管理系统 html 页面框架(头、侧边栏+主体、脚)
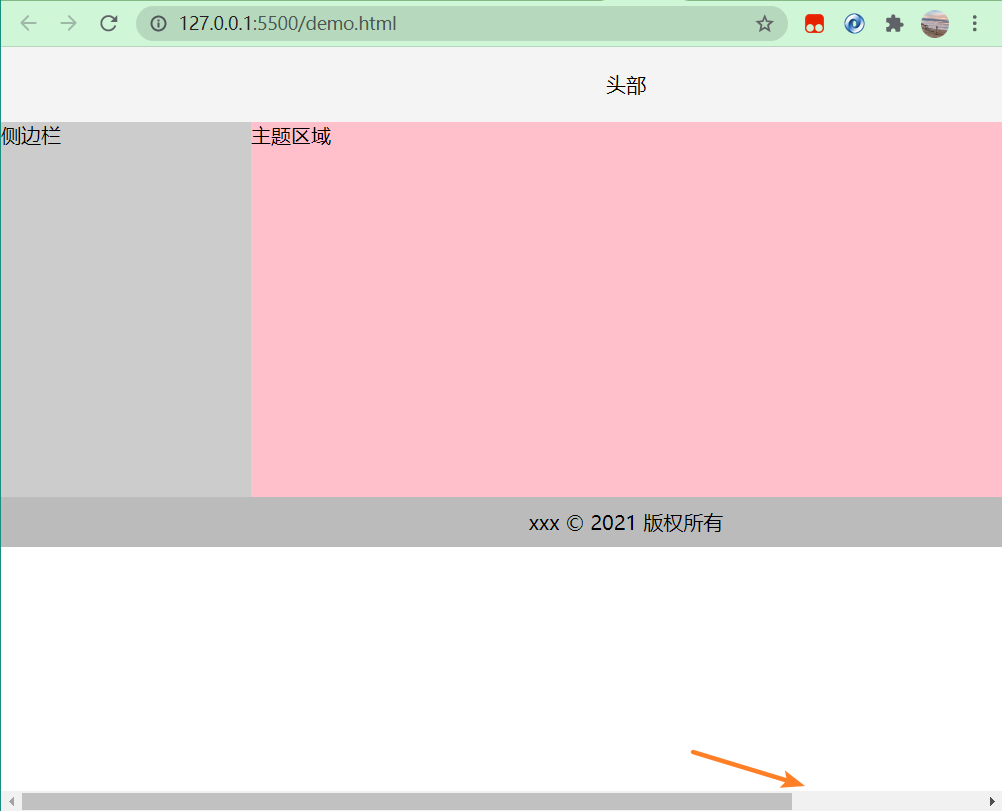
预览:(水平方向设置最小宽度)

<body>
<div id="app">
<div id="header">头部</div>
<div id="main">
<div id="side">侧边栏</div>
<div id="cont">主体区域</div>
</div>
<div id="foot">xxx © 2021 版权所有</div>
</div>
</body>
中间区域
- 侧边栏
side宽度设置为 200px - 主体区域
cont宽度设置为100% - 200px,使用calc()进行宽度计算
注意:
- 盒子最小宽度。
26行。窗口小于 min-width 时出现水平滚动条 - 消除字体大小造成的“间隔”。
16行定义全局字体大小为 0,使用字体的时候需要指定大小,在23行、33行、49行指定字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
/* 相邻元素“间隔”清零 */
font-size: 0px;
}
#header {
height: 60px;
line-height: 60px;
background: #f4f4f4;
text-align: center;
font-size: 16px;
}
#app {
min-width: 1000px;
}
#main div {
/* 子元素展示类型 */
display: inline-block;
/* 子元素高度固定 */
height: 300px;
font-size: 16px;
}
#side {
width: 200px;
background: #ccc;
/* 侧边栏高度:窗口高度 - 头部高度 */
}
#cont{
background: pink;
width: calc(100% - 200px);
/* 右边 container 的宽度:窗口长度 - 左边侧边栏宽度 */
}
#foot {
height: 40px;
line-height: 40px;
text-align: center;
font-size: 16px;
background: #bbb;
}
</style>
<body>
<div id="app">
<div id="header">头部</div>
<div id="main">
<div id="side">侧边栏</div>
<div id="cont">主题区域</div>
</div>
<div id="foot">xxx © 2021 版权所有</div>
</div>
</body>
</html>
沉舟侧畔千帆过,病树前头万木春。


