自己多敲 菜鸟教程 看课 晓周报告

《JavaScript基础教程》【JavaScript基础教程】 https://www.bilibili.com/video/BV1GC4y1p7Nu/?p=20&share_source=copy_web&vd_source=ac45f88416edaeaafe5330e9e8839eff
-------------自己的问题自己解决。努力是习惯。看课,看着看着就明白了。学,什么不会就去学,学会,有印象。
----------------------------------------------------------------------------------------------------------
P19
-------------------------------------------------------------------------------------------------------
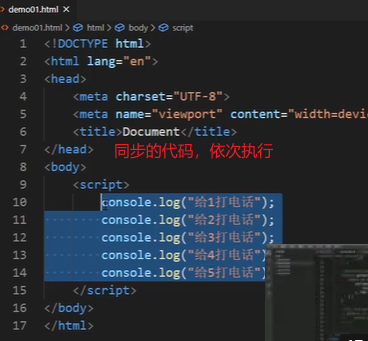
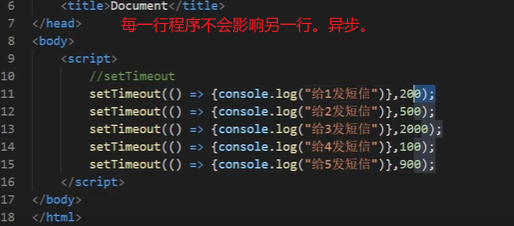
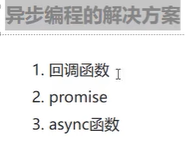
第P20课,异步编程






练习多敲:

听课。做练习。 家长会,自己的作业本被爷爷翻开,很多叉号,愧疚。自己不够努力啊。
我的任务只有努力。该得到的就是自己的,没得到的就是自己努力的不够。水果店的老板,很多人都只是一面之交。





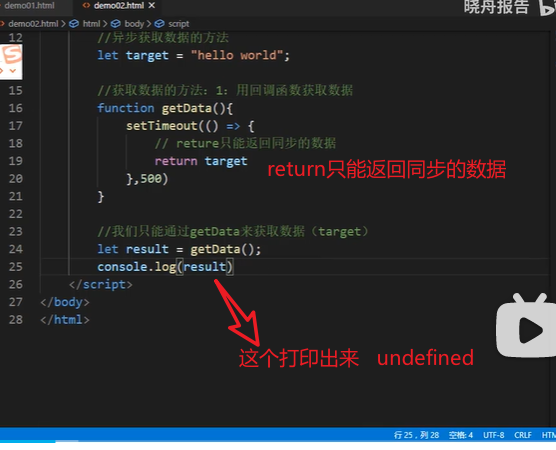
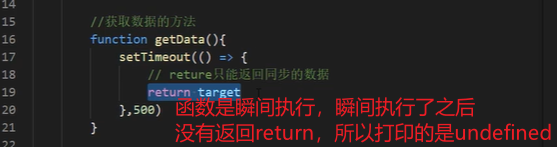
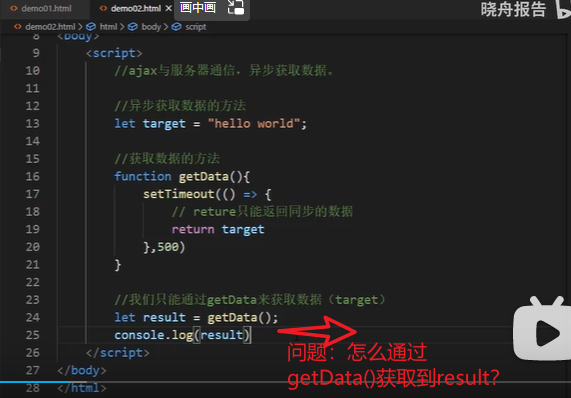
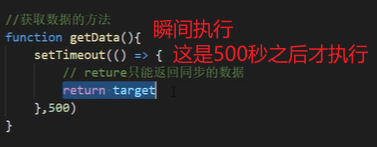
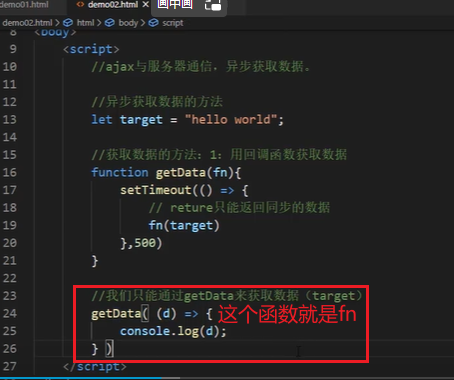
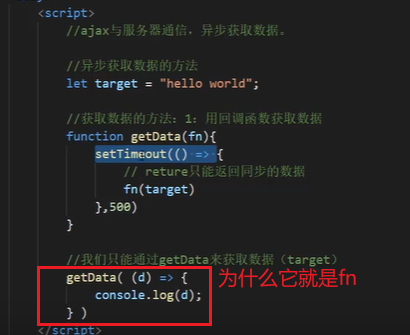
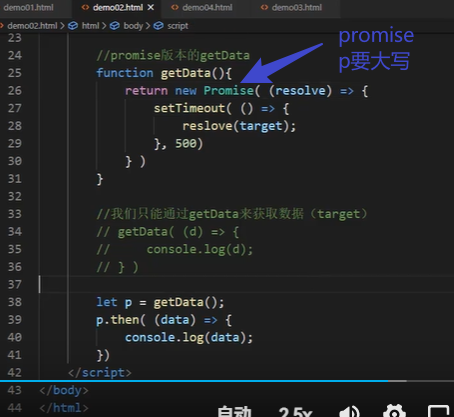
所以没有返回值,所以打印出来是undefined
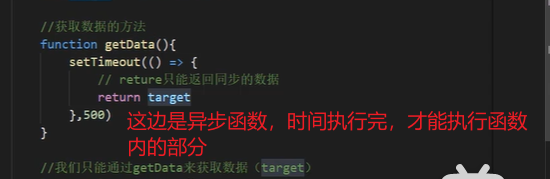
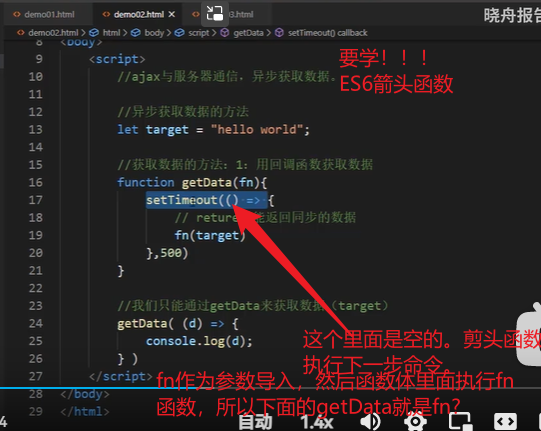
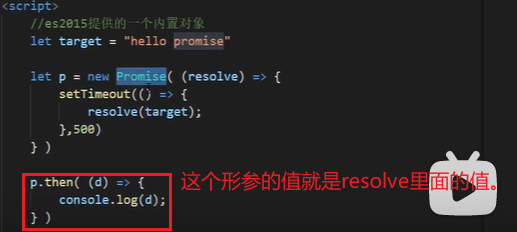
return只能返回同步的数据。但是setTimeout()函数,会在时间500s之后这个函数才能被执行再返回数据,不是同步的。



你看哪个资料能理解,就看哪个资料。无欲则刚。重要的东西没那么多,学到的知识,口袋里的钱,健康的身体。踏实工作。做好当下。

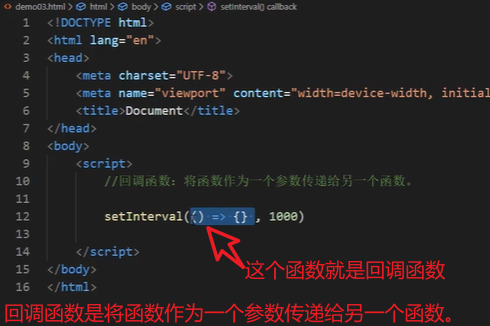
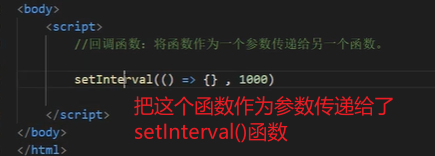
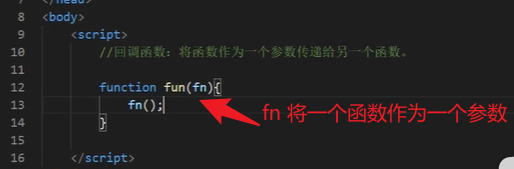
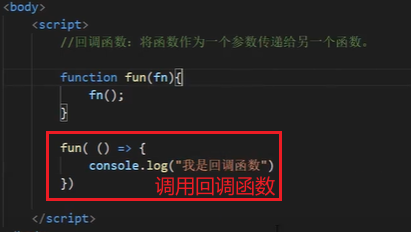
函数它的参数是回调函数。调用fn的时候,需要传递一个实参。






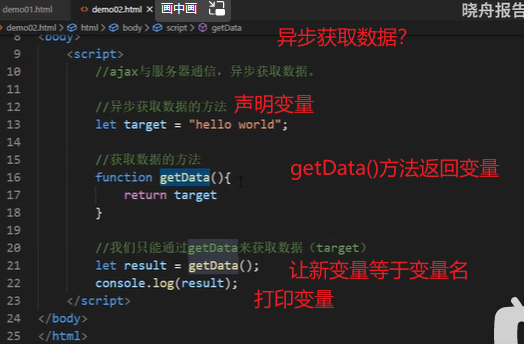
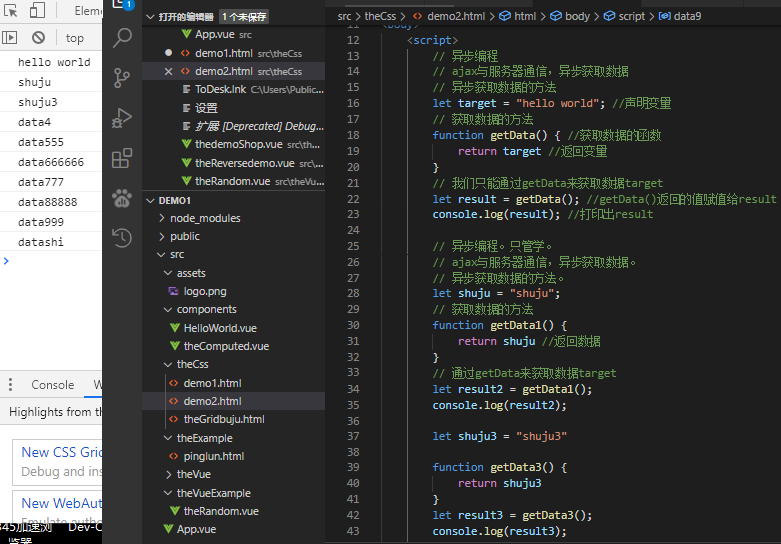
一个是普通写法 一个是es6写法
----------- 一般写法:
function f1(x,y){
return x+y
}
a = 1
b = 2
c = f1(a,b)
console.log(c)
-----------异步写法:
function f1(x,y,fn){
fn(x+y)
}
a = 1
b = 2
f1(a,b,function(c){
console.log(c)
})
因为网络请求会耗时几秒。
如果使用第一种,界面会卡死。
所以网络请求,都是异步结果。这题重点是异步。跟function还是 => 无关。ES5以前,ajax也是这么跑。

回调函数,参数传来传去,很难维护。

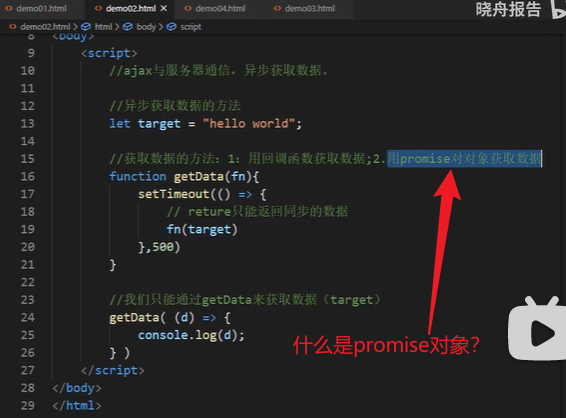
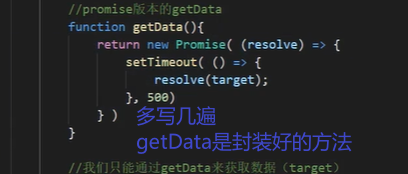
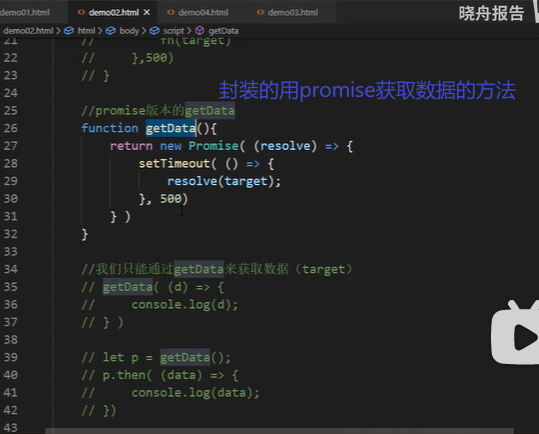
用promise对 对象获取数据

promise对象,就是专门用来解决异步问题的。






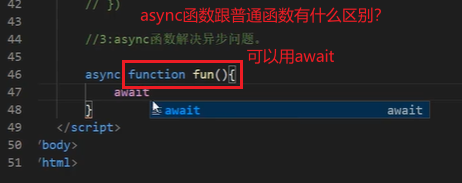
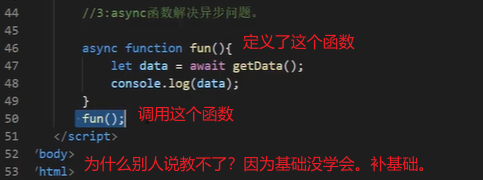
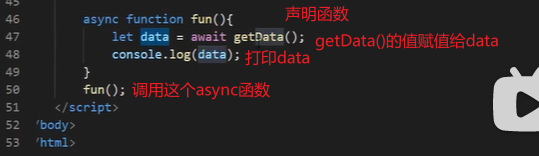
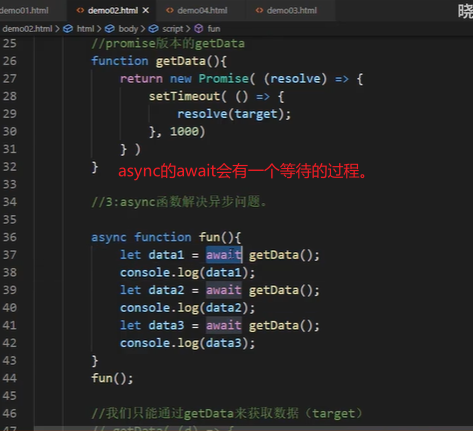
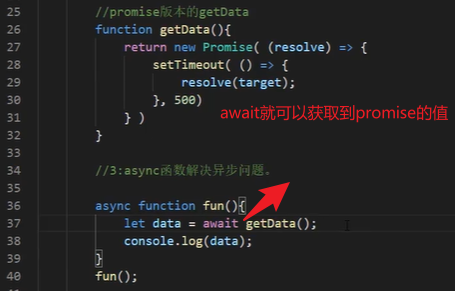
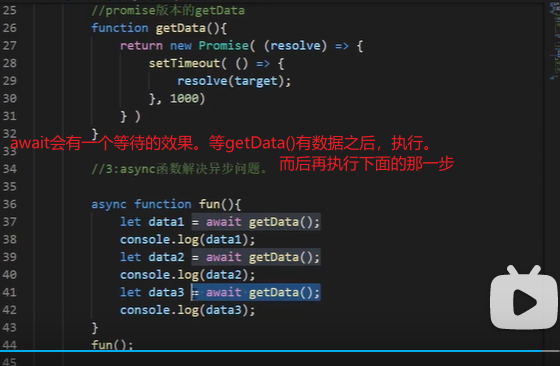
3.用async函数解决异步问题





await 后面加的是一个promise对象。直接复制,不用then



普通的函数不能执行await




遇见不会的去查。不做前端能做什么?不做这个工作,人生完蛋了。只能去做客服。要学一技之长。
为什么别人说我,教不会?因为基础不扎实,基础的知识没弄明白。
去好公司实习,遇见好的入门师傅,就学出来了。中午午睡,为了下午更有精力工作。
中午要无休息,下午自己的工作才能完成。
好好学,公司的学习环境很好了。
和之前学数学一样,花时间学。一天问10个问题,多问问题。
谢谢大家跟我说的。希望我之后会有进步。还是要补基础。基础不会,别人教不了教不出来。
想到了去世的亲戚,亲戚食道癌去世40几岁。邻居的爷爷癌症去世。隔壁的舅舅癌症去世40几岁。人生很短。多努力。
买房:我只想要一个书桌。一个凳子。一个卫生间有马桶有洗澡淋浴电烧。有洗漱池就可以了。有个洗衣机或者没有洗衣机,自己手洗。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~