一、Django中使用Bootstrap
1、首先建立工程,建立工程请参照:https://www.cnblogs.com/effortsing/p/10394511.html
2、在Firstdjango工程项目中手工创建一个文件名为static
3、配置静态目录
在setting.py中找到STATIC_URL配置如下:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
4、添加APP包名(项目名称)
在setting.py中找到INSTALLED_APPS添加app的包名(app也就是项目名称)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Firstdjango', #新添加的APP名(项目名称)
]
5、下载bootsrtap代码(http://www.bootcss.com/),下载后解压放在project下新创建的static目录下。
6、下载dashboard.css放在static/bootstrap/css/目录下。(找不到也没关系)
7、下载jquery放在static/bootstrap/js/目录下。 (找不到也没关系)
8、下载合适的bootstrap模版样式(http://v3.bootcss.com/getting-started/),下载的文件包含一个html和一个目录,(做实验没找到,直接用第9步的html基础文件)
9、在templates中新建一个名字为base.html的文件,添加内容如下: 这就是一个最简单的 Bootstrap 页面(模板文件html)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
10、在templates里创建名目录(stu_crm)目录用来存放项目app使用的模版。
11、在stu_crm中新建dashboard.html,用来继承base.html模版。dashboard.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>student</title>
</head>
<body>
{% extends 'base.html' %}
</body>
</html>
12、设置url
在全局url中设置转发规则,在Firstdjango目录中找到urls.py脚本文件,用下面的代码代替urls.py脚本里面的内容:
from django.conf.urls import url,include
from templates.stu_crm import views
import templates.stu_crm
urlpatterns = [
url(r'^stu_crm/',include('templates.stu_crm.urls')),
]
在stu_crm中创建urls.py,添加内容如下:
from django.conf.urls import url,include
from templates.stu_crm import views
import templates.stu_crm
urlpatterns = [
url(r'^customer$',views.dashboard),
]
13、在stu_crm中创建视图函数 views.py,也就是脚本文件,添加内容如下:
from django.shortcuts import render
def customer(request):
return render(request,'stu_crm/customers.html')
注意,返回html的路径为'stu_crm/dashboard.html'
14、修改base.html中引用js的路径(能做几个算几个)
由于下载的bootstrap样式中引用了一些线上的js文件,这里需要修改为本地的文件。
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/bootstrap/css/dashboard.css" rel="stylesheet">
...
<script src="/static/bootstrap/js/jquery-2.2.3.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="/static/bootstrap/js/holder.min.js"></script>
15、启动django工程
16、浏览器访问
http://127.0.0.1:8000/stu_crm/dashboard
你好,世界!
二、修改模版样式
1、删除base.html 中关于页面标题及内容样式的定义,并允许子模版继承后重写该部分。({ % block page-header% }、{ % block page-content% }),修改后内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">{% block page-header %}your page header{% endblock %}</h1>
{% block page-content %}
your page content
{% endblock %}
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
2、在stu_crm中新建customers.html页面,用来展示客户信息列表。该页面继承父模版base.html,并自定义标题和主题内容。内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>student</title>
</head>
{% extends 'base.html' %}
{% block page-header %}
客户信息表
{% endblock %}
{% block page-content %}
<table class="table table-striped"> #使用bootsrtap定义好的样式,将客户信息展示在一个表里
<thead> #表头
<tr>
<th>ID</th> #每列标题
<th>QQ</th>
<th>姓名</th>
<th>渠道</th>
<th>咨询课程</th>
<th>班级类型</th>
<th>客户备注</th>
<th>状态</th>
<th>课程顾问</th>
<th>日期</th>
</tr>
</thead>
<tbody> #表的主题内容
{% for customer in customers_list %}
<tr>
<td>{{ customer.id }}</td> #每列展示的美美容
<td>{{ customer.qq }}</td>
<td>{{ customer.name }}</td>
<td>{{ customer.source }}</td>
<td>{{ customer.course }}</td>
<td>{{ customer.get_class_type_display }}</td> #get_class_type_display 显示中文
<td>{{ customer.customer_note|truncatechars:30}}</td> #|truncatechars:30 默认在页面只显示30个字节
<td class="{{ customer.status }}">{{ customer.get_status_display }}</td> #根据不同的状态,添加底色样式,css样式在customers.css中定义
<td>{{ customer.consultant}}</td>
<td>{{ customer.date }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
<body>
</body>
</html>
3、修改stu_crm中的urls.py内容如下:
from django.conf.urls import url,include
from templates.stu_crm import views
import templates.stu_crm
urlpatterns = [
url(r'^customer$',views.customer),
]
将对localhost:8000/stu_crm/customer的请求转给customer函数处理
4、视图函数 views.py,内容如下:
from django.shortcuts import render
def customer(request):
return render(request,'stu_crm/customers.html')
5、在base.html中添加对customers.css样式的引用(选做)
<link href="/static/bootstrap/css/dashboard.css" rel="stylesheet">
<link href="/static/bootstrap/css/customer.css" rel="stylesheet">
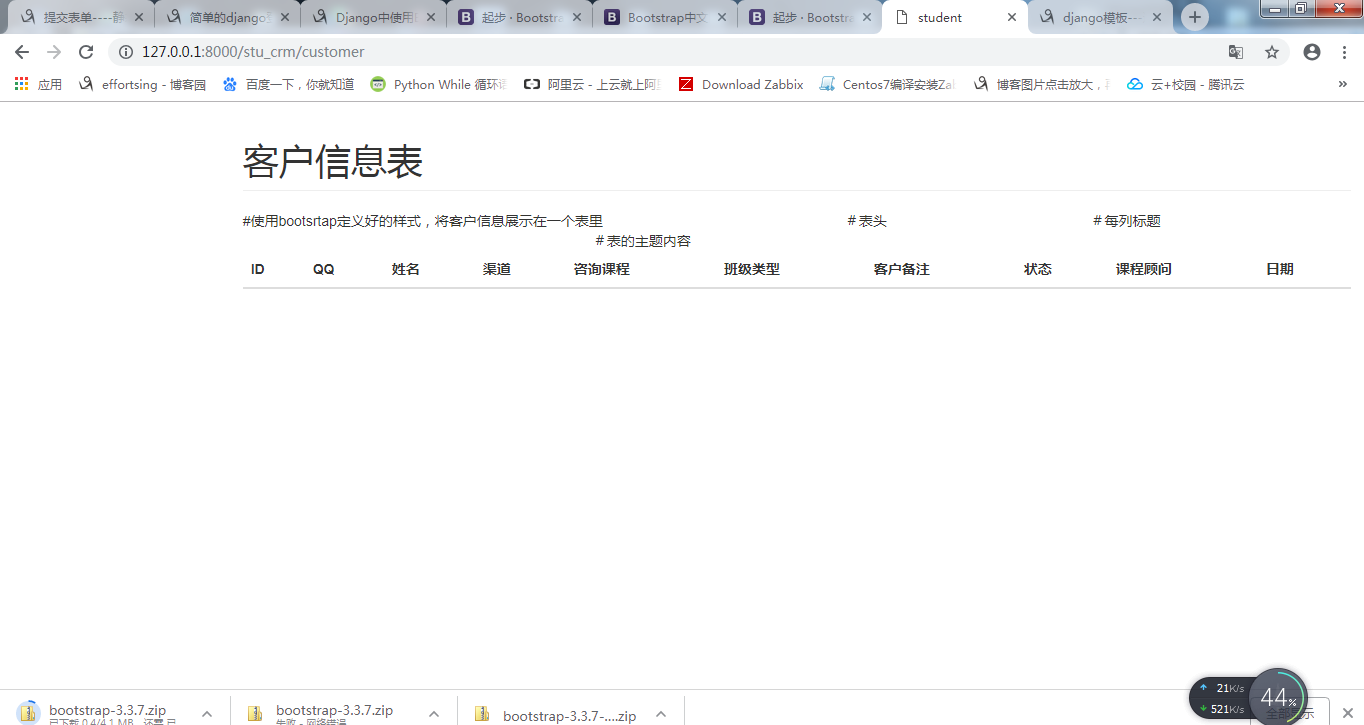
6、浏览器访问:
http://127.0.0.1:8000/stu_crm/customer
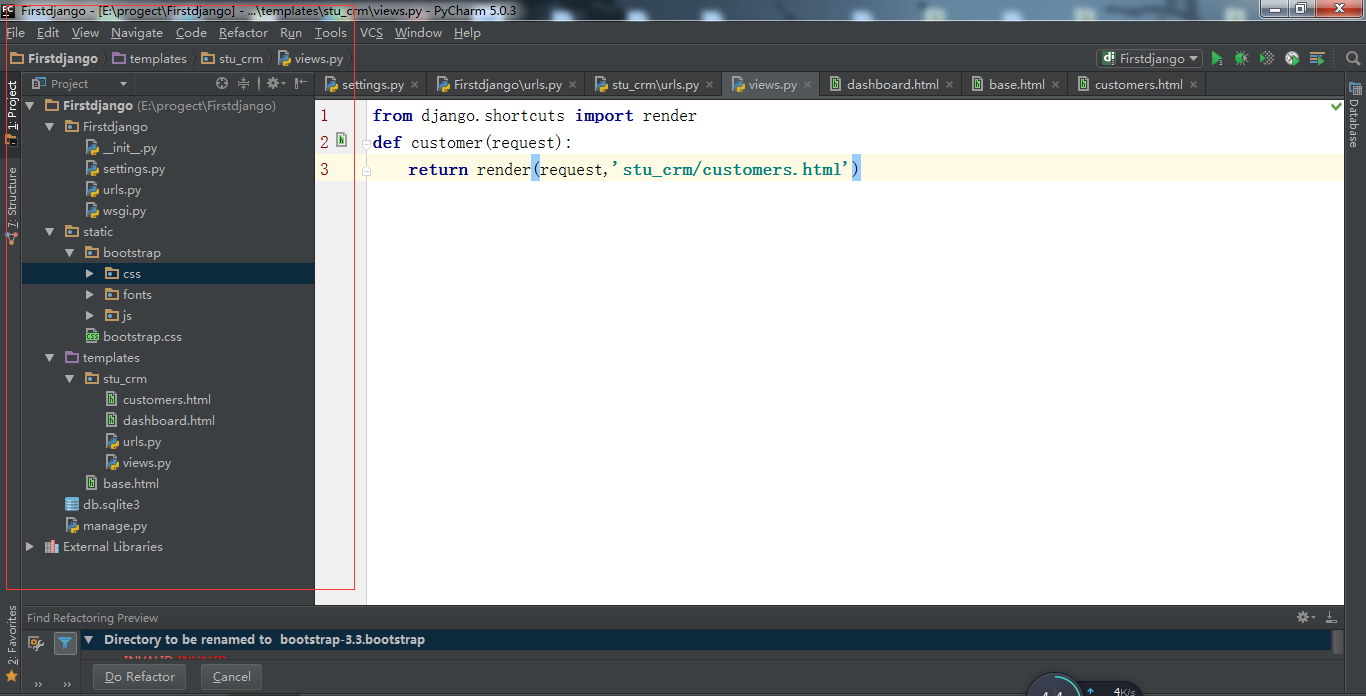
![]() 8、项目所有目录文件位置截图:
8、项目所有目录文件位置截图:
![]() 7、参照文档:
https://www.cnblogs.com/ahaii/p/5741808.html
7、参照文档:
https://www.cnblogs.com/ahaii/p/5741808.html
8、项目所有目录文件位置截图:
7、参照文档: https://www.cnblogs.com/ahaii/p/5741808.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号