mac OS.NE开发环境搭建
Q Q:408365330 E-Mail:egojit@qq.com
一.写在前面
距离上次写技术的文章已经很久很久了,一直忙公司的事情,自己的事情。.NET 相关博客也是多年前的事情了。毕竟转做andorid和IOS已经2年多了,国庆节放假也思考了下,想想再忙还是要抽时间让自己沉淀下,钱是赚不完的(虽然也赚不到钱,有赚钱的机会兄弟们要想着我啊),累了就看看博客了解下新技术,之前也从技术圈子了解到.NET 开源,然后.NET core1.0正式版本发布,现在最新的.NET core 1.0.1发布了。所以打算跟进下,毕竟我也跟.NET混了那么多年,而且现在.NET core相关技术也开始走向成熟。备注:从开发.net framework起本人就不喜欢webfrom。更加喜欢asp.net mvc那种原生态的web开发。.net core终于抛弃了webfrom鼓掌……
二.什么是.NET core
.NET Core 是一个开源的、跨平台的 .NET 实现。.NET Core 采用MIT协议开源,因此可以免费用于各种类型的商业和闭源项目,它由微软官方支持。源码托管在著名的github上面。
https://github.com/dotnet 有兴趣的可以研究研究,说到这大家很好奇它和.NET Framework 和Mono有什么区别。这么通俗的来说吧,.NET Framework 是基于Windows平台的,它包含了很多windows平台特有东西,是无法跨平台的,而且经过这么多年的发展它非常庞大而成熟。Mono是.NET Framework的一个开源的、跨平台的实现,它将.NET Framework进行一个跨平台的实现。这个时候又有疑问,微软已经主导开发.NET core了那Mono不是重复么?那我来说说.NET core ,.NET core是完全重新开发的模块化的平台。core体现了它是跨平台的核心,体积很小。而且实现的都是核心功能,其它的功能基于它进行模块是开发和扩展,比如我要进行web 开发,那么我们集成MVC 模块就行了,当然它可以用来搭建web应用、微服务、创立应用库和控制台。.NET core是全新的开发 .NET Framework中的很多API被摒弃。而且它才发展2年,很多现代的高级的语法被加入其中,本人最初做的是.NET开发,然后android 和IOS开发,java web也有所涉及,但是最让我感觉爽的语法还是.NET,不说多了,否则有人要攻击我了,语法的优雅大家尝试尝试就知道了 。最新版本是 .NET core 1.0.1 至于为什么是从1.0开始大家百度,也体现了它是一个新的东西。不要和之前的.net framework弄混了。
三. mac OS 搭建.NET Core开发环境
1.安装.NET core SDK
brew update
brew install openssl
ln -s /usr/local/opt/openssl/lib/libcrypto.1.0.0.dylib /usr/local/lib/
ln -s /usr/local/opt/openssl/lib/libssl.1.0.0.dylib /usr/local/lib/
如果brew没有安装,请自行安装,安装成功后执行更新命令
brew update(如果无法更新,请FQ或者设置代理,自行百度)
为什进行以上操作,因为.NET core 在mac下安装需要 openssl。我们通过brew安装openssl;
以上成功后,下载.NET core SDK,pkg包直接安装,直至成功。

看到这个界面就是按照成功了,要重启命令行窗口输入dotnet验证下。

出现上面的界面说明确实安装成功。这个时候如果简单的命令行就已经可以创建和调试.net core程序了。但是我们习惯了visual studio生成asp.net web开发那种模板目录(自己去组织那些目录和配置还是挺痛苦的)
2.安装.net 程序模板
安装node.js 下载https://nodejs.org/en/ 只有安装了node.js才能使用NPM 包管理工具。
安装完成执行 sudo npm install -g yo generator-aspnet bower
安装成功后就可以像winodws下面visual studio创建一个模板项目
如果用过NMP的都知道上面命令是干什么用的
以上执行成功后就可以通过: yo aspnet 命令创建模板项目了(命令在哪个目录执行就会在哪个目录生成项目目录和文件)

可以看到有7个现成的项目模板可以选择。上下键选择倒数第二个Web Application Basic [without Membership and Authorization]也就是这个模板。这个基于C#语言的基础模板,不带权限管理框架的。
一步一步按照操作选择bootstrap ui,输入项目名称,bower install 会自动更新依赖的js库,从这里可以看出微软现在拥抱开源集成了很多开源前端库,和一些好的前端管理工具,这里的 NPM和bower都是…………。
成功后就可以运行项目了

按照红框提示的命令首先进入刚刚建立的项目中,然后执行dotnet restore 这个命令是和nuget一样从网络上下载相关依赖库。java web 开发中的maven差不多, 完成后dotnet build 这是编译项目。编译完成后dotnet run运行(可以跳过dotnet build直接 dotnet run 运行).成功后应该入下图:

可以看出来访问地址和端口http://localhost:5000 浏览器中可以看到如下图:

恭喜,成功了。但是问题又来了,编辑代码怎么办总不能vi编辑吧,我们习惯使用各种IDE,windows下面使用visual studio,mac下面使用visual studio code ,这是微软开源的一个编辑器可以通过各种插件实现代码调试和编辑,而且体积非常小,性能堪称完美、
3.安装visual studio code 和通过vsc 编辑调试代码
下载安装Visual studio code 成功后安装c#插件 这个插件是用来高亮显示以及智能提示。同时支持调试,作用大大滴
安装c# 插件,打开vsc 然后mac键+p 出现vsc命令然后输入ext install csharp 最后Enter确定,出现如下图

安装插件并且重启vsc。导入刚刚通过命令创建的项目模板
然后f5就可以运行程序或者点击如下图:

f5运行永远选择net core(两次选择)会生成项目运行和任务配置文件lunch.json和task.json它们被生成到。.vscode目录中。生成2个文件后运行还是报找不到路径的错误


可以看到红框3中提示路径不对,要我们打款launch.json进行配置,所以默认生成的launch.json需要做一些修改才能调试。修改后如下图:(可以和上图这部分进行对比),因为我们调试web,所以控制台的配置就不用修改了

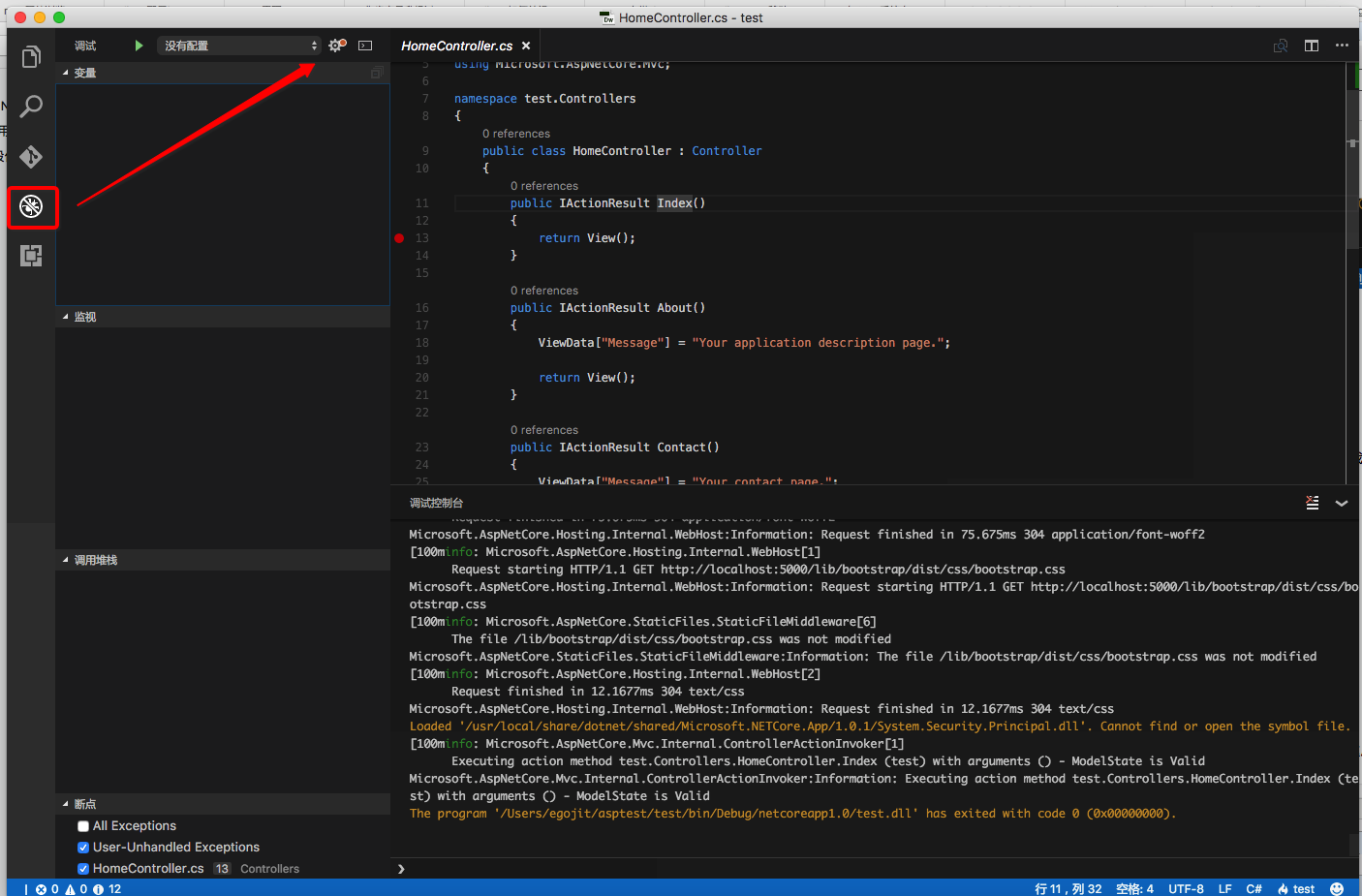
然后再运行,稍等一会,控制台出现调试信息,完美vsc开始调试了,并且和visual studio一样自动打开浏览器展示首页了,完美!!!!!
然后首页打个断点浏览器刷新首页:

多么美丽的断点出现了,同时和一些高级IDE一样,有执行堆栈,很开心有没有。
如果还是比较喜欢命令行的话,vsc支持命令行运行快捷键 Ctrl+` 打开vsc命令窗口和之前在命令行中输入的命令一样dotnet run

同样运行了。最基本的环境搞定了,那么以后就可以在mac下面用vsc(visual studio code)开发.net 程序了,不需要打开系统命令行在不同的界面中切换是一件多么痛苦的事情,这种痛苦没有了,命令行执行或者F5调试都在一个界面搞定。
看到这里是不是很激动了,是不是很想里面试试跨平台开发.NET了??那就行动吧,一起让.NET这个伟大的开发技术再度火起来吧



 浙公网安备 33010602011771号
浙公网安备 33010602011771号