1.环境准备:
a.宿主机CentOS7
b.连接工具FinalShell
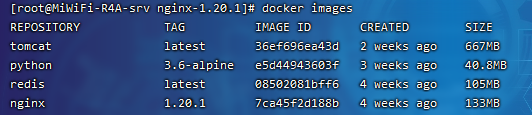
c.镜像nginx1.20.1,tomcat

(镜像拉取:docker pull 镜像名称)
2.创建nginx文件夹,tomcat文件夹和webapps的交换文件夹,并创建container
a.创建nginx文件夹
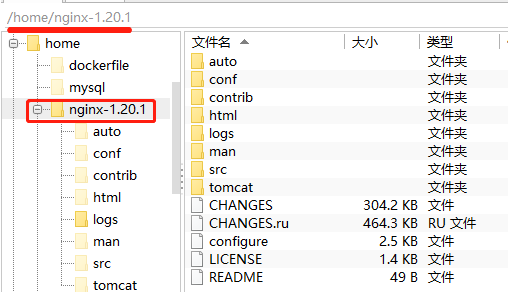
方法一:在http://nginx.org/en/download.html官网下载nginx后解压放在/home目录下(自定义),解压过程为方便所以直接在Finalshell上操作。
方法二:若使用命令行操作,进入压缩包所在目录后,使用解压命令:tar vxf nginx-1.20.1.tar.gz

b.创建tomcat文件夹和webapps的交换文件夹
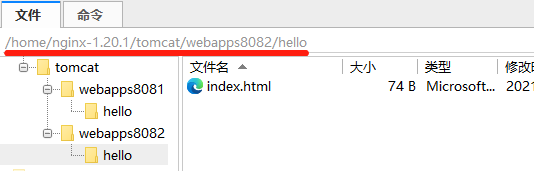
方法一:在FinallShell直接在/home/nginx-1.20.1下新建tomcat文件夹,再在tomcat文件夹下新建webapps8081,webapps8082文件夹(自定义文件名),
分别在webapps8081,webapps8082文件夹下新建hello文件夹(文件夹名称自定义),文件夹下放index.html文件。
方法二:使用命令创建文件夹,命令如下:
mkdir -p /home/nginx-1.20.1/tomcat/webapp8081/hello
mkdir -p /home/nginx-1.20.1/tomcat/webapp8082/hello

c.创建容器
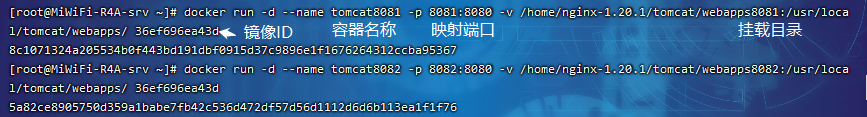
docker run -d --name tomcat8081 -p 8081:8080 -v /home/nginx-1.20.1/tomcat/webapps8081:/usr/local/tomcat/webapps/ 36ef696ea43d
docker run -d --name tomcat8082 -p 8082:8080 -v /home/nginx-1.20.1/tomcat/webapps8082:/usr/local/tomcat/webapps/ 36ef696ea43d
(名称自定义,映射端口自定义,镜像ID为tomcat镜像的ID)

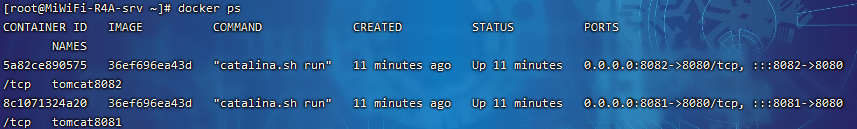
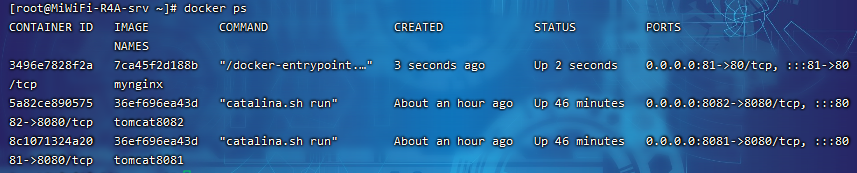
查看容器创建结果:docker ps

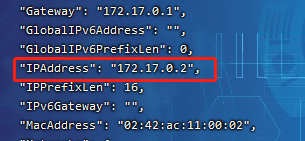
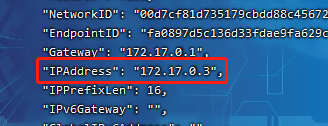
3.查看两个tomcat容器IP,命令docker inspect tomcat8081
(为后续修改nginx.conf文件作准备)


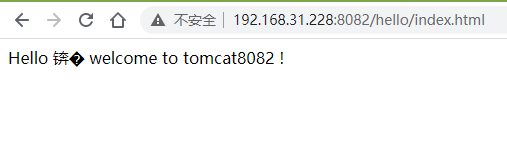
阶段性成果:浏览器访问页面

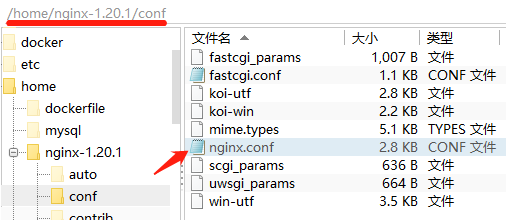
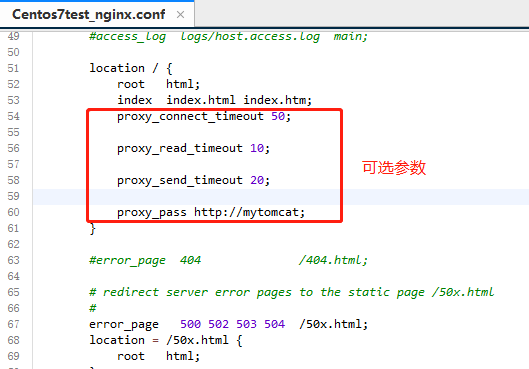
4.修改nginx.conf文件(此处直接在Finalshell直接打开文件修改,也可用vi命令编辑)

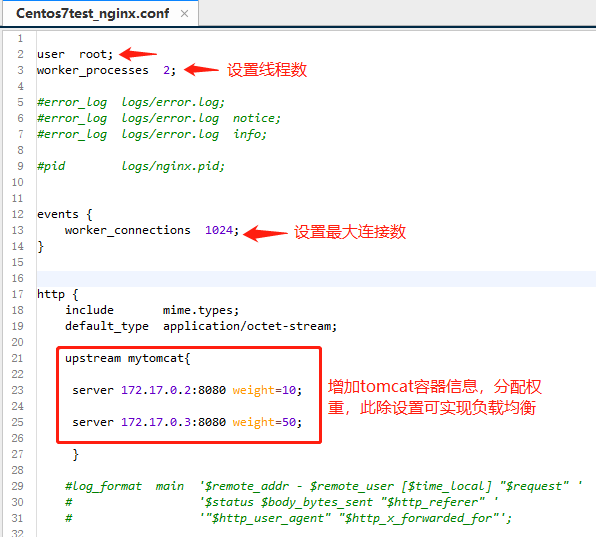
在原有的基础上增加内容:

(上图server后边接的是tomcat容器IP和端口号)

(修改后的nginx.conf文件放在下一篇随笔)
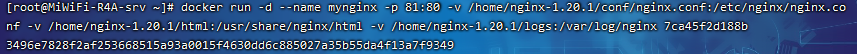
5.运行nginx容器
docker run -d --name mynginx -p 81:80 -v /home/nginx-1.20.1/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx-1.20.1/html:/usr/share/nginx/html -v /home/nginx-1.20.1/logs:/var/log/nginx 7ca45f2d188b

(名称自定义,映射端口号自定义,镜像ID为nginx镜像ID,如果执行该命令后使用docker ps查看容器没有出现,即执行失败时,注意检查nginx.conf文件内容,检查完成后使用命令docker rm -f mynginx删除容器后再次执行)

最终效果:同个网址,刷新后会访问不同页面