微信小程序避坑指南——input框里的图标在部分安卓机里无法点击的问题
问题场景:
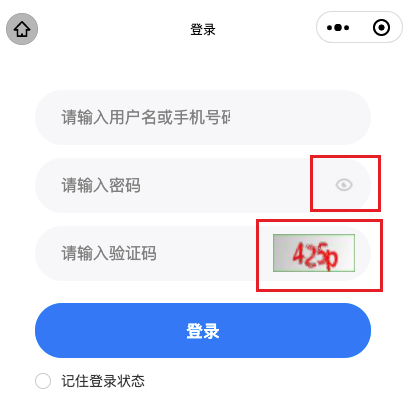
下图中的显隐密码和验证码均为包裹在 input标签 中的 image标签,

但在开发测试中发现点击不了这俩个image标签,因为是被input标签的padding挡住了。

解决方法:将image标签用position定位定到对应的位置
1、wxml:
<view class="position">
<input class="inputs psw" type="text" value="{{verificationCode}}" bindinput="verificationCodeChange" placeholder="请输入验证码">
</input>
<image class="code-img" src="{{codeImg}}" bindtap="getCode"></image>
</view>
2、scss:
.position{ position: relative; image { z-index: 10; position: absolute; top: 0; right: 0; padding: 30rpx; width: 40rpx; height: 40rpx; } .code-img { width: 150rpx; height: 70rpx; margin-top: -16rpx; } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号