JAVA学习-HTML入门
HTML5
网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--注释:快捷键ctrl+/-->
<!--标题标签-->
<!--快捷键:Tbb 快速自动生成标签-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--换行标签-->
</br>
hello world!
</br>
<!--粗体-->
<strong>hello,world</strong>
<!--斜体-->
<br>
<em>hello,world!</em>
<br>
<!--特殊符号-->
空格: 空格
<br>
大于符号:>
<br>
小于符号:<
</body>
<br>
版权符号:©
</html>
图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--
src 路径 相对路径 绝对路径 一般用相对路径 相对这个项目的路径
../返回上一级目录
alt 图片名字,图片加载不出来显示的文字
title 鼠标停留在图片上显示的文字
-->
<img src="../resources/image/1.jpg" alt="狗东机器人" title="这是狗东">
</body>
</html>
链接标签
链接跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--
a标签 就是链接标签
href 跳转的页面
target 跳转页面的位置 _blank 新的页面
_self 当前页面
-->
<a href="1.我的第一个网站.html" target="_blank">点我跳到第一个</a>
<a href="2.图片标签.html" target="_self">点我跳到第二个</a>
<br>
<a href="https://www.baidu.com" >
<!--嵌套使用,把图片做成超链接-->
<img src="../resources/image/1.jpg" alt="狗东图片">
</a>
</body>
</html>
锚链接
<a id="top">nihao</a>
...
<a href="#top">!!!</a>
如上,点三个感叹号就可以跳转到top的位置
也可以在跳转到其他网页的时候使用锚链接属性
<a href="4.锚链接.html#down" target="_self">点我跳到第二个</a>
如上,把锚链接放在跳转链接后面
功能性链接
邮件链接
mailto
<a href="mailto:2311058989@qq.com"></a>
qq链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=szTFhC_B4FYOF7G2USLgfkW0z19U4STu&jump_from=webapi">
<img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="狗东科技" title="狗东科技">
</a>
</body>
</html>
去QQ推广里面可以直接生成链接
块元素和行内元素
块元素:无论内容多少,该元素独占一行
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>java</li>
<li>网络安全</li>
<li>运维</li>
<li>大数据</li>
</ol>
<hr>
<!--这是一个分割线标签-->
<!--无序列表-->
<ul>
<li>你好</li>
<li>我好</li>
<li>他好</li>
<li>大家好</li>
</ul>
<hr>
<!--自定义列表-->
<dl>
<dt>关于我们</dt>
<dd>
<br>
</dd>
<dd>联系方式</dd>
<dd>公司地址</dd>
<dd>备案</dd>
</dl>
</body>
</html>
表格标签
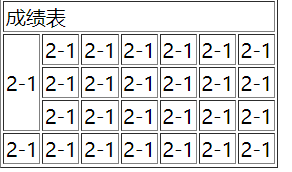
用表格标签实现一个简易的成绩表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--
table 表格标签
tr 行
td 列
-->
<table border="1px">
<tr>
<!--
colspan 跨列
rowspan 跨行
-->
<td colspan="7">成绩表</td>
</tr>
<tr>
<td rowspan="3">2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
</tr>
<tr><td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
</tr>
<tr><td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
</tr>
<tr><td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
<td>2-1</td>
</tr>
</table>
</body>
</html>

媒体元素
controls : 控制条
src : 资源路径
autoplay : 自动播放
标签:
<video></video>
<audio></audio>
页面结构分析
header 标题头部区域的内容
footer 标记脚步区域的内容
section Web页面中一块独立的区域
article 独立文章的内容
aside 相关内容或应用(常用于侧边栏)
nav 导航类辅助内容
iframe内联框架
常规操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="https://www.bilibili.com" name="baidu" width="900" height="1200"></iframe>
</body>
</html>
可以与a标签配合使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="" name="baidu" width="900" height="700"></iframe>
<a href="https://www.bilibili.com" target="baidu">点击打开</a>
</body>
</html>
这样可以实现点击超链接就会在iframe内联框架里面链接相应的网站!!
target里面的值与iframe的名字一样
表单
get和post
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<!--
action 表单提交的位置 可以是网站 也可以是一个请求处理地址
method 提交方式 get post
-->
<form action="1.我的第一个网站.html" method="get">
<p>用户名 <input type="text" name="username"></p>
<p>密码 <input type="password" name="psw"></p>
<p>
<input type="submit" >
<input type="reset">
</p>
</form>
</body>
</html>

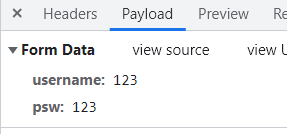
可见,get提交能直接看见提交的具体内容,高效,但不安全。
将方式改为post方式提交,则不会看见提交的内容,post比较安全,可以提交大文件。
但是,还是可以利用抓包直接抓到账户密码!

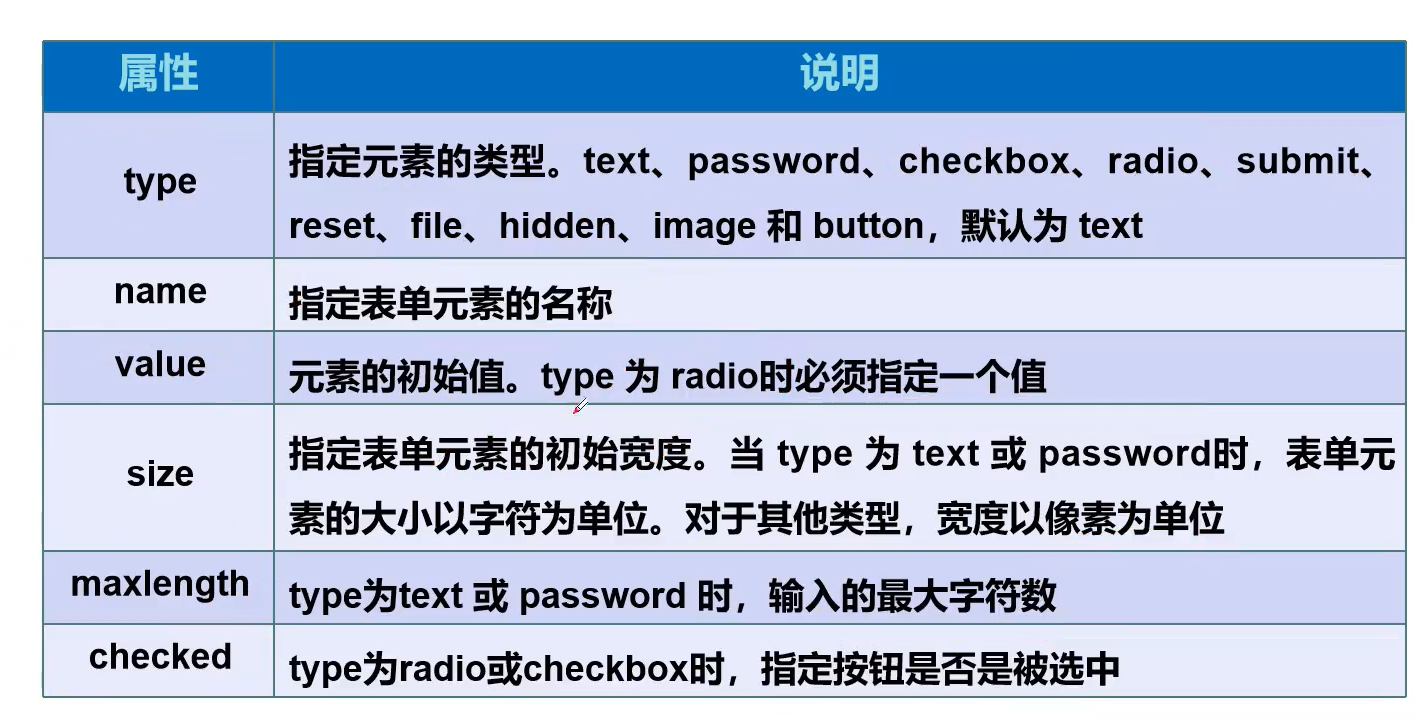
表单元素格式

所有基础应用集合:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<!--
action 表单提交的位置 可以是网站 也可以是一个请求处理地址
method 提交方式 get post
-->
<form action="1.我的第一个网站.html" method="get">
<p>用户名 <input type="text" name="username"></p>
<p>密码 <input type="password" name="psw"></p>
<!--
单选框 radio 需要有一个组 也就是name相同的不同value
默认选中的值 checked
-->
<p>
性别 <input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="woman">女
</p>
<!--
多选框 checkbox
默认选中的值 checked
-->
<p>
爱好 <input type="checkbox" name="hobit" value="sleep" checked>睡觉
<input type="checkbox" name="hobit" value="running">跑步
<input type="checkbox" name="hobit" value="code">敲代码
<input type="checkbox" name="hobit" value="study">学习
</p>
<!--
下拉框
默认选项 selected
-->
<p>
国家 <select name="nation">
<option value="china" selected>中国</option>
<option value="USA">美国</option>
<option value="inda">印度</option>
</select>
</p>
<!--
文本域
-->
<p>
<textarea name="word" cols="30" rows="10">请输入内容</textarea>
</p>
<!--
文件域 用于文件上传
-->
<p>
<input type="file" name="file">
</p>
<p>
<input type="submit" >
<input type="reset">
</p>
</form>
</body>
</html>
表单应用
- 只读 readonly 指定一个默认值,就不允许修改了
- 禁用 disable
- 隐藏域 hidden 可以用这个来提交默认值
- 增强鼠标可用性:点字锁定到框 label标签 for里面填入框的id
简单验证
此处为初级验证,以后会通过JS自己写高级验证。
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
常用正则表达式可以通过百度查询:https://www.cnblogs.com/elderbrother/p/15993244.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理