《Python编程:从入门到实践》第20章笔记:Bootstrap/Heroku
这一章使用Bootstrap库,为Web应用程序设置样式。
使用django-bootstrap3将Bootstrap继承到项目中。
pip install django-bootstrap3
在settings.py的INSTALLED_APPS中添加bootstrap3
让django-bootstrap3包含jQuery,在settings.py末尾添加:BOOTSTRAP3 = {'include_jquery' : True}
于是无需手工下载jQuery并将其放到正确地方了。
然后要使用Bootstrap来设置项目的样式了,主要是修改xxx.html中的代码。
base.html,先贴上代码,然后解释。
<!DOCTYPE html>
{% load bootstrap3 %}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learning Log</title>
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
<!-- Static navbar -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
</button>
<a class="navbar-brand" href="{% url 'learning_logs:index' %}">
Learning Log
</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="{% url 'learning_logs:topics' %}">Topics</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li><a>Hello, {{ user.username }}.</a></li>
<li><a href="{% url 'users:logout' %}">log out</a></li>
{% else %}
<li><a href="{% url 'users:register' %}">register</a></li>
<li><a href="{% url 'users:login' %}">log in</a></li>
{% endif %}
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="page-header">
{% block header %}
{% endblock header %}
</div>
<div>
{% block content %}
{% endblock content %}
</div>
</div><!-- /container -->
</body>
</html>
-
头部中的
{% bootstrap_css %}和{% bootstrap_javascript %}使用了django-bootstrap3的自定义模板标签,css那个让Django包含所有的Bootstrap样式文件。另一个标签启用了页面中可能被使用的交互式行为。 -
body中<nav>表示页面的导航链接部分。navbar, navbar-default, navbar-static-top定义了一些样式规则。
-
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> </button>
这里定义了一个按钮,在用户缩小浏览器窗口时,collapse会使导航栏折叠起来。
-
<div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="{% url 'learning_logs:topics' %}">Topics</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if user.is_authenticated %} <li><a>Hello, {{ user.username }}.</a></li> <li><a href="{% url 'users:logout' %}">log out</a></li> {% else %} <li><a href="{% url 'users:register' %}">register</a></li> <li><a href="{% url 'users:login' %}">log in</a></li> {% endif %} </ul> </div><!--/.nav-collapse -->
这里定义了一组让用户能够在网站中导航的链接。导航栏是<ul>打头的列表。其中每一个链接都是一个列表项<li>
navbar-right使其出现在导航栏右边。
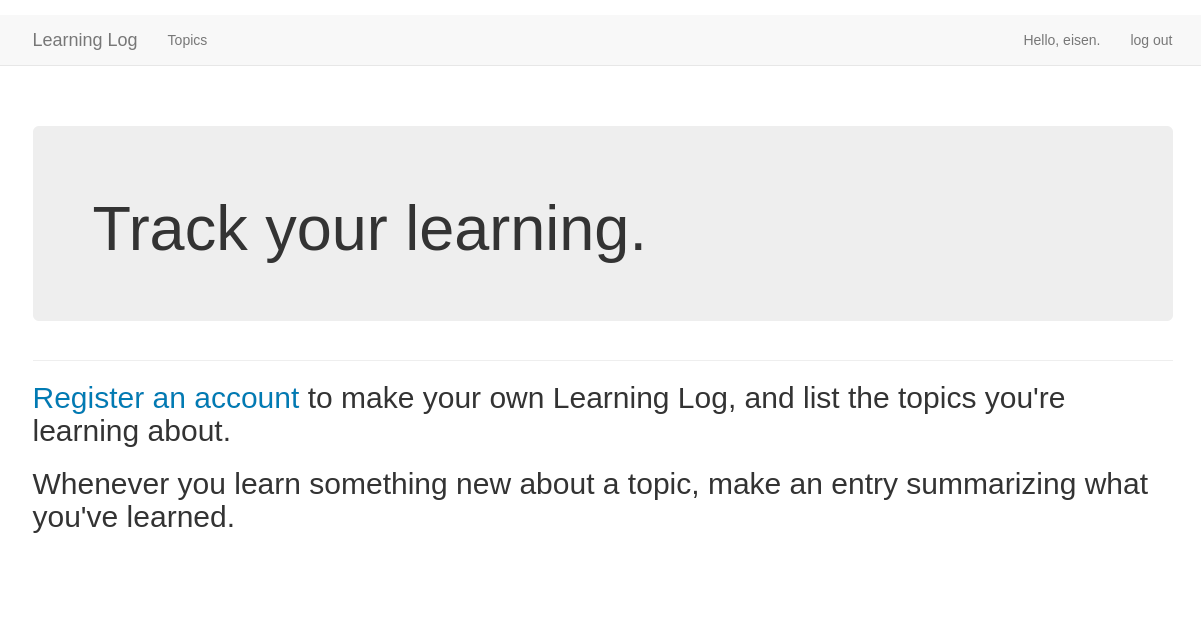
效果是这样的了。

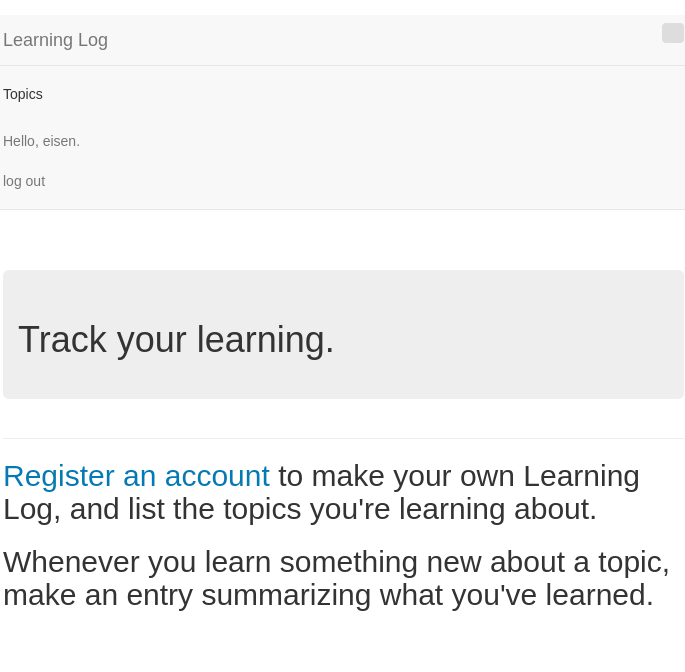
弄小以后,右边出现按钮,点击按钮打开一个下拉列表。

然后是index.html
{% extends "learning_logs/base.html" %}
{% block header %}
<div class="jumbotron">
<h1>Track your learning.</h1>
</div>
{% endblock header %}
{% block content %}
<h2>
<a href="{% url 'users:register' %}">Register an account</a> to make
your own Learning Log, and list the topics you're learning about.
</h2>
<h2>
Whenever you learn something new about a topic, make an entry
summarizing what you've learned.
</h2>
{% endblock content %}
jumbotron是一个大框。
login.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Log in to your account.</h2>
{% endblock header %}
{% block content %}
<form method="post" action="{% url 'users:login' %}" class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name="submit">log in</button>
{% endbuttons %}
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}"/>
</form>
{% endblock content %}
-
这里删除了
{% if form.errors %}因为django-bootstrap3会自动管理表单错误。 -
{% bootstrap_form form %}将Bootstrap的样式规则应用于各个表单元素。
后面都一样了就不写了。
然后是Heroku,就不写了,这里出现了错误
输入heroku local时候报错。
[WARN] Cannot read property '1' of null
[FAIL] No Procfile and no package.json file found in Current Directory - See run --help
TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at Index.run (/usr/lib/heroku/node_modules/@heroku-cli/plugin-local/lib/commands/local/index.js:30:38)
at Index._run (/usr/lib/heroku/node_modules/@oclif/command/lib/command.js:44:31)
这个连接可能解决了我的问题,还没有尝试。
这里说要放在根目录,好像没有效,不知道是不是我自己的问题。
以后再看吧。
本文来自博客园,作者:EisenJi,转载请注明原文链接:https://www.cnblogs.com/eisenji/p/16533554.html




