Display与Position
目的:使用display与position来布局HTML元素
1. HTML流
在没有CSS情况下,浏览器会从上至下,从左至右的渲染HTML元素,然后显示在界面上。
而CSS使用以下元素可以修改HTML流,从而达到想改变的样式
positiondisplayz-indexfloatclear
1.1 Position
1.1.1 静态定位(static)
默认情况下,如果有两个 div 块, 则会按照从上至下开始渲染,各个元素占自己的一行,因为他们是块级元素。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 .boxes-1 { 6 width: 120px; 7 height: 70px; 8 background-color: blue; 9 } 10 11 .boxes-2 { 12 width: 120px; 13 height: 70px; 14 background-color: orange; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="boxes-1"></div> 20 <div class="boxes-2"></div> 21 </body> 22 </html>
默认情况下, position的属性为static
static(默认值)relative (相对定位)absolute (绝对定位)fixed (固定)
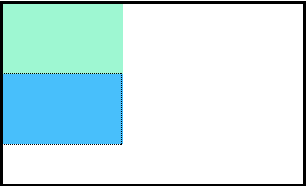
1.1.2 相对定位 (Relative)
相对定位的意思是在原有的位置上面进行偏移,例如下图,蓝色方块在原有的位置上面向下和向左偏移。

写法如下:
.box-2 { background-color: DeepSkyBlue; position: relative; top: 20px; /* 向下偏移 20 像素 */ left: 50px; /* 向左偏移 50 像素 */ }
对于偏移的值的属性,可以有如下选择
top- 让元素向下移.bottom- 让元素向上移.left- 让元素向右移.right- 让元素向左移.
对于元素偏移的单位,可以是 像素(px), ems, 或者 百分比, 注意对于positoin属性是 static,则偏移量不会生效。
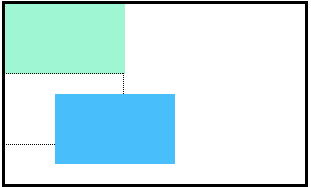
1.1.3 绝对定位(Absolute)
如果某个元素的position被设置成 absolute,则它会脱离当前文档的流,其父节点直接指向<html>标签。
其偏移值与单位与相对定位相同,只是起始位置不同。

1.1.4 固定 (fixed)
当某个元素的position属性设置为固定,则当使用滚轮下翻时,则会被固定在页面上 。 它也会脱离当前文档的流,父节点直接指向<html>标签。
其偏移值与单位与相对定位相同, 与绝对定位的显示效果不同。
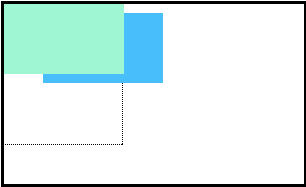
1.2 Z-index
Z-index 用来解决,谁显示在最上面的问题。 当有多个元素设置了position, 那么此时,就会遇到哪个元素被显示在最上层。
z-index 的值为整形,范围在-32767~32768 之间,并且大值显示在最上面。

.box-top { background-color: Aquamarine; position: relative; z-index: 2; } .box-bottom { background-color: DeepSkyBlue; position: absolute; top: 20px; left: 50px; z-index: 1; }
1.3 Display 属性
每一个HTML元素都会有一个display 属性,有些元素会占满一行,有些则仅占用内容,不会占满一行。
对于display 的属性值,可以有三种
- inline - 表示元素不会占满一行,内容有多少,就占用多少,所以不能使用height与width指定高和宽。 例如 <strong>、<a>、<em>等。
- block - 块级元素,不管内容有多少,都会占满一行, 他的高也可以使用height指定。 例如 <h1>~<h6>、<p>、<div>、<footer>等。
- inline-block - 即有内联元素功能,也有块级元素功能。不会占满一行,可以指定宽和高,例如 <img> 标签,默认就是Inline-block。
1.4 Float 属性
可以利用float来设置元素是左对齐还是右对齐,所以有两个可选值
- left - 左对齐
- right - 右对齐
对于设置浮动的元素,最好使用 width 来设置宽度,否则就会占满一行。
1.5 Clear 属性
如果一次 float 了多个元素, 可以用 clear 属性清除该效果,有以下四个值可以选择。
leftrightbothnone



