前面一篇,简单的介绍了一下AJAXpro的用法.
(代码下载:/Files/eicesoft/Test.zip)
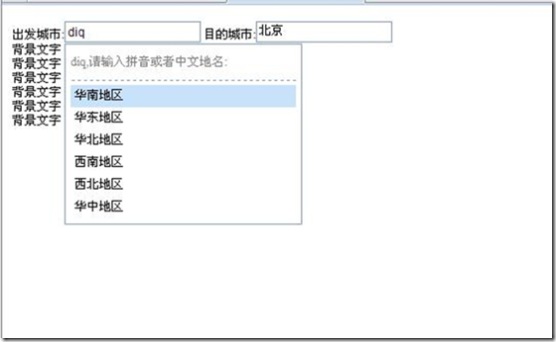
下面我介绍一个实际的AJAX程序.详细的介绍AJAXPro在实际中的应用.这个程序是异步获取城市列表并过滤的例子.程序的界面:
数据库的结构:

首先,我们添加AJAXPro的引用,以及Web.config里的配置(前面一篇有,这篇不重复了).
然后,在Page_Load事件里添加代码:
protected void Page_Load(object sender, EventArgs e)然后在页面的class添加一个AJAXPro的Method:
{
string _SQL = "Select *from SYS_Area order by a_Orders desc";
DataSet _ds;
//如果序列化缓存文件存在
if (File.Exists(Server.MapPath("/cache/citycache.bin")))
{
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
_ds = file.Deserialize("/cache/citycache.bin");
Cache["CityCache"] = _ds;
}
else
{
using (SqlConnection _conn = new SqlConnection(ConfigurationManager.AppSettings["DBConnString"]))
{
if (_conn.State != ConnectionState.Open)
_conn.Open();
_ds = new DataSet();
SqlDataAdapter _da = new SqlDataAdapter(_SQL, _conn);
_da.Fill(_ds);
_da.Dispose();
}
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
file.Serialize(_ds, "/cache/citycache.bin"); //序列化缓存
//构建缓存
Cache["CityCache"] = _ds;
}
AjaxPro.Utility.RegisterTypeForAjax(typeof(Test1));
}/// <summary>
/// 异步获取城市列表方法
/// </summary>
/// <param name="sName">查找的字符</param>
/// <returns>城市列表</returns>
[AjaxPro.AjaxMethod]
public Hashtable GetCity(string sName)
{
string _SQL = string.Empty;
DataSet _ds;
if (Context.Cache.Get("CityCache") != null)
{
_ds = (DataSet)Context.Cache.Get("CityCache");
}
else
{
//从文件中反序列化对象
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
_ds = file.Deserialize("/cache/citycache.bin");
Cache["CityCache"] = _ds;
}
if((sName==string.Empty)||(sName=="")) //没有输入数据
{
_SQL = "";
}
else
{
char c = sName[0]; //取出第一个字符.判断是否为英文字母
if ((c >= 'A') && (c <= 'z'))
{
_SQL = "a_Alias like '%" + sName + "%'";
}
else //输入的是中文
{
_SQL = "a_Name like '%" + sName + "%'";
}
}
DataView _dv = new DataView(_ds.Tables[0]);
_dv.RowFilter = _SQL;
_dv.Sort = "a_Orders desc";
Hashtable dicts = new Hashtable();
for(int i=0;i<_dv.Count;i++)
{
dicts.Add(_dv[i].Row[0], _dv[i].Row[1]);
if (i == 10)
break;
}
return dicts;
}
这样,基本上服务器端的代码就写好了.
现在开始写客户端代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test1.aspx.cs" Inherits="SD2007.Test.Test1" %>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml" >
4 <head runat="server">
5 <style type="text/css">
6 *{
7 font-size:12px;
8 }
9 ul{
10 margin:0px 0px 0px 0px;
11 padding:5px 5px 5px 5px;
12 border:1px #809DB9 solid;
13 width:220px;
14 position: absolute;
15 background-color:#FFFFFF;
16 }
17 ul li{
18 background-color:#FFFFFF;
19 height:22px;
20 }
21 ul li.title{
22 color:#808080;
23 padding-top:4px;
24 padding-bottom:4px;
25 margin-bottom:4px;
26 border-bottom:1px #809DB9 dashed;
27 }
28 ul li a{
29 display:block;
30 text-decoration:none;
31 padding-left:4px;
32 }
33 ul li a:link{
34 color:black;
35 height:22px;
36 line-height:22px;
37 }
38 ul li a:hover{
39 color:black;
40 background:#E5EFFC;
41 border-top:1px #809DB9 solid;
42 border-bottom:1px #809DB9 solid;
43 height:20px;
44 line-height:20px;
45 }
46 ul li a:visited{
47 color:black;
48 height:22px;
49 line-height:22px;
50 }
51 </style>
52 <title>演示</title>
53 </head>
54 <body>
55 <form id="form1" onsubmit="return false;" runat="server">
56 <div>
57 城市1: <input id="txtName" onblur="hidepanel()" onfocus="doAjax(this)" onkeyup="doAjax(this)"
58 tid="0" type="text" />
59 城市2: <input id="txtName2" onblur="hidepanel()" onfocus="doAjax(this)" onkeyup="doAjax(this)"
60 tid="0" type="text" />
61 <ul id="div1" class="hidediv" style="display: none;">
62 </ul>
63 </div>
64 <script type="text/javascript">
65 var nextNode=1; //下拉列表的当前位置
66 var objecttxt; //当前text对象
67 var olddata; //旧的text数据
68 function $(objid)
69 {
70 return document.getElementById(objid);
71 }
72 //隐藏图层
73 function hidepanel()
74 {
75 if(document.activeElement.mid==null)
76 {
77 var div1=$("div1");
78 div1.style.display="none";
79 }
80 }
81 //开始异步读取地区并构造下拉列表
82 function doAjax(obj)
83 {
84 objecttxt=obj;;
85 var div1=$("div1");
86 if(event.keyCode==13){ //回车符
87 if (div1.childNodes!=null)
88 {
89 if(div1.childNodes.length>0)
90 {
91 doset(div1.childNodes[nextNode].tid,div1.childNodes[nextNode].innerText);
92 }
93 }
94 }
95 else if(event.keyCode==27){ //Esc
96 div1.style.display="none";
97 }
98 else if(event.keyCode==38) //向上
99 {
100 var div1=$("div1");
101 div1.childNodes[nextNode].style.backgroundColor="";
102 if(nextNode==1)
103 {
104 nextNode=div1.childNodes.length-1;
105 }
106 else
107 {
108 nextNode--;
109 }
110 div1.childNodes[nextNode].style.backgroundColor="#C8E2FB";
111 }
112 else if (event.keyCode==40) //向下
113 {
114 var div1=$("div1");
115 div1.childNodes[nextNode].style.backgroundColor="";
116 if(nextNode==div1.childNodes.length-1)
117 {
118 nextNode=1;
119 }
120 else
121 {
122 nextNode++;
123 }
124 div1.childNodes[nextNode].style.backgroundColor="#C8E2FB";
125 }
126 else
127 {
128 nextNode=1;
129 var t=objecttxt.offsetTop;
130 var l=objecttxt.offsetLeft;
131 div1.style.top=t+37;
132 div1.style.left=l+10;
133 if(olddata!=objecttxt.value)
134 { //注册AJAXPro方法
135 SD2007.Test.Test1.GetCity(objecttxt.value,doAjaxCallback);
136 olddata=objecttxt.value;
137 }
138 else
139 {
140 div1.style.display="";
141 }
142 }
143 }
144 //异步回调事件
145 function doAjaxCallback(req)
146 {
147 var div1=$("div1");
148 div1.innerHTML="";
149 if (req.value!=null)
150 {
151 if(req.value.length>0) //²
152 {
153 div1.style.display="";
154 try
155 {
156 var li=document.createElement("li");
157 li.className="title";
158 if(objecttxt.value=="")
159 {
160 li.innerHTML="请输入拼音或者中文地名:";
161 }
162 else
163 {
164 li.innerHTML=objecttxt.value+",请输入拼音或者中文地名:";
165 }
166 li.mid="div1";
167 div1.appendChild(li);
168 for(var i=0;i<req.value.length;i++)
169 {
170 var li=document.createElement("li");
171 li.id="l"+req.value[i][0];
172 if(i==0)
173 {
174 li.style.backgroundColor="#C8E2FB";
175 }
176 li.innerHTML="<a mid=\"div1\" href=\"javascript:doset('"+
177 req.value[i][0]+"','"+req.value[i][1]+
178 "')\">"+req.value[i][1]+"</a>";
179 div1.appendChild(li);
180 }
181 }
182 catch (e){}
183 }
184 else {
185 div1.style.display="none";
186 }
187 }
188 else {
189 div1.style.display="none";
190 }
191 }
192 //设置text属性
193 function doset(id,str) {
194 objecttxt.tid=id;
195 objecttxt.value=str;
196 var div1=$("div1");
197 div1.style.display="none";
198 }
199 </script>
200 </form>
201 </body>
202 </html>
203
这样,这个程序就写好了.感觉不错吧.这个程序的原型是携程旅游网的,但这个是我自己写的.脚本上也许有错误,但是基本
的功能都OK了.
补上代码下载:/Files/eicesoft/Test.zip
下篇介绍:(三)AJAXPro之旅---原理的探究