如何搭建一个dash播放器(简易无加工版)
1.安装宝塔面板
为什么安装宝塔面板,因为宝塔面板的图形化界面使操作更加方便简洁,不需要手动去终端输入路径一个一个打开文件内容查看。
安装入口:https://www.bt.cn/new/index.html
这里我使用了自己购买的云服务器,直接在云服务器上安装即可。
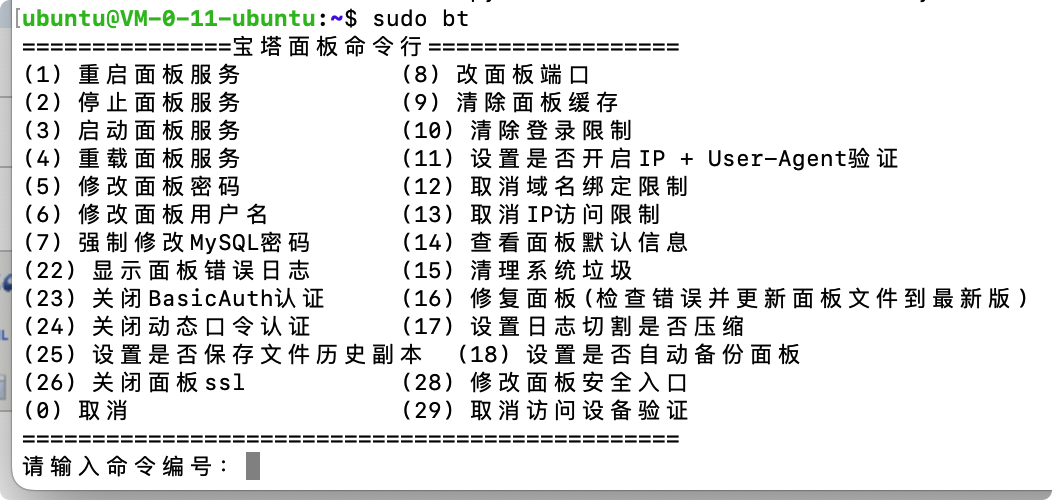
查看面板是否安装成功:(输入14,进入面板)

2.在宝塔面板中添加站点信息
将云服务的ip地址填写进去,端口可变可不变,默认80,想用别的端口记得去云服务器操作台开放安全组。
提交后,访问ip地址,可以看见站点搭建成功的页面。
3.导入代码
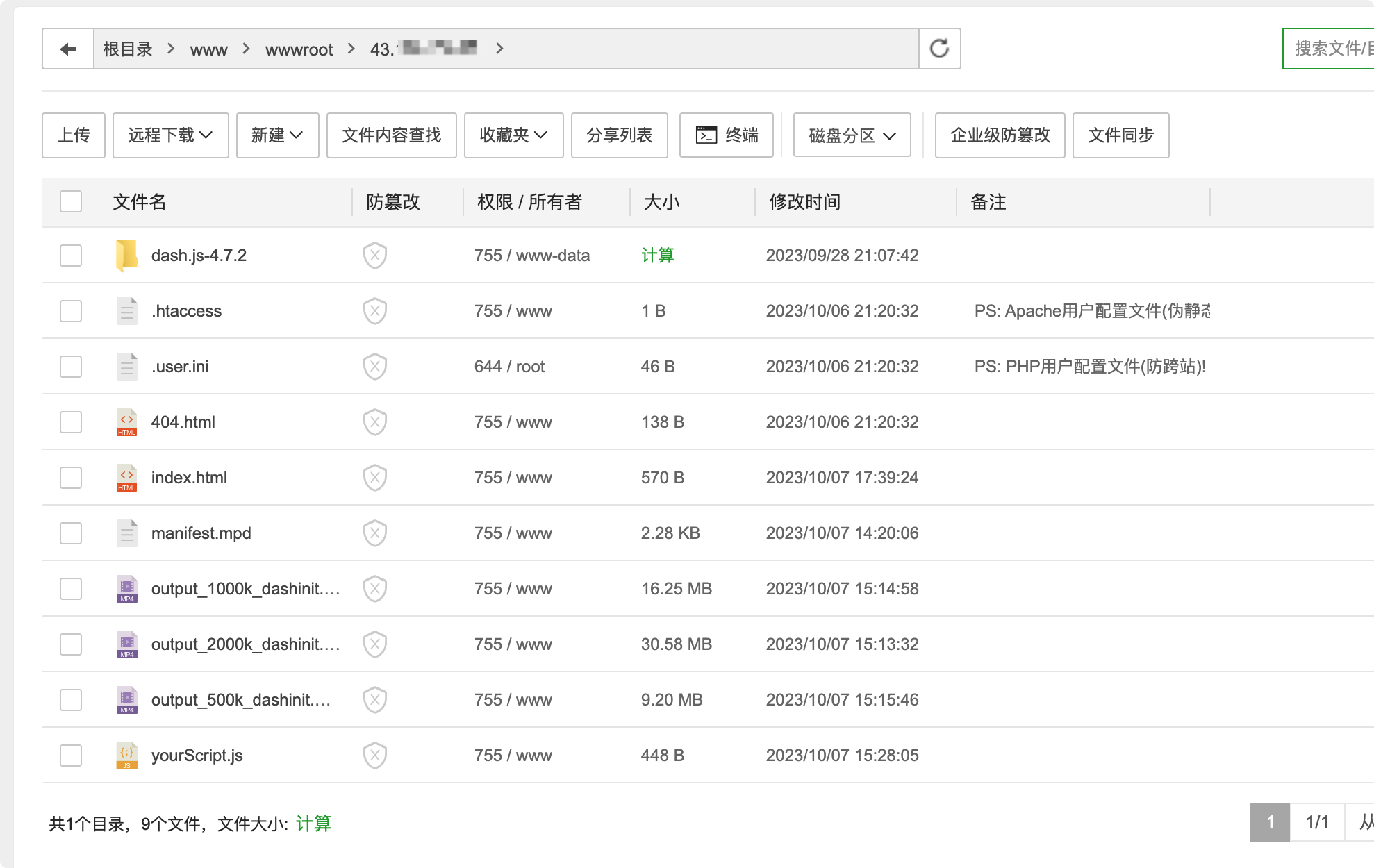
站点搭建完毕后,进入网站根目录下的对应目录,将播放器的代码导入该目录下。
这里我导入了自己的几个代码文件,包括index.html(将原始代码删除,粘贴为自己编写后的代码)、yourScript.js(用来加载.mpd文件)、manifest.mpd(使用ffmpeg制作的.mpd文件)、以及三个output.mp4(制作.mpd文件结束后,生成的不同码率的视频文件),其中,需要确保manifest.mpd文件符合dash视频传输标准,即DASH-AVC/264。

index.html
<!DOCTYPE html> <html> <head> <title>DASH.js Test</title> <style> /* 你也可以使用CSS来设置视频播放器的大小 */ #videoPlayer { width: 640px; height: 360px; } </style> </head> <body> <video id="videoPlayer" controls></video> <script src="./dash.js-4.7.2/dist/dash.all.min.js"></script> <script> var url = 'https://dash.akamaized.net/akamai/bbb_30fps/bbb_30fps.mpd'; var player = dashjs.MediaPlayer().create(); player.initialize(document.querySelector('#videoPlayer'), url, true); </script> </body> </html>
yourScript.js
document.addEventListener('DOMContentLoaded', function() {
const video = document.getElementById('video');
const player = new shaka.Player(video);
player.addEventListener('error', function(event) {
console.error('Player error:', event.detail);
});
player.load('https://dash.akamaized.net/akamai/bbb_30fps/bbb_30fps.mpd').catch(function(error) {
console.error('Error loading the manifest:', error);
});
});
如果播放失败,应该是.mpd文件编码的问题,解决方法是:使用ffmpeg、MP4Box,将音频和视频分离,并在dash封装的时候为它们单独加工。
不过由于我的.mpd文件也有问题,所以推荐一个可用的链接:https://dash.akamaized.net/akamai/bbb_30fps/bbb_30fps.mpd
4.云服务器导入dash.js文件
由于之前想导入在/home/ubuntu下,方便后续使用,但是控制台总是报错,找不到http://43.135.*.*/dash.js-4.7.2/dist/dash.all.min.js,我就直接导入index.html同一目录下了,有时间再思考绝对路径的问题吧。
导入方法,先下载,后解压:
wget https://github.com/Dash-Industry-Forum/dash.js/archive/refs/tags/v4.7.2.zip unzip v4.7.2.zip
如果没有安装unzip:
sudo apt-get install unzip
5.进入网页,播放视频
很简易的一个播放器: