Vscode 添加 Vue 代码片段
类似 Idea 中的 live template 功能,可以自定义代码片段,或叫代码模板
配置步骤
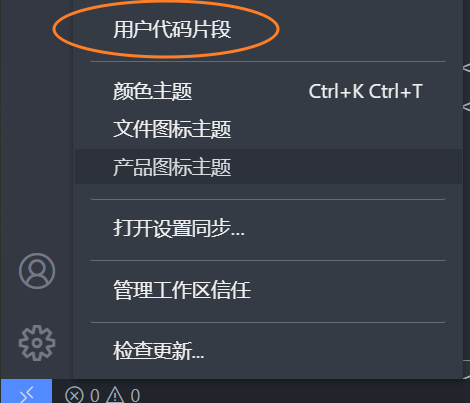
1、找到用户代码片段

2、搜索 html,回车,进入 html.json 文件
给出的提示:
prefix触发代码段的前缀$0光标最终的位置$1, $2 ,,,按 Tab 键时顺序切换光标的位置- 注:如果有相同的 $n,则这些地方显示相同的内容
引文版提示信息:以
console.log为例
Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
description.
The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
$1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
Placeholders with the same ids are connected.
Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
Vue 学习模板
{
"vue-template": {
"prefix": "vue",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>$1</title>",
" <script src=\"https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js\"></script>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
" {{msg}}",
" </div>",
"</body>",
"",
"</html>",
"<script>",
" new Vue({",
" el: '#app',",
" data: {",
" msg: 'ok',",
" $0",
" }",
" });",
"</script>"
]
}
}
使用配置的模板
- 新建 html 文件
- 打出
vue根据提示回车 - 使用 Tab 键切换光标
沉舟侧畔千帆过,病树前头万木春。

