1、css 的渲染层合成是什么?浏览器如何创建新的渲染层?
2、css 优先级是怎么计算的?
- !important 会覆盖页面内任何位置的元素样式
- 内联样式,例如:style="color: green"
- ID 选择器,例如:#app
- 类、伪类、属性选择器
- 标签、伪元素选择器
- 通配符、子类选择器、兄弟选择器,例如:*,>,+
- 继承的样式没有权值
3、css 怎么开启硬件加速(GPU 加速)
4、CSS中可继承与不可继承属性有哪些
5、display 的属性值及其作用
根据 display 的取值在浏览器中进行不同的显示,取值如下:
(1)none:元素不显示,并且会从文档流中移除
(2)block:块类型,默认宽度为父元素宽度,可设置宽高,换行显示
(3)inline:行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示
(4)inline-block:默认宽度为内容宽度,可以设置宽高,同行显示
(5)list-item:像块类型元素一样显示,并添加样式列表标记
(6)table:此元素会作为块级表格来显示
(7)inherit:规定应该从父元素继承 display 属性的值
6、display 的 block、inline 和 inline-block 的区别?行内元素、块级元素的特点?
(1)区别:
① block: 独占一行,多个元素会另起一行,可以设置 width、height、margin 和 padding 属性;
② inline: 元素不会独占一行,设置 width、height 属性无效;但可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的 padding 和 margin;
③ inline-block:元素不会独占一行,可以设置width、height 属性
(2)行内元素、块级元素的特点:
- 行内元素
① 设置宽高无效
② 可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的 padding 和 margin;
③ 不会自动换行;
- 块级元素
① 可以设置宽高;
② 设置 margin 和 padding 都有效;
③ 可以自动换行,多个块状,默认排列从上到下。
7、隐藏元素的方法
(1)display:none:渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件
(2)visibility:hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件
(3)opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件
(4)position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏
(5)z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏
8、link 和 @import 的区别
两者都是外部引用 CSS 的方式,它们的区别如下:
① link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载
② link 是 XHTML 标签,无兼容问题;@import 低版本的浏览器不支持
③ link 支持使用 Javascript 控制 DOM 去改变样式;而 @import 不支持
④ link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS
9、transition 和 animation 的区别
(1)transition
过渡属性,强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画
(2)animation
动画属性,不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画
10、display:none 与 visibility:hidden 的区别
这两个属性都是让元素隐藏不可见,两者区别如下:
(1)在渲染树中
display:none 会让元素完全从渲染树中消失,渲染时不会占据任何空间;
visibility:hidden 不会让元素从渲染树中消失,渲染的元素还会占据相应的空间,只是内容不可见
(2)是否是继承属性
display:none 是非继承属性,子孙节点会随着父节点从渲染树消失,通过修改子孙节点的属性也无法显示;
visibility:hidden 是继承属性,子孙节点消失是由于继承了hidden,通过设置 visibility:visible 可以让子孙节点显示;
(3)修改常规文档流中的元素
元素的 display 通常会造成文档的重排,但是修改visibility属性只会造成本元素的重绘
11、伪元素和伪类的区别和作用
(1)区别:根本在于操作的对象元素是否存在于原来的 dom 结构里。
① 伪元素:操作对象是新生成的 dom 元素,而不是原来 dom 结构里就存在的;
② 伪类:操作对象是原来的 dom 结构里就存在的元素。
(2)作用
① 伪元素:在内容元素的前后插入额外的元素或样式
② 伪类:将特殊的效果添加到特定选择器上
12、对 requestAnimationframe 的理解
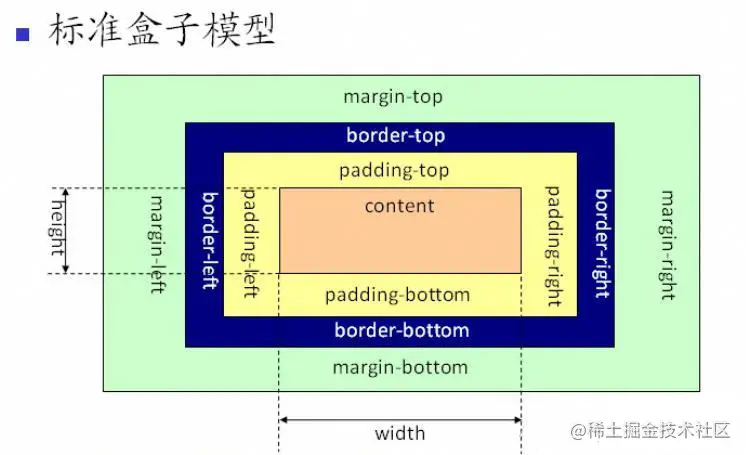
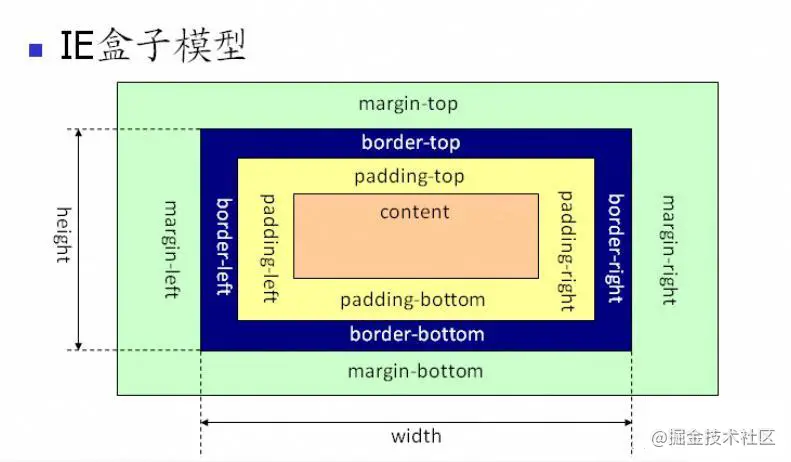
13、对盒子模型的理解
CSS3中的盒模型有以下两种:标准盒子模型、IE盒子模型


盒模型都是由四个部分组成的,分别是 margin、border、padding 和 content。
标准盒模型和 IE 盒模型的区别在于设置 width 和 height 时,所对应的范围不同
- 标准盒模型的 width 和 height 属性的范围只包含了 content
- IE盒模型的 width 和 height 属性的范围包含了 border、padding 和 content
可以通过修改元素的 box-sizing 属性来改变元素的盒模型:
box-sizeing: content-box表示标准盒模型(默认值)box-sizeing: border-box表示 IE 盒模型(怪异盒模型)
14、为什么有时候⽤ translate 来改变位置而不是定位?
15、为什么 li 与 li 之间有看不见的空白间隔?如何解决?
(1)原因
浏览器会把行内元素间的空白字符(空格、换行、Tab等)渲染成一个空格。
为了美观,通常是一个 <li> 放在一行,这导致 <li> 换行后产生换行字符,它变成一个空格,占用了一个字符的宽度。
(2)解决办法
消除 <li> 的字符间隔
letter-spacing:-8px
不足:这也设置了 <li> 内的字符间隔,因此需要将 <li> 内的字符间隔设为默认
letter-spacing:normal
16、CSS3中有哪些新特性
① 新增各种 CSS 选择器
: not(.input): class 不是 "input" 的节点
② 圆角 (border-radius:8px)
③ 多列布局 (multi-column layout)
④ 阴影和反射 (Shadoweflect)
⑤ 文字特效 (text-shadow)
⑥ 文字渲染 (Text-decoration)
⑦ 线性渐变 (gradient)
⑧ 旋转 (transform)
⑨ 增加了旋转、缩放、定位、倾斜、动画、多背景
17、替换元素的概念及计算规则
18、常见的图片格式及使用场景
19、对 CSSSprites 的理解
20、什么是物理像素、逻辑像素和像素密度?为什么在移动端开发时需要用到 @3x、@2x 这种图片?
21、对 line-height 的理解及其赋值方式
(1)概念
- line-height 指一行文本的高度,包含了字间距,实际上是下一行基线到上一行基线距离
- 一个标签没有定义 height 属性,那么其最终表现的高度由 line-height 决定
- 一个容器没有设置高度,那么撑开容器高度的是 line-height
- 把 line-height 值设置为 height 一样大小的值,可以实现单行文本的垂直居中
- line-height 和 height 都能撑开一个高度
- 带单位:px 是固定值,而 em 会参考父元素 font-size 值计算自身的行高
- 纯数字:会把比例传递给后代。例如:父级行高为 1.5,子元素字体为 18px,则子元素行高为 1.5 * 18 = 27px
- 百分比:将计算后的值传递给后代
22、CSS 优化和提高性能的方法有哪些
23、CSS 预处理器、后处理器是什么?为什么要使用它们?
24、::before 和 :after 的双冒号和单冒号有什么区别
25、单行、多行文本溢出隐藏
(1)单行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
(2)多行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display:-webkit-box; // 作为弹性伸缩盒子模型显示
-webkit-box-orient:vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp:3; // 显示的行数
注意:由于上面的三个属性都是 CSS3 的属性,没有浏览器可以兼容,所以要在前面加一个 -webkit- 来兼容一部分浏览器
26、Sass、Less 是什么 为什么要使用他们
27、对媒体查询的理解
28、对 CSS 工程化的理解
29、如何判断元素是否到达可视区域
30、z-index 属性有什么作用?在什么情况下会失效?
(1)作用
- z-index 元素的 position 属性需要是 relative、absolute 或是 fixed
(2)在下列情况下会失效
- 父元素 position 为 relative 时,子元素的 z-index 失效。解决:父元素 position 改为 absolute 或 static;
- 元素没有设置 position 属性为非 static 属性。解决:设置该元素的 position 属性为 relative,absolute 或是 fixed 中的一种;
- 元素在设置 z-index 的同时还设置了 float 浮动。解决:float 去除,改为 display:inline-block;
31、常见的 CSS 布局单位
32、px、em、rem 的区别及使用场景
(1)区别
- px是固定的像素,一旦设置了就无法因为适应页面大小而改变
- em和rem相对于px更具有灵活性,他们是相对长度单位,其长度不是固定的,更适用于响应式布局
- em是相对于其父元素来设置字体大小,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而rem是相对于根元素,这样就意味着,只需要在根元素确定一个参考值
(2)使用场景
- 对于只需要适配少部分移动设备,且分辨率对页面影响不大的,使用 px 即可
- 对于需要适配各种移动设备,使用 rem,例如需要适配 iPhone 和 iPad 等分辨率差别比较挺大的设备
33、两栏布局的实现
.outer {
height: 100px;
}
.left {
float: left;
width: 200px;
background: tomato;
}
.right {
margin-left: 200px;
width: auto;
background: gold;
}
(2)利用浮动,左侧元素设置固定大小,并左浮动,右侧元素设置 overflow: hidden; 这样右边就触发了 BFC,BFC 的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠
.left{
width: 100px;
height: 200px;
background: red;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
(3)利用flex布局,将左边元素设置为固定宽度 200px,将右边的元素设置为 flex:1
.outer {
display: flex;
height: 100px;
}
.left {
width: 200px;
background: tomato;
}
.right {
flex: 1;
background: gold;
}
(4)利用绝对定位,将父级元素设置为相对定位。左边元素设置为absolute定位,并且宽度设置为200px。将右边元素的margin-left的值设置为200px
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 200px;
height: 100px;
background: tomato;
}
.right {
margin-left: 200px;
background: gold;
}
(5)利用绝对定位,将父级元素设置为相对定位。左边元素宽度设置为200px,右边元素设置为绝对定位,左边定位为200px,其余方向定位为0
.outer {
position: relative;
height: 100px;
}
.left {
width: 200px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 200px;
background: gold;
}
34、如何根据设计稿进行移动端适配
移动端适配主要有两个维度:
- 适配不同像素密度, 针对不同的像素密度,使用 CSS 媒体查询,选择不同精度的图片,以保证图片不会失真
- 适配不同屏幕大小, 由于不同的屏幕有着不同的逻辑像素大小,所以如果直接使用 px 作为开发单位,会使得开发的页面在某一款手机上可以准确显示,但是在另一款手机上就会失真。为了适配不同屏幕的大小,应按照比例来还原设计稿的内容
为了能让页面的尺寸自适应,可以使用 rem,em,vw,vh 等相对单位
35、对Flex布局的理解及其使用场景
36、响应式设计的概念及基本原理
(1)概念
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本
(2)原理
基本原理是通过媒体查询(@media)查询检测不同的设备屏幕尺寸做处理;关于兼容: 页面头部必须有mate声明的 viewport
<meta name="’viewport’" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
37、为什么需要清除浮动?有哪些清除浮动的方式?
- 浮动的定义:
非IE浏览器下,容器不设高度且子元素浮动时,容器高度不能被内容撑开。 此时,内容会溢出到容器外面而影响布局。这种现象被称为浮动(溢出)
- 浮动的工作原理:
浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
浮动元素碰到包含它的边框或者其他浮动元素的边框停留
38、使用 clear 属性清除浮动的原理
39、如何理解 BFC?如何创建BFC?
40、什么是 margin 重叠问题?如何解决?
41、元素的层叠顺序
42、display、position、float 的关系
- 首先判断 display 属性是否为 none,如果为 none,则 position 和 float 属性的值不影响元素最后的表现
- 然后判断 position 的值是否为 absolute 或者 fixed,如果是,则 float 属性失效,并且 display 的值应该被设置为 table 或者 block,具体转换需要看初始转换值
- 如果 position 的值不为 absolute 或者 fixed,则判断 float 属性的值是否为 none,如果不是,则 display 的值则按上面的规则转换。注意,如果 position 的值为 relative 并且 float 属性的值存在,则 relative 相对于浮动后的最终位置定位
- 如果 float 的值为 none,则判断元素是否为根元素,如果是根元素则 display 属性按照上面的规则转换,如果不是,则保持指定的 display 属性值不变
总的来说,可以把它看作是一个类似优先级的机制,'position:absolute' 和 'position:fixed' 优先级最高,有它存在的时候,浮动不起作用,'display' 的值也需要调整
其次,元素的 'float' 特性的值不是 'none' 的时候或者它是根元素的时候,调整 'display' 的值;
最后,非根元素,并且非浮动元素,并且非绝对定位的元素,'display' 特性值同设置值
43、absolute 与 fixed 共同点与不同点
- 共同点:
改变行内元素的呈现方式,将 display 置为 inline-block
使元素脱离普通文档流,不再占据文档物理空间
覆盖非定位文档元素
- 不同点:
abuselute与fixed的根元素不同,abuselute的根元素可以设置,fixed根元素是浏览器。
在有滚动条的页面中,absolute会跟着父元素进行移动,fixed固定在页面的具体位置
44、对 sticky 定位的理解
45、设置小于 12px 的字体
46、CSS3 新增伪类有哪些?
47、CSS 选择器有哪些?哪些属性可以继承?
48、margin 和 padding 分别适合什么场景使用
(1)何时使用margin
需要在border外侧添加空白
空白处不需要背景色
上下相连的两个盒子之间的空白,需要相互抵消时
(2)何时使用padding
需要在border内侧添加空白
空白处需要背景颜色
上下相连的两个盒子的空白,希望为两者之和。
兼容性的问题:在IE5 IE6中,为float的盒子指定margin时,左侧的margin可能会变成两倍的宽度。通过改变padding或者指定盒子的display:inline解决
49、解释一下 png、jpg、gif 图片格式?分别什么时候用?有没有了解过 webp?
50、列举一些CSS框架
Bootstrap:基于HTML、CSS、JavaScript 开发,由动态 CSS 语言 Less写成
React 组件
Layui:遵循原生 HTML/CSS/JS 的书写与组织形式
ElementUI:基于 Vue 2.0的桌面端组件库
51、使用 CSS Sprites 的好处
52、overflow 属性在 CSS 中有什么作用?
(1)作用
overflow 属性规定当内容溢出元素框时发生的事情
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条
(2)可能的值
overflow: auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
overflow: hidden:内容会被修剪,并且其余内容是不可见的
overflow: scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
overflow: visible:默认值。内容不会被修剪,会呈现在元素框之外
53、CSS 的特异性是什么意思
54、什么是块级格式化上下文(BFC)?如何工作?
55、这段 CSS 代码会产生什么影响 {box-sizing:border-box;}?
56、相对、固定、绝对、静态定位的元素有什么区别?
57、什么是文件分割?何时使用?
58、介绍一下标准的 css 的盒子模型?与低版本 IE 的盒子模型有什么不同?
59、Render Tree 和 CSSOM Tree 的区别
60、重排与重绘
(1)重排 reflow(回流)
当浏览器发现某个部分发生了变化影响了布局,需要倒回去重新渲染
- 添加、删除可见的 DOM 元素
- 元素位置改变、尺寸改变、内容改变
- 页面初始化、resize 事件等
(2)重绘 repaint
改变某个元素的背景色、文字颜色、边框颜色等影响周围或内部布局的属性时,屏幕的一部分要重画,但元素的几何尺寸不变
注意:
① 回流必定引起重绘,而重绘不一定会引起回流
② display: none;的节点不会被加入渲染树,而 visibility: hidden;会被加入渲染树
③ display:none;会触发回流;visibility: hidden;会触发重绘
61、position 中的 relative 和 absolute 的定位原点是什么
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位
fixed (老IE不支持):生成绝对定位的元素,相对于浏览器窗口进行定位
relative:生成相对定位的元素,相对于其正常位置进行定位
static:默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)
inherit:规定从父元素继承 position 属性的值
62、float 的使用
63、flex 弹性布局
64、常见居中方案
65、如何居中段落 p?如何居中一个浮动元素?如何让绝对定位的 p 居中?
66、absolute 的 containing block 计算方式跟正常流有什么不同?
67、制作一个访问量很高的大型网站,你会如何来管理所有 CSS 文件、js 与图片?
68、视差滚动效果
69、编写代码:css div 垂直水平居中,并完成 div 高度永远是宽度的一半(宽度可以不指定)
70、编写代码:CSS 实现自适应正方形、等宽高比矩形
71、IE6 BUG 的解决方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具