在Android中处理屏幕布局变化
说明
以编程方式处理屏幕布局,锁定屏幕布局、控制活动生命周期,本文简明讲述以编程方式管理屏幕布局,每个小节都聚焦于这个主题的不同方面。
手动处理布局变化
首个显要的讨论点是如何手动处理布局变化。
- 一个新的活动不是在设备布局改变时被自动创建的。通常基于布局变化,当前活动被自动毁掉( onPause()、onStop()、和onDestroy()方式被调用),新活动被创建( onCreate()、onStart()和onResume()方式被调用)。
- 为新布局对GUI所做的任何改变,如果有必要,都应该手动完成。
接下来,我们来考虑应该以编程方式做什么来手动处理布局变化。假设在你的app内有一个名为InfoActivity的活动,你将为之以编程方式处理布局变化。在你的AndroidManifest.xml内,你已经有了类似如下InfoActivity的入口:
<activity android:name=".InfoActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
</intent-filter>
</activity>
作为第一部,你应该添加android:configChanges属性到 activity标签内。
<activity android:name=".InfoActivity"
android:configChanges="orientation|keyboardHidden" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
</intent-filter>
</activity>
额外的线表明无论何时设备布局改变或者硬件键盘被打开, InfoActivity的执行都有处理布局变化的逻辑。更多这方面的信息可以在Android文档上被找到。
接下来必须执行手动处理这个布局变化的逻辑,你需要在InfoActivity中覆盖onConfigurationChanged()方式。
public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); . . . }
当设备屏幕布局改变时,AndroidManifest.xml阻碍了新活动自动创建,应该为新布局对GUI做任意改变,这需要在被覆盖的onConfigurationChanged()内手动处理。
请注意!即使这些改变在每次屏幕布局发生变化时阻碍了新活动的创建,它们并不锁定布局。换言之,从视觉上说你仍然看得到屏幕旋转。锁定屏幕布局将在下文中提到。
何时手动处理布局变化?
要考虑的下一个问题,是何时处理布局变化?无论屏幕布局何时改变,默认Android框架创建显示的活动。这是一直都有必要的么?如果不是,什么情况下才有必要?依据个人经验,上述问题的答案应该是:当屏幕布局改变时,它不总是必须回调显示的活动并创建再一次为了新布局而创建它。只有当portrait和landscape布局有质的不同时才有必要。我们来看两个简单的实例。
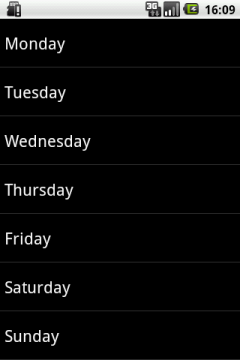
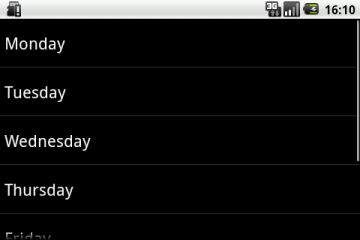
第一个实例如下显示列表视图中一周的日子。在两种布局中,该视图都一样,因此无论屏幕布局几时变化,没有必要回调并创建该活动。


<activity android:name=".Main"
android:configChanges="orientation|keyboardHidden" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
public class Main extends ListActivity { private static final String[] MONTHS = new String[] { "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, MONTHS)); } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); // . // Add code if needed // . } }
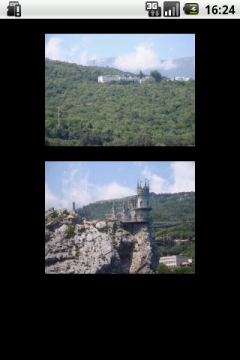
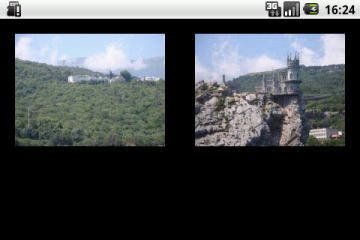
第二个实例展示两个图像,在portrait布局,它们是垂直对齐的;而在landscape布局上,它们是水平对齐的。


显然,两种布局有着本质的不同,而每当屏幕布局发生改变,相应的活动需要被再次创建。在这种情况下,活动生命周期不能被手动处理。
<activity android:name=".Main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
public class Main extends ListActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) { setContentView(R.layout.main_p); } else { setContentView(R.layout.main_l); } } }
-------------- | main_p.xml | -------------- <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:src="@drawable/image1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:layout_marginLeft="60dip" /> <ImageView android:src="@drawable/image2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:layout_marginLeft="60dip" /> </LinearLayout>
-------------- | main_l.xml | -------------- <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:src="@drawable/image1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:layout_marginLeft="20dip" /> <ImageView android:src="@drawable/image2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:layout_marginLeft="40dip"/> </LinearLayout>
锁定屏幕布局
1,以编程方式
以编程方式锁定屏幕布局需要专门指示Android应该显示哪个屏幕布局。
如果你不是手动处理屏幕布局,你应该在执行onCreate()方式中这样做:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); int orientation = ActivityInfo.SCREEN_ORIENTATION_PORTRAIT; // or = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE; setRequestedOrientation(orientation); . // Add code if needed . }
如果你是手动处理屏幕布局,你应该指定执行onConfigurationChanged()方式所需要的屏幕布局。
2,静态化地
或者,你还可以静态锁定屏幕。这是在 AndroidManifest.xml中完成的,在activity标签中,使用android:screenOrientation属性。
<activity android:name=".InfoActivity" android:screenOrientation="portrait" > . . . </activity>
或者
<activity android:name=".InfoActivity" android:screenOrientation="landscape" > . . . </activity>


