padding的百分比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 100px;
height: 100px;
background-color: #ccc;
}
.son {
padding: 10% 0;
/* width: 30px;
height: 30px; */
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son" style="padding: 5% 0;">
<!-- <p>hello</p> -->
</div>
</div>
</body>
</html>
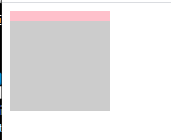
表现出来的:
padding是内边距。内边距是外面容器的百分之几。

别人付出足够努力,专心,才有的成果。知道什么重要,什么不重要。年龄不代表任何。人生经历决定一个人的样子。尊重。只要求自己。都是年龄相近的人。
独立完成作业,自己研究的才是自己理解的,自己的知识。幸福感。温暖,包容。接受,面对,解决。温柔的人能让对方也变得温柔。还是要强大。强大的人自然温柔有力量。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器