 学习了Ajax,就有必要来看看xml了,还好自己有一些HTML5,Css的基础了,所以再学这个相对比较简单,因为xml和html5都属于网页前端,学习一下对于scrapy的动态加载网页也有一定的好处。基于"xml|菜鸟教程",让我开始!!
学习了Ajax,就有必要来看看xml了,还好自己有一些HTML5,Css的基础了,所以再学这个相对比较简单,因为xml和html5都属于网页前端,学习一下对于scrapy的动态加载网页也有一定的好处。基于"xml|菜鸟教程",让我开始!!
XML 指可扩展标记语言(eXtensible Markup Language)。
XML 被设计用来传输和存储数据。
XML 很重要,也很容易学习。
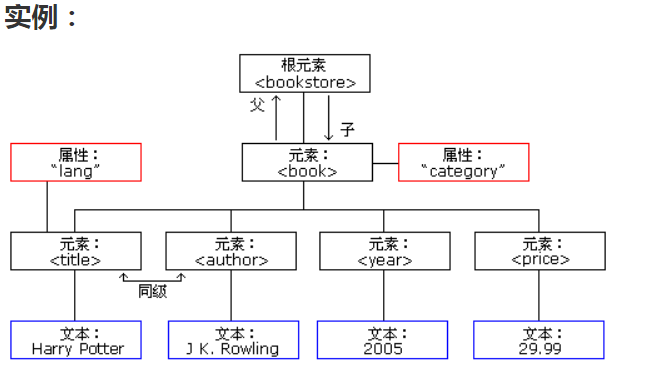
XML 和 HTML 之间的差异
XML 不是 HTML 的替代。 XML 和 HTML 为不同的目的而设计: XML 被设计用来传输和存储数据,其焦点是数据的内容。 HTML 被设计用来显示数据,其焦点是数据的外观。 HTML 旨在显示信息,而 XML 旨在传输信息。 1).在 XML 中,省略关闭标签是非法的。所有元素都必须有关闭标签; 2).必须使用相同的大小写来编写打开标签和关闭标签; 3).在 XML 中,所有元素都必须彼此正确地嵌套; 4).XML 的属性值必须加引号 5).注释<!-- This is a comment -->
XML属性
(1)属性值用双引号 " 或单引号 ' 分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔 (2)一个元素可以有多个属性,它的基本格式为: <元素名 属性名1="属性值1" 属性名2="属性值2"> (3)特定的属性名称在同一个元素标记中只能出现一次 (4)属性值不能包括 <,>,&,如果一定要包含,也要使用实体
XML 命名规则
名称可以包含字母、数字以及其他的字符 名称不能以数字或者标点符号开始 名称不能以字母 xml(或者 XML、Xml 等等)开始 名称不能包含空格 使名称具有描述性。使用下划线的名称也很不错:<first_name>、<last_name>。 名称应简短和简单,比如:<book_title>,而不是:<the_title_of_the_book>。
避免 XML 属性
属性不能包含多个值(元素可以)
属性不能包含树结构(元素可以)
属性不容易扩展(为未来的变化)


针对元数据的 XML 属性
<messages> <note id="501"> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note> <note id="502"> <to>Jani</to> <from>Tove</from>` <heading>Re: Reminder</heading> <body>I will not</body> </note> </messages>
特殊符号
< < less than > > greater than & & ampersand ' ' apostrophe " " quotation mark
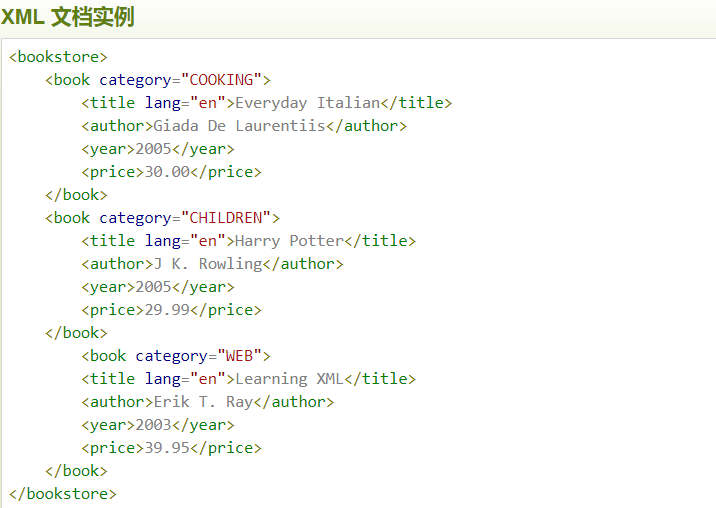
文档
<?xml version="1.0" encoding="UTF-8"?> <!--XML 声明文件的可选部分,如果存在需要放在文档的第一行--> <note> <!--XML 允许创作者定义自己的标签和自己的文档结构。--> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
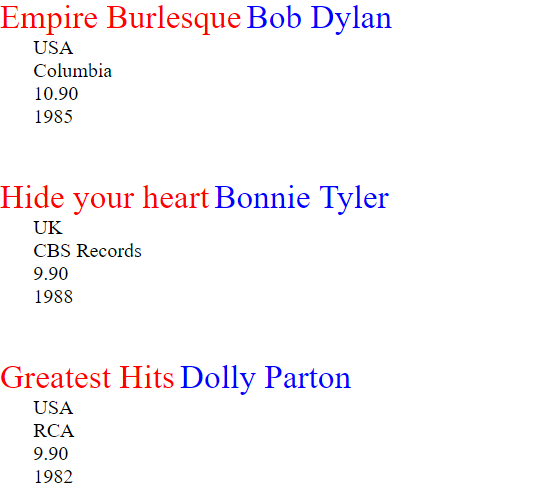
使用css显示xml
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="cd_catalog.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
cd_catalog.css
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}
css装饰效果图

XSLT 是首选的 XML 样式表语言。
XSLT(eXtensible Stylesheet Language Transformations)远比 CSS 更加完善。
XSLT 是在浏览器显示 XML 文件之前,先把它转换为 HTML
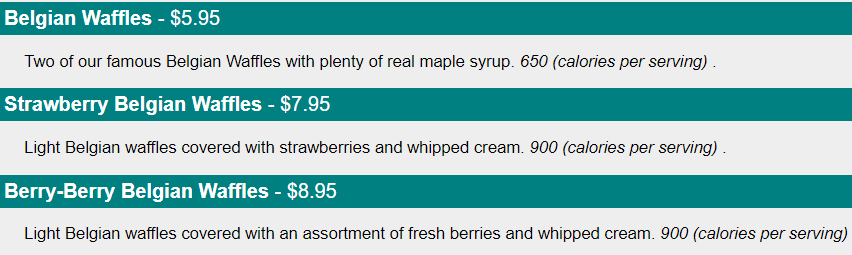
<?xml version="1.0" encoding="ISO-8859-1"?> <!-- Edited by XMLSpy® --> <breakfast_menu> <food> <name>Belgian Waffles</name> <price>$5.95</price> <description>Two of our famous Belgian Waffles with plenty of real maple syrup</description> <calories>650</calories> </food> <food> <name>Strawberry Belgian Waffles</name> <price>$7.95</price> <description>Light Belgian waffles covered with strawberries and whipped cream</description> <calories>900</calories> </food> <food> <name>Berry-Berry Belgian Waffles</name> <price>$8.95</price> <description>Light Belgian waffles covered with an assortment of fresh berries and whipped cream</description> <calories>900</calories> </food> <food> <name>French Toast</name> <price>$4.50</price> <description>Thick slices made from our homemade sourdough bread</description> <calories>600</calories> </food> <food> <name>Homestyle Breakfast</name> <price>$6.95</price> <description>Two eggs, bacon or sausage, toast, and our ever-popular hash browns</description> <calories>950</calories> </food> </breakfast_menu>
<?xml version="1.0" encoding="ISO-8859-1"?> <!-- Edited by XMLSpy® --> <html xsl:version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml"> <body style="font-family:Arial;font-size:12pt;background-color:#EEEEEE"> <xsl:for-each select="breakfast_menu/food"> <div style="background-color:teal;color:white;padding:4px"> <span style="font-weight:bold"><xsl:value-of select="name"/></span> - <xsl:value-of select="price"/> </div> <div style="margin-left:20px;margin-bottom:1em;font-size:10pt"> <p><xsl:value-of select="description"/>. <span style="font-style:italic"> <xsl:value-of select="calories"/> (calories per serving) </span>.</p> </div> </xsl:for-each> </body> </html>
Xslt修饰效果图
XML DOM - 高级
获取元素的值 txt=xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; 获取属性的值 txt=xmlDoc.getElementsByTagName("title")[0].getAttribute("lang"); 改变元素的值 x=xmlDoc.getElementsByTagName("title")[0].childNodes[0]; x.nodeValue="Easy Cooking"; 创建新的属性 x=xmlDoc.getElementsByTagName("book"); for(i=0;i<x.length;i++) { x[i].setAttribute("edition","first"); } 创建元素 newel=xmlDoc.createElement("edition"); newtext=xmlDoc.createTextNode("First"); newel.appendChild(newtext); x=xmlDoc.getElementsByTagName("book"); x[0].appendChild(newel); 删除元素 x=xmlDoc.getElementsByTagName("book")[0]; x.removeChild(x.childNodes[0]);
实例:设置文本导航
<!DOCTYPE html> <html> <head> <script> if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","cd_catalog.xml",false); xmlhttp.send(); xmlDoc=xmlhttp.responseXML; x=xmlDoc.getElementsByTagName("CD"); i=0; function displayCD() { artist=(x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue); title=(x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue); year=(x[i].getElementsByTagName("YEAR")[0].childNodes[0].nodeValue); txt="Artist: " + artist + "<br>Title: " + title + "<br>Year: "+ year; document.getElementById("showCD").innerHTML=txt; } function next() { if (i<x.length-1) { i++; displayCD(); } } function previous() { if (i>0) { i--; displayCD(); } } </script> </head> <body onload="displayCD()"> <div id='showCD'></div><br> <input type="button" onclick="previous()" value="<<" /> <input type="button" onclick="next()" value=">>" /> </body> </html>


