Joomla - T3模板(非常好用的4屏响应式模板)
一、下载 T3 模板
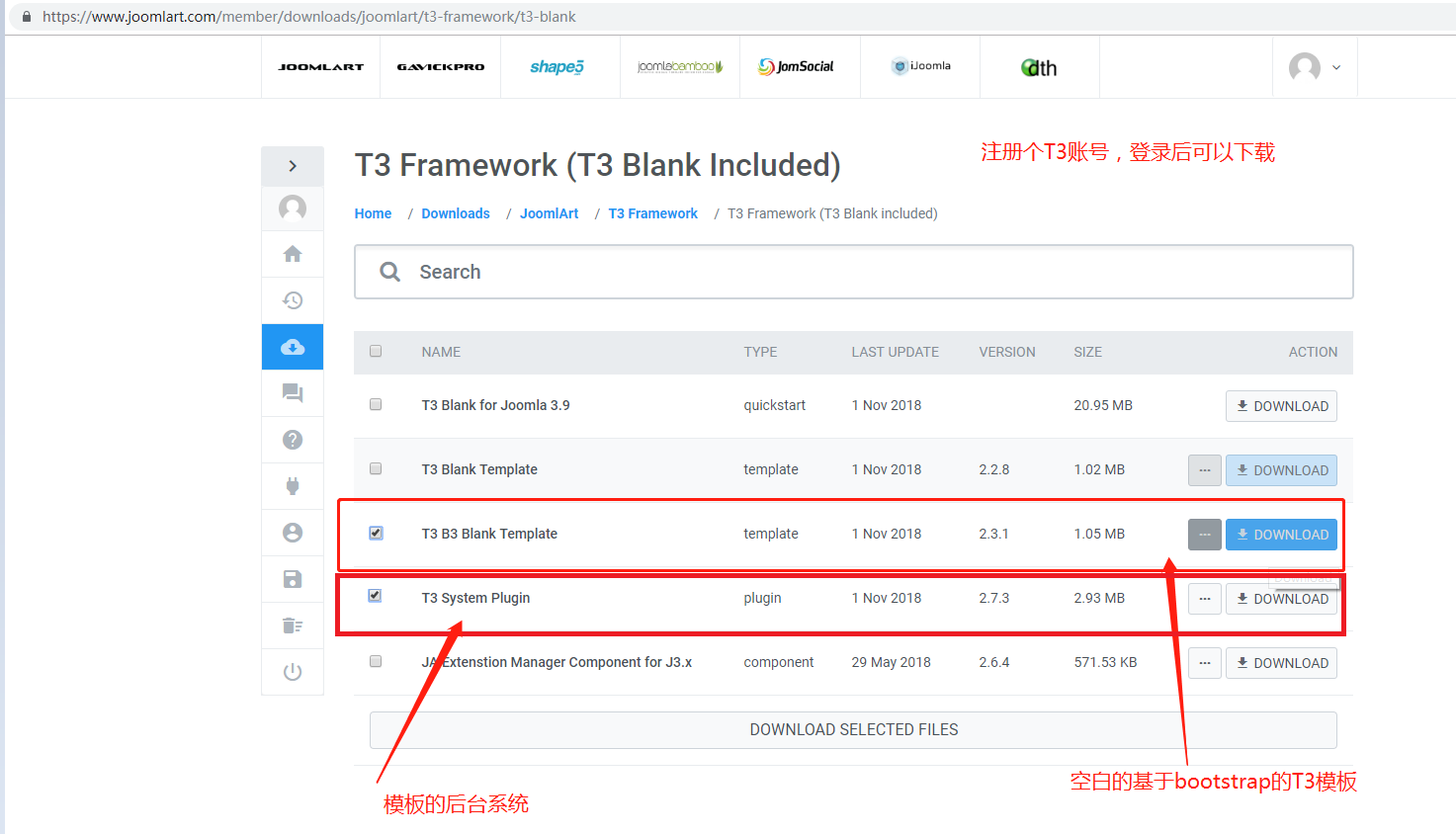
下载地址(需要注册登录才能下载):https://www.joomlart.com/member/downloads/joomlart/t3-framework/t3-blank
下载完得到两个压缩包
二、安装 T3 模板
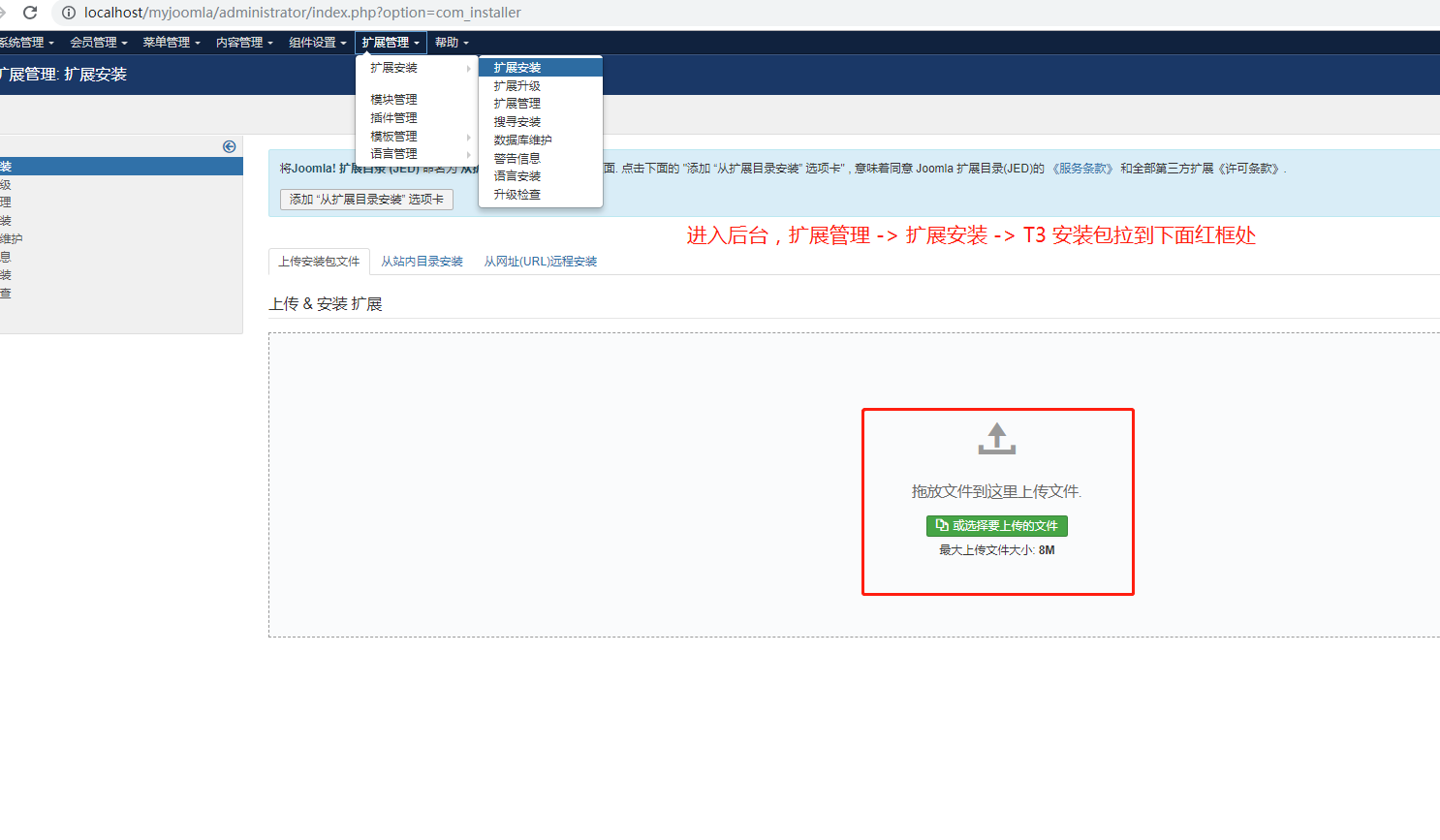
进入后台,点击顶栏菜单 扩展管理->扩展安装->把压缩包拉到框内安装:
安装成功:
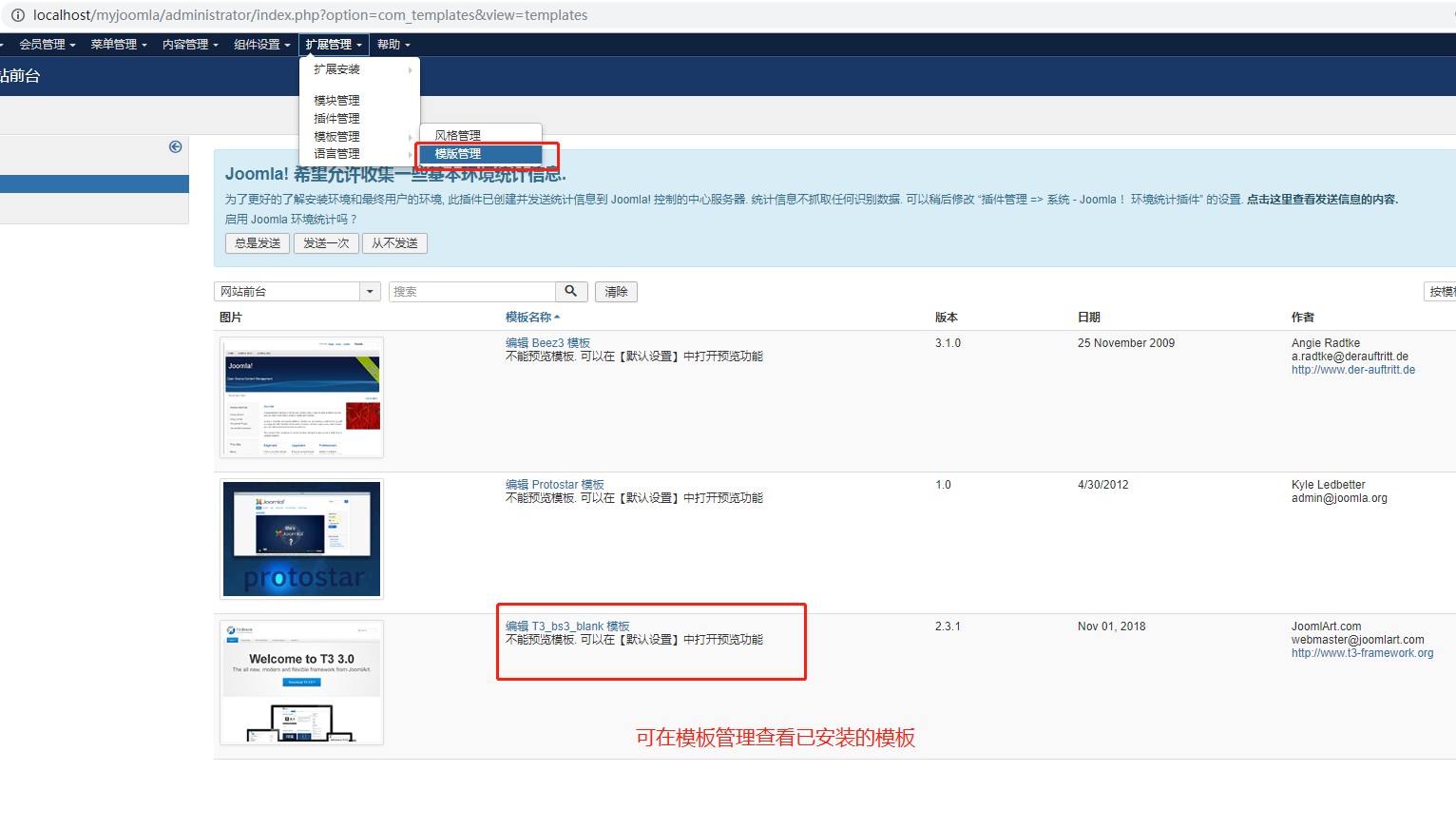
进入模板管理可查看已安装的模板
三、设置 T3 模板为默认模板
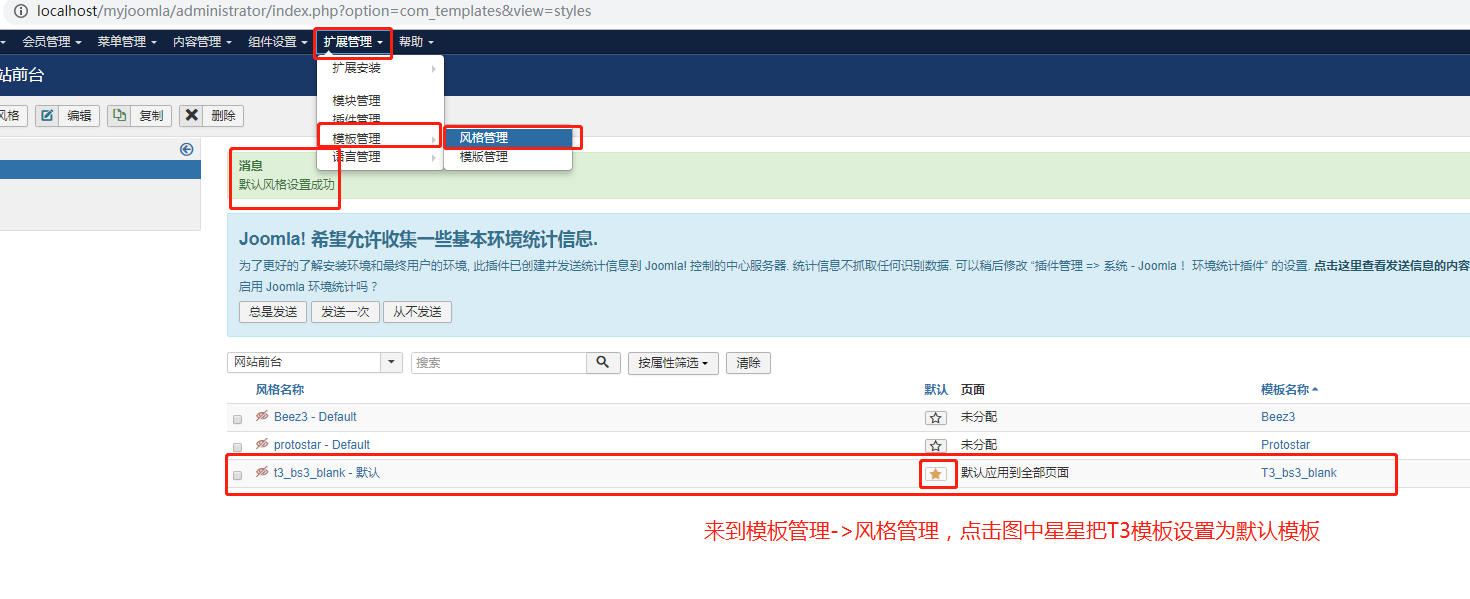
来到模板风格管理,设置T3为默认模板
四、T3 模板多屏响应设置
进入模板
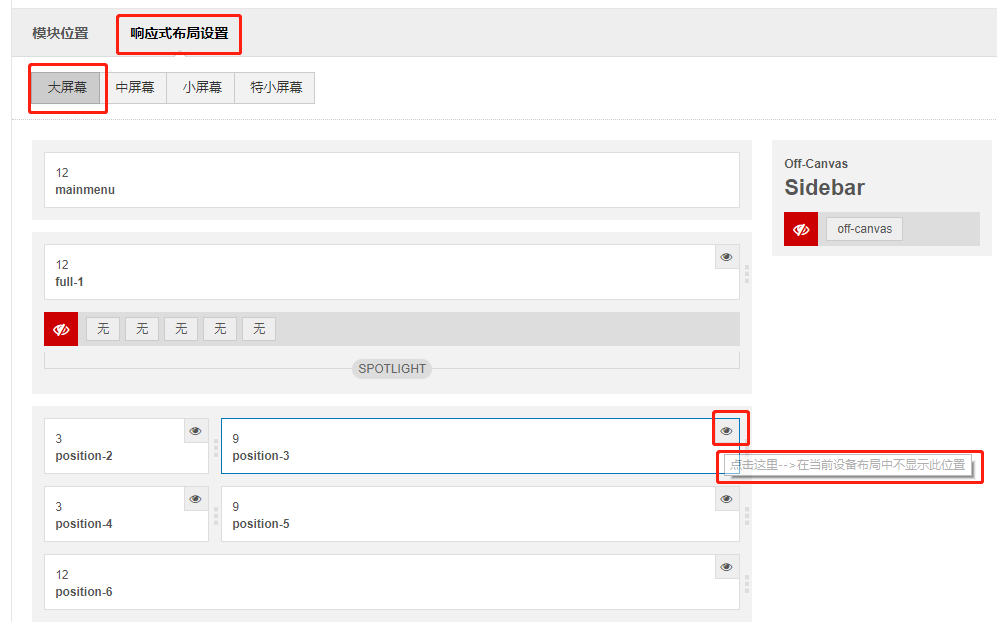
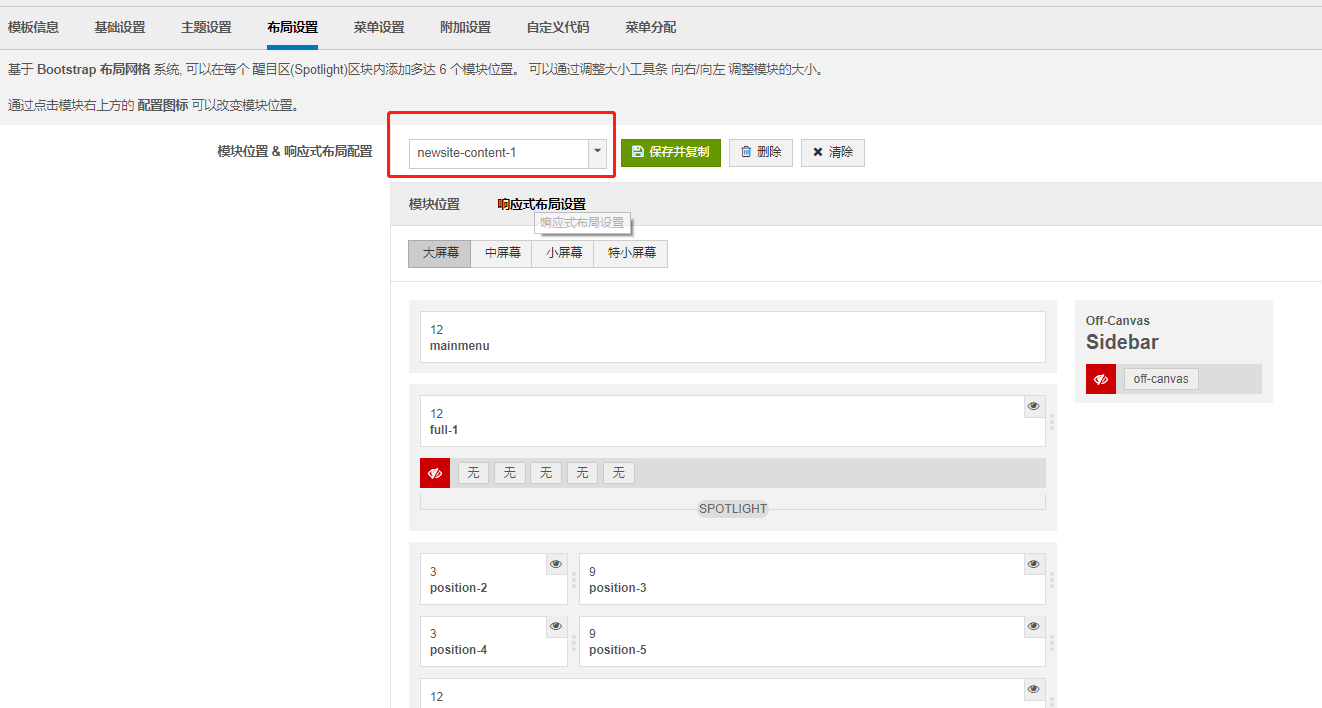
来到最好玩的布局设置(因为安装了汉化包,所以后台显示为中文,可自行上网搜索T3汉化包下载),T3模板的布局设置自由度非常高,可自由设置模块显示的位置,所有模块都可以设置在哪种屏幕(大、中、小、手机屏幕等4种)显示,各模块占位多少也可以自由设置,以下图为例子,mainmenu主要用来放置顶栏主菜单、full-1是一种自定义的模块,模块宽度为网页宽度,可放置全屏轮播之类的模块等
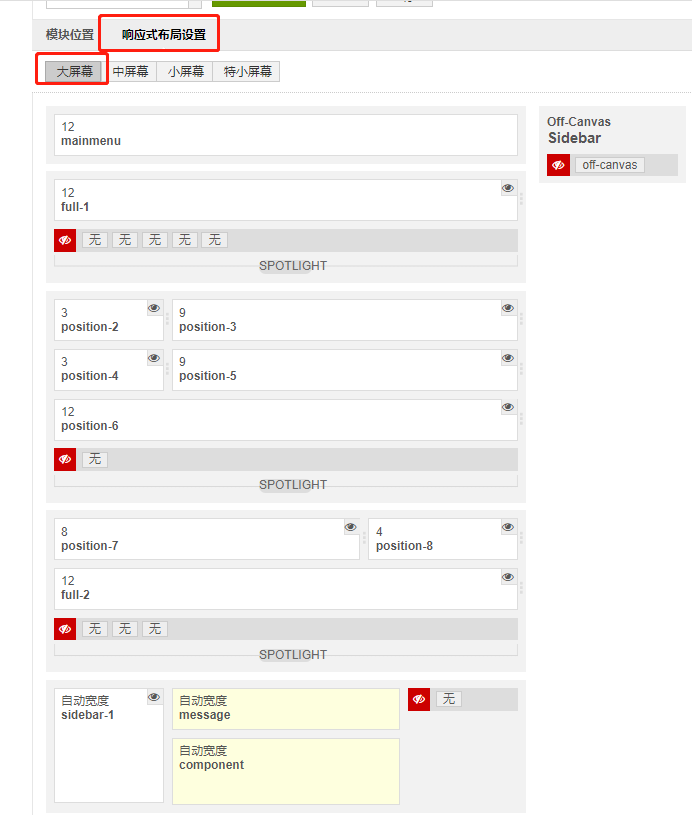
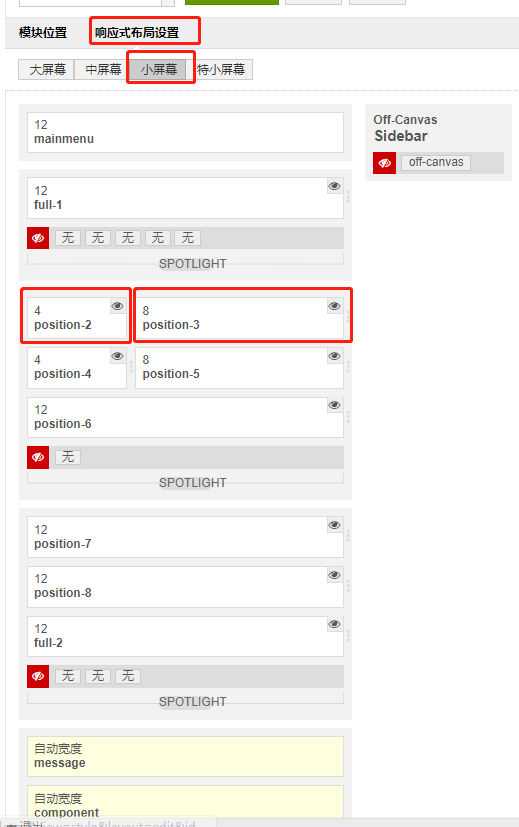
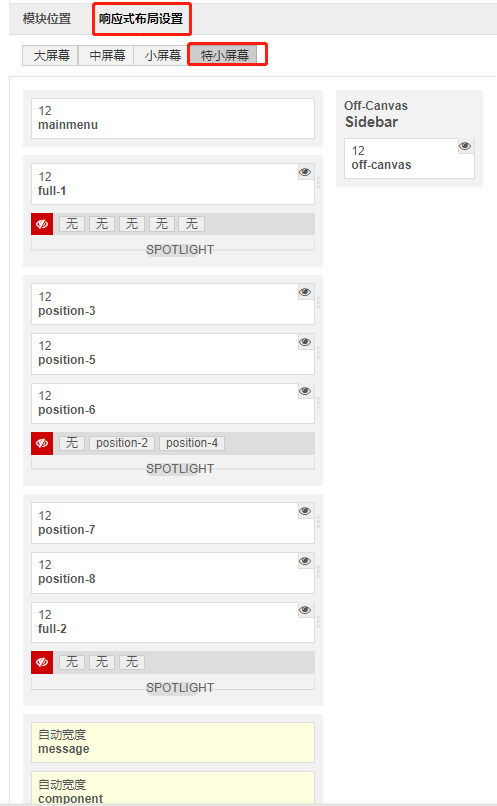
响应式布局设置可以根据网站需求,分别设置每个模块在4种屏幕中占位多少或是否显示
大屏(1200px以上)
中屏(992px - 1200px)
小屏(768px - 992px )
特小屏(768px 以下 )
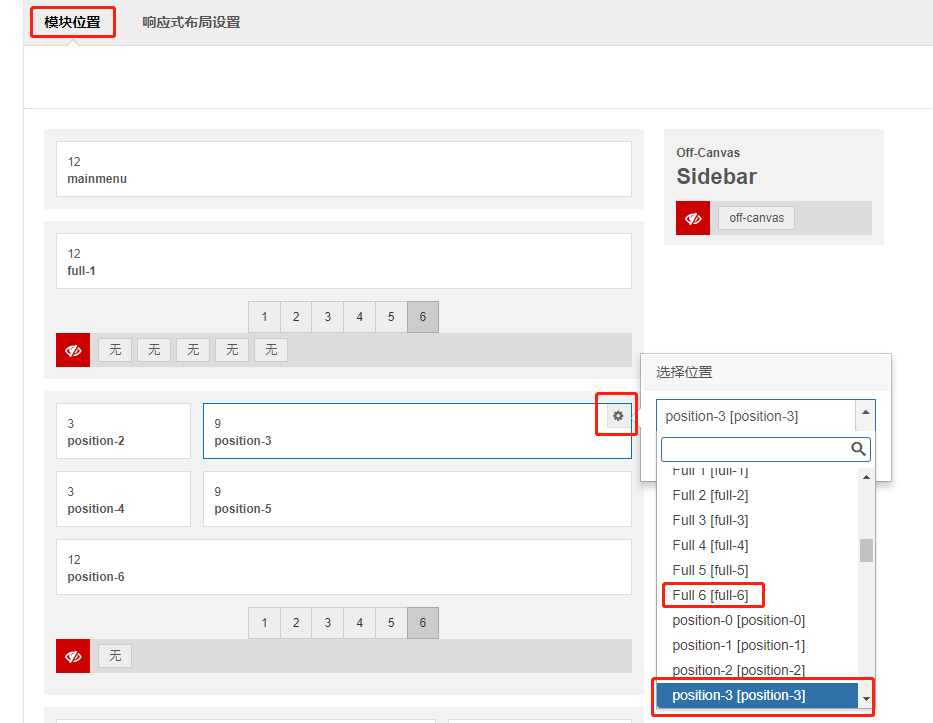
在模块位置中,点击“齿轮”按钮,可选择这此模块位置显示哪个种类的模块
在响应式布局设置中,点击“眼睛”按钮,可以设置此模块位置在当前屏幕是否显示
五、T3 模板超级菜单设置
进入超级菜单
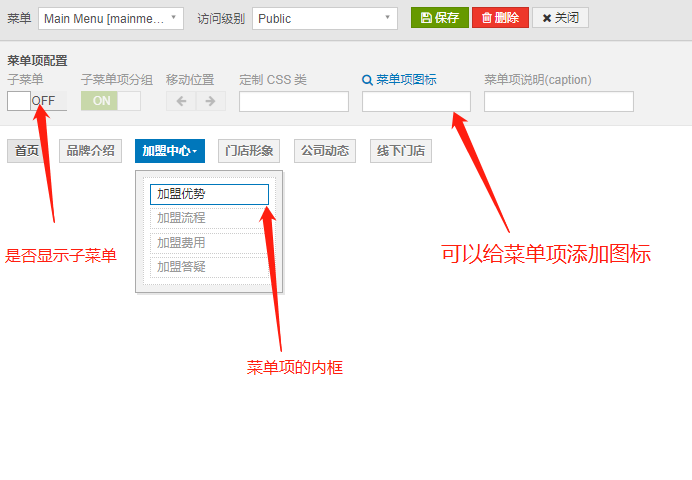
点击菜单项可设置是否显示子菜单、子菜单项是否分组、位置移动、菜单项图标等
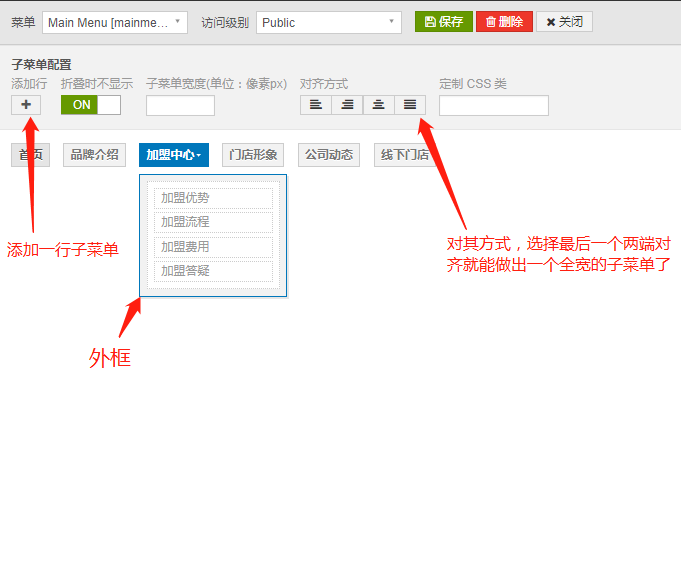
点击菜单外框可设置添加行、折叠时是否显示、子菜单的宽度、对其方式等
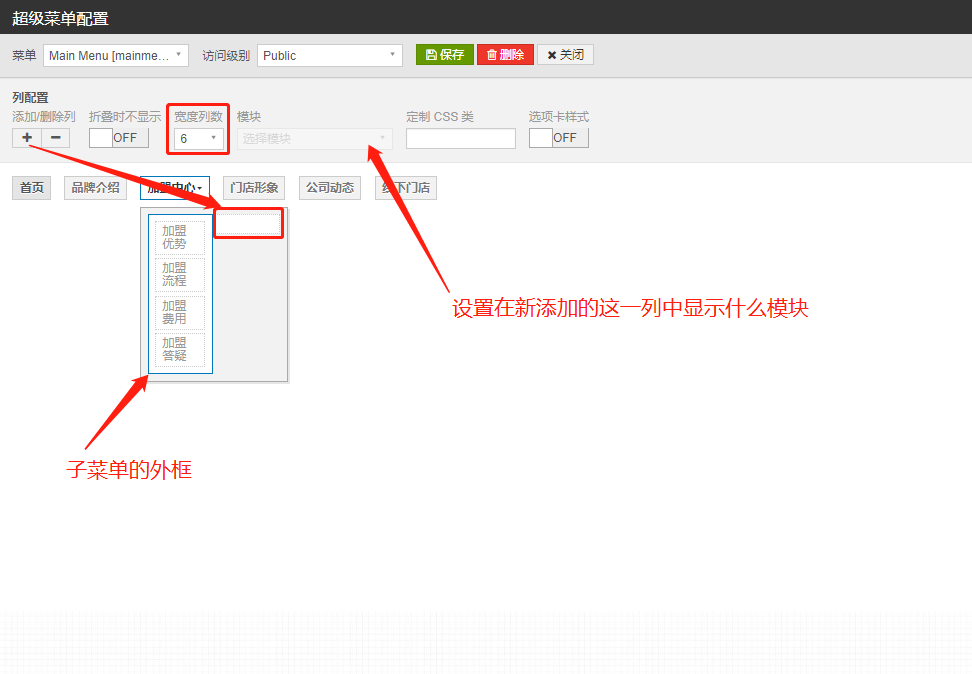
点击子菜单外框可添加或删除列、是否折叠时不显示、列的宽度、引入模块、是否选项卡样式等
点击子菜单内框可设置是否再嵌套子菜单、子菜单项是否分组、排序、图标、说明等
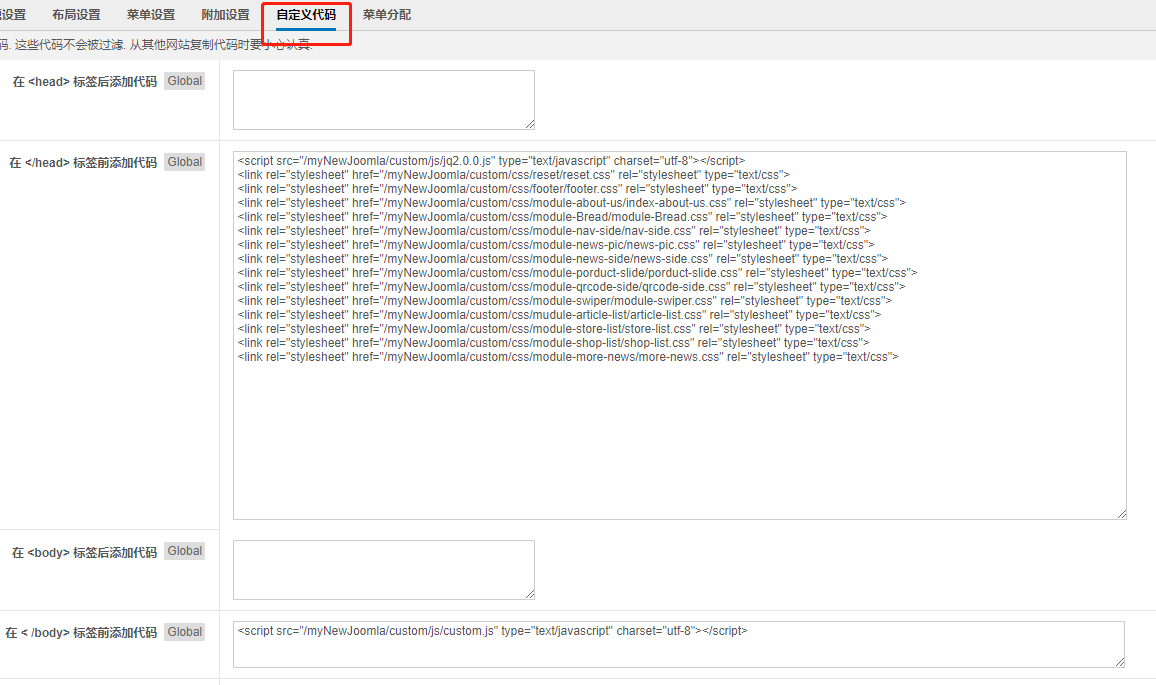
六、T3 模板自定义代码设置
T3模块的自定义代码功能可以设置在页面引用的文件、如js、css等类库或者额外添加的样式等,以下例子可把css都合并成一个以减少请求量,还有一点需要注意,在T3自定义代码中引入的文件都是全局所有页面生效的,所以必须做好命名空间,免得污染全局
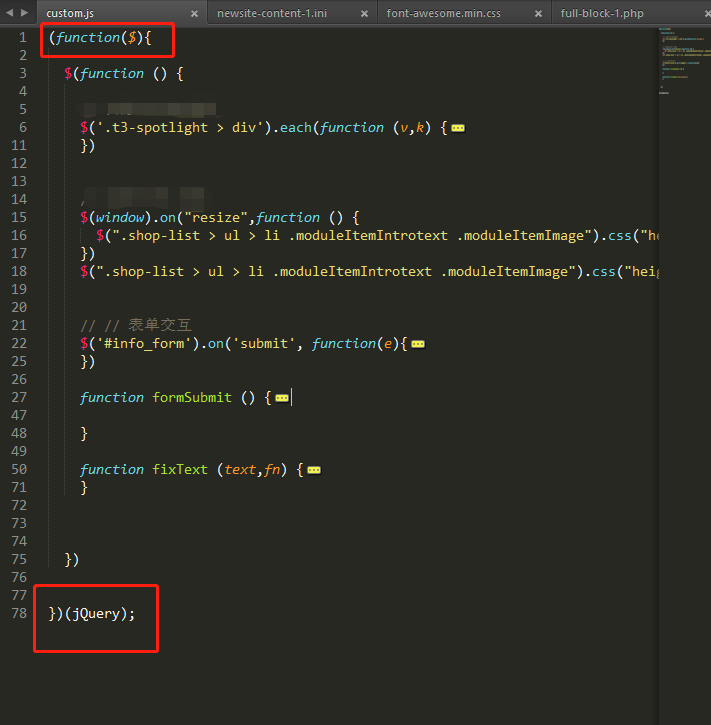
另外如果引入类似JQ等有$函数的,最好用以下方法做个命名空间,以确保jQuery不与其他类库或变量有冲突,这样就不用把每个$都改成jQuery了
代码如下:
(function($){ // do something })(jQuery);
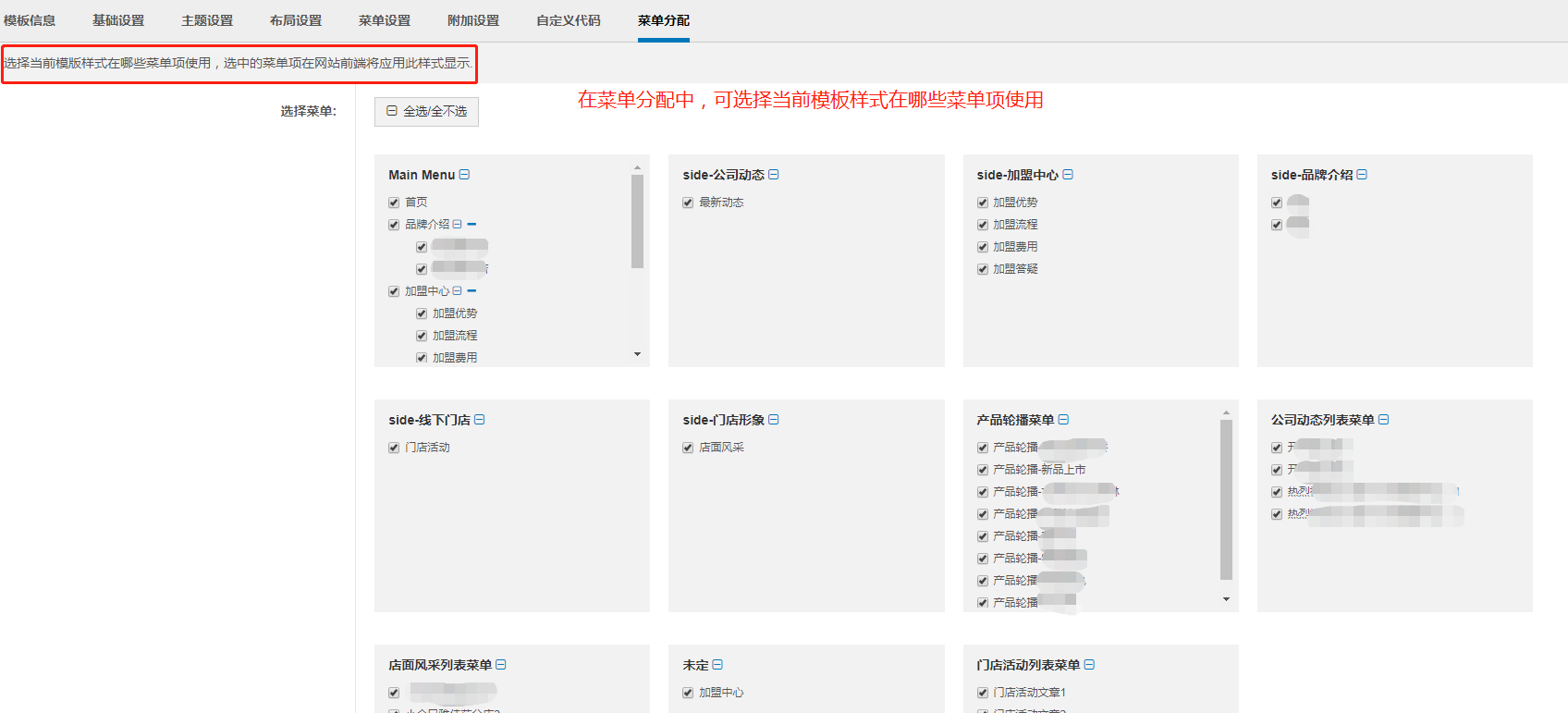
七、T3 模板菜单分配
在菜单分配中,可选择当前模板样式在哪些菜单项使用,选中的菜单项在网站前段将应用此样式显示
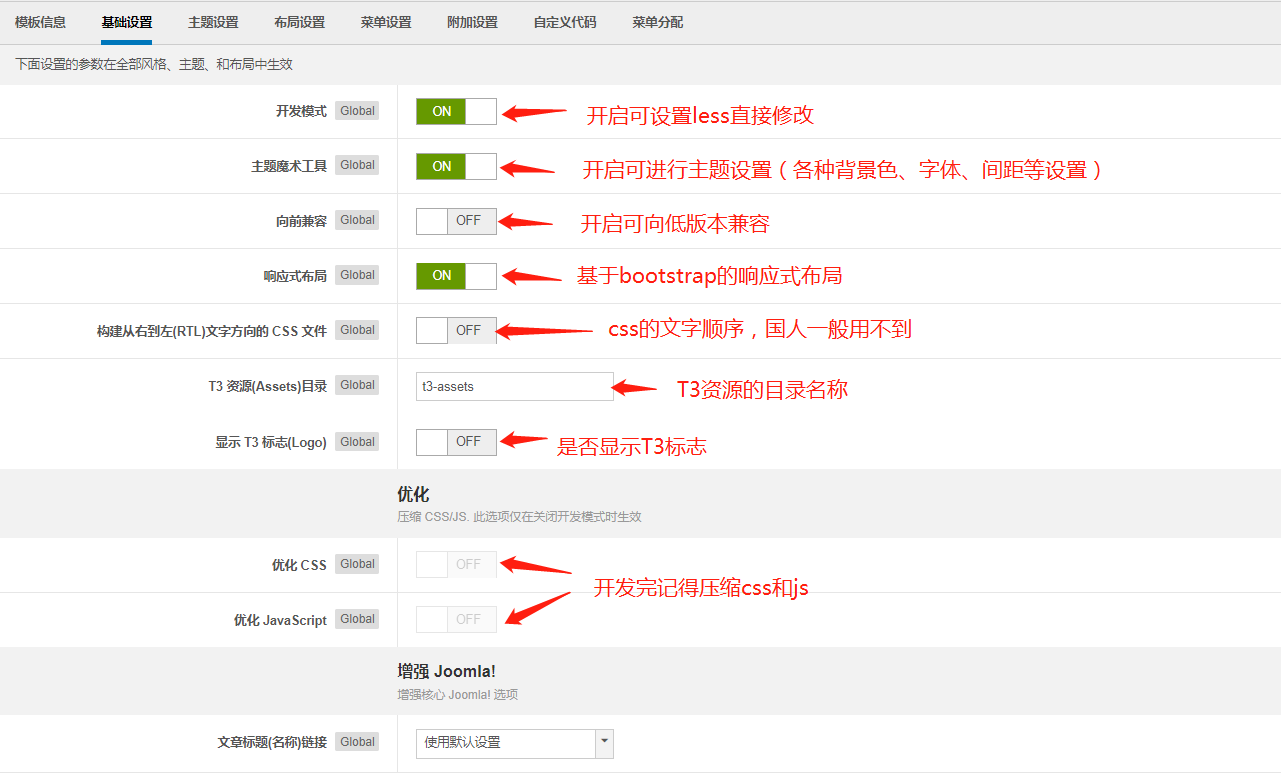
八、T3 模板基础设置
简单介绍下模板基础设置
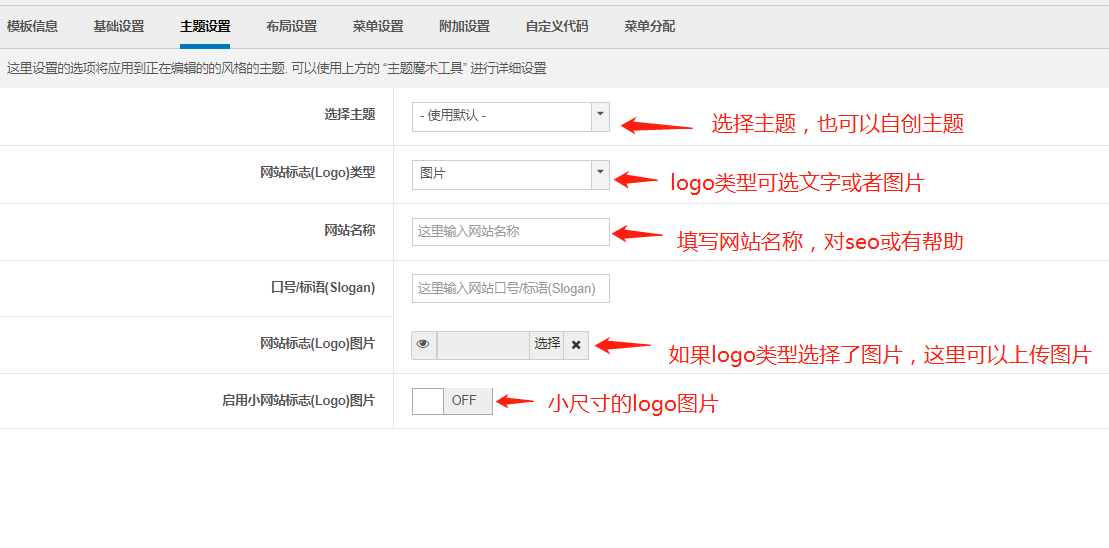
九、T3 模板主题设置
十、T3 模板附加设置
十一、T3 自定义模块
T3 模板在使用了一段时间后觉得各方面都做得不错,但如果还是有模块位置不够或者模块类型没达到自己要的的问题,下面记录一下扩充多个模块位置和新建一些自定义的模块类型
22各种复制
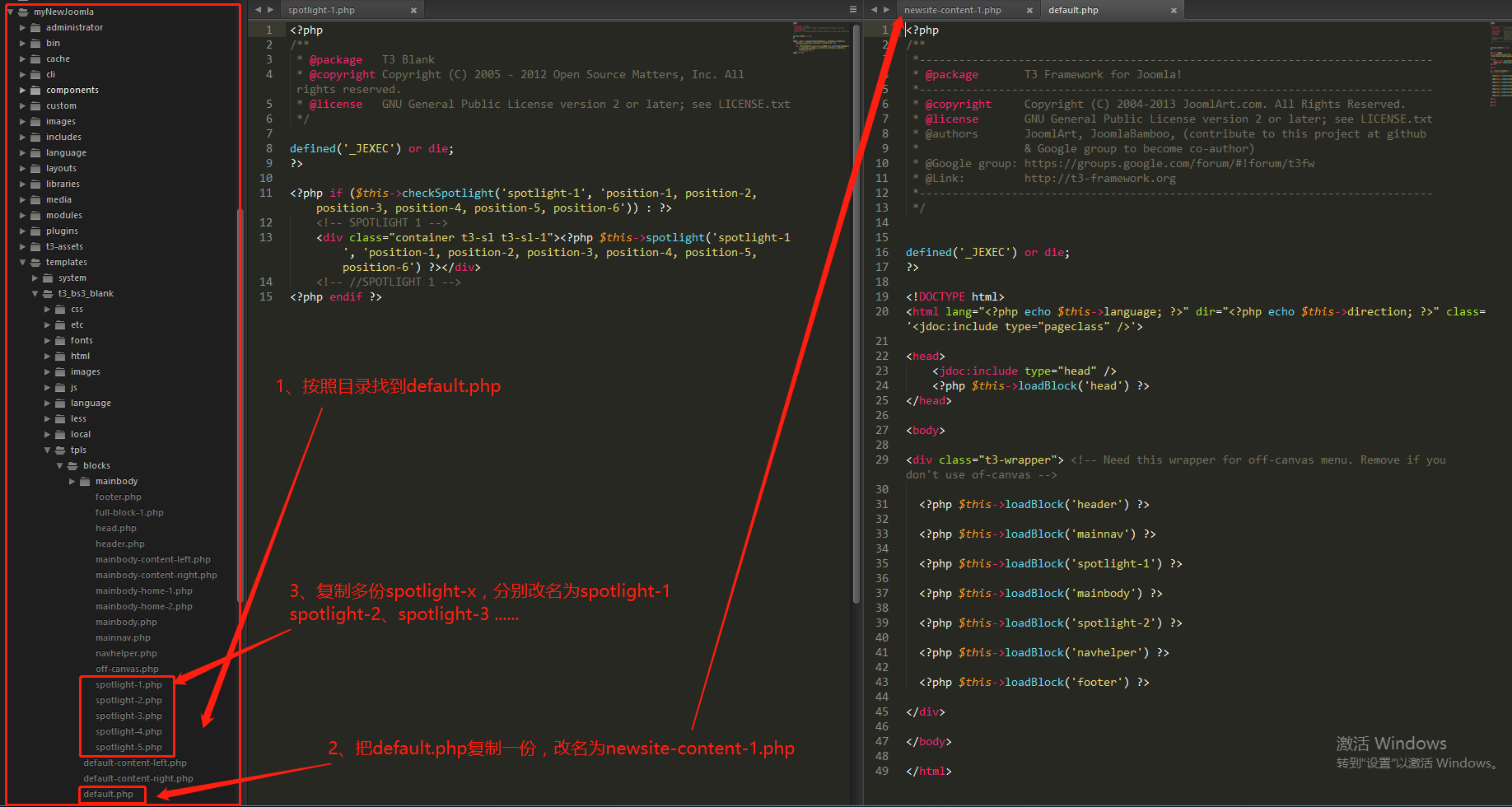
1、网站目录: {root}\templates\t3_bs3_blank\tpls 中找到 default.php;
2、把 default.php 复制一份并重命名(自己随意命名,例子中命名为 newsite-content-1.php);
3、网站目录: {root}\templates\t3_bs3_blank\tpls\blocks 中找到 spotlight-1,复制多份并分别重命名为spotlight-2、spotlight-3、spotlight-4、spotlight-5...;
以下分别为spotlight-1、spotlight-2、spotlight-3、spotlight-4、spotlight-5的图片与关键代码:
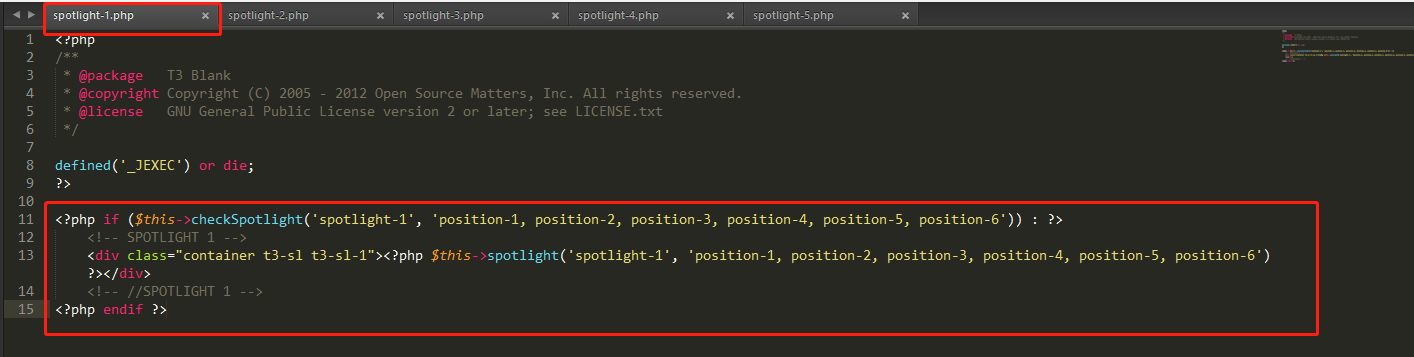
spotlight-1图片:
spotlight-1关键代码:
<?php if ($this->checkSpotlight('spotlight-1', 'position-1, position-2, position-3, position-4, position-5, position-6')) : ?> <!-- SPOTLIGHT 1 --> <div class="container t3-sl t3-sl-1"><?php $this->spotlight('spotlight-1', 'position-1, position-2, position-3, position-4, position-5, position-6') ?></div> <!-- SPOTLIGHT 1 --> <?php endif ?>
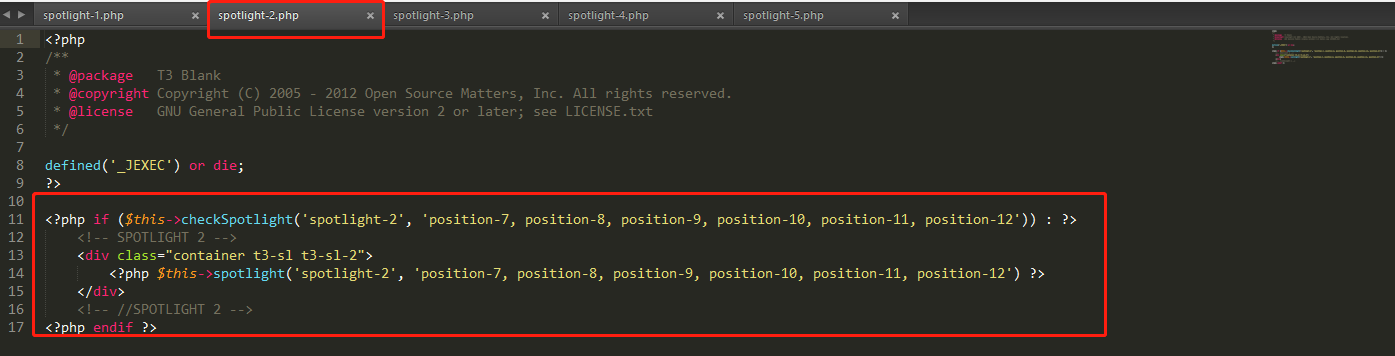
spotlight-2图片:
spotlight-2关键代码:
<?php if ($this->checkSpotlight('spotlight-2', 'position-7, position-8, position-9, position-10, position-11, position-12')) : ?> <!-- SPOTLIGHT 2 --> <div class="container t3-sl t3-sl-2"> <?php $this->spotlight('spotlight-2', 'position-7, position-8, position-9, position-10, position-11, position-12') ?> </div> <!-- SPOTLIGHT 2 --> <?php endif ?>
spotlight-3图片:
spotlight-3关键代码:
<?php if ($this->checkSpotlight('spotlight-3', 'position-13, position-14, position-15, position-16, position-17, position-18')) : ?> <!-- SPOTLIGHT 3 --> <div class="container t3-sl t3-sl-3"> <?php $this->spotlight('spotlight-3', 'position-13, position-14, position-15, position-16, position-17, position-18') ?> </div> <!-- SPOTLIGHT 3 --> <?php endif ?>
spotlight-4图片:
spotlight-4关键代码:
<?php if ($this->checkSpotlight('spotlight-4', 'position-19, position-20, position-21, position-22, position-23, position-24')) : ?> <!-- SPOTLIGHT 4 --> <div class="container t3-sl t3-sl-4"> <?php $this->spotlight('spotlight-4', 'position-19, position-20, position-21, position-22, position-23, position-24') ?> </div> <!-- SPOTLIGHT 4 --> <?php endif ?>
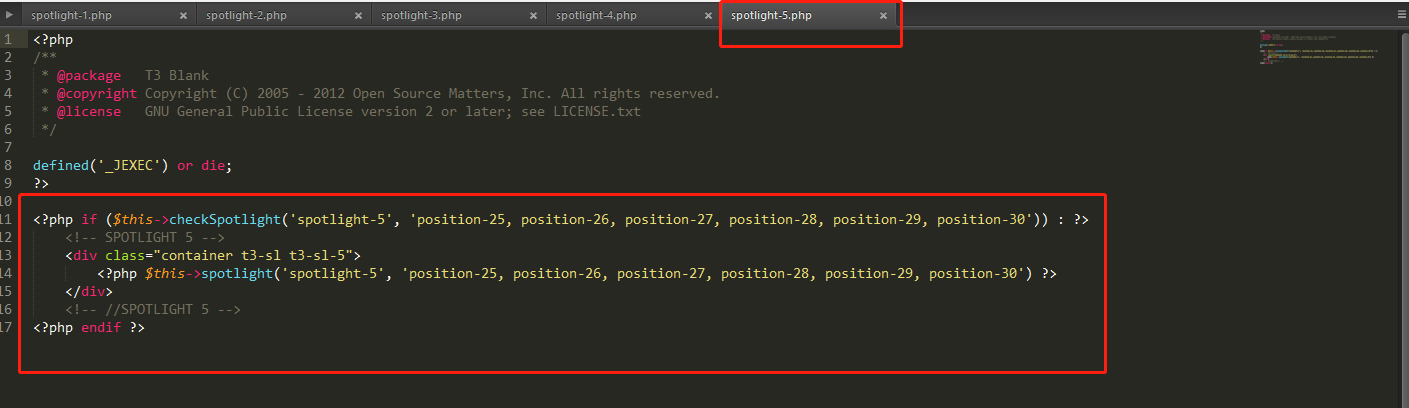
spotlight-5图片:
spotlight-5关键代码:
<?php if ($this->checkSpotlight('spotlight-5', 'position-25, position-26, position-27, position-28, position-29, position-30')) : ?> <!-- SPOTLIGHT 5 --> <div class="container t3-sl t3-sl-5"> <?php $this->spotlight('spotlight-5', 'position-25, position-26, position-27, position-28, position-29, position-30') ?> </div> <!-- SPOTLIGHT 5 --> <?php endif ?>
扩充到position-30,一下子多了二十多个位置,应该很够用了^_^
下面自定义一个模块布局,这里仿照 spotlight 做一个满宽度的模块位置:
与上面扩展多个 spotlight 一样,进入网站目录: {root}\templates\t3_bs3_blank\tpls\blocks 中找到 spotlight-1,复制并重命名为 full-block-1.php
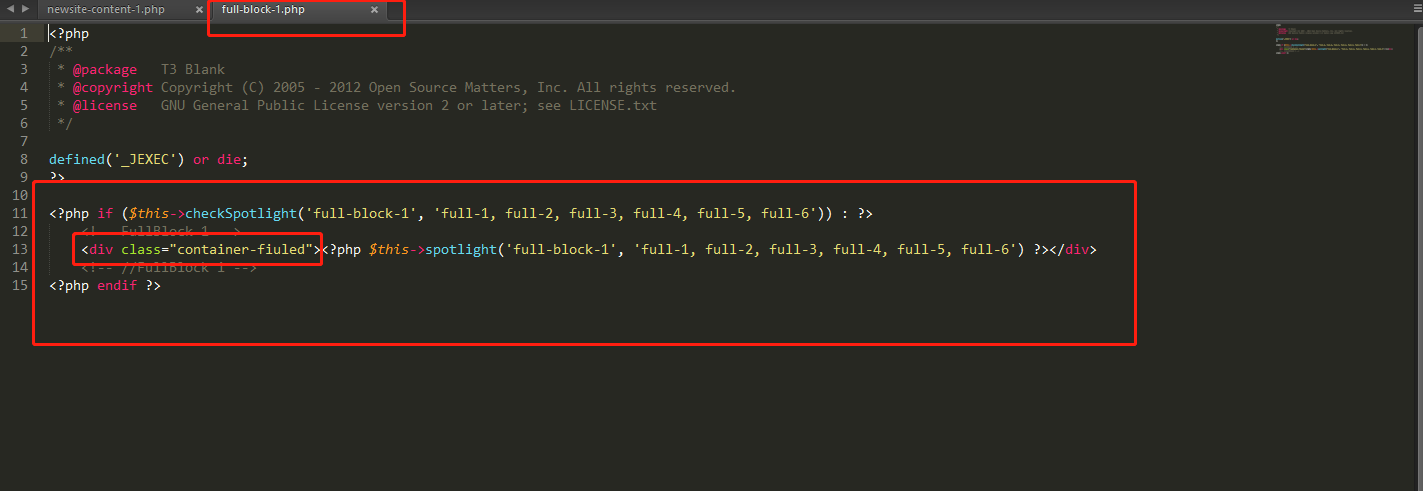
full-block-1.php图片:
full-block-1.php关键代码:
<?php if ($this->checkSpotlight('full-block-1', 'full-1, full-2, full-3, full-4, full-5, full-6')) : ?> <!-- FullBlock 1 --> <div class="container-fiuled"><?php $this->spotlight('full-block-1', 'full-1, full-2, full-3, full-4, full-5, full-6') ?></div> <!-- FullBlock 1 --> <?php endif ?>
注意class由"container t3-sl t3-sl-1"改成了"container-fiuled",再在全局css添加一个关于container-fiuled的样式即可,例如:
.container-fiuled { width: 100%; /*border:10px solid red;*/ } .container-fiuled .t3-full-block-1, .container-fiuled .t3-full-block-2, .container-fiuled .t3-full-block-3, .container-fiuled .t3-full-block-4, .container-fiuled .t3-full-block-5, .container-fiuled .t3-full-block-6 { width: 100%; /*border:10px solid yellow;*/ }
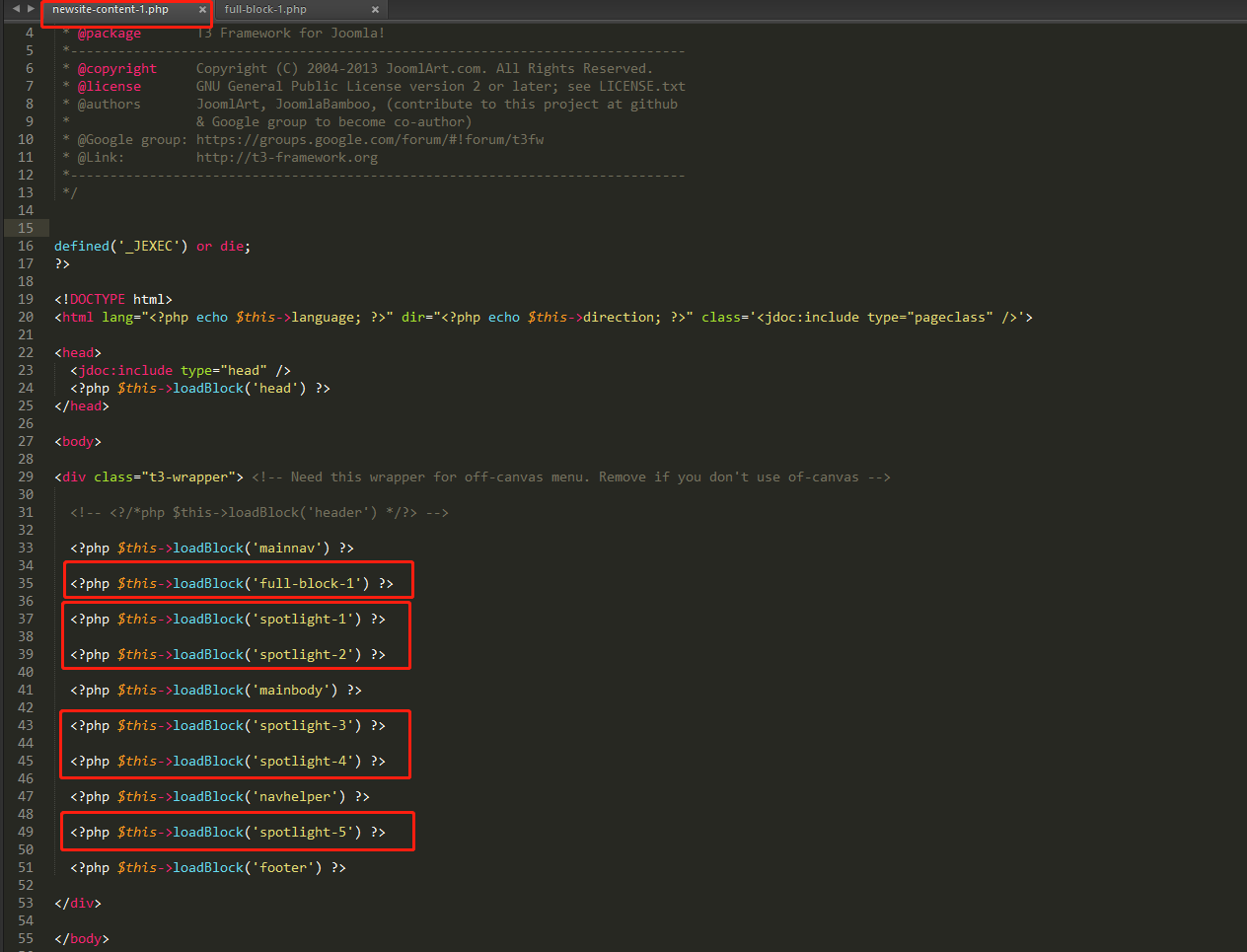
然后修改一下刚才复制 default.php 并重命名成 newsite-content-1.php 的内容:
再进入后台选择使用新的布局,然后保存即可
十二、参考资料
https://ninghao.net 搜索 T3 相关的文章或视频
https://ninghao.net/video/944 到 https://ninghao.net/video/958