Vue实现单选框/下拉框(运用v-model双向绑定)
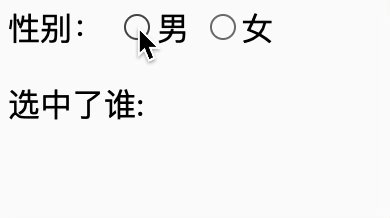
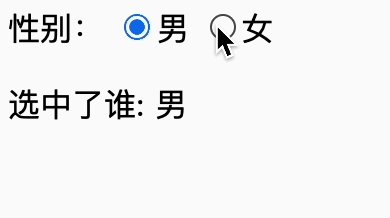
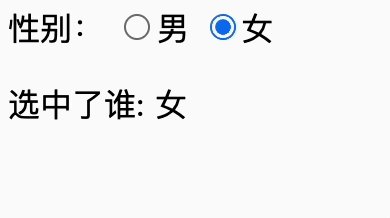
1.单选框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层,模板--> <div id="app"> 性别: <input type="radio" name="sex" value="男" v-model="mmm">男 <input type="radio" name="sex" value="女" v-model="mmm">女 <p> 选中了谁: {{mmm}} </p> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> // 创建一个Vue实例 var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ mmm:'' }, }); </script> </body> </html>

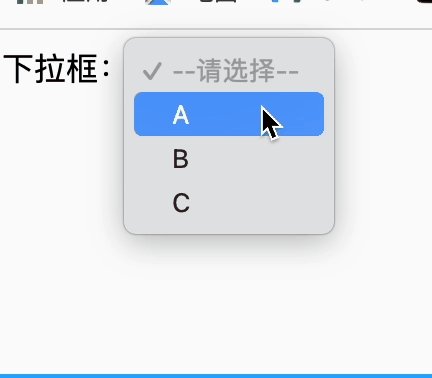
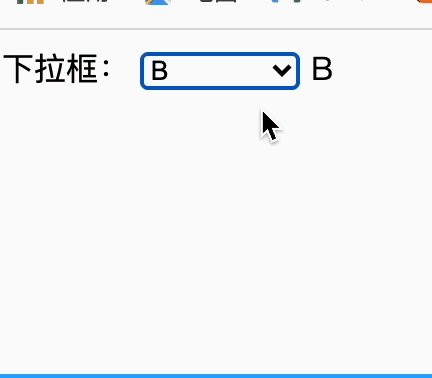
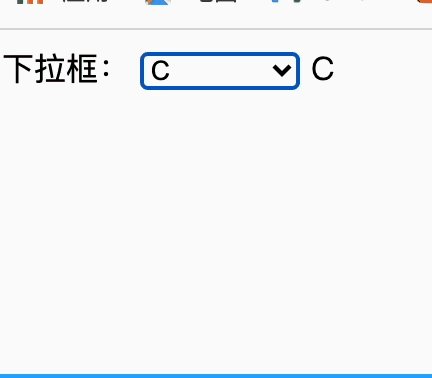
2.下拉框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层,模板--> <div id="app"> 下拉框: <select v-model="mmm"> <option disabled value="">--请选择--</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>{{mmm}}</span> </div> <!--1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> // 创建一个Vue实例 var vm = new Vue({ el:"#app", /*Model:数据*/ data:{ mmm:'' }, }); </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本