Electron安装/打包错误的问题总结
什么是Electron
简单的说Electron就是一个能让你使用 JavaScript, HTML 和 CSS 来创建桌面应用程序的框架。 而这些应用程序可以打包后在 macOS、Windows 和 Linux 上直接运行使用。非常适合前端来做桌面应用开发。
一、Electron安装
1. 电脑装上node.js之后安装electron
2. 进入到electron项目路径
在终端输入以下命令:
npm install --registry https://registry.npm.taobao.org cnpm install
3. 开始运行
npm run dev
提示Electron安装失败
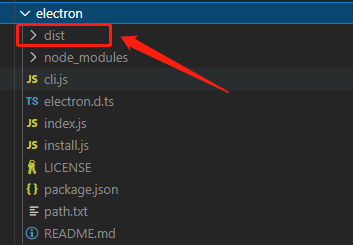
找到node_modules里的electron文件夹,看看是否包含dist文件夹

如果没有,可以手动进行安装,在终端进入node_modules/electron路径
输入node install.js进行安装
二、Electron打包
打包命令:
npm run build
打包失败:
"directories" in the root is deprecated, please specify in the "build"
原因:directories将在package.json中build定义,因为它不再可以在package.json的顶层使用。
如果遇到这样的短语,那么很可能是在使用其他人创建的项目,但是版本有所不同。
修复方法:
在package.json的build中只需要更改内容
"directories": {
"doc": "docs"
}
删除这样的部分
更多详细:在https://www.electron.build/configuration/configuration
另外有些项目打包缓慢的解决办法:
可以下载好对应electron版本的包,例如electron-v10.1.2-win32-x64.zip包,由于打包的时候要到Github上下载这个资源特变慢,而且没有这个包会打包很慢。(我试过打包10次以上只有一次成功)
提供一个下载地址:https://npm.taobao.org/mirrors/electron/
将electron包文件复制到这个路径:
C:\Users\dong\AppData\Local\electron\Cache\
后面打包就快了
小结
Electron对于学过VUE的同学还是上手非常快的,建议新手使用visual studio code这款完全免费的代码编辑器,调试也很方便。



