前端调试是什么?方法技巧。前端调试要做什么?看视频记笔记
转 ----- 前端调试方法与技巧
m0_45127388
于 2021-11-12 12:03:42 发布3183
收藏 20
分类专栏: 基础 文章标签: 前端 html5 html
版权
基础
专栏收录该内容
28 篇文章0 订阅
订阅专栏
一、pc端项目(浏览器端的,主要指电脑端的网页)
控制台中各功能按钮介绍

chrome开发者工具最常用的四个功能模块:
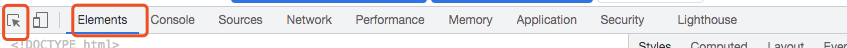
Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面,这真是十分友好的~
console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入”console”并执行~
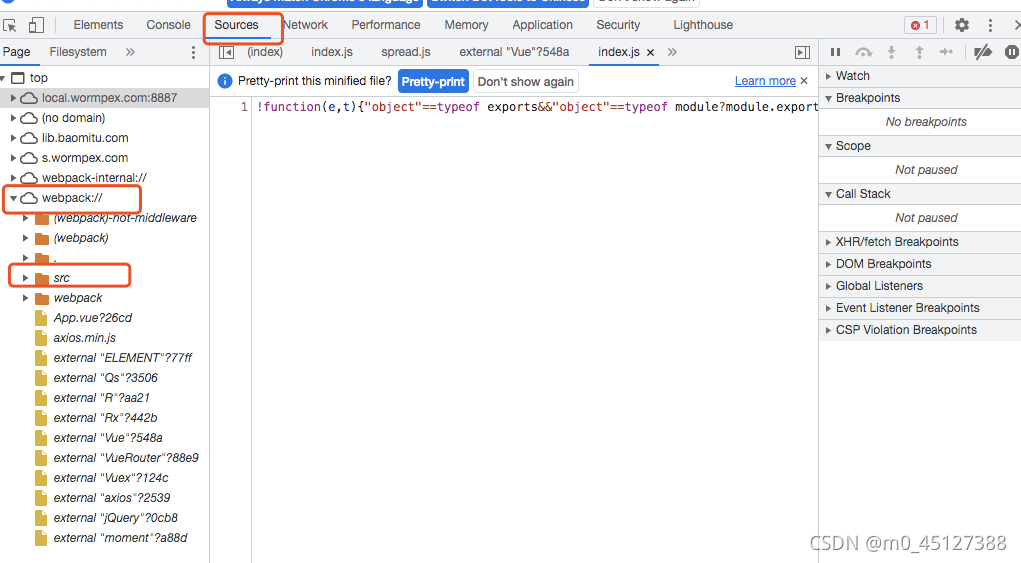
Sources:主要用来调试js和查看源代码
Network:前后端请求交互,http超文本传输协议
1、Element 源码定位、console控制台、source源码介绍
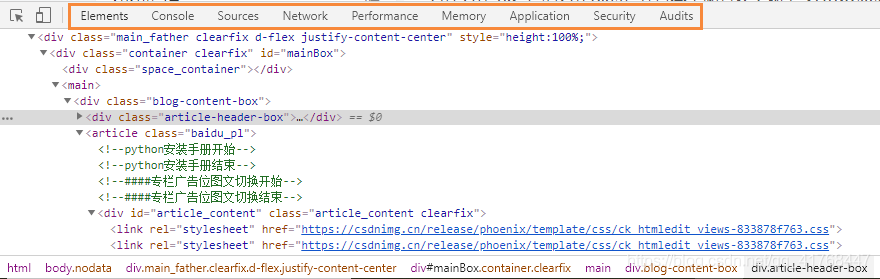
打开测试工具,点击箭头,在页面中选择要审查的元素,此时会定位在代码块,会有html及css布局的展示,可进行动态更改排查问题
若html中有调用事件,如何定位事件:el-button.btn-color(plain @click = ‘showMessageNotification’ slot=‘otherBtn’) 新建消息通知
(1)在console中输人方法然后回车,有链接点击控制台会定位source面板中展示一行js,此时点击中间面板左下方的Pretty print就行了,会换行展示且会正确定位该方法在源码中的行号。
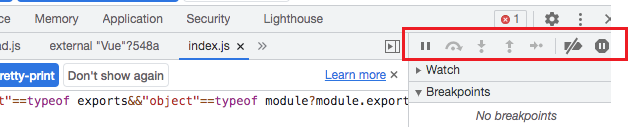
(2)进入源码后在行左侧点击设置断点即可(记得不用时将断点去除)。也可以直接根据页面在对应的位置找到源码进行断点设置(眼睛是一直执行下一步逻辑的意思,箭头是继续执行下一个断点,直到结束完成)


箭头:停止断点调试
眼睛:不跳入函数中去,继续执行下一行代码(F10)
向下的箭头:跳入函数中去(F11)
向上的箭头:从执行的函数中跳出
带斜杠的图标:禁用所有的断点,不做任何调试
最后一个图标:程序运行时遇到异常时是否中断的开关
element在调试窗口中查看和修改元素:
每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
console:控制台或代码中善用console,它会清晰的打印出我们在执行中数据的值,方便查看。不要使用alert,因为alert是阻断线程运营的操作,当不点击当前alert的确定,下一个alert是不会出现且对数据较多时不友好。
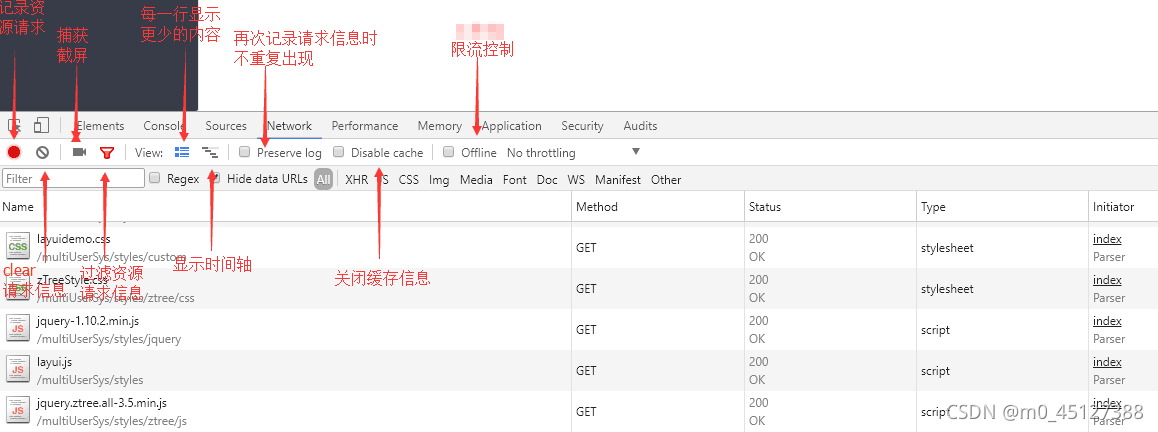
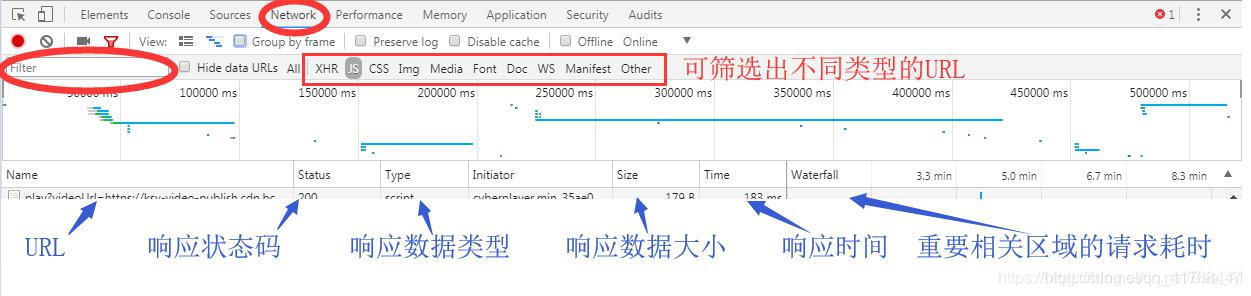
2、network介绍

(1)记录请求资源,即页面加载时接口的记录,当关闭后就不会有请求信息展示
(2)清空请求信息,删除的意思
(3)捕获截屏
(4)过滤资源,当点击时下方会出现fillter过滤框,可以筛选请求的URL,定位自己要查看的请求
(5)其他不经常用,看上方红色文案的介绍
请求中各个字段含义:
(1)Name/Pat:资源名称以及URL路径 (main.css)
(2)Method:Http请求方法 (GET或者POST)
(3)status/Text:Http状态码/文字解释 (200,ok)
(4)Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
(5)Initiator:解释请求是怎么发起的,有四种可能的值
Parser :请求是由页面的html解析时发送
Redirect:请求是由页面重定向发送
script :请求是由script脚本处理发送
other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
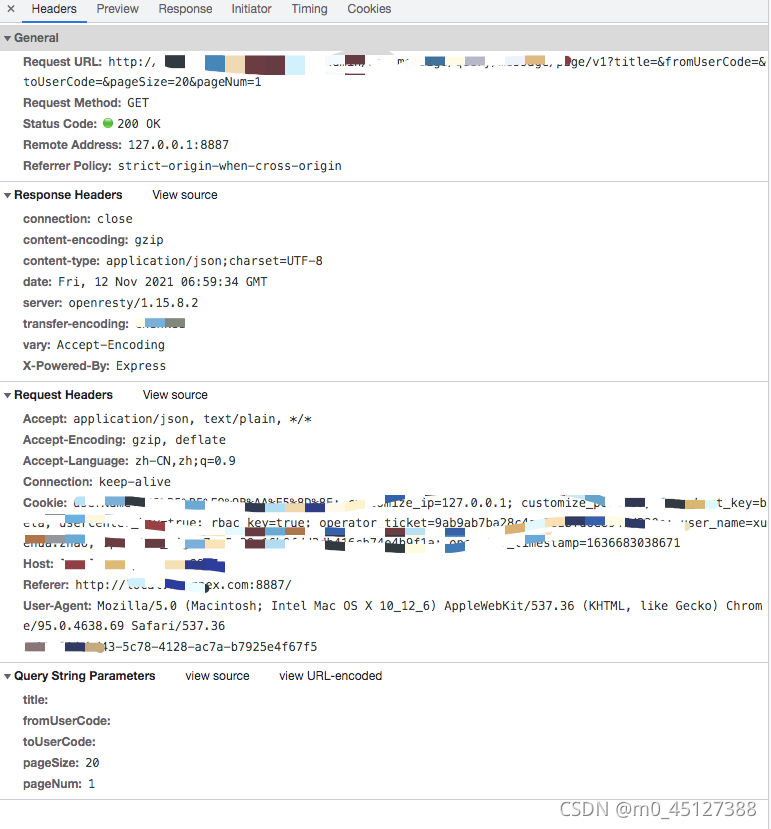
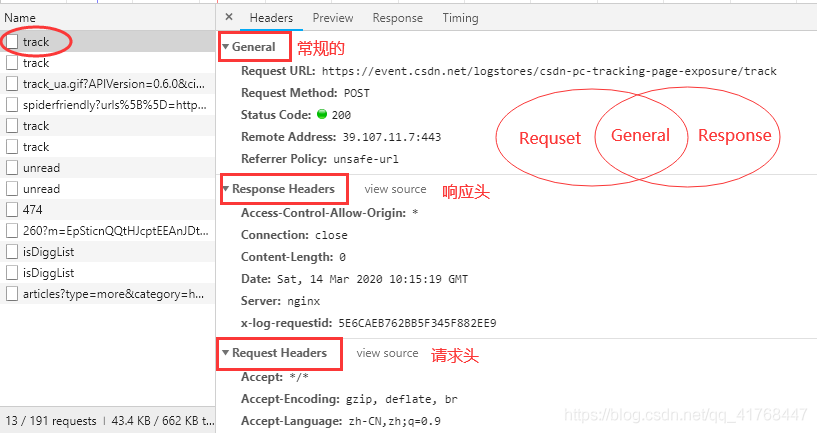
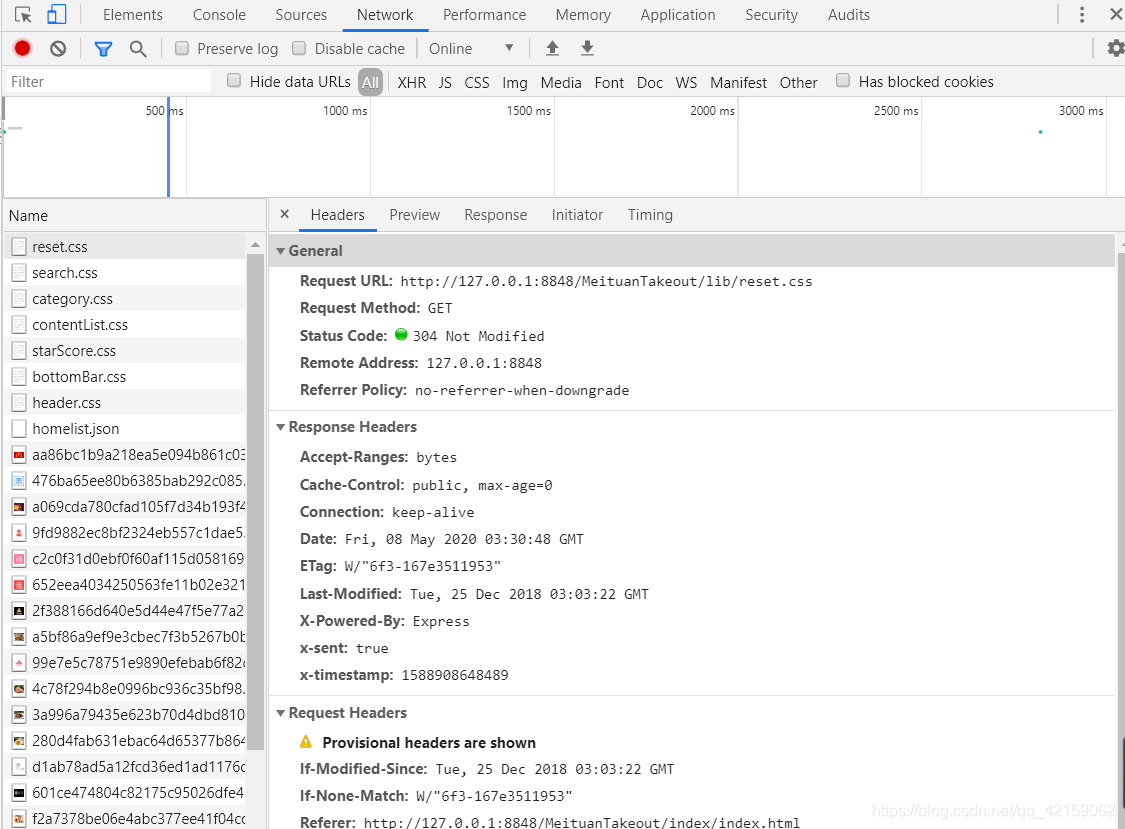
点击具体的一个接口各个字段的含义:

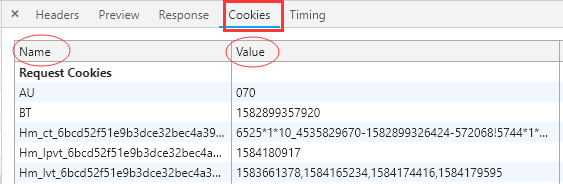
(1)headers:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
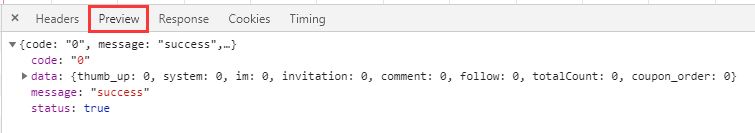
(2)preview:预览面板,用于资源的预览(一般是后端返回的值 res.data大对象)
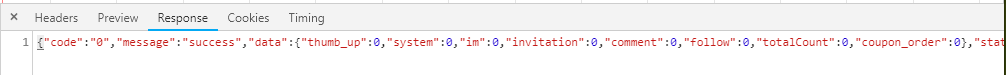
(3)response:响应信息面板包含资源还未进行格式处理的内容(没有格式化,长长的一串)
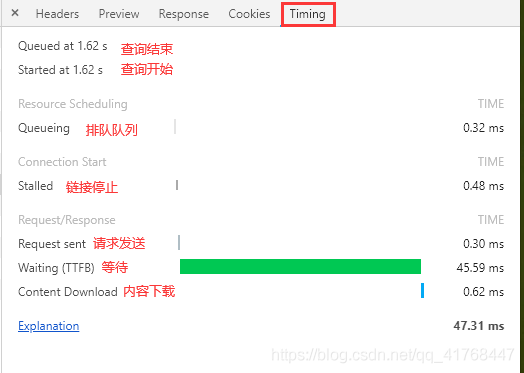
(4)Timing:资源请求的详细数据花费时间(一般可看请求到返回的所用的时间)
⚠️ :对某请求右键时:
Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存(或:在…更多工具中清除浏览器缓存,时间不限)
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
二、移动端项目(手机、pad等app项目)
1、连接本地进行调试
此时可通过代码中console、charles代理、断点进行代码的调试
2、没有连本地代码
可将移动端的网络加入代理(手机或pad的无线),输入电脑端的ip。此时可利用电脑端的网络代理charles进行查看接口请求情况,进行问题排查。
————————————————
版权声明:本文为CSDN博主「m0_45127388」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_45127388/article/details/121284262
转
浏览器F12功能键介绍(前端)
TING糖
于 2020-03-15 19:45:16 发布10206
收藏 95
文章标签: 前端
版权
文章参考于:
<https://blog.csdn.net/Bee_AI/article/details/86180959>
<https://blog.csdn.net/andy2019/article/details/80632368>
本文仅介绍如下5个窗口:
1、Elements【页面元素】;
2、Console【控制台】;
3、Sources【源代码】;
4、Network【网络】;
5、Application【应用程序】;

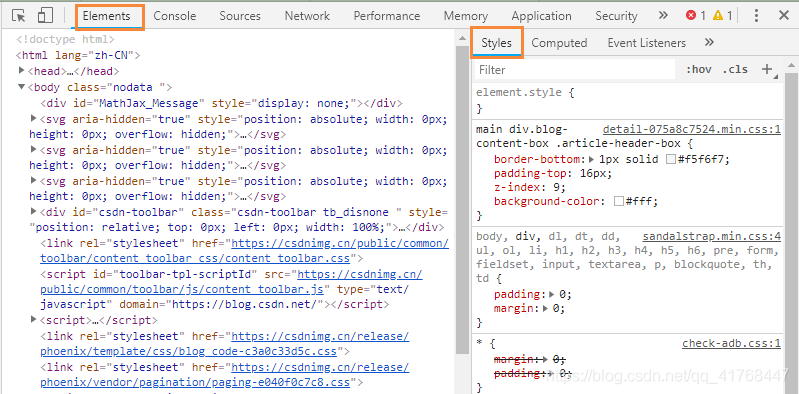
Elements【页面元素】:
查看网页页面的所有HTML元素以及元素和CSS的属性,也可在线修改元素的代码与属性;

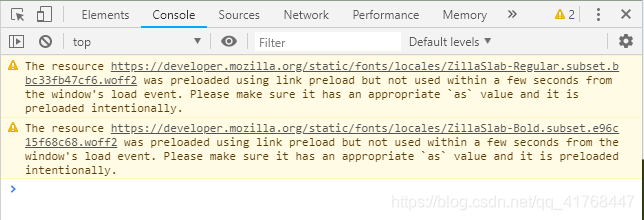
Console【控制台】:
当网页中的代码使用了console.log( )函数时,该函数输出的日志信息会在Console【控制台】中显示。日志信息一般情况下是开发工程师在测试调试时启用,而在正式上线后,一般会将console.log( )函数去掉;
在运行界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题;

Sources【源代码】:
当前打开的网页界面所涉及到的所有源代码都会出现在该栏,包括:css样式、img图片、js文件等;

Network【网络】:
可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL;


【Preview】和【Response】是同一个内容,两者的区别:Preview:通常以json格式展示,便于理解;Response以整体的形式展示,便于使用;


【Cookies】:客户端数据储存(非敏感数据),与存放路径有关;
存放形式:key-value;

【Timing】

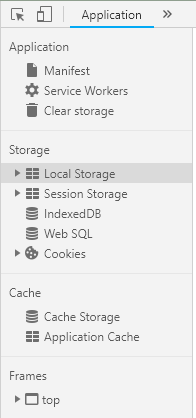
Application【应用程序】:
主要记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
【Local Storage】浏览器永久存储 ,如果你在开发过程中使用了local storage来存储键值对(KVPs),那么你就可以通过Local Storage窗格来检查、新增、修改、删除这个键值对;
【Session Storage】浏览器零时存储,会话级别;
【Cache Storage】浏览器本地缓存;
【Application Cache】应用程序缓存;

————————————————
版权声明:本文为CSDN博主「TING糖」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41768447/article/details/104883738
-----------------------------------
前端开发之浏览器F12代码调试教程(谷歌浏览器为例)
-
调出开发者工具
- 按键盘F12
- 空白地方鼠标右键选择检查
- 快捷键Ctrl+Shift+i

-
开发者工具中常用内容介绍(前4)
- Element:主要用来调试HTML和CSS代码

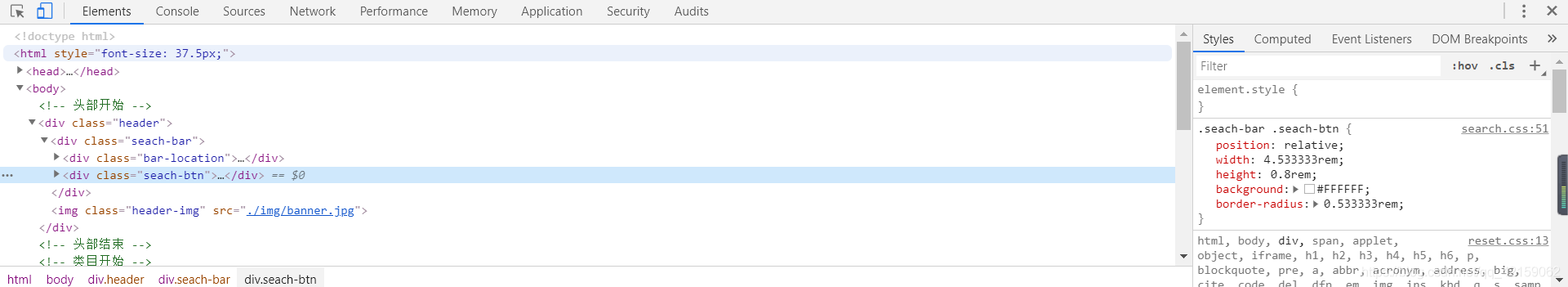
- 查看元素的代码:点击左上角的箭头图标(或按快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置
-
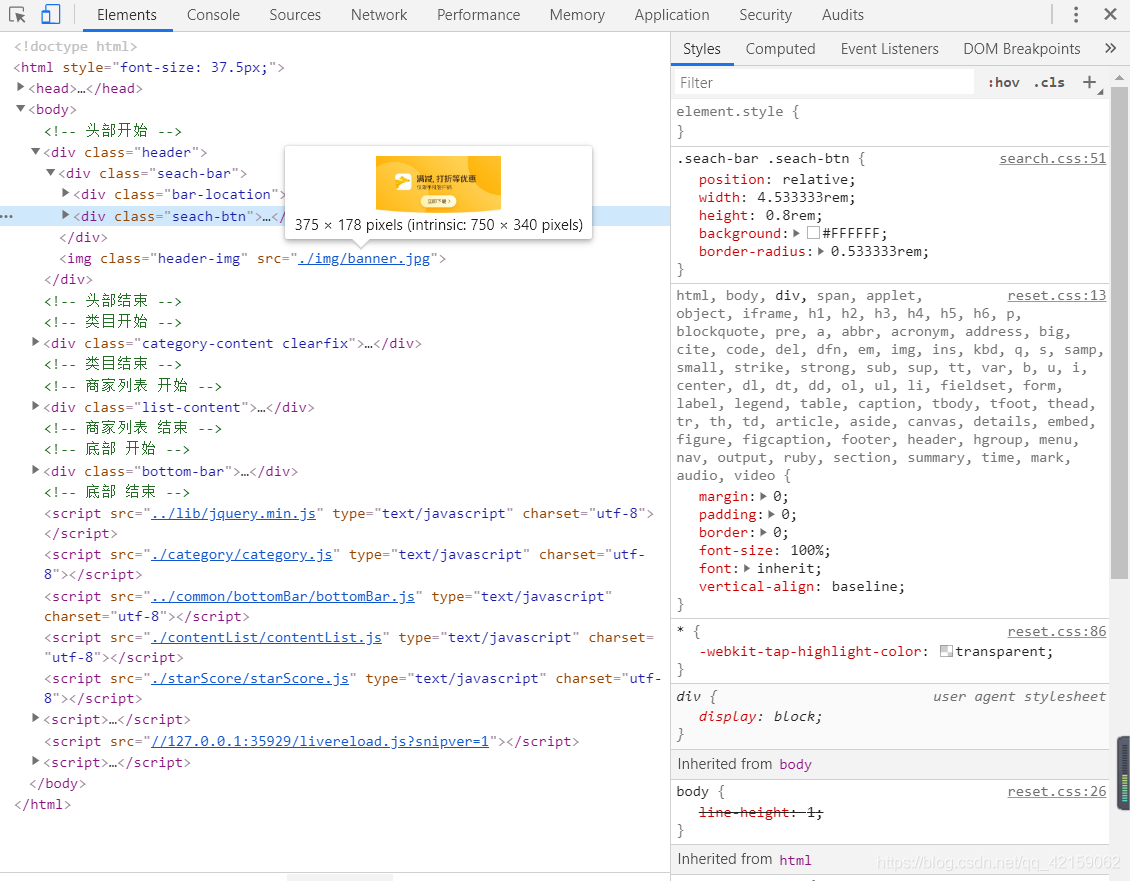
查看元素的属性:定位到元素的源代码之后,可以从源代码中读出改元素的属性。如下图中的class、src、width等属性的值。
-
- 当然从源代码中读到的只是一部分显式声明的属性,要查看该元素的所有属性,可以在右边的侧栏中查看:
-
- 修改元素的代码与属性:点击元素,然查看右键菜单,可以看到chrome提供的可对元素进行的操作:包括编辑元素代码(Edit as HTML)、修改属性(Add attribute、Edit attribute)等。选择Edit as HTML选项时,元素进入编辑模式,可以对元素的代码进行任意的修改。当然,这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
-
- 查看元素的CSS属性:在元素的右边栏中的styles页面可以查看该元素的CSS属性,这个页面展示该元素原始定义的CSS属性以及从父级元素继承的CSS属性。从这个页面还可以查到该元素的某个CSS特性来自于那个CSS文件,使编码调试时修改代码变得非常方便。
-
- 在Styles页旁边,有一个Computed页面,这个页面展示该元素经过计算之后的所有CSS属性,即最后浏览器渲染页面时使用的属性。属性的计算由浏览器自动进行,是浏览器渲染页面的一个必不可少的过程。
-
- 修改元素的CSS属性:在元素的Styles页面,可以对元素的CSS属性进行修改,甚至删除原有、添加新属性。不过,这些修改,仅对当前浏览器的页面展示生效,不会修改CSS源代码。所以在这里进行CSS属性的修改一般用来调整和完善元素的渲染效果。
-
- 给元素添加断点:在元素的右键菜单中选择断点选项(Break on…),选中之后,当元素被修改(通常是被JS代码修改)时,页面加载会暂停,然后可以查看该元素的属性。
-
- 元素断点添加之后,可以在右侧栏的DOM Breakpoints页面中看到,这个页面可以看到当前网页的所有元素断点。
-
- 查看元素的监听事件:元素的右边栏的Event Listener页面,可以查看到该元素的所有监听事件。在开发中,尤其是维护其他人的代码时,会出现不了解元素对应的监听事件,这个时候,可以在这个页面中找到。这个页面不仅能看到对应的事件函数,还可以定位该函数所在的JS文件以及在该文件中的具体位置(行数),大大提高开发维护的效率。
- Console:查看代码错误信息,打印代码,调试代码以及查看js中的API

-
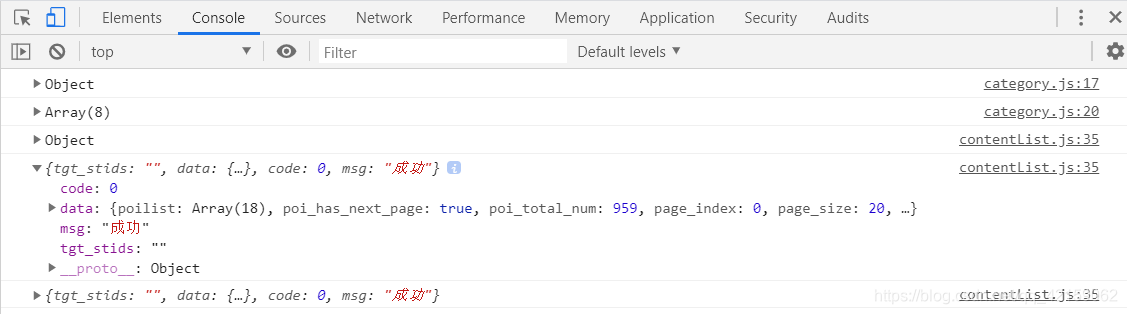
查看JS对象的及其属性:
-
执行JS语句:
-
查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
-
- sources:查看资源等文件,调试代码

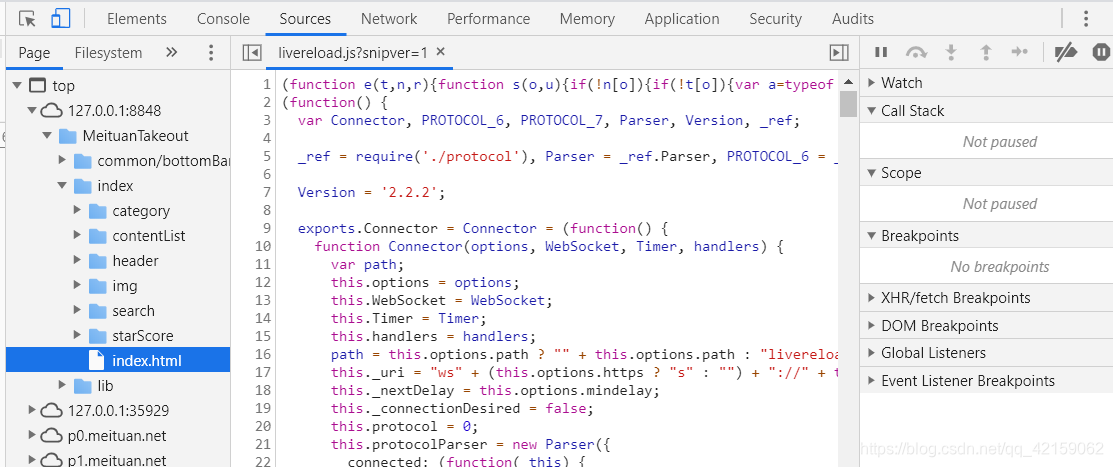
- 查看文件:在源代码(Source)页面可以查看到当前网页的所有源文件。在左侧栏中可以看到源文件以树结构进行展示。
- 添加断点:在源代码左边有行号,点击对应行的行号,就好给改行添加上一个断点(再次点击可删除断点)。右键点击断点,在弹出的菜单中选择Edit breakpoint可以给该断的添加中断条件。
-
- 中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的
-
- 也可以在右边的侧栏上查看:
-
- 在右侧变量上方,有继续运行、单步跳过等按钮,可以在当前断点后,逐行运行代码,或者直接让其继续运行。
- 查看文件:在源代码(Source)页面可以查看到当前网页的所有源文件。在左侧栏中可以看到源文件以树结构进行展示。
- network:查看网页的HTTP通信,资源是否加载成功等

- Element:主要用来调试HTML和CSS代码
心浮气躁,不能学会。沉淀,积累,学会一个知识也是一个知识。忌浮躁。慢慢学吧,今天弄明白一个知识也行。自己心里有答案。









