元素的第一个子节点。 |
| element.focus() | 设置元素获取焦点。 |
| element.getAttribute() | 返回元素的指定属性节点的值。 |
| element.getAttributeNode() | 返回元素的指定属性节点。 |
| element.getElementsByTagName() | 返回指定标签名的所有子元素集合。 |
| element.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| element.hasAttribute() | 如果元素中存在指定的属性返回 true,否则返回false。 |
| element.hasAttributes() | 如果元素有任何属性返回true,否则返回false。 |
| element.hasChildNodes() | 返回一个元素是否具有任何子元素。 |
| element.hasFocus() | 返回布尔值,检测元素是否获取焦点。 |
| element.id | 设置或者返回元素的 id。 |
| element.innerHTML | 设置或者返回元素的内容。 |
| element.insertBefore() | 在指定的子元素之前插入一个新的子元素。 |
| element.isContentEditable | 如果元素内容可编辑返回 true,否则返回false |
| element.isDefaultNamespace() | 如果指定了namespaceURI 返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等。 |
| element.isSameNode() | 检查两个元素所有有相同节点。 |
| element.isSupported() | 如果在元素中支持指定特征返回 true。 |
| element.lang | 设置或者返回一个元素的语言。 |
| element.lastChild | 返回的最后一个子节点。 |
| element.namespaceURI | 返回命名空间的 URI。 |
| element.nextSibling | 返回该元素紧跟的一个兄弟节点。 |
| element.nextElementSibling | 返回指定元素之后的下一个兄弟元素(相同节点树层中的下一个元素节点)。 |
| element.nodeName | 返回元素的标记名(大写)。 |
| element.nodeType | 返回元素的节点类型。 |
| element.nodeValue | 返回元素的节点值。 |
| element.normalize() | 删除文本节点,并连接相邻节点。 |
| element.offsetHeight | 返回元素的高度,包括边框和填充,但不是边距。 |
| element.offsetWidth | 返回元素的宽度,包括边框和填充,但不是边距。 |
| element.offsetLeft | 返回当前元素的相对水平偏移位置的偏移容器。 |
| element.offsetParent | 返回当前元素节点的最靠近的、并且CSS的position属性不等于static的父元素。 |
| element.offsetTop | 返回当前元素的相对垂直偏移位置的偏移容器。 |
| element.ownerDocument | 返回元素的根元素(文档对象)。 |
| element.parentNode | 返回元素的父节点。 |
| element.previousSibling | 返回元素紧接之前的兄弟元素。 |
| element.previousElementSibling | 返回元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。 |
| element.querySelector() | 返回匹配指定 CSS 选择器元素的第一个子元素。 |
| element.querySelectorAll() | 返回匹配指定 CSS 选择器元素的所有子元素节点列表。 |
| element.removeAttribute() | 从元素中删除指定的属性。 |
| element.removeAttributeNode() | 删除指定属性节点并返回移除后的节点。 |
| element.removeChild() | 删除一个子元素。 |
| element.removeEventListener() | 移除由 addEventListener() 方法添加的事件。 |
| element.replaceChild() | 替换一个子元素。 |
| element.scrollHeight | 返回元素节点的总高度(包括带滚动条的隐蔽的地方)。 |
| element.scrollLeft | 返回当前视图中的实际元素的左边缘和左边缘之间的距离。 |
| element.scrollTop | 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离。 |
| element.scrollWidth | 返回元素的整个宽度(包括带滚动条的隐蔽的地方)。 |
| element.setAttribute() | 设置或者改变指定属性值。 |
| element.setAttributeNode() | 设置或者改变指定属性节点(要先获得此属性节点才能设置)。 |
| element.style | 设置或返回元素的样式属性。 |
| element.tabIndex | 设置或返回元素的标签顺序。 |
| element.tagName | 作为一个字符串返回某个元素的标记名(大写)。 |
| element.textContent | 设置或返回一个节点和它的文本内容。 |
| element.title | 设置或返回元素的title属性。 |
| element.toString() | 一个元素转换成字符串。 |
| nodelist.item() | 返回某个元素基于文档树的索引。示例:先获取ul下的所有li,aLi.titem(2) |
| nodelist.length | 返回节点列表的节点数目。示例:接上例,aLi.length |
DOM 属性对象的属性与方法
| 属性 / 方法 | 描述 |
|---|---|
| attr.name | 返回属性名称。 |
| attr.value | 设置或者返回属性值。 |
| attr.specified | 如果属性被指定返回 true ,否则返回 false。 |
| nodemap.getNamedItem() | 从节点列表中返回的指定属性节点。 |
| nodemap.item() | 返回节点列表中处于指定索引号的节点。 |
| nodemap.length | 返回节点列表的节点数目。 |
| nodemap.removeNamedItem() | 删除指定属性节点。 |
| nodemap.setNamedItem() | 设置指定属性节点(通过名称)。 |
<!-- 假设有以下元素 --> <div id="myDemo" class="a b c demo" type="test-demo" data-a="d_a" data-b="d_b">123123123</div>
// 获取 attr var attr = document.getElementById("myDemo").attributes[0] // 获取 nodemap var nodemap = document.getElementById("myDemo").attributes console.log(attr.name) // id console.log(attr.value) // myDemo console.log(attr.specified) // true console.log(nodemap.getNamedItem('data-a')) // null console.log(nodemap.item(1)) // class="a b c demo" console.log(nodemap.length) // 5 console.log(nodemap.removeNamedItem('data-b')) // data-b="d_b"
DOM 事件对象的属性与方法
| 事件 | 描述 |
|---|---|
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
| onclick | 当鼠标左键点击元素。 |
| oncontextmenu | 当鼠标右键点击元素。 |
| ondblclick | 当鼠标双击元素。 |
| onmousedown | 当鼠标指针在元素上按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上。 |
| onmouseleave | 当鼠标指针移出元素。 |
| onmousemove | 当鼠标指针在元素上移动。 |
| onmouseover | 当鼠标指针移到元素之上。 |
| onmouseout | 当鼠标指针从元素上移开。 |
| onmouseup | 单鼠标指针在元素上按键被松开。 |
<!-- 假设页面中有以下元素 --> <div id="myDemo" style="margin: 0 auto;width: 200px;height: 200px;border: 1px solid red; text-align: center;line-height: 200px;color: blue;text-shadow: 2px 2px 2px yellow;" > </div> <div style="margin: 20px auto;width: 100%;;text-align: center;"> <input id="inpDemo" type="text" style="height: 20px;border: 1px solid red;" onkeyup ="oEvent('抬起键盘按钮','yellow')" onkeydown ="oEvent('按下键盘按钮','red')" onkeypress ="oEvent('按下抬起按钮','orange')" > </div>
// javascript var elm = document.getElementById('myDemo') var inp = document.getElementById('inpDemo') function oEvent (t,c,e) { e?console.log(e.type,'---',t,'---',c):console.log(t,'---',c) elm.innerHTML = t elm.style.background = c } elm.onclick = e=>oEvent ('点击鼠标左键','green',e) elm.oncontextmenu = e=>oEvent ('点击鼠标右键','blue',e) elm.ondblclick = e=>oEvent ('双击鼠标左键','indigo',e) elm.onmousedown = e=>oEvent ('鼠标左键按下','violet',e) elm.onmouseup = e=>oEvent ('鼠标左键抬起','pink',e) elm.onmouseenter = e=>oEvent ('鼠标移入','cyan',e) elm.onmouseleave = e=>oEvent ('鼠标移出','purple',e) elm.onmousemove = e=>oEvent ('鼠标在元素上移动','white',e) elm.onmouseover = e=>oEvent ('鼠标移到元素','black',e) elm.onmouseout = e=>oEvent ('鼠标移开元素','gary',e)
当同一个元素有多个鼠标 / 键盘事件时,其事件触发顺序如下:
- 完成一次鼠标点击,事件顺序 :mousedown > mouseup > click
- 完成一次鼠标双击,事件顺序 :mousedown > mouseup > click > mousedown > mouseup > click > dblclick
- 鼠标在元素上移动,事件顺序 :mouseover > mouseenter > mousemove > mouseout > mouseleave
- 完成一次键盘点击,事件顺序 :keydown > keypress > keyup
| 方法/属性 | 描述 |
|---|---|
| initMouseEvent() | 初始化鼠标事件对象的值 |
| initKeyboardEvent() | 初始化键盘事件对象的值 |
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| Location | 返回按键在设备上的位置 |
| charCode | 返回onkeypress事件触发键值的字母代码。 |
| key | 在按下按键时返回按键的标识符。 |
| keyCode | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 |
| which | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
<!-- 假设页面中有以下元素 --> <div id="myDemo" style="margin: 0 auto;width: 200px;height: 200px;border: 1px solid red; text-align: center;line-height: 200px;color: blue;text-shadow: 2px 2px 2px yellow;" > </div> <div style="margin: 20px auto;width: 100%;;text-align: center;"> <input id="inpDemo" type="text" style="height: 20px;border: 1px solid red;"> </div>
// javascript var elm = document.getElementById('myDemo') var inp = document.getElementById('inpDemo') function oEvent (e) { console.log(e) } elm.onclick = e=>oEvent (e) // MouseEvent 事件对象打印如下: /* altKey: false bubbles: true button: 0 buttons: 0 cancelBubble: false cancelable: true clientX: 342 clientY: 84 composed: true ctrlKey: false currentTarget: null defaultPrevented: false detail: 1 eventPhase: 0 fromElement: null isTrusted: true layerX: 342 layerY: 84 metaKey: false movementX: 0 movementY: 0 offsetX: 84 offsetY: 75 pageX: 342 pageY: 84 path: (5) [div#myDemo, body, html, document, Window] relatedTarget: null returnValue: true screenX: 350 screenY: 200 shiftKey: false sourceCapabilities: InputDeviceCapabilities {firesTouchEvents: false} srcElement: div#myDemo target: div#myDemo timeStamp: 1962.0850002393126 toElement: div#myDemo type: "click" view: Window {parent: Window, opener: null, top: Window, length: 0, frames: Window, …} which: 1 x: 342 y: 84 */ inp.onkeypress = e=>oEvent (e) // KeyboardEvent 事件对象打印如下: /* altKey: false bubbles: true cancelBubble: false cancelable: true charCode: 97 code: "KeyA" composed: true ctrlKey: false currentTarget: null defaultPrevented: false detail: 0 eventPhase: 0 isComposing: false isTrusted: true key: "a" keyCode: 97 location: 0 metaKey: false path: (6) [input#inpDemo, div, body, html, document, Window] repeat: false returnValue: true shiftKey: false sourceCapabilities: InputDeviceCapabilities {firesTouchEvents: false} srcElement: input#inpDemo target: input#inpDemo timeStamp: 96615.16000004485 type: "keypress" view: Window {parent: Window, opener: null, top: Window, length: 0, frames: Window, …} which: 97 */
| 属性 | 描述 |
|---|---|
| onabort | 图像的加载被中断。 ( <object>) |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 |
| onerror | 在加载文档或图像时发生错误。 ( <object>, <body>和 <frameset>) |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 |
| onload | 一张页面或一幅图像完成加载。 |
| onpageshow | 该事件在用户访问页面时触发 |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 |
| onresize | 窗口或框架被重新调整大小。 |
| onscroll | 当文档被滚动时发生的事件。 |
| onunload | 用户退出页面。 ( <body> 和 <frameset>) |
// javascript 页面各事件触发 window.onabort = e=>alert(e.type+'事件触发') window.onbeforeunload = e=>alert(e.type+'事件触发') window.onhashchange = e=>alert(e.type+'事件触发') window.onload = e=>alert(e.type+'事件触发') window.onpageshow = e=>alert(e.type+'事件触发') window.onpagehide = e=>alert(e.type+'事件触发') window.onresize = e=>alert(e.type+'事件触发') window.onscroll = e=>alert(e.type+'事件触发') window.onunload = e=>alert(e.type+'事件触发')
| 属性 | 描述 |
|---|---|
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( <input>, <keygen>, <select>, 和 <textarea>) |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( <input type="search">) |
| onselect | 用户选取文本时触发 ( <input> 和 <textarea>) |
| onsubmit | 表单提交时触发 |
<!-- 假设页面中有以下元素 --> <form id="formDemo" style="margin: 20px auto;width: 100%;text-align: center;" onsubmit ="return oEvent('提交form')" onreset ="return oEvent('重置')"> <input id="inpDemo" type="text" onblur ="oEvent('input 失去焦点')" onfocus ="oEvent('input 获得焦点')" oninput ="oEvent('input 正在输入')" onfocusin ="oEvent('input 即将获得焦点')" onfocusout ="oEvent('input 即将失去焦点')" onselect ="oEvent('input 选择文本')" onchange ="oEvent('input 改变值')" > <input id="searchDemo" type="search" onsearch="oEvent('搜索')"> <input id="submitBtn" type="submit" value="点击提交" > <input id="resetBtn" type="reset" value="点击重置" > </form>
// javascript function oEvent(v) { console.log(v) return false }
| 属性 | 描述 |
|---|---|
| oncopy | 该事件在用户拷贝元素内容时触发 |
| oncut | 该事件在用户剪切元素内容时触发 |
| onpaste | 该事件在用户粘贴元素内容时触发 |
<!-- 假设页面中有以下元素 --> <div id="demo" style="border: 1px solid red;"> <h5>全选红框内文本或输入框文本进行复制或剪切 ( <span id="txt"></span> ) </h5> <ul> <li>asdasd</li> <li>asd1asd</li> <li>asda23sd</li> <li>asda3sd</li> <li>asdasd</li> <li>asd43asd</li> <li>asdasd</li> <li>asd4asd</li> <li>asdasd</li> <li>asd4asd</li> <li>asd4353asd</li> </ul> </div> <div style="width: 100%;text-align: center;"> <input id="inpDemo" type="text" placeholder="在这里进行黏贴"> </div>
// javascript var d = document.getElementById('demo') var txt = document.getElementById('txt') var inp = document.getElementById('inpDemo') function oEvent (e) { console.log(e) txt.innerHTML = '在 '+e.srcElement.nodeName+' 元素中进行 '+e.type } inp.oncopy = e=>oEvent(e) inp.oncut = e=>oEvent(e) inp.onpaste = e=>oEvent(e) d.oncopy = e=>oEvent(e) d.oncut = e=>oEvent(e) d.onpaste = e=>oEvent(e)
| 事件 | 描述 |
|---|---|
| transitionend | 该事件在 CSS 完成过渡后触发。 |
| animationend | 该事件在 CSS 动画结束播放时触发。 |
| animationiteration | 该事件在 CSS 动画重复播放时触发。 |
| animationstart | 该事件在 CSS 动画开始播放时触发。 |
/* 样式部分 (未作兼容处理,注意动画在各浏览器兼容) */ * { margin: 0; padding: 0; box-sizing: content-box; } .container { position: relative; top: 0; left: 0; width: 100vw; height: 100vh; background-color: skyblue; text-align: center; line-height: 100px; } div[elm="demo"] { position: absolute; top: 50%; left: 50%; margin: -100px 0 0 -100px; width: 200px; height: 200px; border: 1px solid red; background: red; transition: all 2s; transform: rotate(0deg); } .to_animation { animation: move 4s ease-in-out 1s 3; } @keyframes move { 0%{left: 50%;width: 200px;height: 200px;background: red;} 50%{left: 10%;width: 50px;height: 50px;background: yellowgreen;} 100%{left: 1000%;width: 0;height: 0;background: #000;} }
<!-- 假设页面中有以下元素 --> <div class="container"> <p id="txt">元素初始状态</p> <button>点击过渡动画开始</button> <button>点击关键帧动画开始</button> <button>回到初始状态</button> <div id="demo" elm="demo"></div> </div>
// javascript 部分,未作兼容处理,使用不同浏览器注意添加相应前缀 var d = document.getElementById('demo') var txt = document.getElementById('txt') var btns = document.getElementsByTagName('button') function handle (e) { txt.innerHTML = '监听到元素 '+ e.type e.type=='transitionend'?d.style.transform = 'rotate(0deg)':false e.type=='animationend'?d.className = '':false } btns[0].onclick = ()=> d.style.transform = 'rotate(135deg)' btns[1].onclick = ()=> d.className = 'to_animation' btns[2].onclick = ()=> {d.className = '';d.style.transform = '';txt.innerHTML = '元素初始状态'} // 方法一:用 addEventListener 监听 d.addEventListener('transitionend', handle, false) d.addEventListener('animationstart', handle, false) d.addEventListener('animationiteration', handle, false) d.addEventListener('animationend', handle, false) // 方法二:事件对象类型前加 on d.ontransitionend = (e) => handle (e) d.onanimationstart = (e) => handle (e) d.onanimationiteration = (e) => handle (e) d.onanimationend = (e) => handle (e)
| 事件 | 描述 |
|---|---|
| ondrag | 该事件在元素正在拖动时触发 |
| ondragend | 该事件在完成元素的拖动时触发 |
| ondragenter | 该事件在拖动的元素进入放置目标时触发 |
| ondragleave | 该事件在拖动元素离开放置目标时触发 |
| ondragover | 该事件在拖动元素在放置目标上时触发 |
| ondragstart | 该事件在开始拖动元素时触发 |
| ondrop | 该事件在拖动元素放置在目标区域时触发 |
/* 样式部分 */ * { margin: 0; padding: 0; box-sizing: content-box; } .container { position: relative; top: 0; left: 0; width: 100vw; min-height: 100vh; background-color: skyblue; text-align: center; line-height: 200px; } .txt { padding: 10px; border: 1px solid #000; } .demo { position: relative; top: 50px; margin: 0 auto 50px; width: 200px; height: 200px; border: 1px solid red; /* background: red; */ } div > span { width: 100%; height: 100%; }
<div class="container"> <p id="tips">拖动以下文字</p> <span id="txt" class="txt" draggable="true">此文字可拖动到下面方形内</span> <div id="demo1" class="demo" ></div> <div id="demo2" class="demo" ></div> </div>
// javascript 部分 var tip = document.getElementById('tips') var d1 = document.getElementById('demo1') var d2 = document.getElementById('demo2') var txt = document.getElementById('txt') function oEvent(e,c) { txt.innerText = '元素拖动 '+ e.type e.target.style.background = c } function dragstart(e,c){ oEvent(e,c) e.dataTransfer.setData("Text",e.target.id); tip.innerText = '元素开始拖动' } function dragover(e,c){ oEvent(e,c) e.preventDefault(); tip.innerText = '元素在可放置区域' } function drop(e,c){ oEvent(e,c) e.preventDefault(); var data = e.dataTransfer.getData("Text"); e.target.appendChild(document.getElementById(data)); tip.innerText = '元素已放置' } function drag (e,c) { oEvent(e,c) tip.innerText = '元素拖动中' } function dragend (e,c) { oEvent(e,c) tip.innerText = '元素拖动完成' } function dragenter (e,c) { oEvent(e,c) tip.innerText = '进入可放置区域' } function dragleave (e,c) { oEvent(e,c) tip.innerText = '离开可放置区域' } txt.ondrag = e=>drag(e,'red') // 元素正在拖动时触发 txt.ondragend = e=>dragend(e,'orange') // 完成元素的拖动时触发 txt.ondragenter = e=>dragenter(e,'purple') // 拖动的元素进入放置目标时触发 txt.ondragleave = e=>dragleave(e,'green') // 拖动元素离开放置目标时触发 txt.ondragstart = e=>dragstart(e,'cyan') // 开始拖动元素时触发 d1.ondragover = e=>dragover(e,'blue') // 拖动元素在放置目标上时触发 d1.ondrop = e=>drop(e,'yellow') // 拖动元素放置在目标区域时触发 d2.ondragover = e=>dragover(e,'#fff') // 拖动元素在放置目标上时触发 d2.ondrop = e=>drop(e,'#000') // 拖动元素放置在目标区域时触发
| 事件 | 描述 |
|---|---|
| onabort | 事件在视频/音频(audio/video)终止加载时触发。 |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发。 |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发。 |
| onemptied | 当期播放列表为空时触发 |
| onended | 事件在视频/音频(audio/video)播放结束时触发。 |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发。 |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发。 |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发。 |
| onpause | 事件在视频/音频(audio/video)暂停时触发。 |
| onplay | 事件在视频/音频(audio/video)开始播放时触发。 |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发。 |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发。 |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发。 |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发。 |
| onsuspend | 事件在浏览器读取媒体数据中止时触发。 |
| ontimeupdate | 事件在当前的播放位置发送改变时触发。 |
| onvolumechange | 事件在音量发生改变时触发。 |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发。 |
<!-- 假设页面中有以下元素 --> <video id="video" width="200px"> <source src="./libs/video/FF_cg.mp4"></source> video </video> <p id="txt"></p>
// javascript 部分 var txt = document.getElementById('txt') var audio = document.getElementById('audio') var video = document.getElementById('video') function oEvent(e) { console.log(e.type,e) var str = ` video.currentSrc --- ${video.currentSrc} video.currentTime --- ${video.currentTime} video.videoWidth --- ${video.videoWidth} video.play --- ${video.play} video.pause --- ${video.pause} video.progress --- ${video.progress} video.canPlayType --- ${video.canPlayType} video.videoHeight --- ${video.videoHeight} video.error --- ${video.error} video.duration --- ${video.duration} video.ended --- ${video.ended} video.error --- ${video.error} video.paused --- ${video.paused} video.muted --- ${video.muted} video.seeking --- ${video.seeking} video.volume --- ${video.volume} video.height --- ${video.height} video.width --- ${video.width} video.timeupdate --- ${video.timeupdate} video.ended --- ${video.ended} video.abort --- ${video.abort} video.empty --- ${video.empty} video.emptied --- ${video.emptied} video.waiting --- ${video.waiting} video.loadedmetadata --- ${video.loadedmetadata} ` txt.innerText = str } video.onabort = e=> oEvent(e) video.oncanplay = e=> oEvent(e) video.oncanplaythrough = e=> oEvent(e) video.ondurationchange = e=> oEvent(e) video.onemptied = e=> oEvent(e) video.onended = e=> oEvent(e) video.onerror = e=> oEvent(e) video.onloadeddata = e=> oEvent(e) video.onloadedmetadata = e=> oEvent(e) video.onloadstart = e=> oEvent(e) video.onpause = e=> oEvent(e) video.onplay = e=> oEvent(e) video.onplaying = e=> oEvent(e) video.onprogress = e=> oEvent(e) video.onratechange = e=> oEvent(e) video.onseeked = e=> oEvent(e) video.onseeking = e=> oEvent(e) video.onstalled = e=> oEvent(e) video.onsuspend = e=> oEvent(e) video.ontimeupdate = e=> oEvent(e) video.onvolumechange = e=> oEvent(e) video.onwaiting = e=> oEvent(e)
进入页面,事件顺序:
loadstart > durationchange > loadedmetadata > progress > suspend > loadeddata > canplay > canplaythrough
视频加载,事件顺序:
video.load() > abort > emptied > timeupdate > loadstart > durationchange > loadedmetadata > progress > suspend > loadeddata > canplay > canplaythrough
视频播放,事件顺序:
video.play() > play > playing > timeupdate*n > pause > ended
视频暂停,事件顺序:
video.pause() > timeupdate > pause
| 属性 | 描述 |
|---|---|
| onafterprint | 该事件在页面已经开始打印,或者打印窗口已经关闭时触发 |
| onbeforeprint | 该事件在页面即将开始打印时触发 |
<!-- 假设页面中有以下元素 --> <div> <h1>打印内容</h1> <h2>ctrl + p 或 右击鼠标选择打印</h2> <p>aaaaaaaaaaaaaaaaaaa</p> <p>bbbbbbbbbbbbbbbbbbbb</p> <p>ccccccccccccccccccccc</p> </div>
// javascript 部分 window.onafterprint = function () { alert('进行打印或关闭了打印页面') } window.onbeforeprint = function () { alert('打开打印页面') }
| 常量/属性/方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作。 |
| stopPropagation() | 不再派发事件。 |
<!-- 假设页面中有以下元素 --> <div id="demo"> <div id="inner_demo"> <p id="txt">点击鼠标右键</p> </div> </div>
// javascript 部分 var d = document.getElementById('demo') var in_d = document.getElementById('inner_demo') var txt = document.getElementById('txt') function oEvent(e) { txt.innerText += '\n bubbles:'+e.bubbles // 返回布尔值,指示事件是否是起泡事件类型。 txt.innerText += '\n cancelable:'+e.cancelable // 返回布尔值,指示事件是否可拥可取消的默认动作。 txt.innerText += '\n currentTarget:'+e.currentTarget.tagName // 返回其事件监听器触发该事件的元素。 txt.innerText += '\n eventPhase:'+e.eventPhase // 返回事件传播的当前阶段。 txt.innerText += '\n target:'+e.target.tagName // 返回触发此事件的元素(事件的目标节点)。 txt.innerText += '\n timeStamp:'+e.timeStamp // 返回事件生成的日期和时间。 txt.innerText += '\n type:'+e.type // 返回当前 Event 对象表示的事件的名称。 e.preventDefault() // 通知浏览器不要执行与事件关联的默认动作。 e.stopPropagation() // 不再派发事件。 } txt.oncontextmenu = (e)=>oEvent(e)
console 对象属性与方法
| 方法 | 描述 |
|---|---|
| assert() | 如果断言为 false,则在信息到控制台输出错误信息。 |
| clear() | 清除控制台上的信息。 |
| count() | 记录 count() 调用次数,一般用于计数。 |
| error() | 输出错误信息到控制台 |
| group() | 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束 |
| groupCollapsed() | 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。 |
| groupEnd() | 设置当前信息分组结束 |
| info() | 控制台输出一条信息 |
| log() | 控制台输出一条信息 |
| table() | 以表格形式显示数据 |
| time() | 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。 |
| timeEnd() | 计时结束 |
| trace() | 显示当前执行的代码在堆栈中的调用路径。 |
| warn() | 输出警告信息,信息最前面加一个黄色三角,表示警告 |
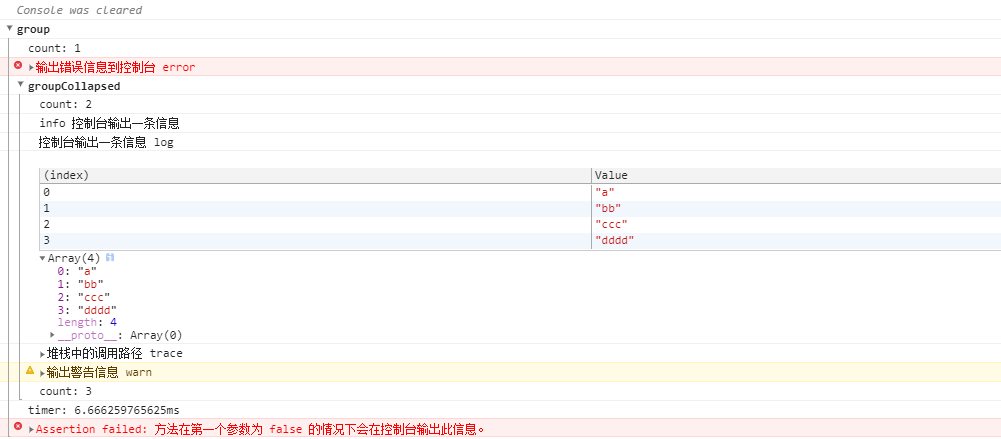
console.count('count') // 记录 count() 调用次数。
console.clear() // 清除控制台上的信息。
console.time('timer') // 计时开始,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。
console.group('group') // 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束
console.count('count') // 记录 count() 调用次数。
console.error('输出错误信息到控制台 error') // 输出错误信息到控制台
console.groupCollapsed('groupCollapsed') // 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。
console.count('count') // 记录 count() 调用次数。
console.info('info','控制台输出一条信息') // 控制台输出一条信息
console.log('控制台输出一条信息','log') // 控制台输出一条信息
console.table(['a','bb','ccc','dddd']) // 以表格形式显示数据
console.trace('堆栈中的调用路径 trace') // 显示当前执行的代码在堆栈中的调用路径。
console.warn('输出警告信息 warn') // 输出警告信息,信息最前面加一个黄色三角,表示警告
console.count('count') // 记录 count() 调用次数。
console.groupEnd('groupEnd') // 设置当前信息分组结束。一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束
console.timeEnd('timer') // 计时结束,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。
console.assert(1<0,'方法在第一个参数为 false 的情况下会在控制台输出此信息。') // 如果断言为 false,则在信息到控制台输出错误信息。
控制台输出如下:

CSSStyleDeclaration 对象属性与方法
| 属性/方法 | 描述 |
|---|---|
| cssText | 设置或返回样式声明文本,cssText 对应的是 HTML 元素的 style 属性。 |
| length | 返回样式中包含多少条声明。 |
| parentRule | 返回包含当前规则的规则。 |
| getPropertyPriority() | 返回指定的 CSS 属性是否设置了 "important!" 属性。 |
| getPropertyValue() | 返回指定的 CSS 属性值。 |
| item() | 通过索引方式返回 CSS 声明中的 CSS 属性名。 |
| removeProperty() | 移除 CSS 声明中的 CSS 属性。 |
| setProperty() | 在 CSS 声明块中新建或者修改 CSS 属性。 |
<!-- 假设页面中有以下元素 --> <div id="demo" class="demo" style="display: block !important;margin: 0 auto;height: 400px;background: skyblue; border: 1px solid red;color: pink;text-align: center;line-height: 30px;" >demo.style</div>
var d = document.getElementById('demo') var style = d.style console.log('style : ',style) d.innerText += '\n cssText :'+ style.cssText // 设置或返回样式声明文本,cssText 对应的是 HTML 元素的 style 属性。 d.innerText += '\n length :'+ style.length // 返回样式中包含多少条声明。 d.innerText += '\n parentRule :'+ style.parentRule // 返回包含当前规则的规则。 d.innerText += '\n getPropertyPriority("display") :'+ style.getPropertyPriority('display') // 返回指定的 CSS 属性是否设置了 "important!" 属性。 d.innerText += '\n getPropertyPriority("border") :'+ style.getPropertyPriority('border') // 返回指定的 CSS 属性是否设置了 "important!" 属性。 d.innerText += '\n getPropertyValue("color") :'+ style.getPropertyValue('color') // 返回指定的 CSS 属性值。 d.innerText += '\n item(style.length -1) :'+ style.item(style.length -1) // 通过索引方式返回 CSS 声明中的 CSS 属性名。 d.innerText += '\n removeProperty("color") :'+ style.removeProperty('color') // 移除 CSS 声明中的 CSS 属性。 d.innerText += '\n setProperty("color","#000") :'+ style.setProperty('color','#000') // 在 CSS 声明块中新建或者修改 CSS 属性。
JavaScript 中的三大对象 (本地对象、内置对象、 宿主对象)
本地对象
- Object 对象属性和方法
- String 对象属性和方法
- Array 对象属性和方法
- Date 对象属性和方法
- Number 对象属性和方法
- RegExp 对象属性和方法
- Function 对象属性和方法
- Boolean 对象属性和方法
- Error 对象属性和方法
内置对象
宿主对象



