流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户;用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了;最后决定自己写。
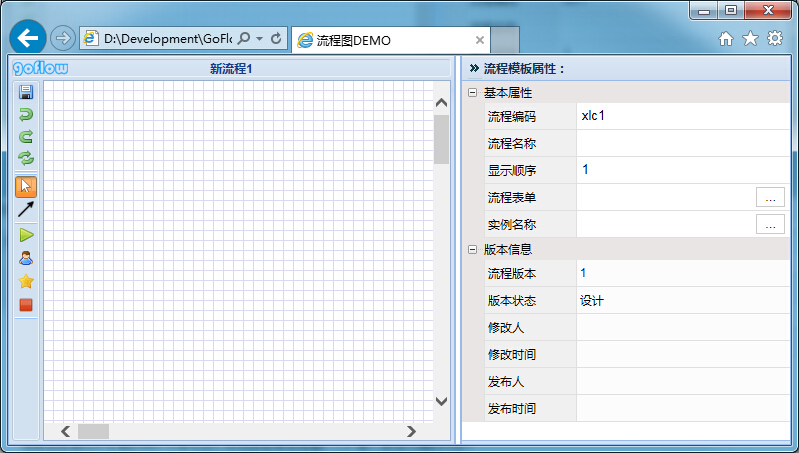
1、实现效果如下:
1.1、属性显示

1.2、属性隐藏

1.3、属性分组收起

2、jQuery - 左右拖动分隔条(Demo)
3、流程板板属性定义及初始化
//定义流程模板属性 TemplateProperty = function () { if (typeof TemplateProperty.defaults == "undefined") { /*第一次定义对象时为GoFlow类定义静态属性*/ TemplateProperty.defaults = { data: { } }; /*第一次定义对象时定义实例共有方法*/ var p = TemplateProperty.prototype; p.createTable = function () { //给控件赋值 this.bindData(); //绑定事件 this.bindDelegate(); }; //把流程模板数据绑定到控件 p.bindData = function () { var self = this; $.each(self.$opts.data, function (k, v) { self.setValue(k, v); }); }; //绑定事件 p.bindDelegate = function () { //展开/收缩属性组 this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) { var $templateProp = e.data.self; var fold = $(e.target).hasClass("Fold"); $(e.target).toggleClass("Fold", !fold); $(e.target).toggleClass("Expanded", fold); var selector = GoFlow.formatString( "[group='{0}'][property]", $(e.target).attr("group")); $templateProp.$tbody.children(selector).toggle(); }); //input绑定onchange事件 this.$tbody.delegate("td > input", "change", { self: this }, function (e) { var $templateProp = e.data.self; var key = $(e.target).parent().parent().attr("property"); var value = $(e.target).val(); $templateProp.setData(key, value); }); //input绑定onkeydown事件 this.$tbody.delegate("td > input.goflow-valid-int", "keydown", function (e) { return GoFlow.validInt(e); }); }; p.getData = function (key) { return this.$opts.data[key]; }; p.setData = function (key, value) { this.$opts.data[key] = value; }; p.getValue = function (key) { switch (key) { }; }; p.setValue = function (key, value) { switch (key) { }; }; } }; //初始化TemplateProperty对象 TemplateProperty.prototype.init = function (pdiv, opts) { this.$propertyDiv = pdiv; this.$opts = opts; this.createTable(); };
4、加入流程模板属性后goflow插件最新结构如下
(function ($, undefined) { //定义流程模板属性 TemplateProperty = function () { }; //初始化TemplateProperty对象 TemplateProperty.prototype.init = function (pdiv, opts) { }; //定义GoFlow类 GoFlow = function () { }; //初始化GoFlow对象(gfDiv:jQuery对象;opts:参数) GoFlow.prototype.init = function (gfDiv, opts) { }; //插件的定义 $.fn.goflow = function (opts) { }; })(jQuery); //闭包结束
5、代码:GoFlow_02.zip
演示地址:Demo
微信演示公众号:



