CSS3 属性 box-sizing: border-box 用法
CSS3 属性 box-sizing: border-box 用法
默认情况
框的总宽度:width + padding-left + padding-right + border-left-width + border-right-wdith
(border 边距需要在设置了 border-style 后才有效)
默认情况下,padding 和 border-width 都是向外伸展的,不计入 width 中
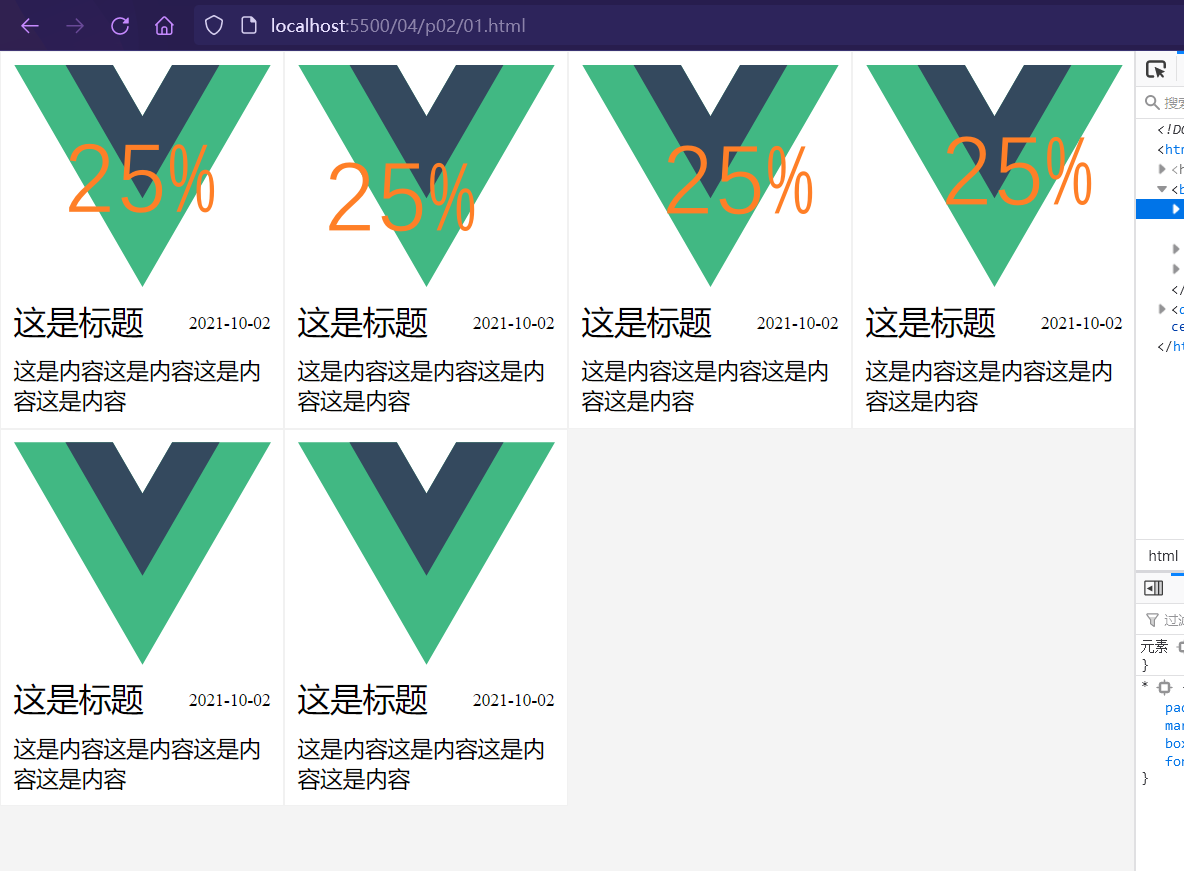
使用 box-sizing: border-box 限制总宽度
设置 CSS 的 box-sizing 属性值为 “border-box” ,这样就会把 borders 和 padding 全都包含在定义的宽里面

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ttt</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-size: 0; 父级字体大小为0
}
body {
background: #f4f4f4;
min-width: 800px;
}
.box {
display: inline-block;
padding: 10px;
background: #fff;
width: 25%;
border: 1px solid #f1f1f1;
}
.box .text {
margin-top: 10px;
font-size: 26px;
font-weight: 500;
}
.box .text span {
margin-top: 10px;
font-size: 14px;
font-weight: 500;
float: right;
}
.box .content {
margin-top: 10px;
font-size: 18px;
font-weight: 500;
}
</style>
<body>
<div id="app">
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
<div class="box">
<img src="https://cn.vuejs.org/images/logo.svg?_sw-precache=346e12ee28bb0e5f5600d47beb4c7a47" alt="">
<div class="text">这是标题
<span>2021-10-02</span>
</div>
<div class="content">这是内容这是内容这是内容这是内容</div>
</div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
msg: 'ok',
}
});
</script>
沉舟侧畔千帆过,病树前头万木春。


