20230109今天遇见的问题?学代码 多思考多敲多看
20230109今天遇见的问题?学代码 多思考多敲多看
1)
detailOther(this.$route.params.id).then((res) => {
console.log(res.result, "详细信息");
this.form = res.result;
});
这个是什么意思?用的是什么知识?
this.$route.params.id这个是获取这个id 然后就执行这个。这个.then是什么知识?

他里面说的.then 说的避免获取不到数据 应该是多个接口 第二个接口的参数依赖与第一个接口返回的数据吧。 如果这样的话 避免请求第二个接口运行的时候 第一个接口还没运行完 拿不到参数 第二个接口报错 。如果真的就一个接口 中间过的成 不是fulfilled rejected状态吧。.then之前 那就只有pending了 。
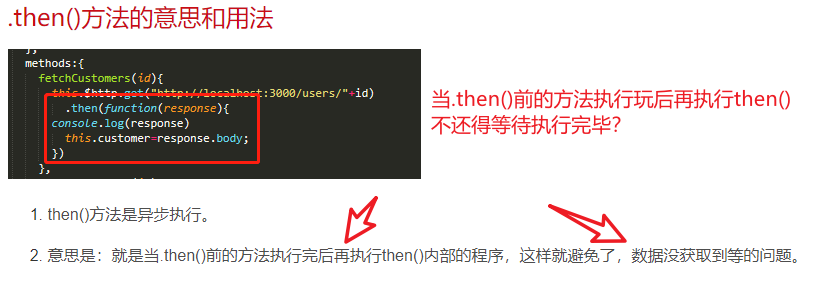
成功后,.then后面还得 等待.then之前的执行完毕,为什么写的是不用等待?
异步
同步与异步。堆和栈。
因为.then是异步执行。那你怎么知道什么时候用异步?
是的,问题是它需要等.then前的方法执行完成之后再执行then()里面的,不还得等待吗?
为什么写的避免了数据没获取到等的问题。它咋知道数据有没有获取到的?数据没获取到跟后面的程序没有关系?
回答:回调函数。没获取到页面就不展示。所以要捕捉一下看看获取到没有。异步是发送后端异步处理请求。前端就不需要管了,就then回调获取数据就行了。
前端都用异步方法, 不用同步方法吗?
发送请求都是异步一般。同步的也有比如跳转页面,就是同步的。
付出努力。
工作前两年傻子。解决问题最重要。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器