Django模板
我们已经知道,模板函数的函数的返回值就是返回给客户端的数据,但如果返回数据很复杂,如果一个非常大的html页面,直接将页面代码固化在python脚本文件中是不合适的,当然
也可以将html页面代码放到一个文件中,然后通过open函数或其他API读取文件内容。这是一种非常好的方式,不过这些功能已经被django封装了。
djaogo模板就是django内建的模板,无须单独安装。
django模板就是HTML静态页(可能包含CSS、JS等前端代码)和标签的组合。也就是说,Django模板与HTML静态页面非常相似,这是除了静态部分,还有动态部分,这一部分成为标签,
django模板文件是通过路由函数返回给客户端的,所以在返回之前,django模板引擎会先将模板中所有的标签替换成静态页面的内容(主要是HTML代码),也就是说,django模板中的
标签在浏览器中是看不到的,我们看到的都是这些标签转换而成的html代码。只有web服务端才能看到这些标签,并进行相应的替换。
djgango模板文件默认都放在template目录中。使用pycharm创建django过程时会自动创建template目录。除了标签外,django模板中的其他部分和html页面没有什么区别。所有的标签
都使用{{...}}扩起来,一般{{...}} 内是一个标识符 如 {{name}},方便web服务端替换标签。
返回django模板文件需要使用django.shortcuts模块中的render函数,该函数需要指定三个参数,第1个参数是request,第2个参数是django模板文件名(如hello.html),第3个参数
是一个字典类型,用于存储标签需要替换的值。字典的key就是{{...}}中的标识符。
本例在template目录中建立一个简单的django模板文件(hello.html),然后在工程的Firstdjango目录中创建view.py脚本文件编写一个名为hello的路由函数,用于返回hello.html。
1、首先建立工程,建立工程请参照:https://www.cnblogs.com/effortsing/p/10394511.html
2、在template目录中建立一个简单的django模板文件(hello.html),然后在hello.html文件中添加如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<h1>{{ hello }}</h1>
</body>
</html>
3、在工程的Firstdjango目录中建立一个view.py脚本文件,然后在view.py文件中添加如下内容:
from django.shortcuts import render
def hello(request):
values={}
#设置替换标签的值
values['hello']='hello world'
#使用render函数返回hello.html文件
return render(request,'hello.html',values)
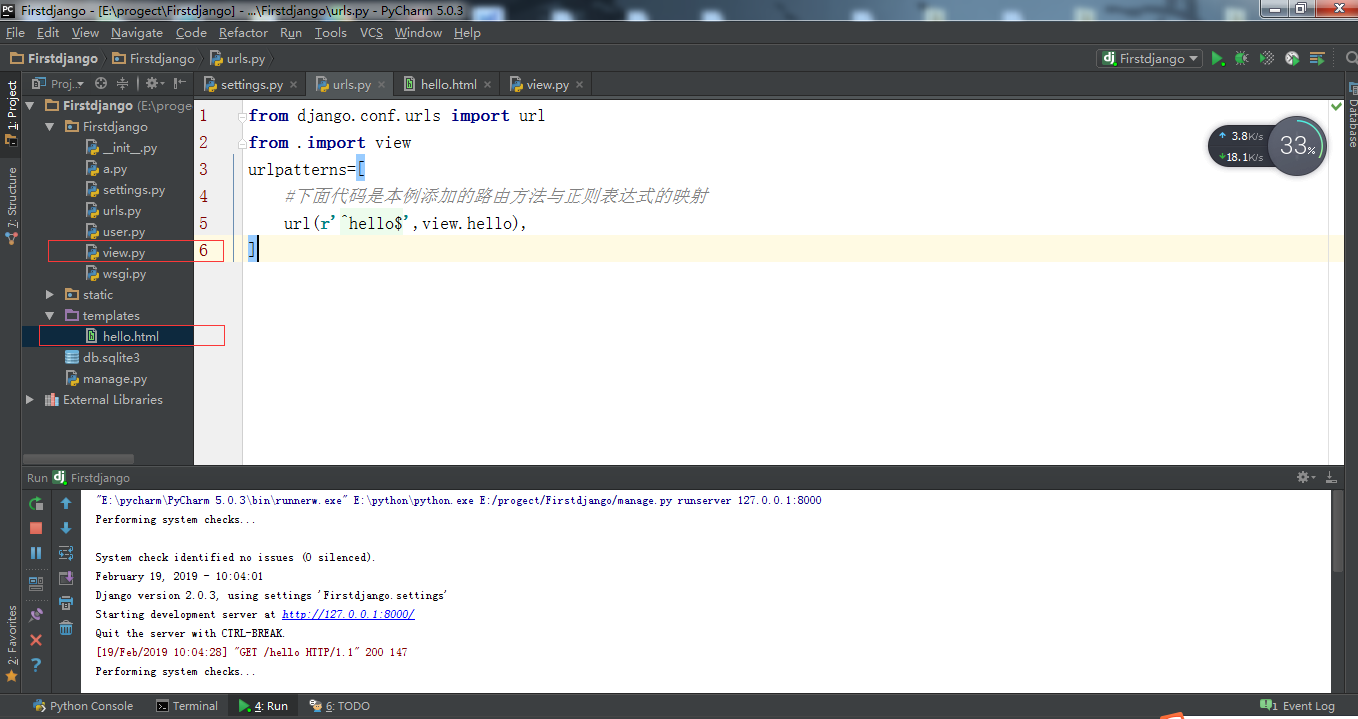
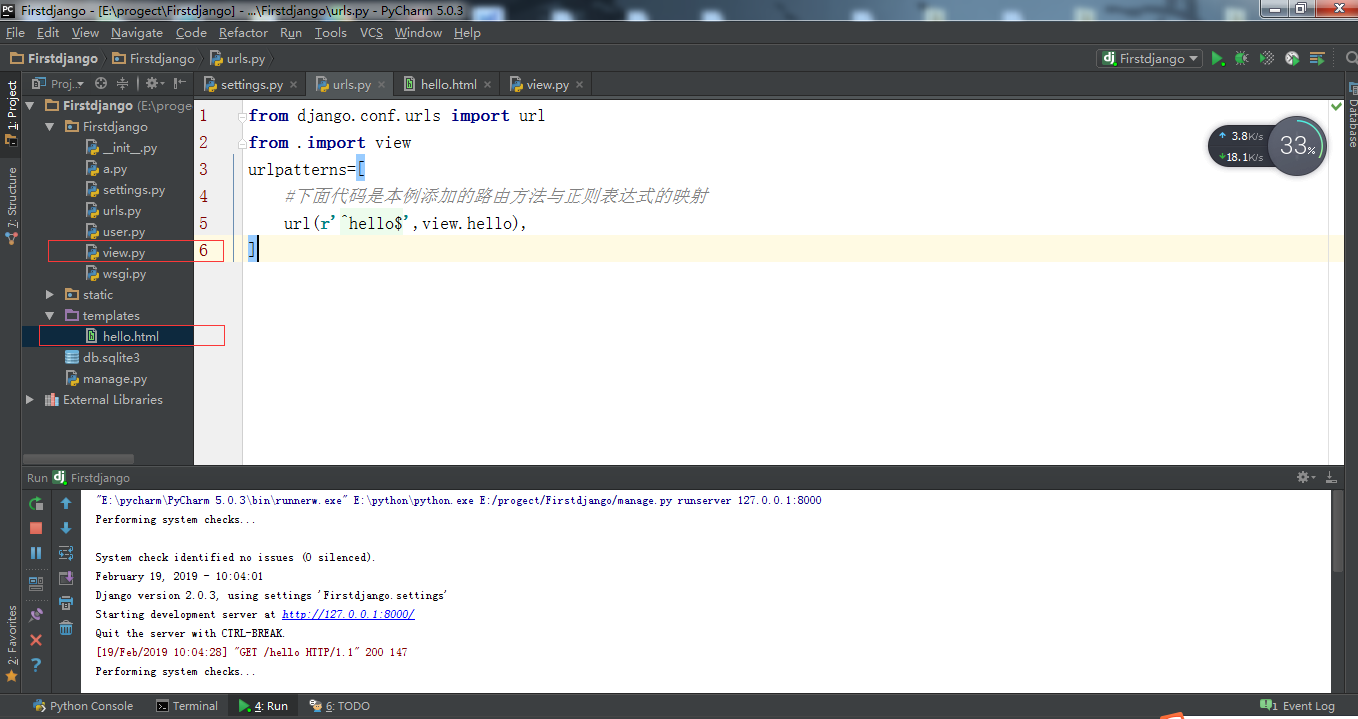
4、然后在Firstdjango目录中找到urls.py脚本文件,用下面的代码代替urls.py脚本里面的内容:
from django.conf.urls import url
from .import view
urlpatterns=[
#下面代码是本例添加的路由方法与正则表达式的映射
url(r'^hello$',view.hello),
]
5、启动django
如果已经启动就不需要再次启动,django会自动加载修改的内容
6、浏览器访问
http://127.0.0.1:8000/hello
hello world
7、创建上面hello.html、view.py脚本文件位置如下图所示: