IE缓存问题解决(增加时间戳)
4-IE缓存问题.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>IE缓存问题</title> <style> #result{ width:200px; height:100px; border:solid 1px #4fad09; } </style> </head> <body> <button>点击发送请求</button> <div id="result"></div> <script> const btn=document.getElementsByTagName('button')[0]; const result=document.querySelector('#result'); btn.addEventListener('click',function(){ const xhr=new XMLHttpRequest(); xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now()); //获取当前时间戳,让IE浏览器知道是两次不同的事件,便会重新发新的请求 xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState===4){ if(xhr.status>=200 && xhr.status<300){ result.innerHTML=xhr.response; } } } }) </script> </body> </html>
server.js
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/ie',(request,response)=>{ //设置响应头 允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('Hello IE'); }); //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中......"); })
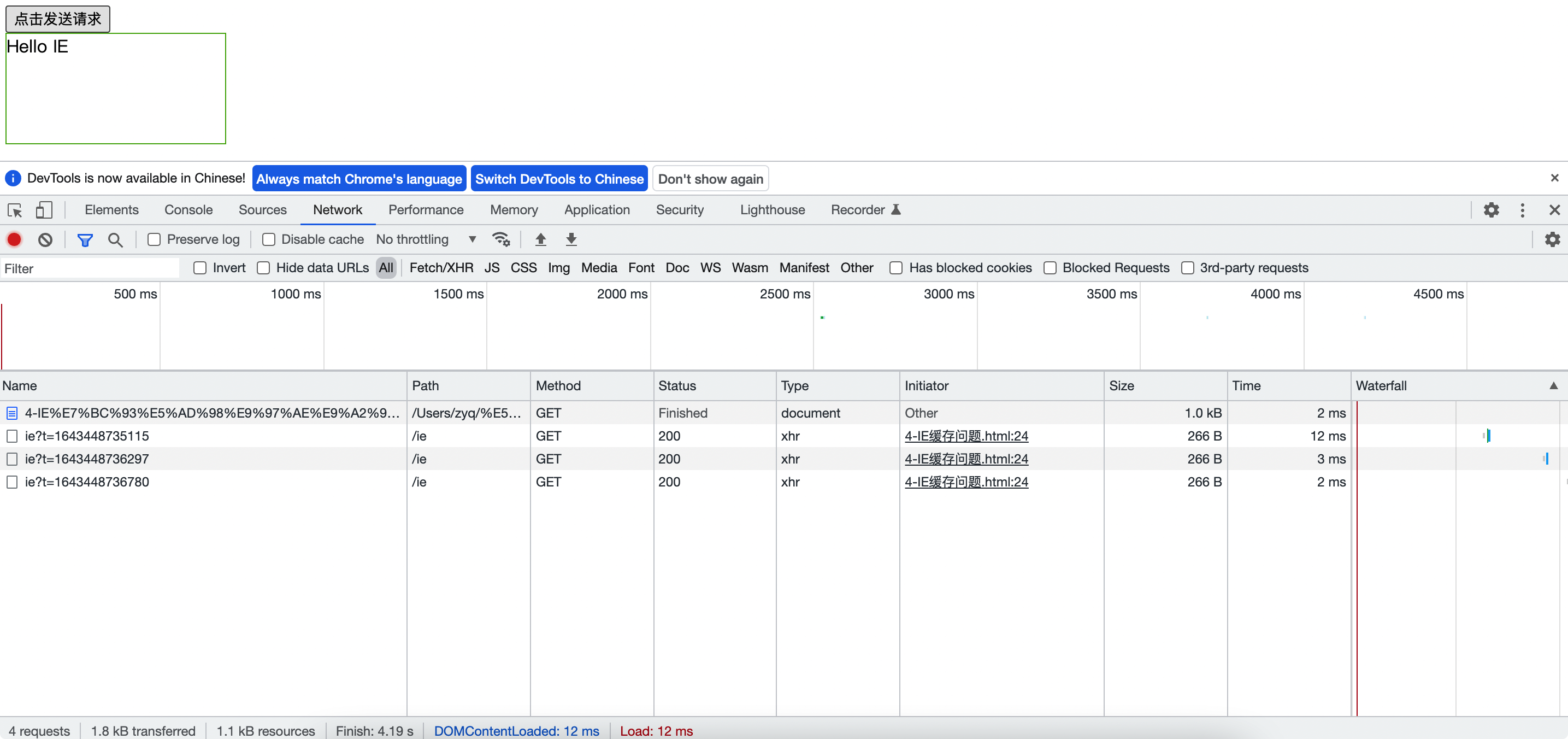
页面显示(chorme浏览器):
可见chrome每次都能接收到时间戳变化(这里演示了三次).
由于加上了时间戳,在IE中也能实现同样的效果.(这里就不演示了,Mac本好像装不了IE)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!