IE开发人员工具教程
写在前面
一直非常谷歌的控制台,因为我是做前端的,谷歌浏览器在我看来是解析JS最快的浏览器,所谓的熟能生巧,用熟悉了谷歌浏览器之后就特别喜欢用谷歌的控制台调试脚本、改变样式、查看HTML、查看资源加载等信息。
在这儿推荐两篇关于谷歌控制台怎么使用的三篇博文(在我看来这三篇博文是我看过介绍谷歌控制台最佳最全的使用手册啦)
Chrome 控制台不完全指南 http://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html
Chrome 控制台console的用法(学了之后对于调试js可是大大有用的哦) http://www.cnblogs.com/ctriphire/p/4116207.html
Chrome控制台如何调试JavaScript http://www.cnblogs.com/ctriphire/p/4117370.html
进入正题
我这篇文章可不是想介绍Chrome控制台,做前端最重要的就是要保持各个浏览器兼容,即使Chrome控制台很强大,但你能保证你的所有用户都能像你一样是Chrome的忠实粉丝吗?况且IE浏览器在中国市场上的占据份额那也是相当大的一部分的。
在此介绍一下IE开发人员工具(在没熟悉使用IE开发人员工具之前,我是打心底里特别讨厌IE的,熟悉使用之后才发现原来IE开发人员工具也是蛮可爱的)
其实从这件事情之后得到一个结论,不要议论任何人或者任何事不好,要怪只能怪你不懂。对万事万物还是怀着一颗宽容博大的心能让自己活得洒脱幸福些。(这是费话,大家跳过不看)
简单介绍
像Chrome控制台一样,要打开IE开发人员工具也是按快捷键F12即可。
可以看到,在主工作区中有六个选项卡----HTML、CSS、控制台、Javascript(脚本)、Profiler(探查器)、网络。这就是开发工作的主要环境。
1、HTML是默认的选项卡,网页的源代码就以DOM树的形式在其中展示。点击最左边的+号,可以展开/收缩该DOM元素。
2、CSS选项卡主要是列出页面的样式,如果当前页面有多个外部样式表的话,则可以从下拉选择框中进行选择来查看相应的样式文件。
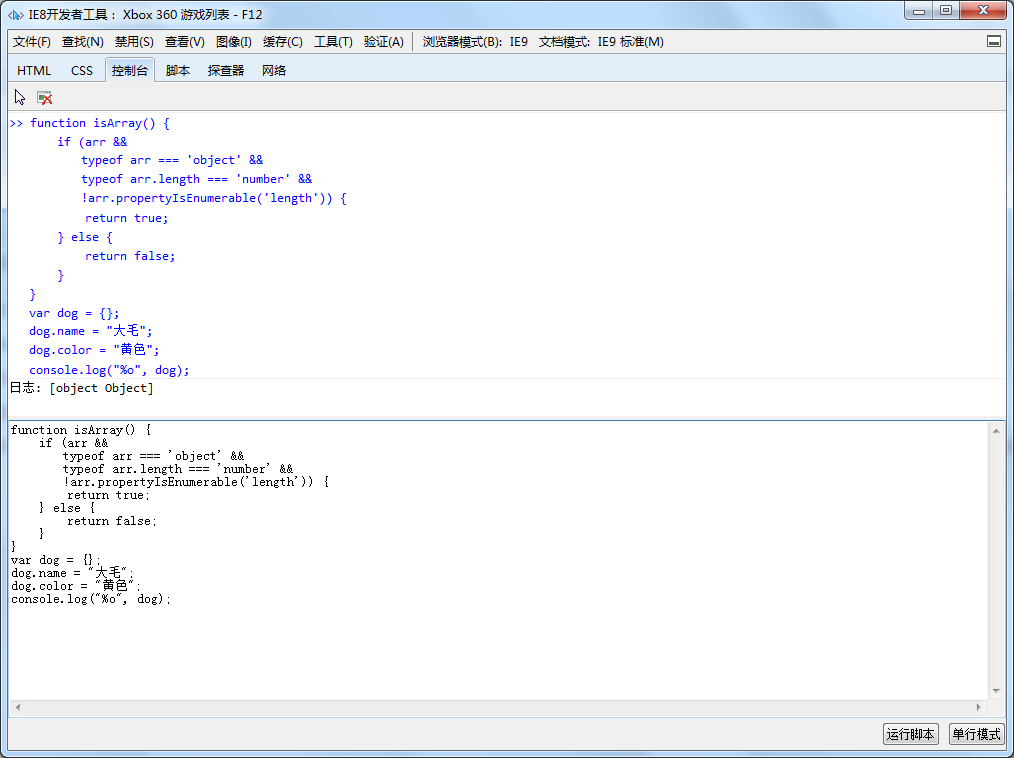
3、控制台选项卡主要是方便开发人员进行日志记录或者脚本调试等(现在IE9也支持console.log 不信你在下方的文本框里面输入试试),当然你也可以在里面输入多行脚本然后点击右侧的小绿色按钮(绿色按钮叫运行脚本)

4、脚本选项卡就不多说了,主要是方便开发人员进行脚本调试。(在下文中将会介绍如何进行脚本调试)
5、探查器选项卡主要用来进行脚本调优和脚本统计等功能,它列出Javascript脚本中每一个函数、每一个命令运行的次数和所花费的时间,很有助于找出网页代码的性能瓶颈。
6、网络选项卡一般用来查看资源的加载信息
其它话
大家可能都知道,外部样式会被页面上写的同种样式复写而导致外部样式不生效,在FireBug里面,样式选项卡里面是不会显示出不生效的样式,这一点我认为IE是做的比较好的,它会将所有样式都显示出来但是对于失效的样式会使用删除线的形式,列出被其他CSS命令取代的样式设置,可以很方便地看出样式之间的继承关系。
另外小技巧就是颜色取色器,做前端可能大家都会时不时的想要变换样式,想要改变颜色,在IE开发人员工具里面,点击 工具-->显示颜色取色器 这样就打开了一个颜色取色工具,如下图所示,点击那个取色图标的按钮就可以进行取色了(不过你可不要想着到处取色哦,你能取色的范围只能是在当前IE浏览器里面哦 你可别想着在桌面或者其它浏览器里面进行取色哦 它还没有强大到跳出当前运行环境去......)

修改网页中的文字
我们如果想要修改网页中的文字之前必须得选择您要修改的文字,可以使用两种方式进行选择
1、开发人员工具HTML选项卡第一个图标 也就是那个鼠标箭头按钮,当然你也可以使用它的快捷键ctrl+b
2、直接在开发人员工具HTML选项卡右侧的搜索框中输入您要选择的文字,单击探索按钮或者按回车键即可
选择好之后,这时它所在的区域会显示蓝色边框,同时在开发人员工具里面选中的部分会以高亮显示,点击之后将会变成可编辑状态,修改成您想要修改的文字,按下回车后,网页就会自动更新。
修改元素的属性
运用上面的选中您要修改的元素,右击-->添加属性 然后输入您想增加的属性 比如说您想让其布局居中,输入align=center(注意这里面输入的是align=center而不是align="center"这点跟Chrome控制台还是有差异的)
当然上述方法只能在你选择的元素上面生效。比如说你刚刚修改的元素是td,而你想让当前表格的所有td都运用居中布局的话,应该怎么做呢,选择好td元素后,切换到右面的属性选项卡,添加一个属性,名称为"align",值为"center"。点击添加按钮。

添加完成后,会有一个"将属性应用于"的提示,选择好点击确定即可。

样式相关操作
如果您要修改元素相关的样式的话,可以选中元素后,在其右侧的样式面板中进行操作。(这个操作跟Chrome控制台一样的)
如果要为网页添加一个新的样式呢,
1、在CSS选项卡中,随便选择一个规则,打开右键菜单,在"之前添加规则"和"之后添加规则"中任选一个点击
2、键入样式名,比如说.price(注意这里仅仅只是输入.price 不需要再输入后面的{}),然后打开右键菜单,选择"添加属性"。
3、添加规则,比如说border:1px solid red;如果要重复添加规则的话,还是同样 右键菜单,选择"添加属性"......
调试JavaScript
打开脚本选项卡,”启动调试“按钮旁边有一个下拉列表框,里面加载了你当前页面所需要用到的样式,在此切换到你需要调试的脚本上。
在需要调试的脚本行上设置断点(设置断点事实上就是点击一下行首),
点击”启动调试“按钮,当你点击页面上的元素触发了你设置断点的脚本时,这时会自动跳到断点处,然后,你还可以在右面"控制台"底部的输入脚本,比如说你设置脚本的函数参数中有一个参数名为color,如果你在右面"控制台"底部的输入"color="#bee7ed"",再点击"运行脚本",这时候函数参数color的值就为你刚刚输入的"#bee7ed" (私下觉得这个功能真好)
探查器面板的使用
1、选择"探查器"选项卡,点击"开始采样"。
2、在页面上点击你想要采样的元素
3、点击"停止采样",这时就会显示出所有的代码运行信息。一共有两种查看方式,一种是"函数",另一种是"调用树"。
在"函数"查看方式中,可以看到所有被调用的函数信息,包括调用数量、函数执行所需时长、函数被调用的url、甚至包括具体的文件行号
在"调用树"查看方式中,可以看到函数被调用的顺序。
本博文的参考文献为阮大师的 IE8开发人员工具教程 ,这些天看他的博文真心受益不少,才发现人与人之前的差距不是一般的小。对自己说加油。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?