ionic2 vscode运行调试
一、环境搭建
1,安装ripple模拟器
如果已经注册了淘宝国内镜像使用下面命令
cnpm install -g ripple-emulator
显示结果如下:

2,安装vs code 下载地址https://code.visualstudio.com/
一路next 微软东西就是好
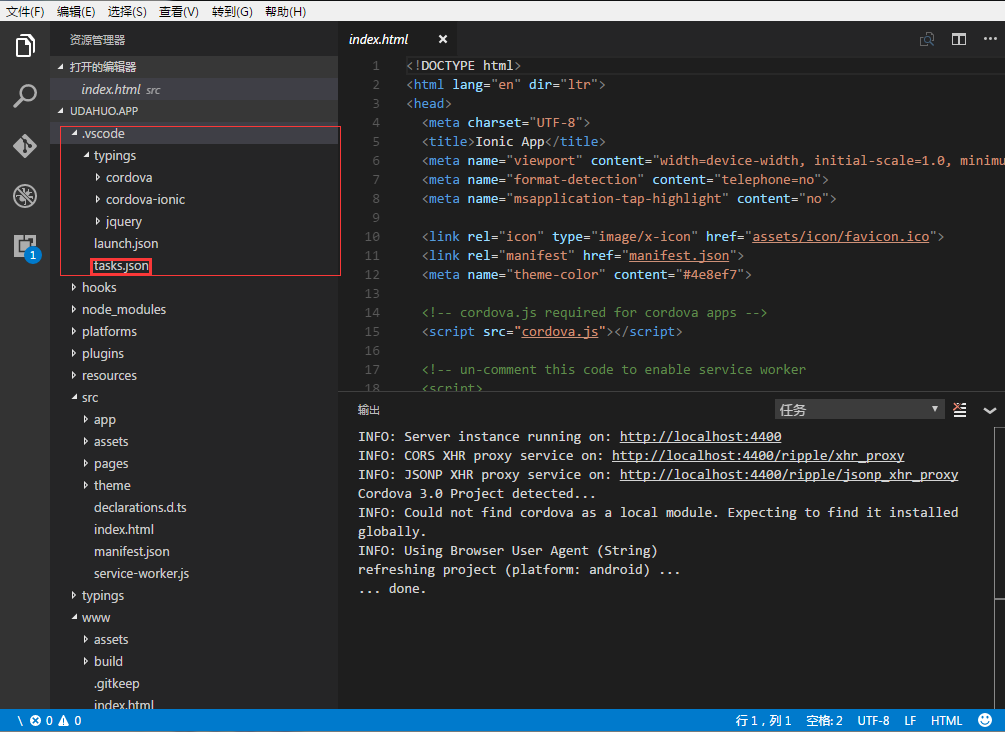
3,使用vs code 打开项目目录

这里会自动生成一个.vscode目录,我们在里面添加一个tasks.json文件内容如下
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "ripple", "isShellCommand": true, "showOutput": "always", "args": ["emulate","${file}"] }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号