webserver配置跨域 多问多问多问,不会多问 前端配置跨域
怎么配置跨域?webserver配置跨域 多问多问多问,不会多问 前端配置跨域
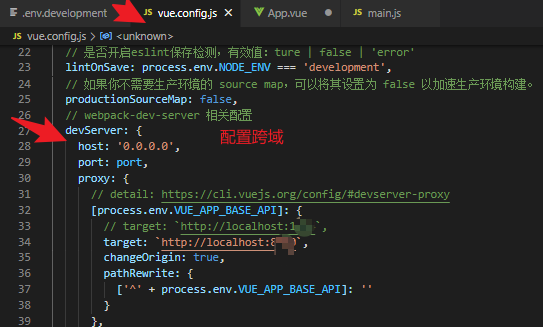
DevServer设置代理实现跨域 写在哪个文件中
YOUSEEYA
已于 2022-12-04 00:07:39 修改
100
收藏
文章标签: 前端 javascript 开发语言
版权
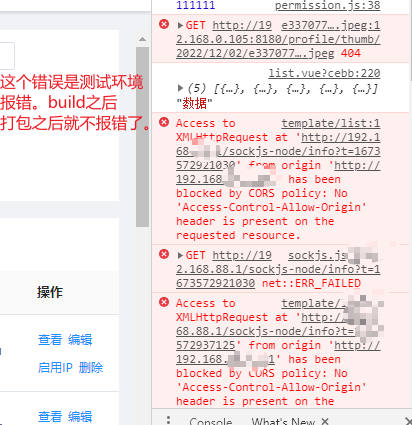
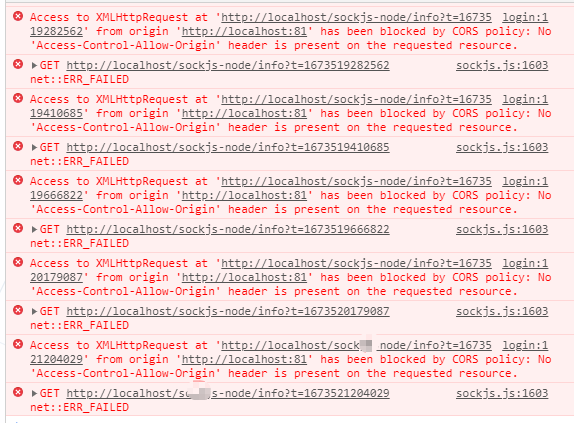
跨域问题
什么叫做跨域?
跨域:如果请求的协议、域名、端口号与当前访问的服务器有不同的地方,称之为跨域
解决方法
JSONP、CROS、代理跨域
代理跨域,webpack给我们提供了DevServer设置代理跨域,我们可以在vue.config.js中配置
在vue.config.js /webpack.config.js 中配置
devServer: {
//proxy代理
proxy:{
//当我们访问的url中含有“/api”,就启动跨域代理
"/api":{
target:"http://.....",//需要跨域到的服务器位置
pathRewrite:{'^/api':''},//改写路径 }, }, }, }


————————————————
版权声明:本文为CSDN博主「YOUSEEYA」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/YOUSEEYA/article/details/128168000







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器