SpringBoot整合Swagger实战
源码地址:https://github.com/laolunsi/spring-boot-examples
目前SpringBoot常被用于开发Java Web应用,特别是前后端分离项目。为方便前后端开发人员进行沟通,我们在SpringBoot引入了Swagger。
Swagger作用于接口,让接口数据可视化,尤其适用于Restful APi
本节分两部分介绍,第一部分是SpringBoot引入Swagger的两种方式,第二部分是详细介绍在Web接口上应用Swagger的注解。
本篇文章使用SpringBoot 2.1.10.RELEASE和springfox-swagger 2.9.2
一、SpringBoot引入Swagger的两种方式
目前SpringBoot有两种使用Swagger的方式:
- 引入swagger原生依赖
springfox-swagger2和springfox-swagger2-ui- 引入国内Spring4All社区开发的依赖
swagger-spring-boot-starter
Spring4All出品的依赖采取配置文件的方式进行配置,而原生依赖是通过java config类来设置的。
1.1 原生配置Swagger
maven依赖:
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
swagger配置类:
/**
* swagger2配置类
*/
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("基于Swagger构建的Rest API文档")
.description("更多请咨询服务开发者eknown")
.contact(new Contact("空夜", "http://www.eknown.cn", "eknown@163.com"))
.termsOfServiceUrl("http://www.eknown.com")
.version("1.0")
.build();
}
}
从这里可以看出Swagger的一个缺点:无法通过SpringBoot的配置文件进行配置,所以配置并不能灵活转变。
spring4all社区出品的swagger-spring-boot-starter可以解决这个问题。
1.2 基于spring4all配置swagger
Spring4All社区的博主程序猿DD和小火两个人开发了Spring Boot Starter Swagger,目前已经在maven官方仓库上线了。

选择第一个,引入该依赖:
<dependency>
<groupId>com.spring4all</groupId>
<artifactId>swagger-spring-boot-starter</artifactId>
<version>1.9.0.RELEASE</version>
</dependency>
这种方式的Swagger配置是通过application配置文件进行的。下面给出一个示例:
server:
port: 8106
swagger:
base-path: /**
base-package: 'com.example'
title: 'spring-boot-swagger-demo'
description: '基于Swagger构建的SpringBoot RESTApi 文档'
version: '1.0'
contact:
name: '空夜'
url: 'http://www.eknown.cn'
email: 'eknown@163.com'
二、应用Swagger构建接口可视化
2.1 Controller类添加Swagger注解
下面给一个简单的示例:
@Api(tags = "用户管理")
@RestController
@RequestMapping(value = "user")
public class UserController {
// 模拟数据库存储的用户
private static Map<Integer, User> userMap;
static {
userMap = new ConcurrentHashMap<>();
User user = new User(0, "admin", true, new Date());
userMap.put(user.getId(), user);
}
@ApiOperation("列表查询")
@GetMapping(value = "")
public List<User> list() {
return new ArrayList<>(userMap.values());
}
@ApiOperation(value = "获取用户详细信息", notes = "路径参数ID")
@GetMapping(value = "{id}")
public User detail(@PathVariable Integer id) {
return userMap.get(id);
}
@ApiOperation(value = "新增或更新用户信息", notes = "insert和update共用"
, response = User.class)
@PostMapping(value = "")
public User add(@RequestBody User user) {
if (user == null || user.getId() == null || !StringUtils.isEmpty(user.getName())
|| userMap.containsKey(user.getId())) {
return null;
}
user.setUpdateTime(new Date());
userMap.put(user.getId(), user);
return user;
}
@ApiOperation(value = "删除用户")
@DeleteMapping(value = "{id}")
public Boolean delete(@ApiParam(name = "用户ID", required = true, example = "100") @PathVariable Integer id) {
if (userMap.containsKey(id)) {
userMap.remove(id);
return true;
}
return false;
}
}
2.2 参数实体类添加Swagger注解
实体类也需要添加一些注解,以便前端开发人员确定参数的意义、类型、示例等。
@ApiModel(description = "用户类")
public class User {
@ApiModelProperty(value = "ID", example = "100")
private Integer id;
@ApiModelProperty(value = "姓名", example = "laolunsi")
private String name;
@ApiModelProperty(value = "是否启用", example = "1")
private Boolean enable;
@ApiModelProperty("更新时间")
private Date updateTime;
public User(Integer id, String name, Boolean enable, Date updateTime) {
this.id = id;
this.name = name;
this.enable = enable;
this.updateTime = updateTime;
}
// ... ignore getter and setter methods
}
2.3 测试
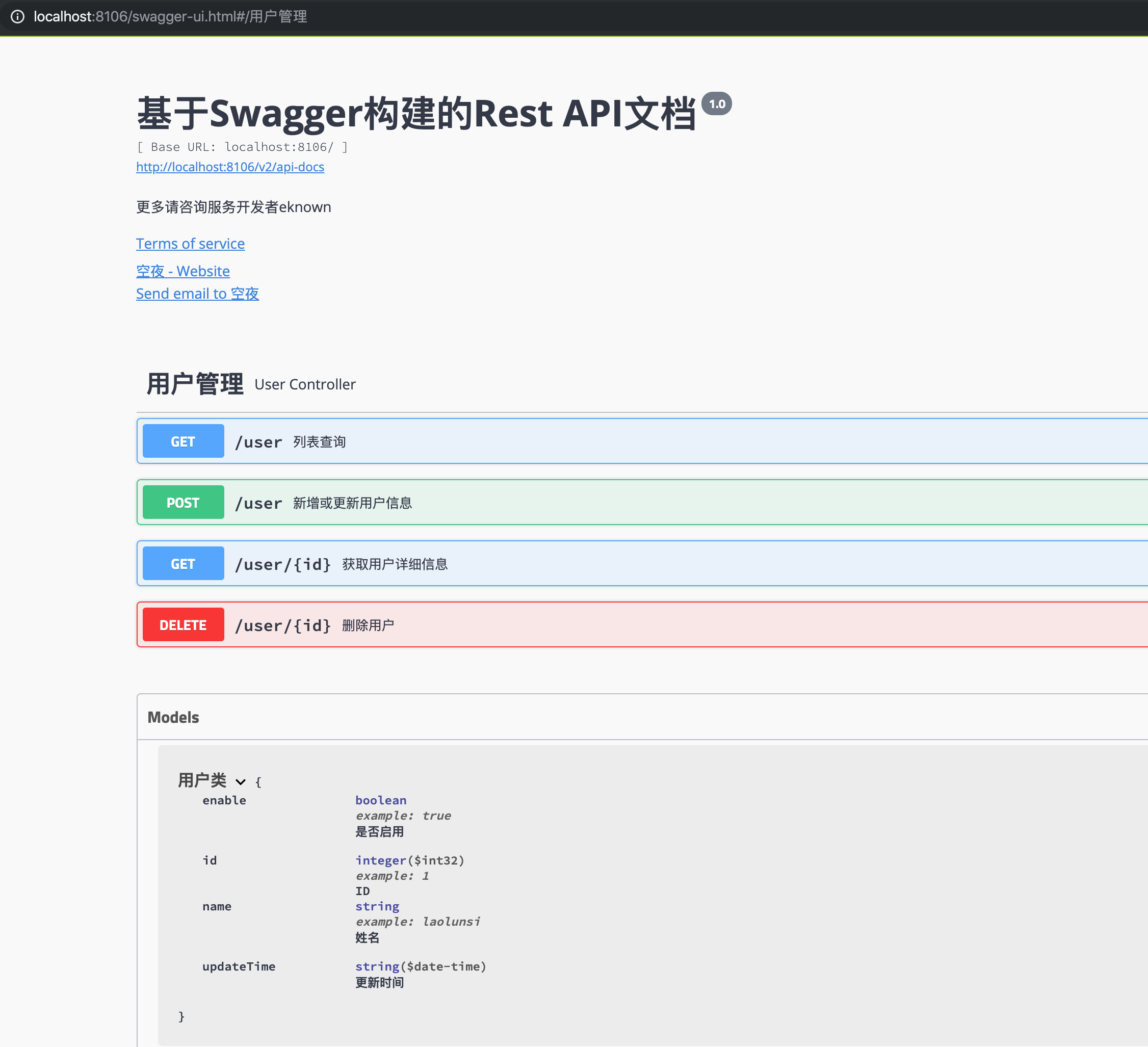
启动项目,访问http://localhost:port/swagger-ui.html
如果存在server.servlet.context-path配置,那么访问地址是http://localhost:port/context-path/swagger-ui.html

这样,接口就一目了然了,swagger还支持在线测试接口,与postman的作用类似。
好,到目前为止,我们已经成功在SpringBoot项目中整合了Swagger,这样前后端开发对接就有了标准!



