配置scss-loader后 iconfont 路径错误
vue.config.js中配置scss-loader后导致iconfont.css文件路径引用错误:

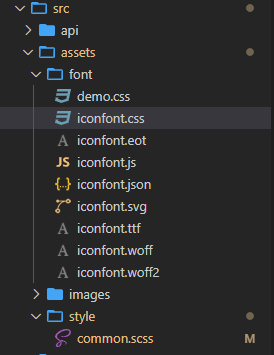
项目目录:

问题定位:查找文档后发现,scss-loader不支持 url 重写。
解决方案:
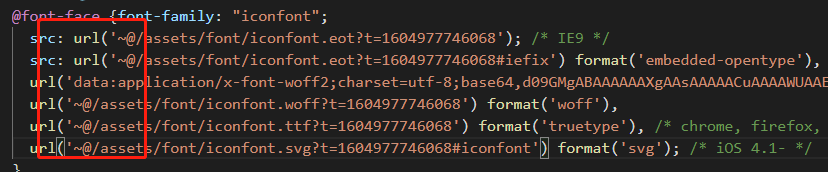
修改iconfont.css中路径引用相对根目录引用
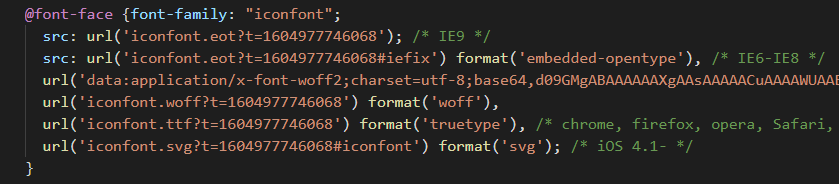
修改前

修改后

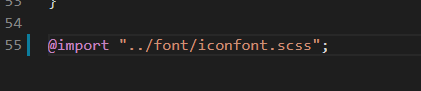
修改路径后将iconfont.css文件后缀修改为 scss
common.scss 文件引用

报错问题解决。附vue.config.js scss-loader配置
module.exports = {
css: {
loaderOptions: {
scss: {
prependData: `@import "~@/assets/style/common.scss";`
},
}
}
}


