20221220看视频课程vue20230103
今天学了什么??什么不会学什么。不忘初心,方得始终。认真上班,早点下班才对。自信的就是做好自己的事情,别人是别人,自己的事情是自己的事情。
不能看课,就看文档。自己想学总能找到办法学。
努力变成和会代码的人一样利害的人,积极阳光,送我上学的爷爷奶奶。就
珍贵的工作。珍惜工作的机会。工作的机会很珍贵。自尊自爱,自立自强。科学,认识。
公司招新员工,这个才是我担心的事情。冷静是智慧。
专心做一件事情,在知识的海洋。敲代码还是很快乐的事情,去公司就是去图书馆。比图书馆还好。工作可以解决一切的困难。把玩的时间拿去学习。分享。


》》【建议】:
1.知道每个视频前置知识点需要用的方法和技能。
2.看到题目需求后,先暂停视频,自己试着做一做。
3.做不出来就看一点旭哥思路分析。
4.再做不出来,一点点跟着旭哥做,每一行代码都要给自己讲出什么意思。
5.第三遍,就关掉视频,留下思路再试试。
》》【做任何需求 套路】:
1.先铺设标签和样式。
2.铺设数据(固定数据/js动态创建数据/后台返回数据)
3.写交互,多思考用户在页面上的动作,实现对应的功能代码
4.如果需要把用户输入的值/动作的结果,返回给后台,则调用后台接口即可。
》》【总结 方法论】:
1.思路来源于画面
2.把思路转成计算机认识的代码—— 多模仿多敲多敲多敲
3.多记录学到的语法——字典
4.多练习多做案例积累经验


清空重置学代码。
术业有专攻


》》前置知识:
1. 掌握创建vue/cli脚手架项目。
2. 掌握插值表达式使用。
3. 掌握事件绑定。
4. 掌握随机数公式。
5. this访问变量。





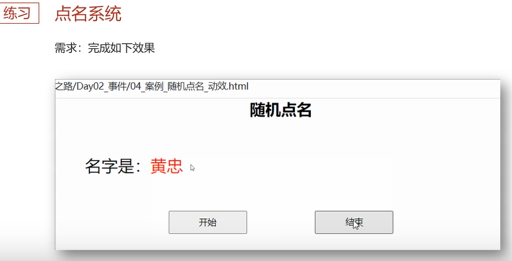
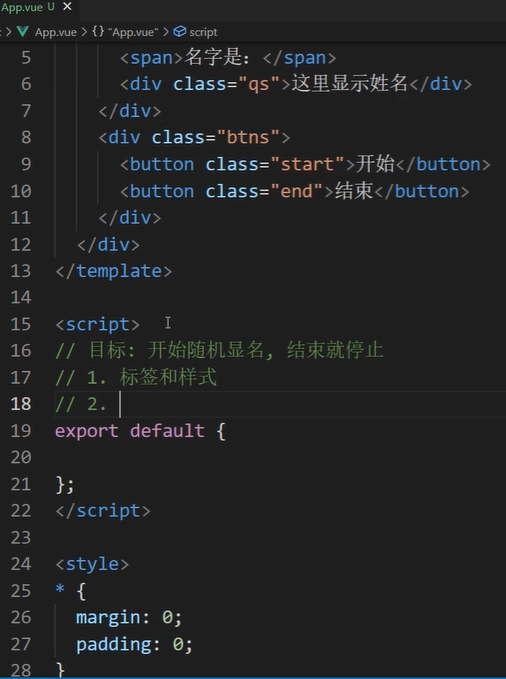
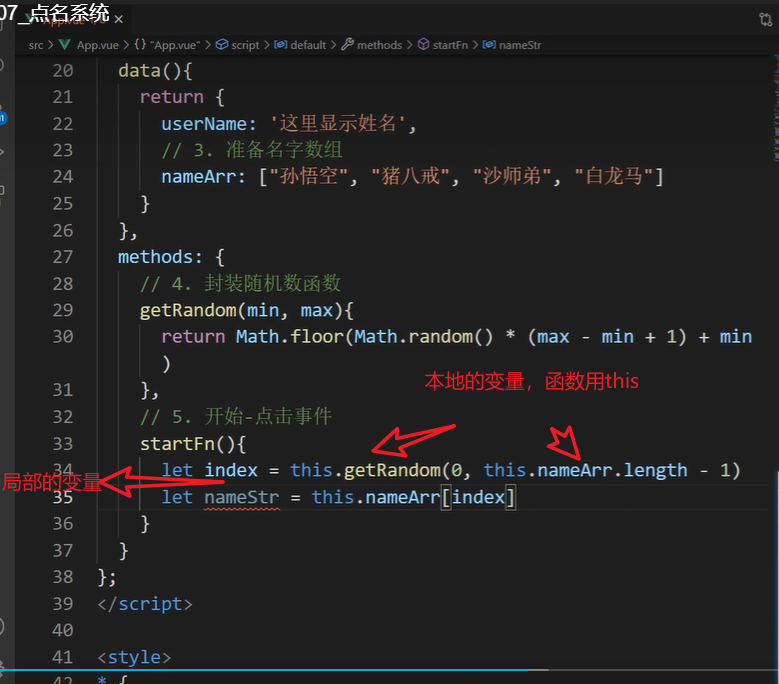
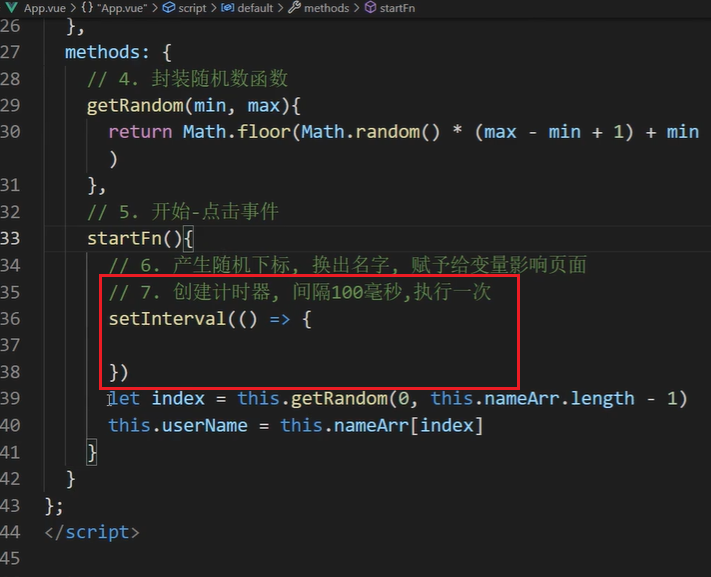
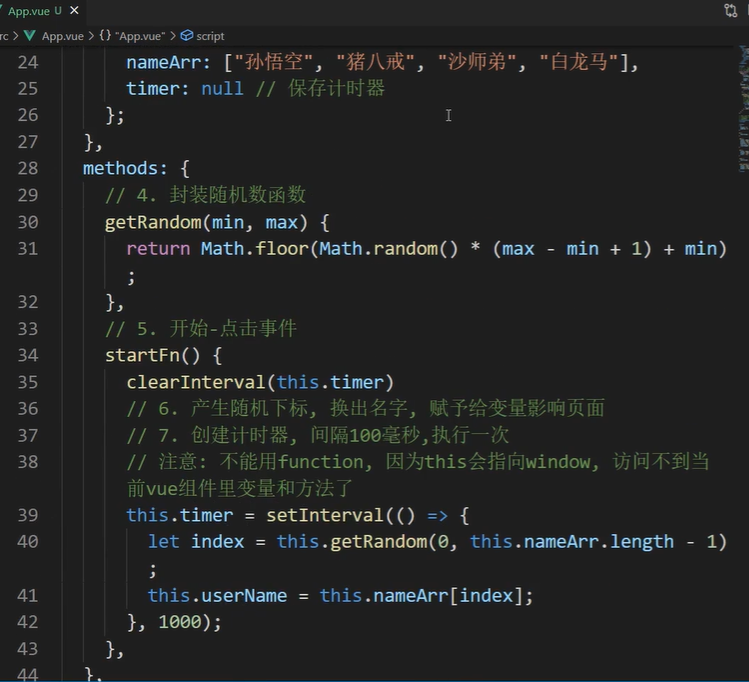
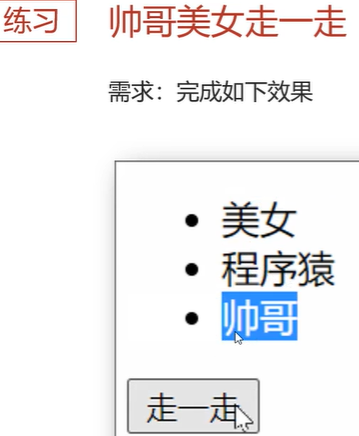
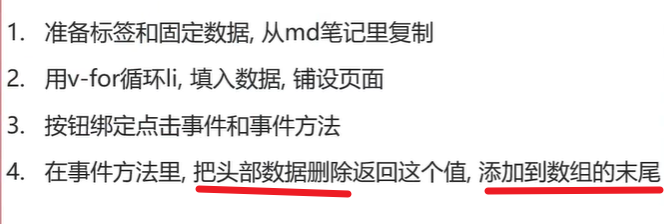
练习:
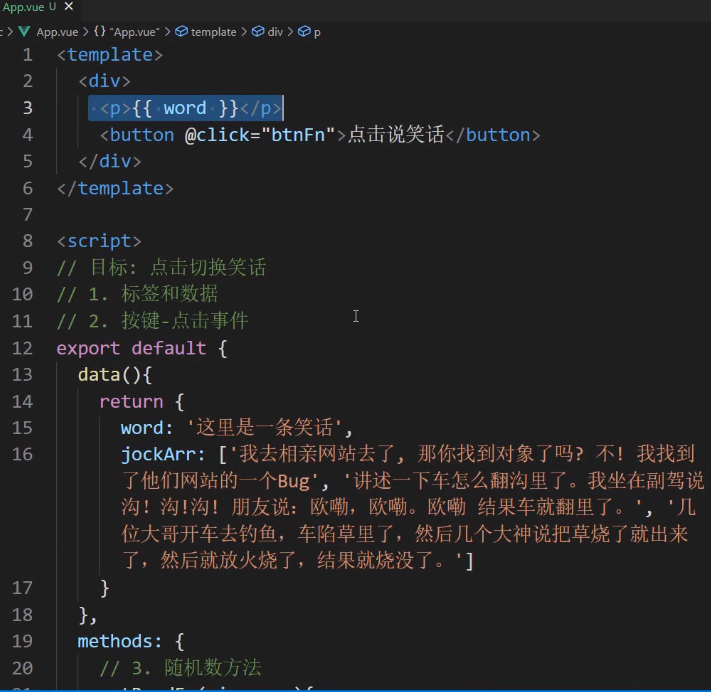
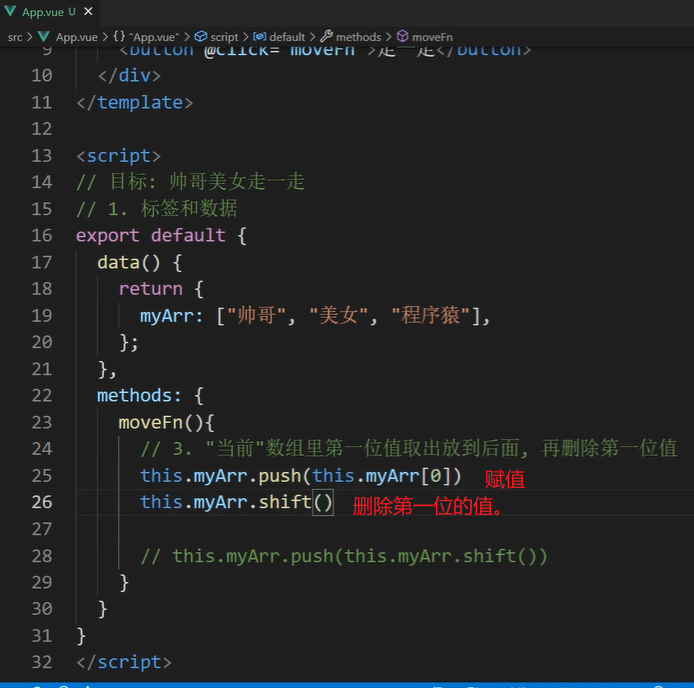
<template>
<div>
<!-- 需求:做一个玩笑弹出系统。
1.标签和数据data
2. 按键-点击事件-->
<p>这是一条笑话,想看吗?点击按钮,随机生成哦!<br/>{{word}}</p>
<button @click="jokeFn">点击说笑话</button>
</div>
</template>
<script>
export default {
data(){
return{
word:'仔细看哦!',
jokeArray:['哈哈开心吗?','呼啦呼啦','呱呱你是谁?','啦啦啦啦啦啦啦啦啦']
}
},
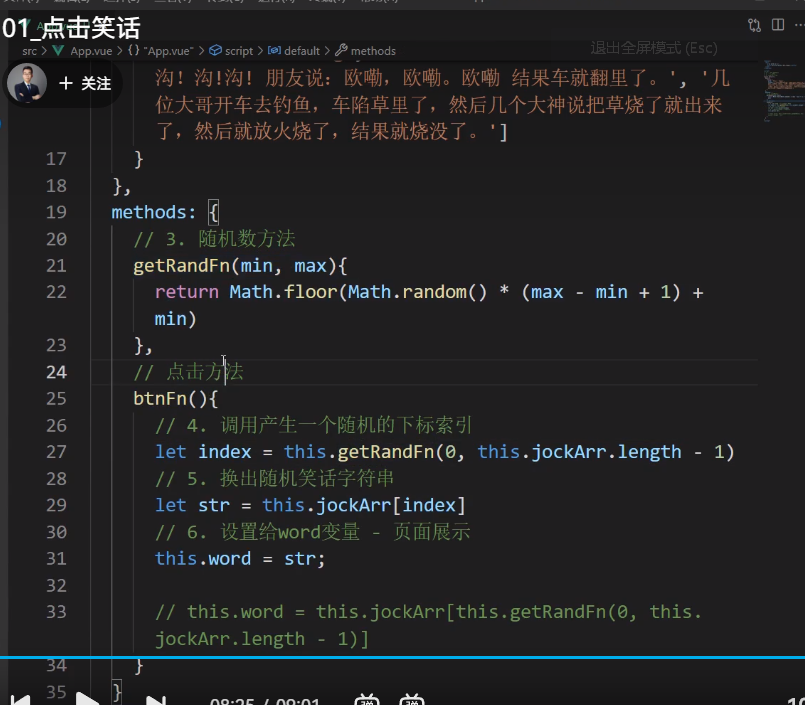
methods:{
// 3.数组中有很多数据,所以要生成随机数。随机数的方法
getRandomFn(min,max){
return Math.floor(Math.random()*(max-min+1)+min)
},
// 点击事件
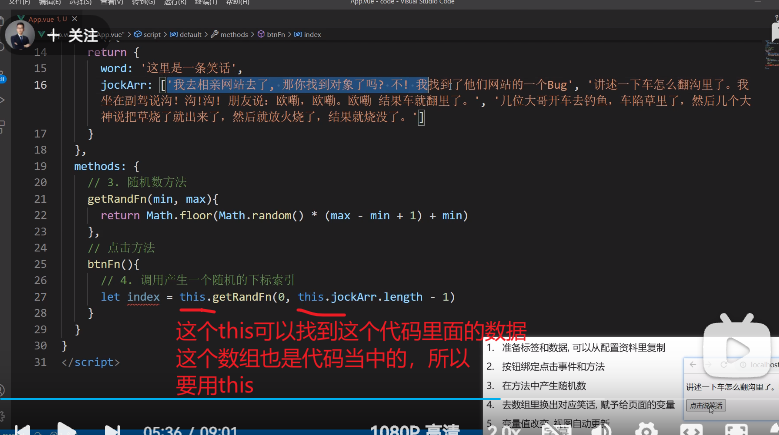
jokeFn(){
// 4.调用产生一个随机的下标索引
// let index=this.getRandomFn(0,this.jokeArray.length-1)
// 5.换出随机笑话字符串
// let str=this.jokeArray[index]
// 6.设置给word变量-页面展示
// this.word=str;
// 简写就是
this.word=this.jokeArray[this.getRandomFn(0,this.jokeArray.length-1)]
}
},
}
</script>
<style>
</style>
Math.random()表示0到1的数字。
Math.floor()表示下取整数。
win+v 显示出所有笔记本粘过的。
return Math.floor(Math.random()*(max-min+1)+min) 就是生成在min到max中间的随机数
<template>
<div>
<p>随机生成的句子:{{sentence}}</p>
<button @click="sentenceFn">点击随机生成句子</button>
</div>
</template>
<script>
// 需求:生成随机句子。夯实基本功。活到100岁。慢慢吃,慢慢学。
// 1.确定标签和数据。2.点击事件 3.生成随机数。5.生成数组的标签。6让标签对应的句子7.显示句子。
export default {
data(){
return{
sentence:'???',
sentenceArray:['对吗??','确定吗????','真聪明!!!'],
}
},
methods:{
// 随机数
getRamFn(min,max){
//
return Math.floor(Math.random()*(max-min+1)+min)
},
sentenceFn(){
// 生成下标是随机数。
this.sentence=this.sentenceArray[this.getRamFn(0,this.sentenceArray.length-1)]
},
}
}
</script>
<style>
</style>
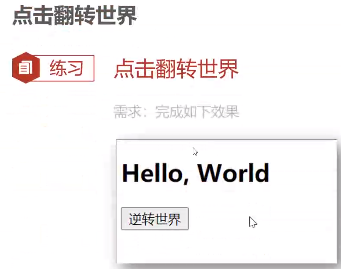
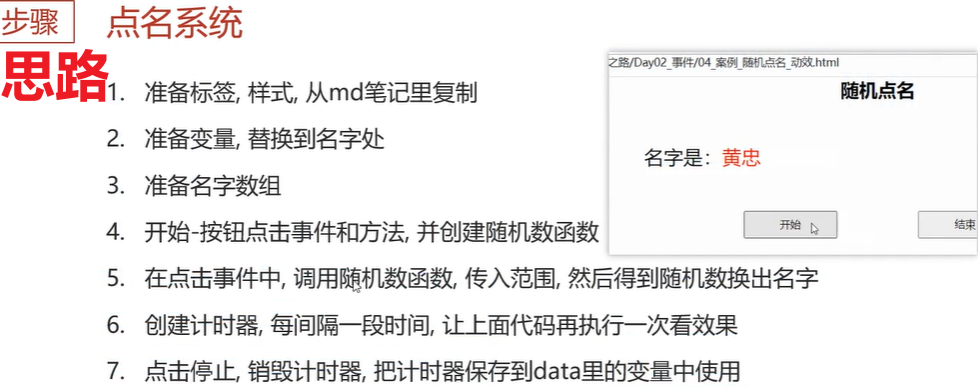
需求:

1掌握插值表达式使用。 2.掌握字符串和数组互相转换的方法。 3.掌握数组翻转所有元素方法。 4.this访问变量。



思路:1.准备标签和变量。 2.绑定点击事件和方法。 3.把变量里字符串转成数组。 4.调用数组反转方法, 5.再把数组里元素拼接回字符串。


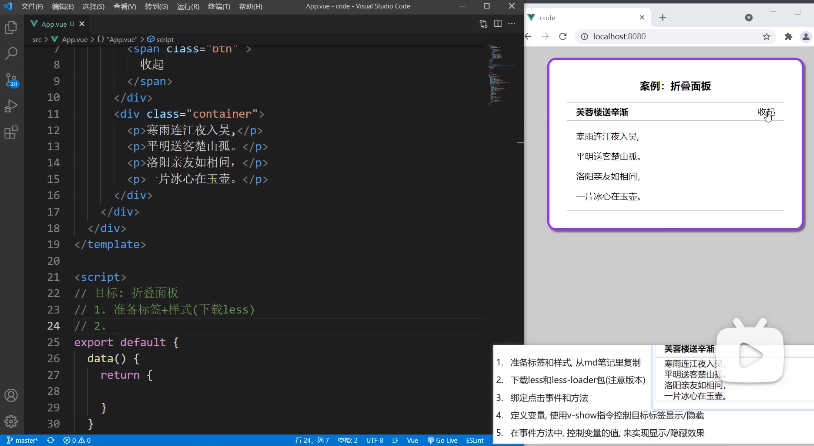
<template>
<div>
<!-- 折叠列表 -->
<div class="app">
<div class="title">这是什么?<span @click="btnFn" style="color:red; border:1px solid red">展开</span></div>
<div class="contain" v-show="isShow">
<p>项目1</p>
<p>项目2</p>
<p>项目3</p>
<p>项目4</p>
</div>
</div>
</div>
</template>
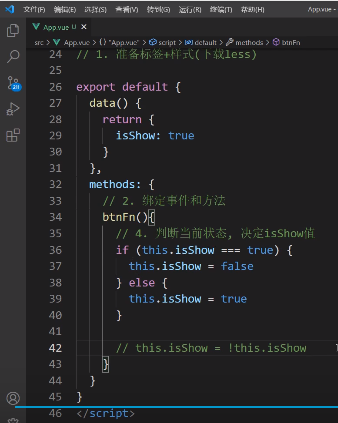
<script>
export default {
data(){return{
isShow:false,
}},
methods:{
btnFn(){
this.isShow=!this.isShow
},
},
}
</script>
<style>
</style>




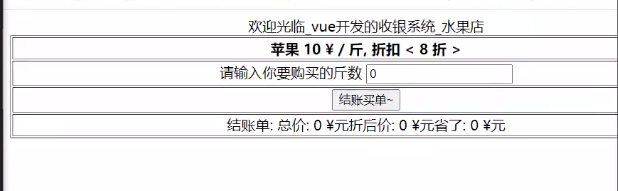
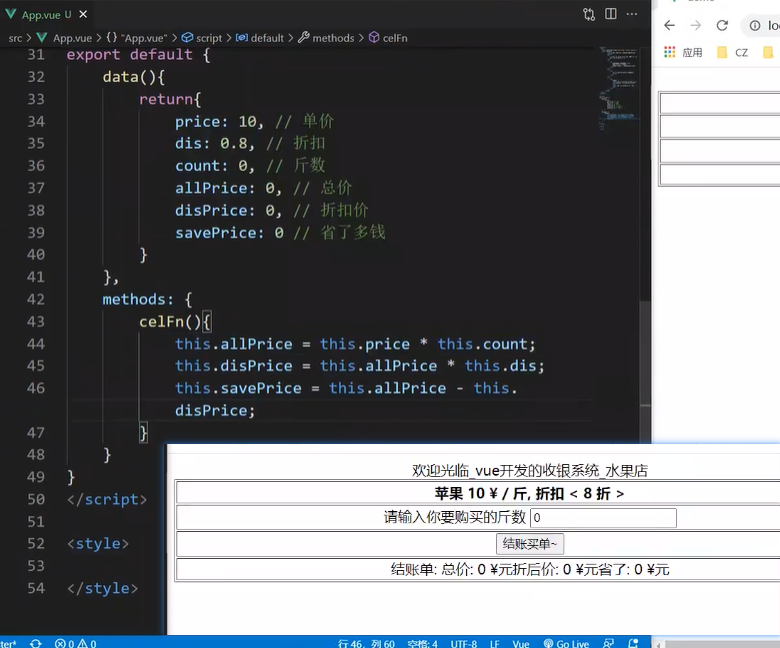
<template>
<div>
<!-- 苹果:10元/斤,折扣8折
输入购买斤数:2斤
结账买单按钮
结账单:总价:10元。折后价格8元。节省2元。 -->
<!-- 出错的地方,不知道怎么绑定count,用v-model。方法名在后面写错了。v-model后面的.number可以不写,为了严谨,将输入转为数字格式。 -->
<p>苹果{{price}}元/斤,折扣{{dis*10}}折</p>
<p><input type="number" v-model.number="count" placeholder="输入购买斤数:斤"/></p>
<p><button @click="btnFn">结账买单按钮</button></p>
<p>结账单:总价:{{totalPrice}}元。折后价格:{{distotalPrice}}元。节省:{{savePrice}}元。</p>
</div>
</template>
<script>
export default {
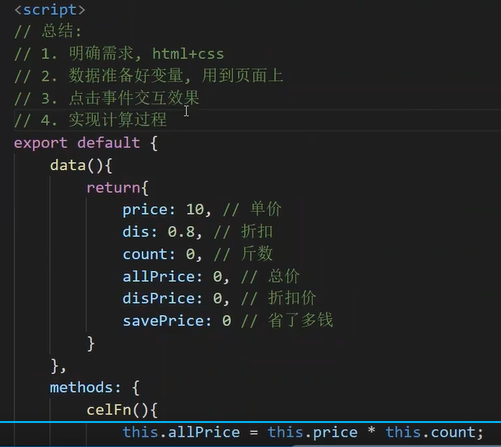
data(){
return{
price:10,//价格
dis:0.8,//折扣
count:0,//斤数
totalPrice:0,//总价
distotalPrice:0,//打折总价
savePrice:0,//节省价格
}
},
methods:{
btnFn(){
this.totalPrice=this.price*this.count;
this.distotalPrice=this.totalPrice*this.dis
this.savePrice=this.totalPrice-this.distotalPrice
}
},
}
</script>
<style></style>
但我爱截图啊。看视频截图也挺好的呀。截图总归有印象,然后再抄图片,就这么简单。
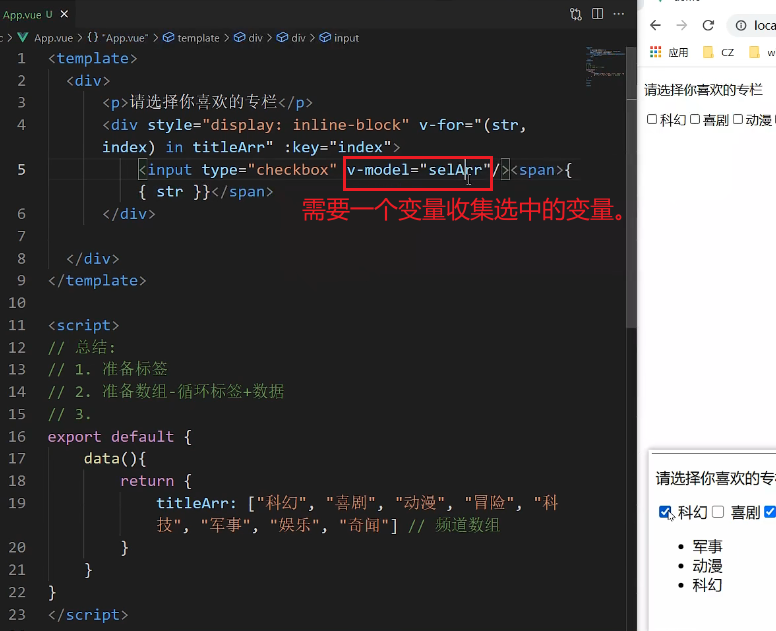
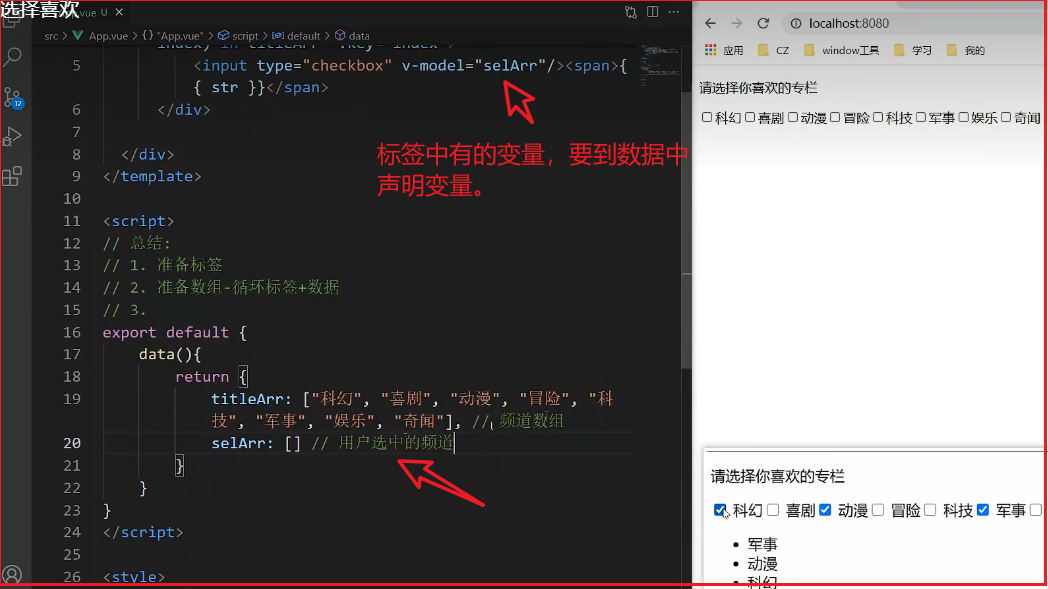
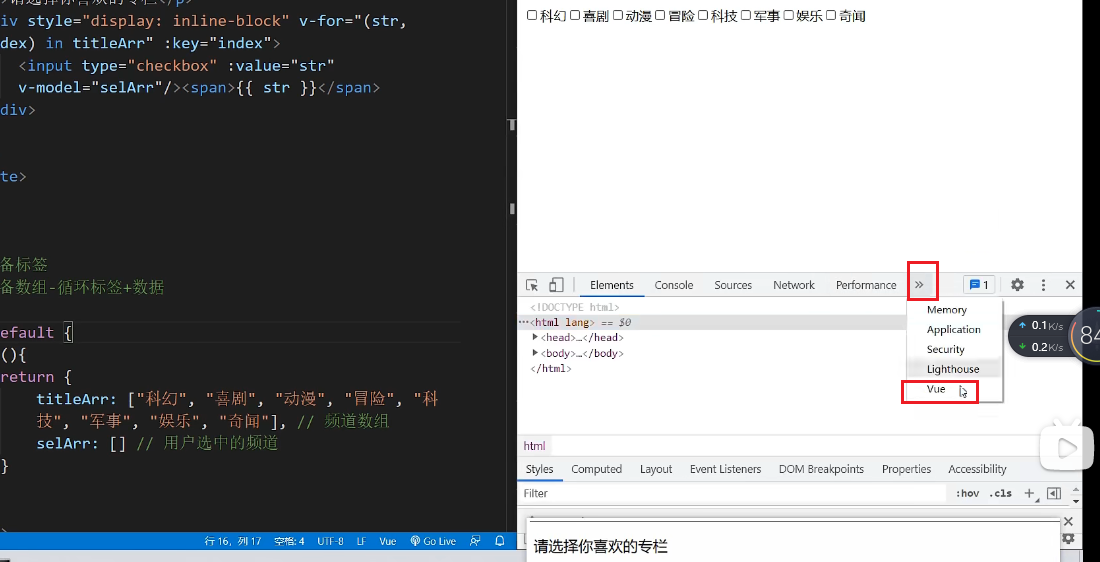
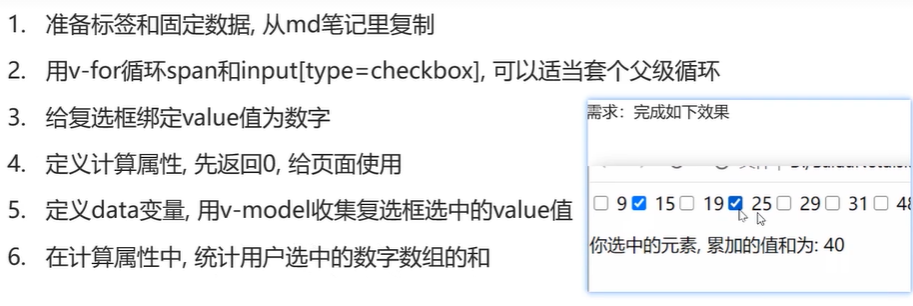
多选框,选择之后能显示出选择了的。





是学习的好时间。每天运动半小时,我的广告创意策划中文系老师。



上进的人最重要。别人怎么要求自己,就会怎么要求别人。




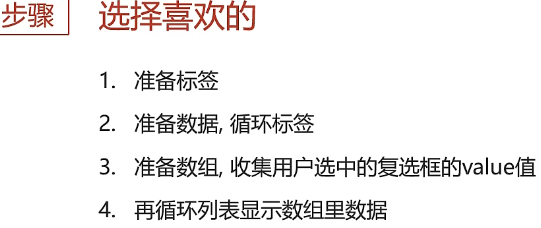
<template>
<div>
<!-- 选择的显示出来。
1.准备标签。
2.准备数据,循环标签。
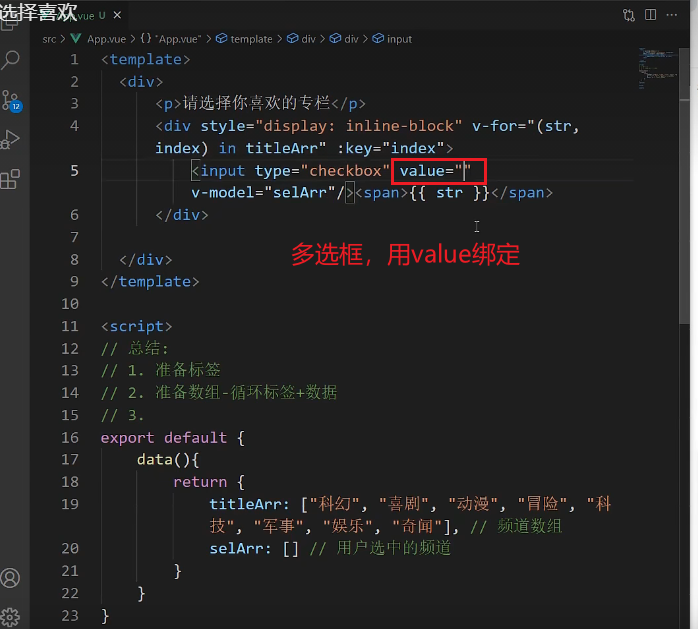
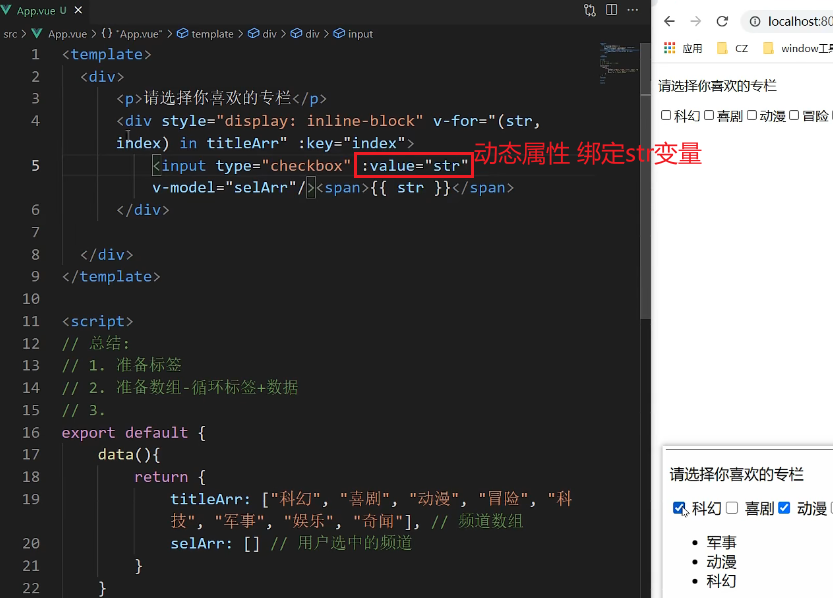
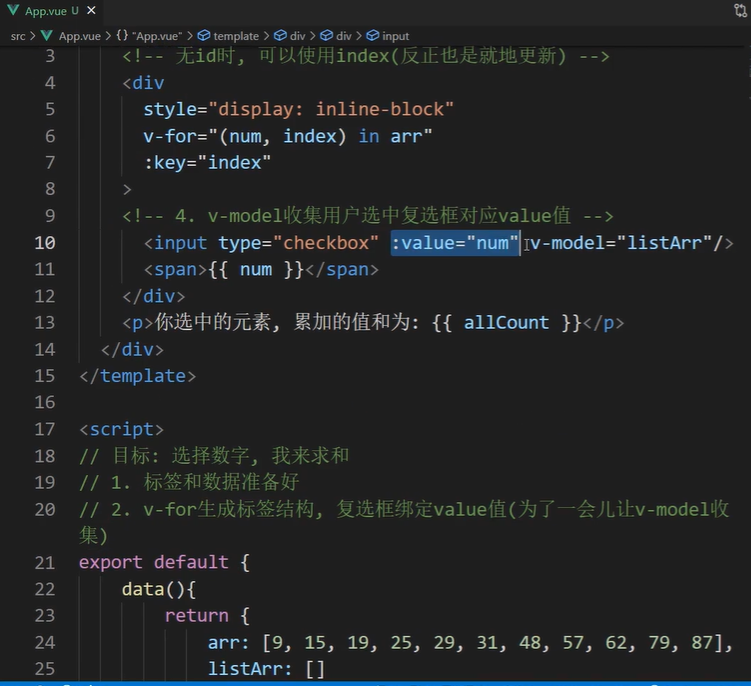
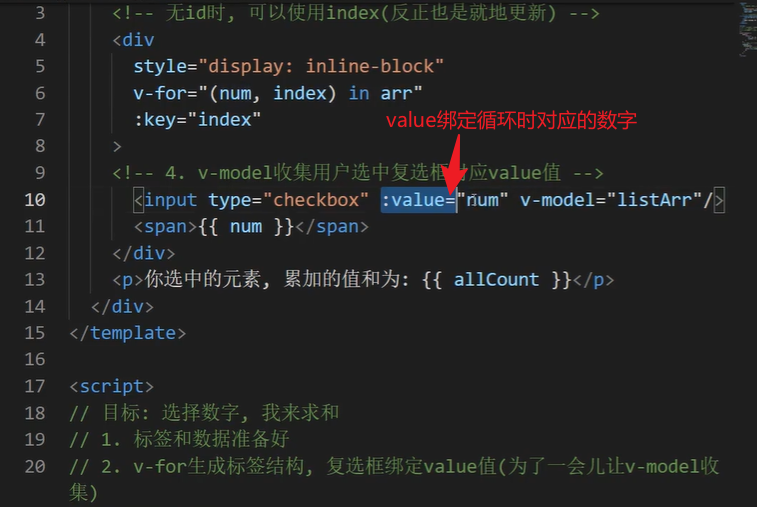
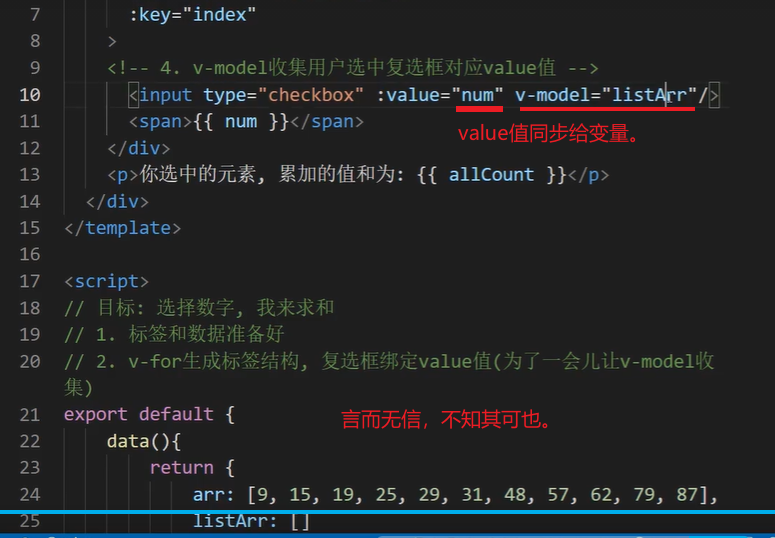
3.准备数组,收集用户选中的复选框的value值。准备v-model和value,收集用户选中的频道。
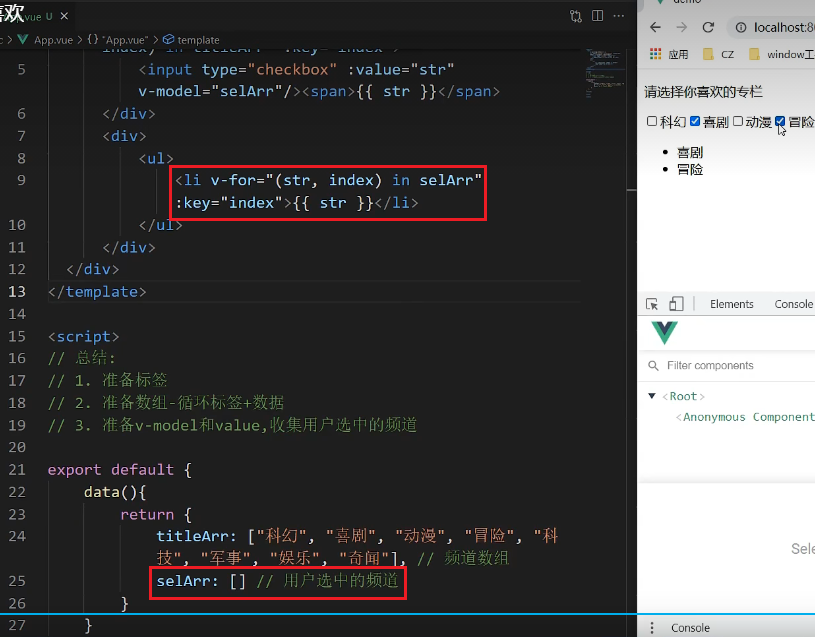
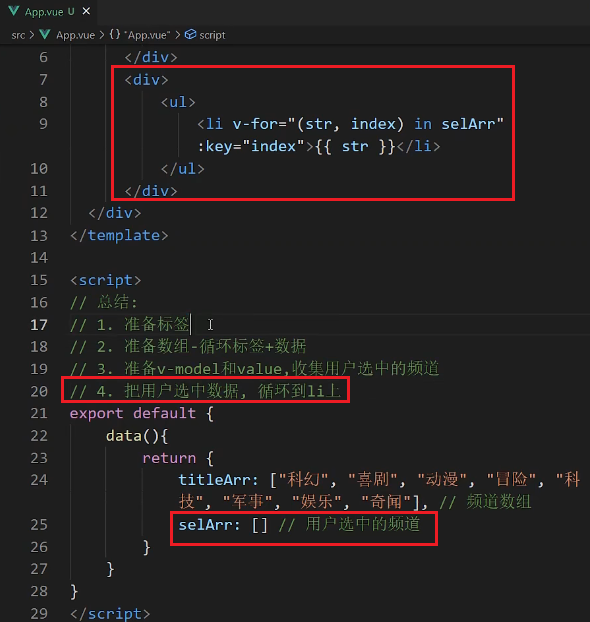
4.再循环列表显示数组里的数据。把用户选中的数据,循环到li上。 -->
<div>
<!-- 这个是多选框。后面是选择的显示出来。 -->
<p>请选择你喜欢的专栏:</p>
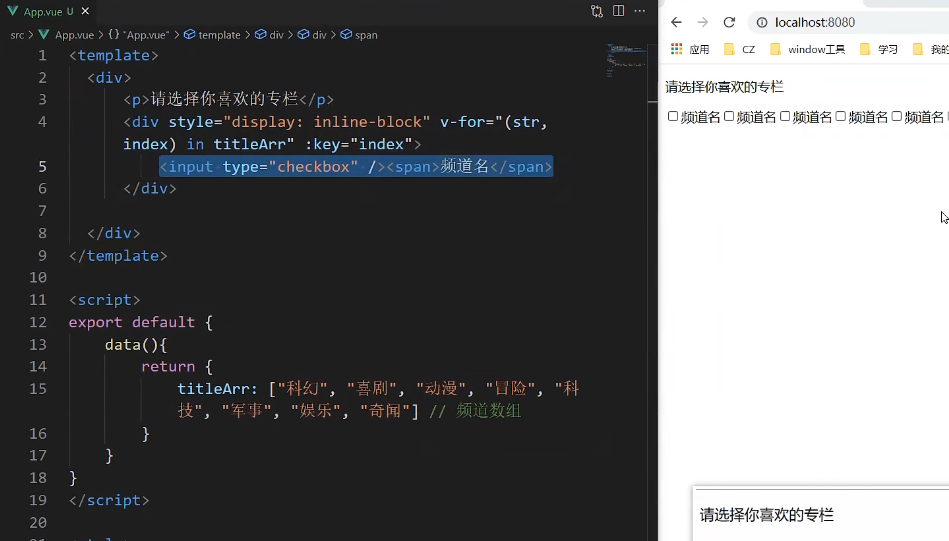
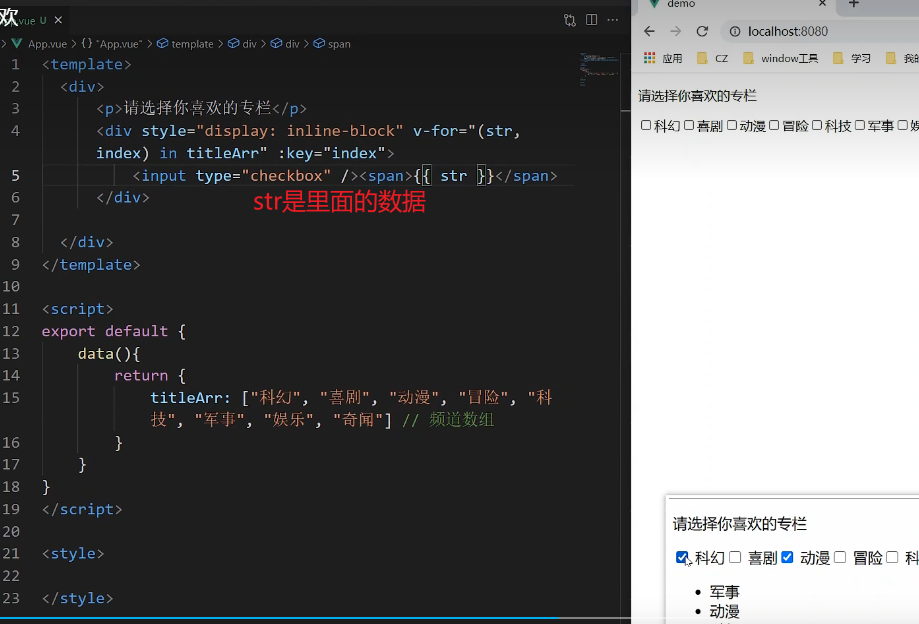
<div style="display:inline-block" v-for="(str,index) in titleArr" :key="index">
<input type="checkbox" :value="str" v-model="selArr"><span>{{str}}</span>
</div>
</div>
<div>
<li v-for="(str,index) in selArr" :key="index">{{str}}</li>
</div>
</div>
</template>
<script>
export default {
data(){
return{
titleArr:['数学','语文','英语','物理','化学','政治','历史'],//频道数组
selArr:[],//用户选中的频道
}
}
}
</script>
<style>
</style>
<template>
<div>
<!-- 选择的显示出来。
1.准备标签。
2.准备数据,循环标签。
3.准备数组,收集用户选中的复选框的value值。准备v-model和value,收集用户选中的频道。
4.再循环列表显示数组里的数据。把用户选中的数据,循环到li上。
value是属性才能绑定值。v-model双向绑定数据。-->
<div v-for="(str,index) in titleArr" :key="index" style="display:inline-block;">
<input type="checkbox" :value="str" v-model="selArr">
<span>{{str}}</span>
</div>
<div v-for="(str,index) in selArr" :key="index">{{str}}</div>
</div>
</template>
<script>
export default {
data(){
return{
titleArr:['语文','数学','英语','物理'],
selArr:[],
}
}
}
</script>
<style>
</style>
<template>
<div>
<!-- 先将有的部分显示出来。index干嘛的?要写key 绑定的value是属性,总是这边出错。
出错的地方:绑定的这边是属性。 li是点点。-->
<div v-for="(str,index) in titleArr" :key="index" style="display:inline-block;" >
<input type="checkbox" :value="str" v-model="selArr"/>
<span>{{str}}</span>
</div>
<div v-for="(str,index) in selArr" :key="index">{{str}}</div>
<li v-for="(str,index) in selArr" :key="index">{{str}}</li>
</div>
</template>
<script>
export default {
data(){
return{
titleArr:['语文','数学','英语','物理'],
selArr:[],
}
}
}
</script>
<style>
</style>

















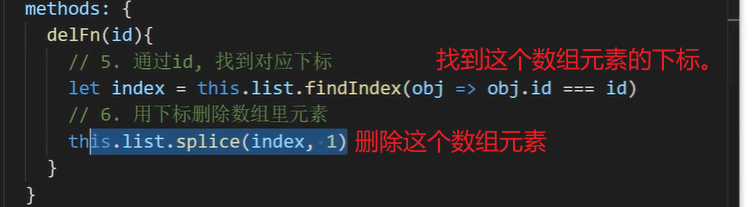
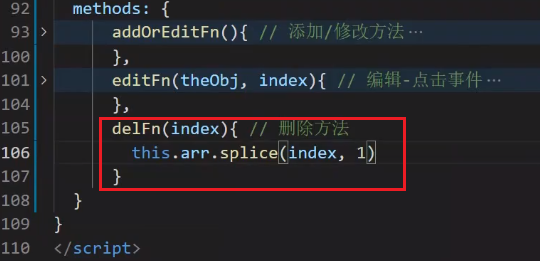
list.splice(index,1) index是数组下标,数组下标是从0开始的,所以要加1才能找到要删的那个元素。
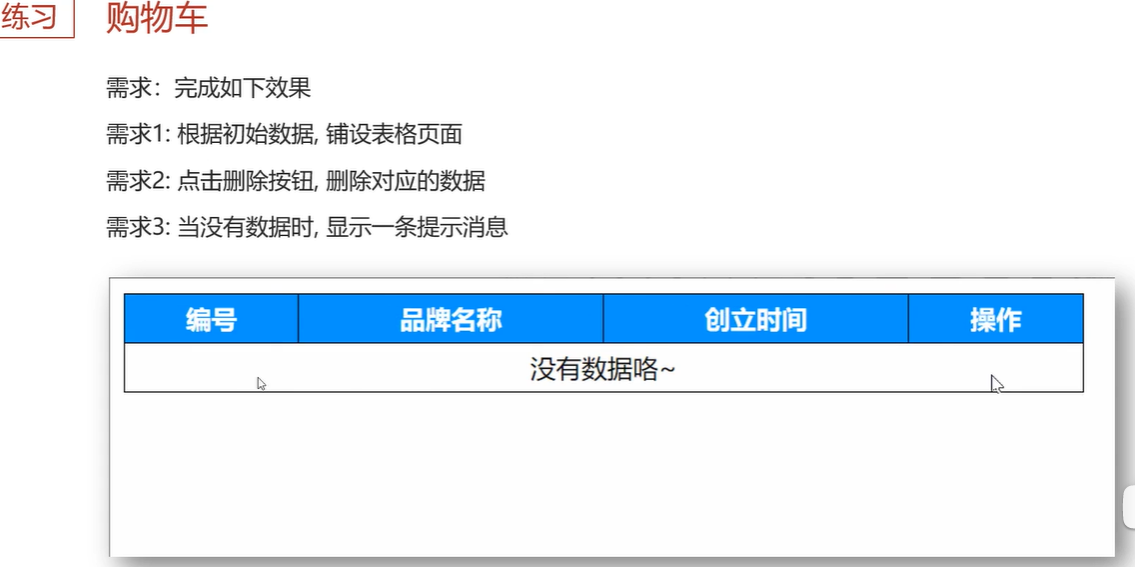
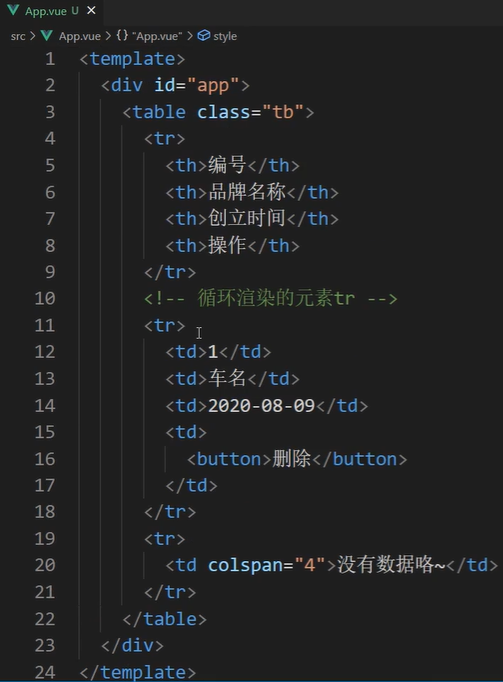
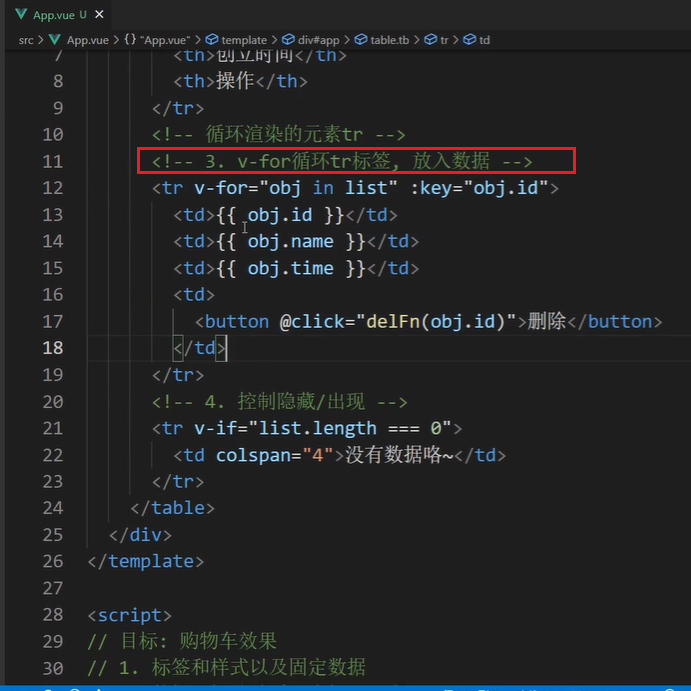
<template>
<div id="app">
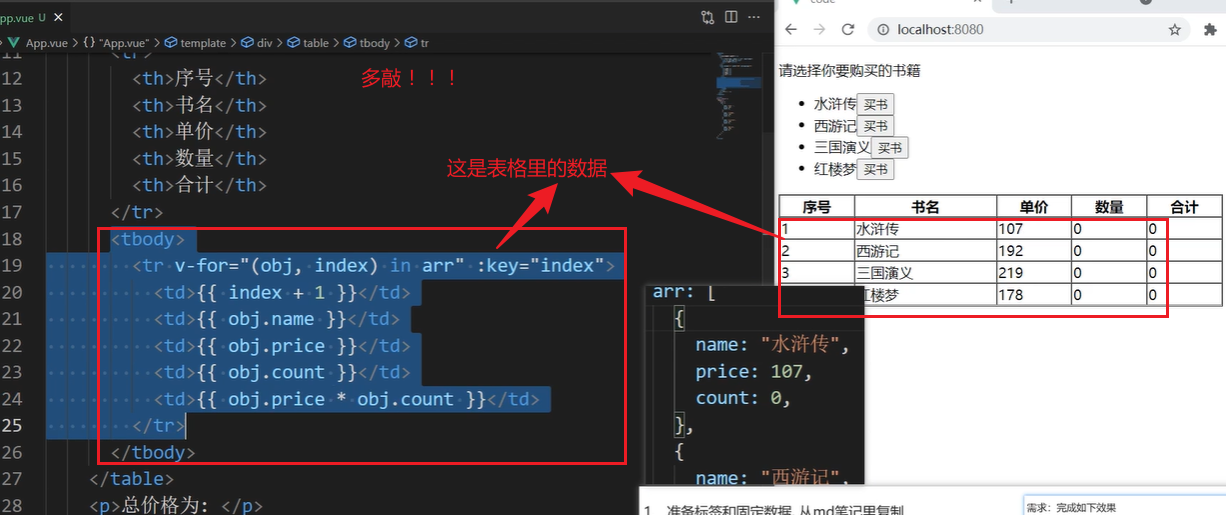
<!-- 购物车的功能。
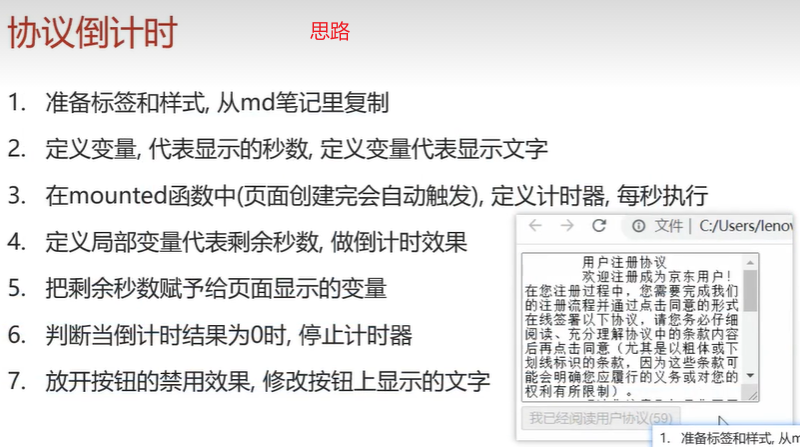
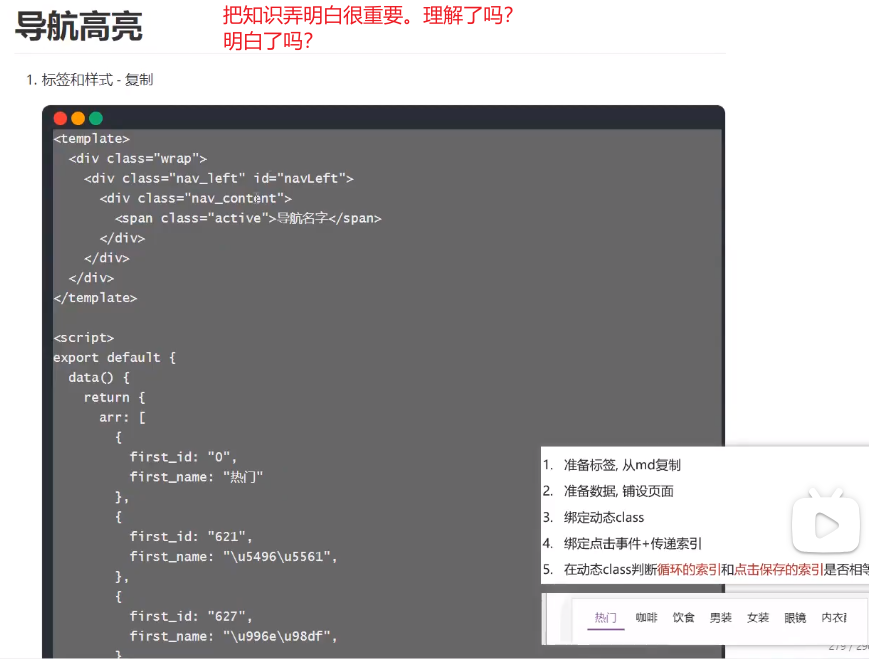
1.准备标签,样式和固定数据,从md笔记里复制。
2.核对数据和标签的对应关系。
3.使用v-for循环数据和生成对应标签,放入数据显示。
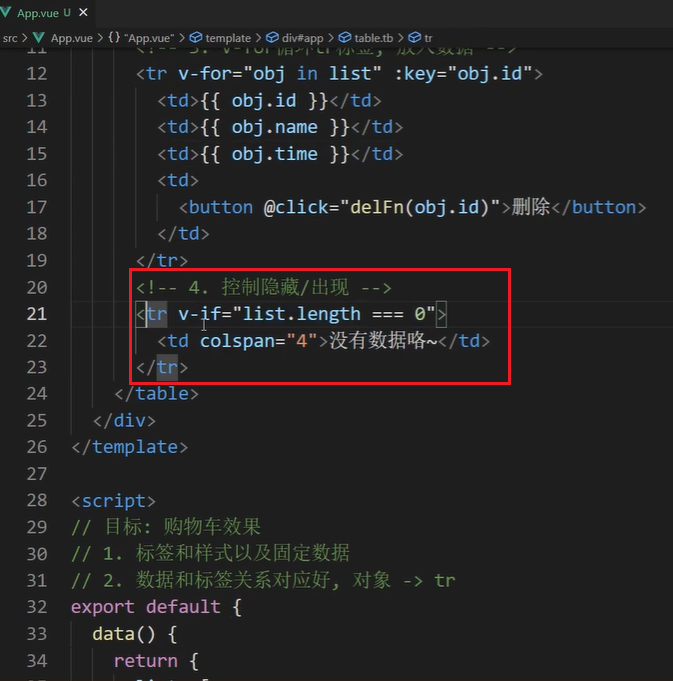
4.设置v-if以及变量,是否显示无数据提示。
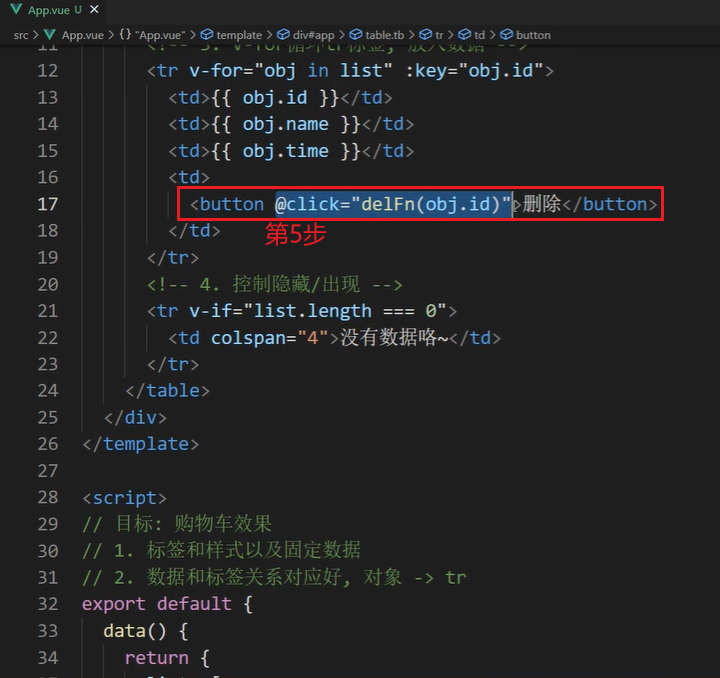
5.给删除按钮,绑定点击事件和方法,传递对应id值。
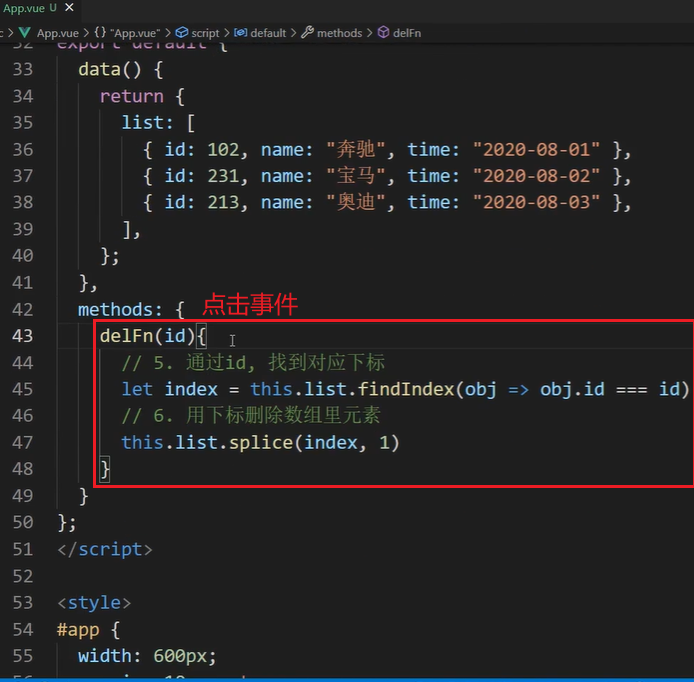
6.事件方法中,通过id找到数组里索引,删除对应元素。
7.判断剩余数组长度为0,让无数据提出标签出现。
会做就行了。 -->
<table class="tb" style="border:1px solid red;">
<tr>
<th>编号</th>
<th>品牌名称</th>
<th>创办时间</th>
<th>操作</th>
</tr>
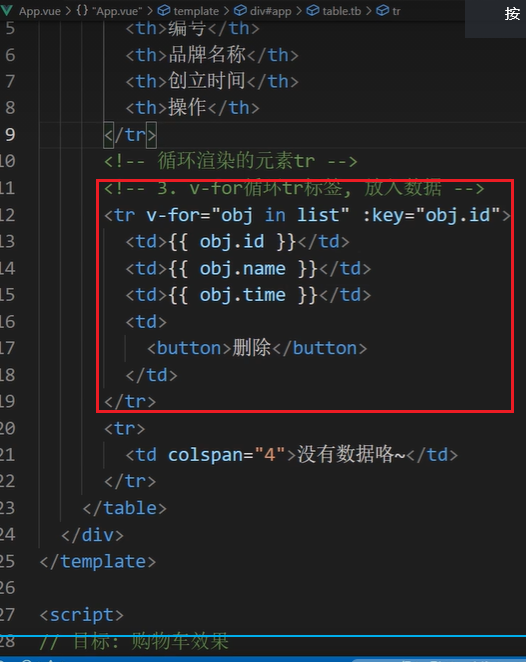
<!-- 循环渲染的元素tr v-for循环。删除处理的是每条数据独立的id-->
<tr v-for="obj in list" :key="obj.id">
<td>1</td>
<td>车名</td>
<td>2020-8-9</td>
<td @click="btnDelFn(obj.id)"><button>删除</button></td>
</tr>
<!-- 控制隐藏/出现 -->
<tr v-if="list.length===0"><td colspan="4">没有数据显示</td></tr>
</table>
</div>
</template>
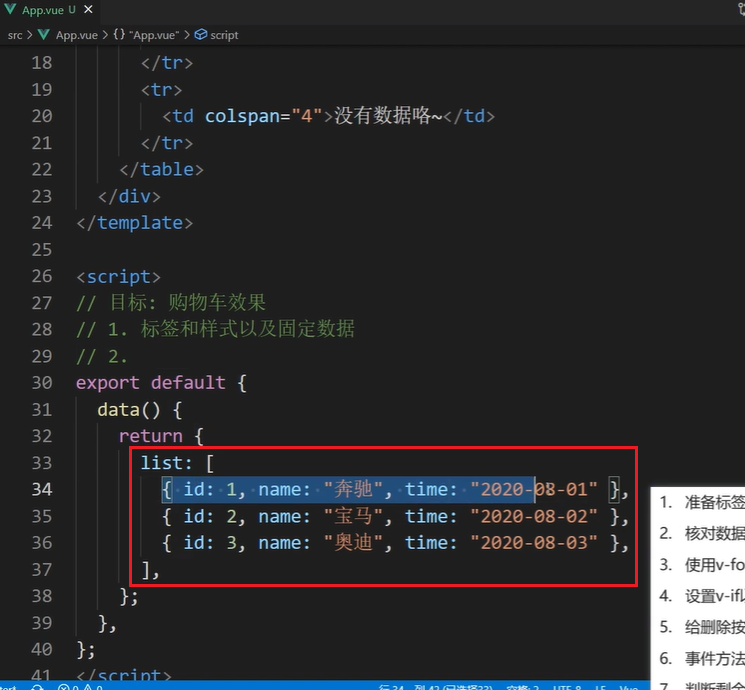
<script>
export default {
data(){
return{
list:[
{id:121,name:"奔驰1",time:"2020-8-1"},
{id:212,name:"奔驰2",time:"2020-8-2"},
{id:312,name:"奔驰3",time:"2020-8-3"}
]
}
},
methods:{
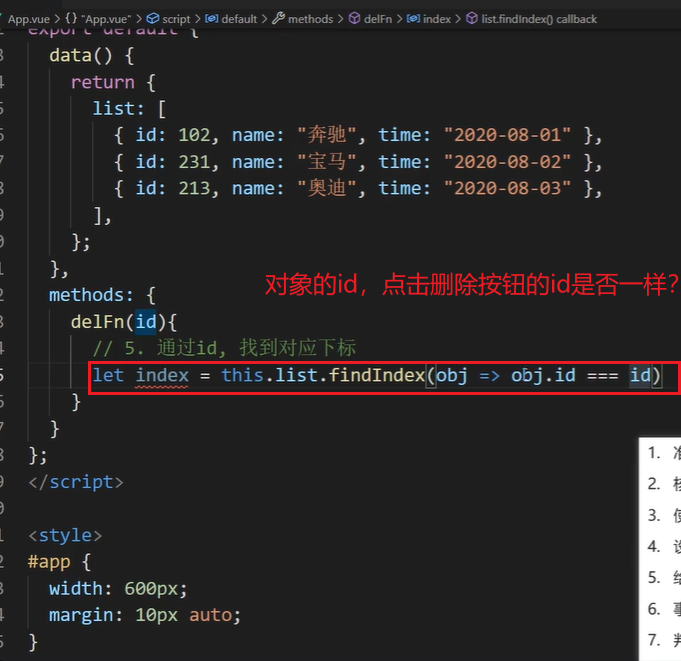
// 通过id知道用户点击的是哪一个。
/* findIndex会遍历这个数组的所有的对象,然后进行判断obj.id===id,
满足条件,就不再判断,就获取当前元素的下标。 */
btnDelFn(id){
// 通过id 找到对应下标findIndex
let index=this.list.findIndex(obj=>obj.id===id)
// 用下标删除数组里元素
this.list.splice(index,1)
}
}
}
</script>
<style>
#app{
width: 600px;
margin:10px auto;
}
</style>
<template>
<div>
<tr>
<th>号码</th>
<th>名字</th>
<th>时间</th>
<th>操作</th>
</tr>
<!-- 这边需要循环遍历显示出来 -->
<tr v-for="obj in list" :key="obj">
<td>{{obj.id}}</td>
<td>{{obj.name}}</td>
<td>{{obj.time}}</td>
<td @click="btnDelFn(obj.id)"><button>删除</button></td>
</tr>
<tr><td v-show="list.length===0" colspan="4">没有数据显示</td></tr>
</div>
</template>
<script>
export default {
data(){
return{
list:[{id:123,name:'奔驰',time:'2020-1-1'},
{id:124,name:'宝马',time:'2011-2-1'},
{id:125,name:'汽车',time:'2002-1-1'}]
}
},
methods:{
// 写了变量,没有用到就会报错。
btnDelFn(id){
let index=this.list.findIndex(obj=>obj.id===id)
this.list.splice(index,1)
}
}
}
</script>
<style>
</style>
<template>
<div>
<tr>
<th>编号</th>
<th>名称</th>
<th>电话</th>
<th>操作</th>
</tr>
<tr v-for="obj in list" :key="obj">
<!-- <tr v-for="(obj,index) in list" :key="index"> -->
<td>{{obj.id}}</td>
<td>{{obj.name}}</td>
<td>{{obj.time}}</td>
<td @click="btnDelFn(obj.id)"><button>删除</button></td>
</tr>
<tr>
<td v-show="list.length===0">没有数据显示</td>
</tr>
</div>
</template>
<script>
export default {
data(){ return{
list:[
{id:10,name:'nancy',time:'2021-1-1'},
{id:11,name:'tom',time:'2020-1-1'},
{id:12,name:'amy',time:'2022-1-1'}]
}
},
methods:{
btnDelFn(id){
// let index=this.list.findIndex(a=>a.id===id)
let index=this.list.findIndex(obj=>obj.id===id)
this.list.splice(index,1)
}
}
}
</script>
<style>
</style>









------------------------------------改了













自己试着做。





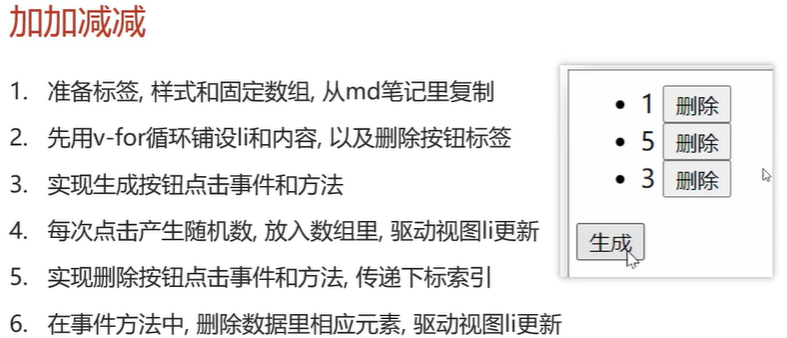
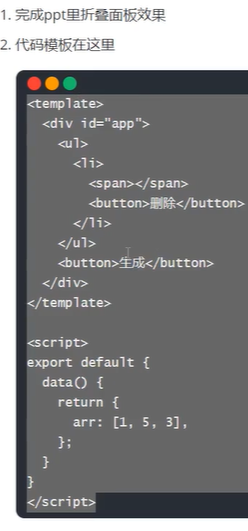
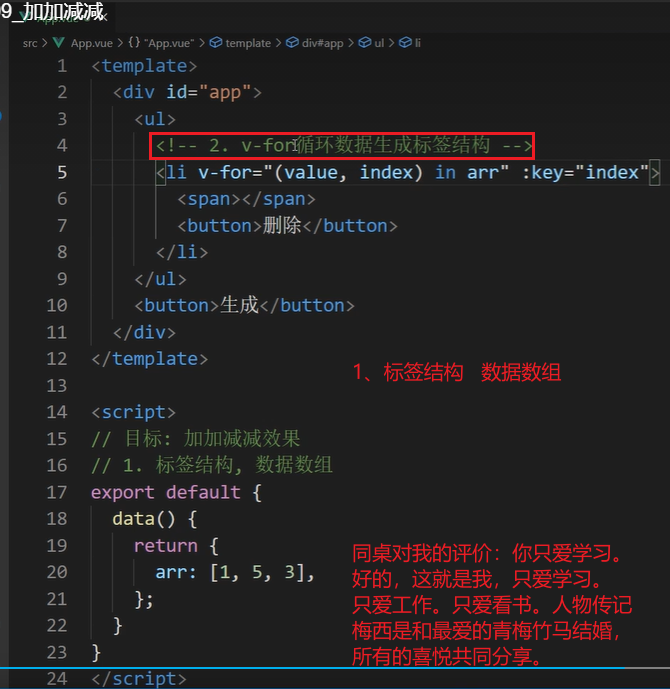
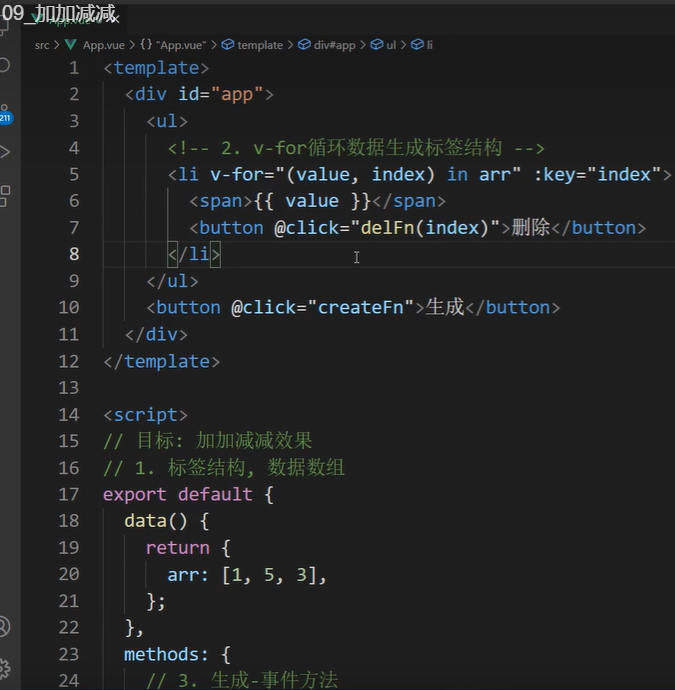
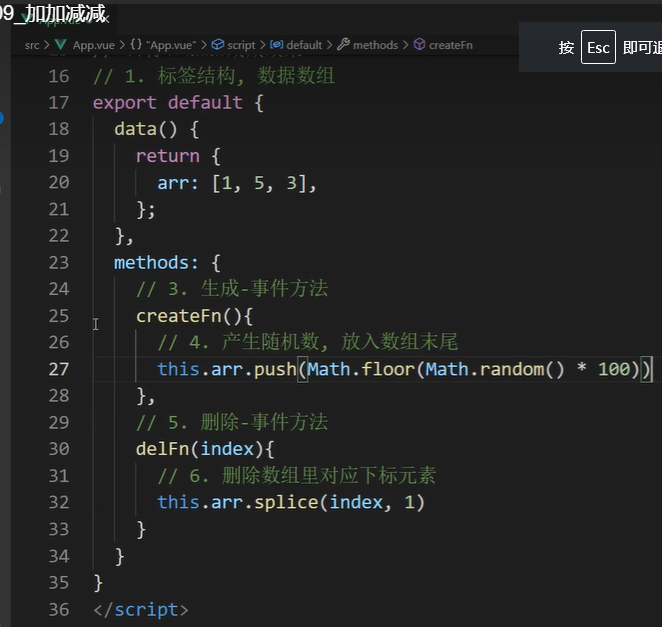
--------------加加减减。




坐正,看懂代码。



先做好自己的工作学习,其他的顺其自然。努力是我自己的事情。
人一辈子最重要的事情,是做好自己的事情。理性。
index是索引,是数组下标。


换位置。



菜鸟教程:
实例
从数组中移除元素:
fruits.shift()
fruits结果输出:
shift会删除第一个元素并返回第一个元素的值。返回第一个元素的值。

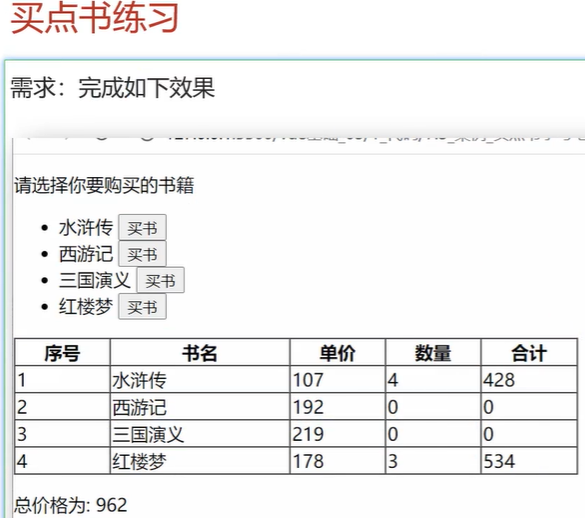
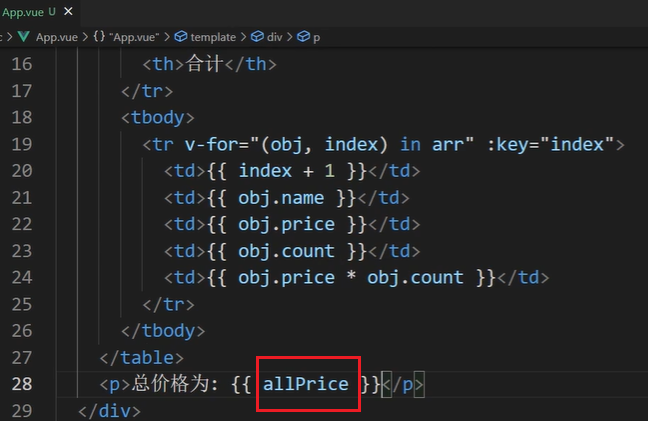
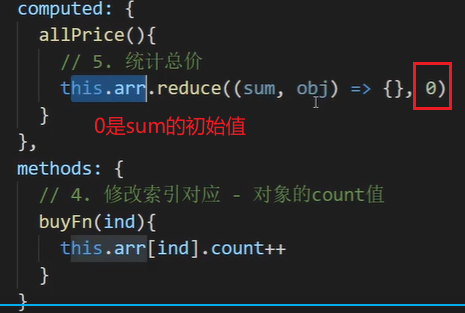
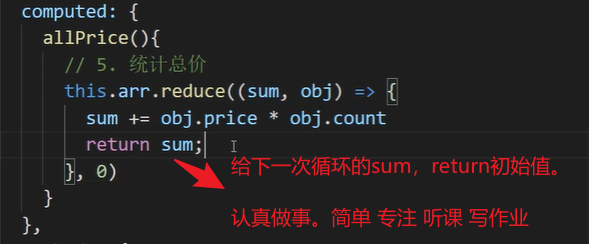
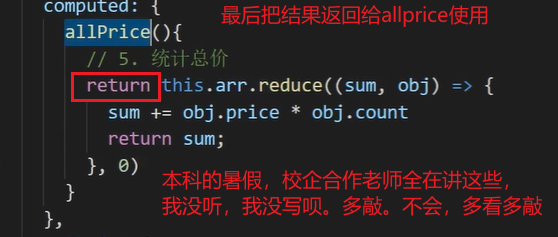
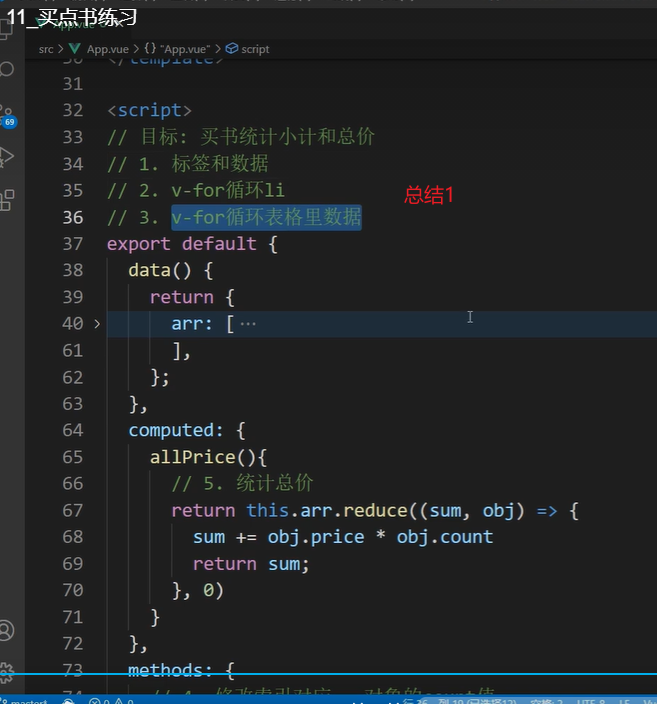
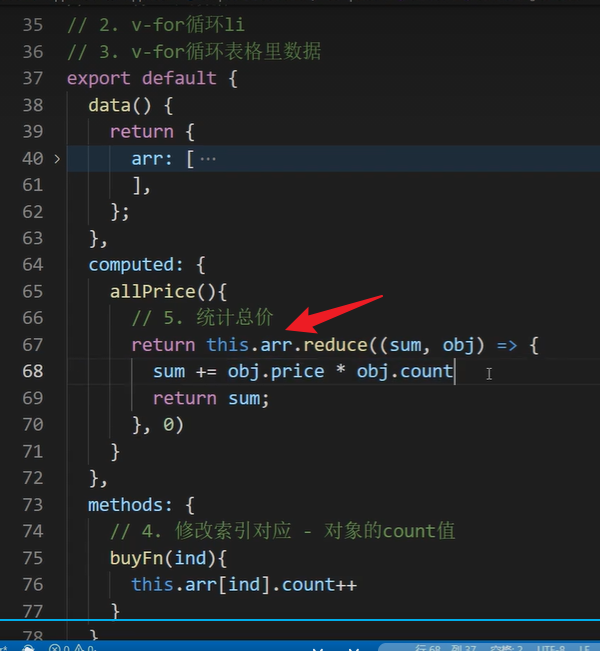
需求:












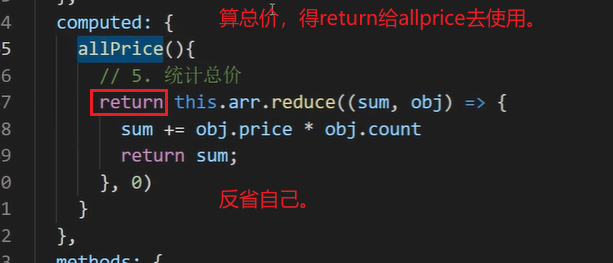
这边的return sum是在reduce内部使用的。











多敲多练习多敲多敲!管好自己的学习,山外有山,人外有人。自己想学,自然找到办法学。学习努力是自己的事情。
我自己的人生时间,每天对自己负责,我今天学会了什么知识?自己好好努力,写日报。直背是自己的事情。自己好了,能干活,才能有之后的有可能有的东西。
没有见面的日子,都在努力工作。
别对别人有要求,对自己有要求。思考问题。缺的努力就去做,少说多做。管好自己,我自己今天有什么要做的事情?列下来,晚上汇总今天做了什么????????????旧知识还是新知识?管好自己。我自己的事情忙完了吗?好好学习工作,努力,人生不会太差。
是别人的,不是我的。我自己付出努力才能有自己的东西。
做好自己,我首先是我自己,做好我自己之后,才是别的身份。
对得起自己,活着就是幸运。好好努力,不熟悉,写10遍就熟悉了。
好好努力学习,去大公司,福利待遇就很好。










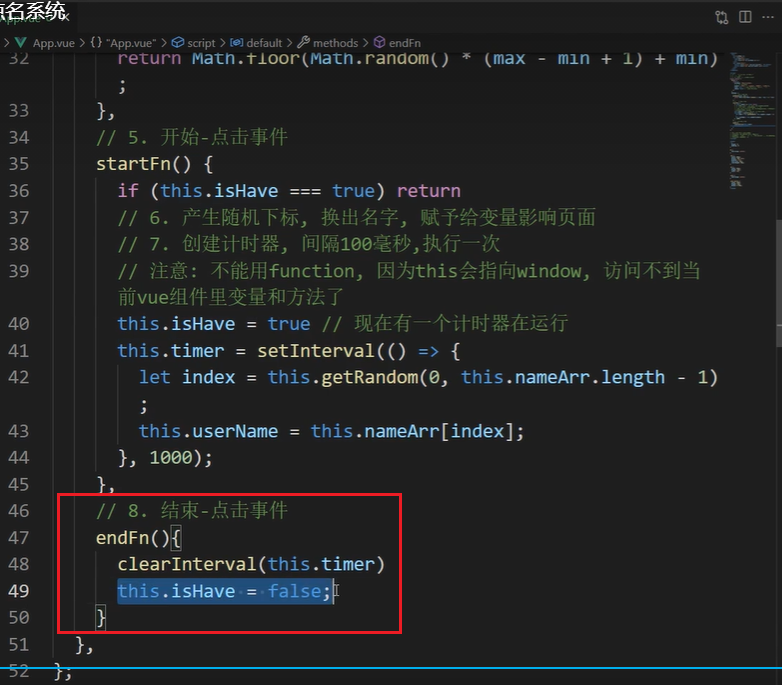
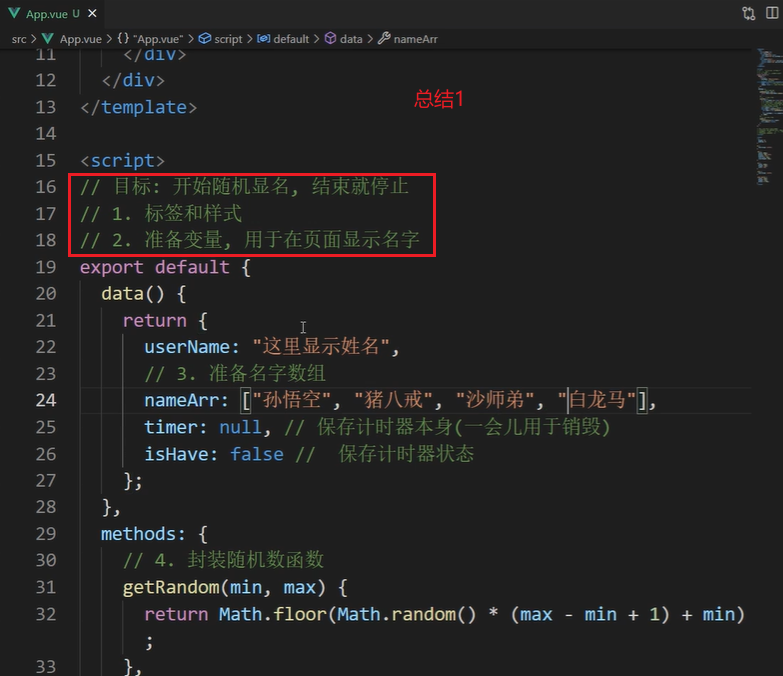
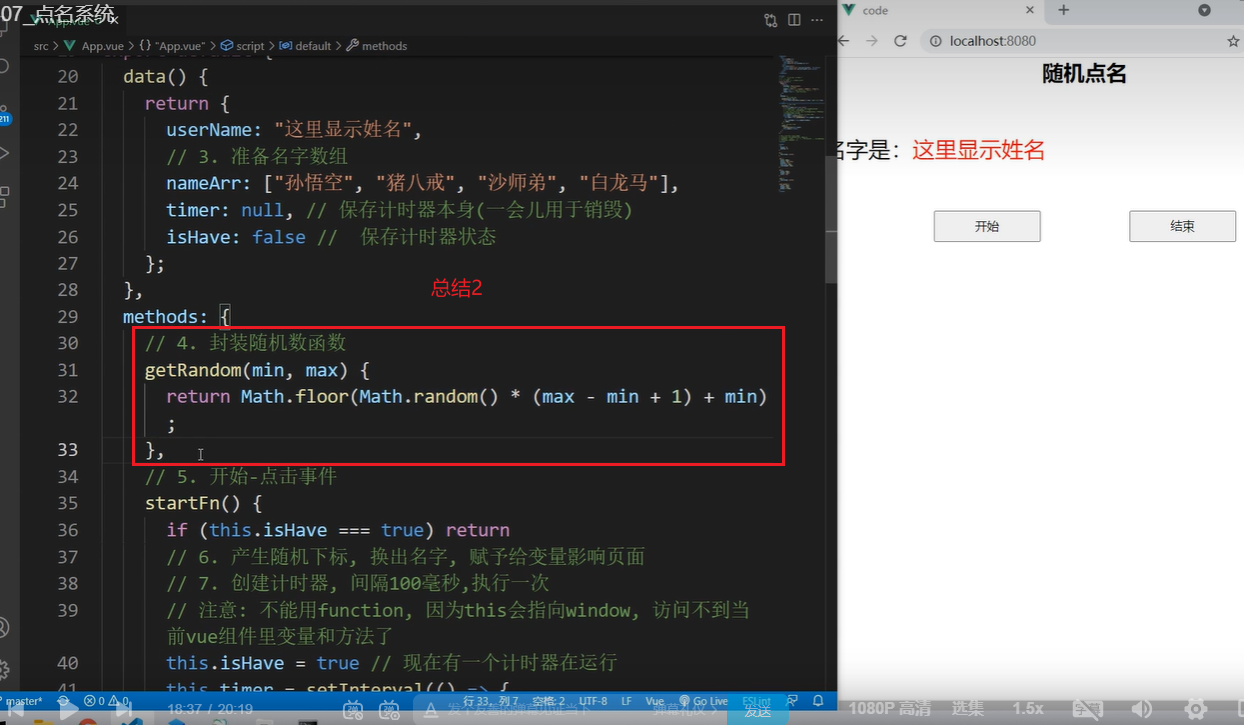
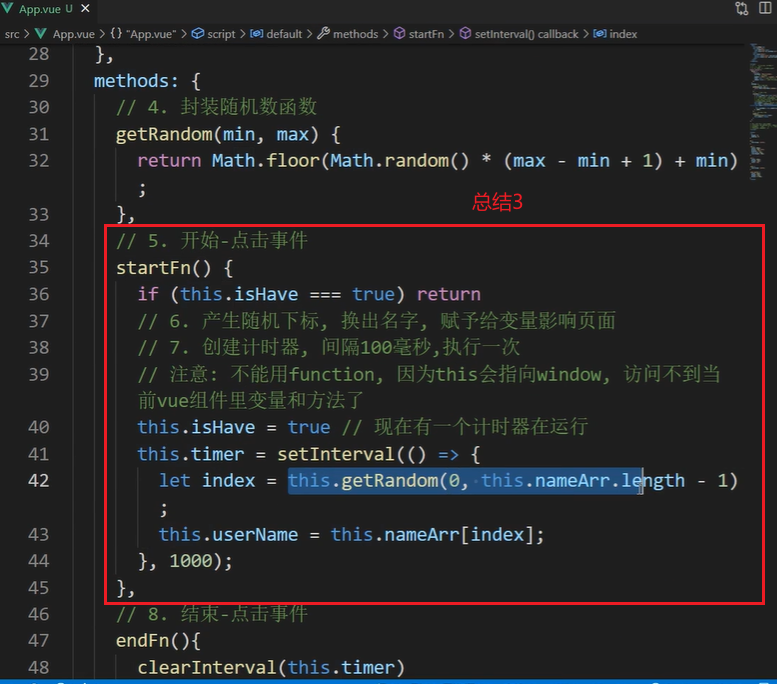
先实现效果:
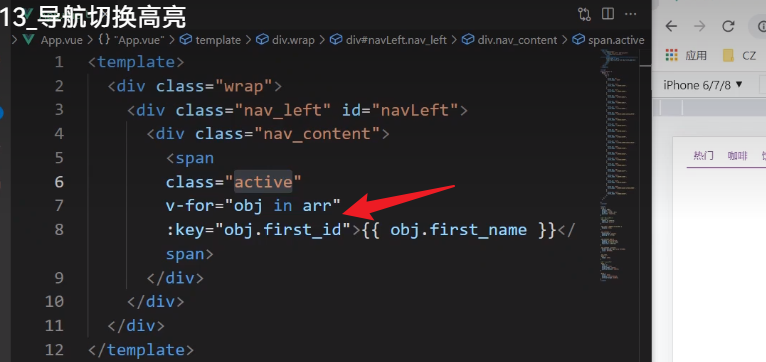
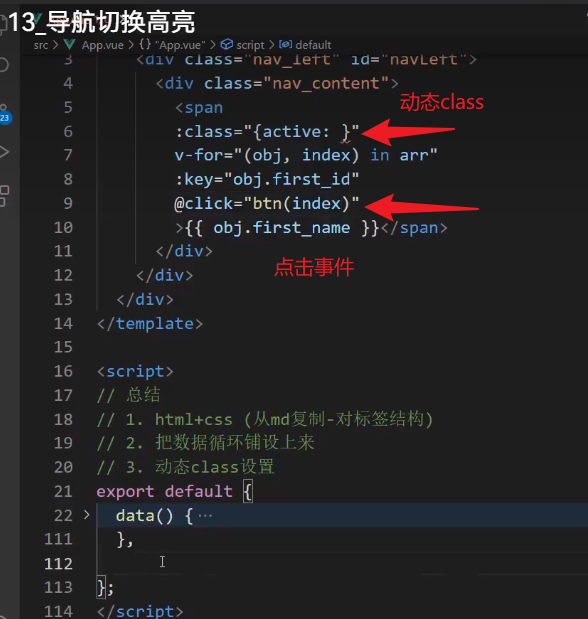
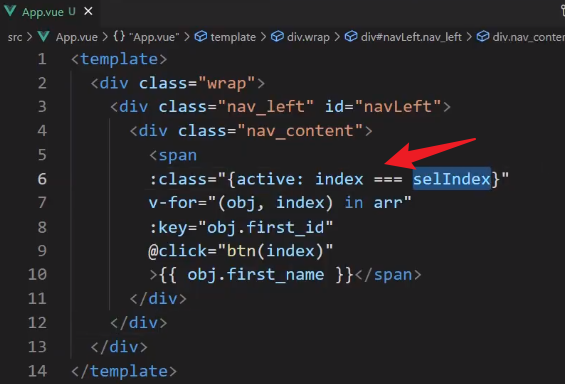
<template>
<div class="wrap" id="navLeft">
<div class="nav_content">
<span :class="{active: index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">{{obj.name}}</span>
</div>
</div>
</template>
<script>
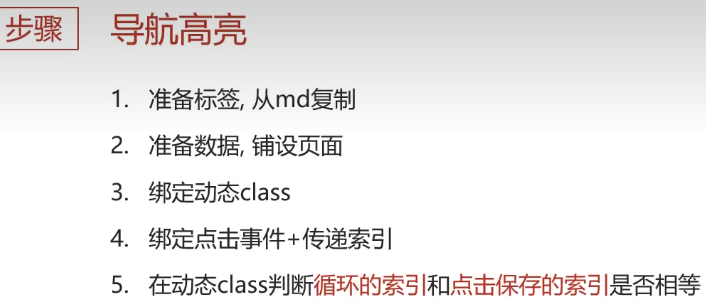
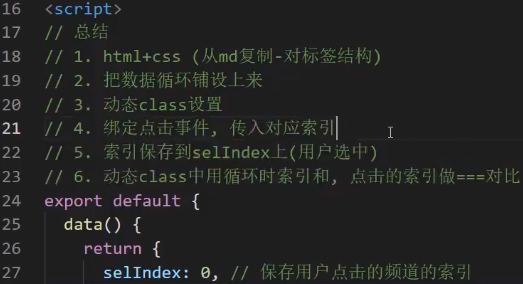
// 总结:动态导航索引高亮
// 1.html+css标签结构。
// 2.把数据循环设置铺设显示。
// 动态class设置。
export default {
data(){
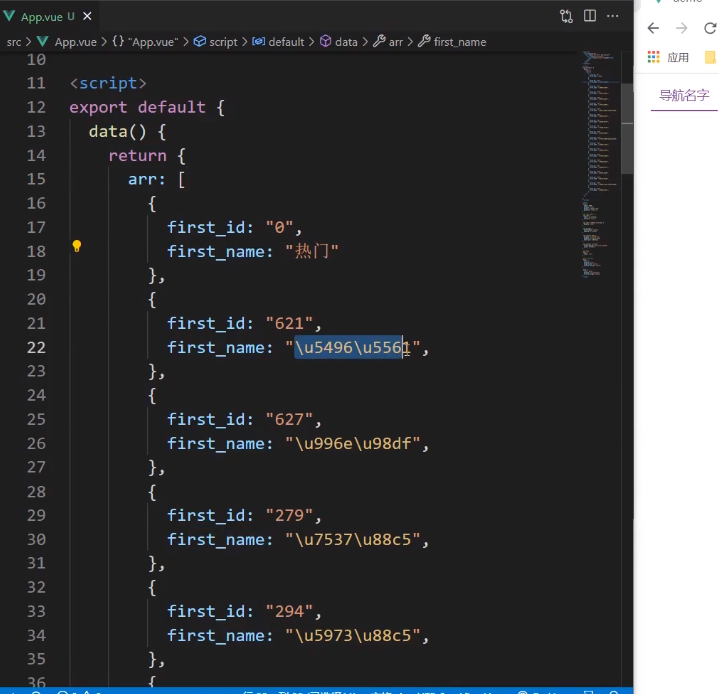
return{
arr:[
{id:"0",name:"热门"},{id:"1",name:"图书"},{id:"2",name:"运动"}
],
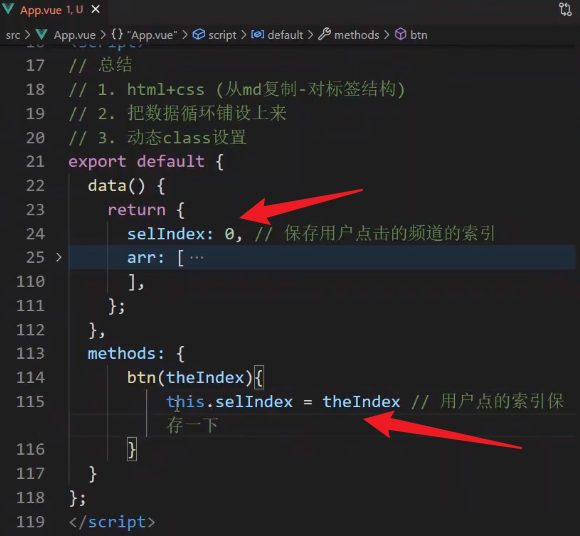
selIndex:0,//保存用户点击的频道的索引。为什么这边是0呢?
}
},
methods:{
btnFn(theIndex){
this.selIndex=theIndex//用户点的索引保存一下。
}
}
}
</script>
<style>
/* 类名点定义,id是#定义。 */
.active{
background-color: pink;
}
</style>
<template>
<div>
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btn(index)">{{obj.name}}</span>
</div>
</template>
<script>
export default {
data(){
return{
selIndex:0,//保存用户点击的索引
arr:[{id:"0",name:"文具"},{id:"1",name:"书籍"},{id:"2",name:"运动"}]
}
},
methods:{
btn(tIndex){
this.selIndex=tIndex
}
}
}
</script>
<style>
.active{
background-color: pink;
}
</style>
<template>
<div>
<!-- 为什么没有显示,因为我没有让它显示出来啊 -->
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">{{obj.name}}</span>
</div>
</template>
<script>
export default {
data(){
return{
selIndex:0,
arr:[{id:"0",name:"水果"},{id:"1",name:"蔬菜"},{id:"2",name:"文具"}]
}
},
methods:{
btnFn(index){
this.selIndex=index
}
}
}
</script>
<style>
.active{
background-color: pink;
}
</style>
看F12找问题 看F12找问题 看F12找问题 打印找问题。

<template>
<div>
<!-- 动态class的写法。 class前面有冒号。 -->
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">{{obj.name}}</span>
</div>
</template>
<script>
export default {
data(){
return{
selIndex:0,
arr:[{id:"0",name:"水果"},{id:"1",name:"蔬菜"},{id:"2",name:"百货"}]
}
},
methods:{
btnFn(index){
this.selIndex=index
}
}
}
</script>
<style>
.active{
background-color: pink;
}
</style>
<template>
<div>
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">
{{obj.name}}
</span>
</div>
</template>
<script>
export default {
data(){
return{
selIndex:0,
arr:[{id:"0",name:"水果"},{id:"1",name:"蔬菜"},{id:"3",name:"美术"}]
}
},
methods:{
btnFn(index){
this.selIndex=index
}
}
}
</script>
<style>
.active{
background-color: pink;
}
</style>
<template>
<div>
<!-- 格式要正确。 :class="{}" 这边index是循环index,selIndex是选择的下标 -->
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">{{obj.name}}</span></div>
</template>
<script>
export default {
data(){
return{
// 选择的下标
selIndex:0,
arr:[{id:"0",name:"水果"},{id:"1",name:"蔬菜"},{id:"2",name:"花花"}]
}
},
methods:{
btnFn(theIndex){
this.selIndex=theIndex
}
}
}
</script>
<style>
.active{
background-color: red;
}
</style>
<template>
<div>
<!-- v-for是循环显示出来。设置点击事件,保存数据,。 -->
<span :class="{active:index===selIndex}" v-for="(obj,index) in arr" :key="obj.id" @click="btnFn(index)">显示数据:{{obj.name}}</span>
</div>
</template>
<script>
/* 一天进步了什么?学会了什么?每天晚上做总结。
学会了 */
export default {
data(){
return{
selIndex:0,
arr:[{id:"0",name:"语文"},{id:"1",name:"数学"},{id:"2",name:"英语"}]
}
},
methods:{
btnFn(theIndex){
this.selIndex=theIndex//点击的数据保存到选择的数据中去。
}
}
}
</script>
<style>
.active{
background-color: pink;
}
</style>

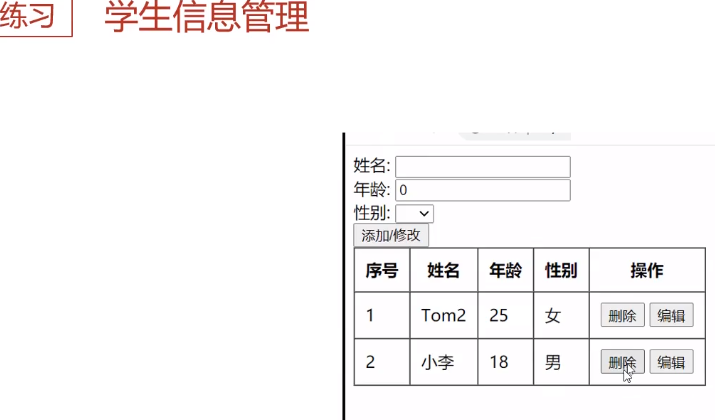
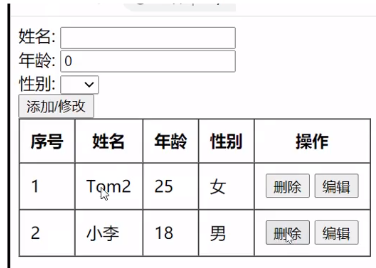
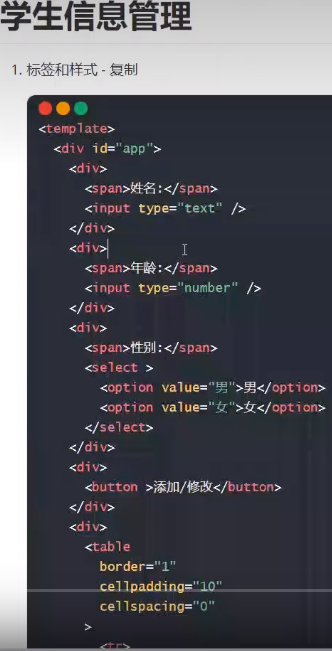
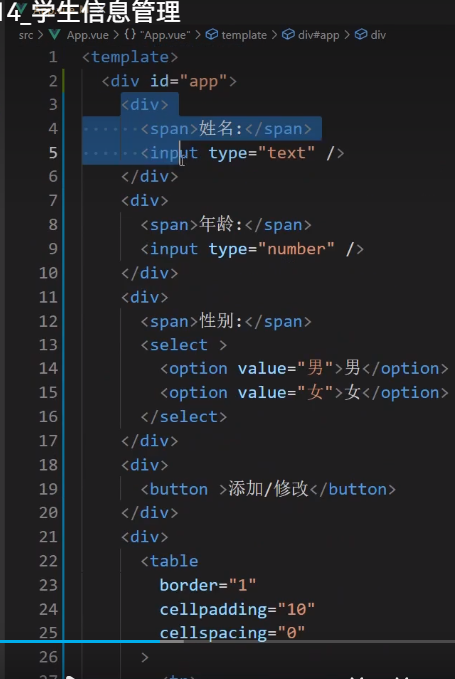
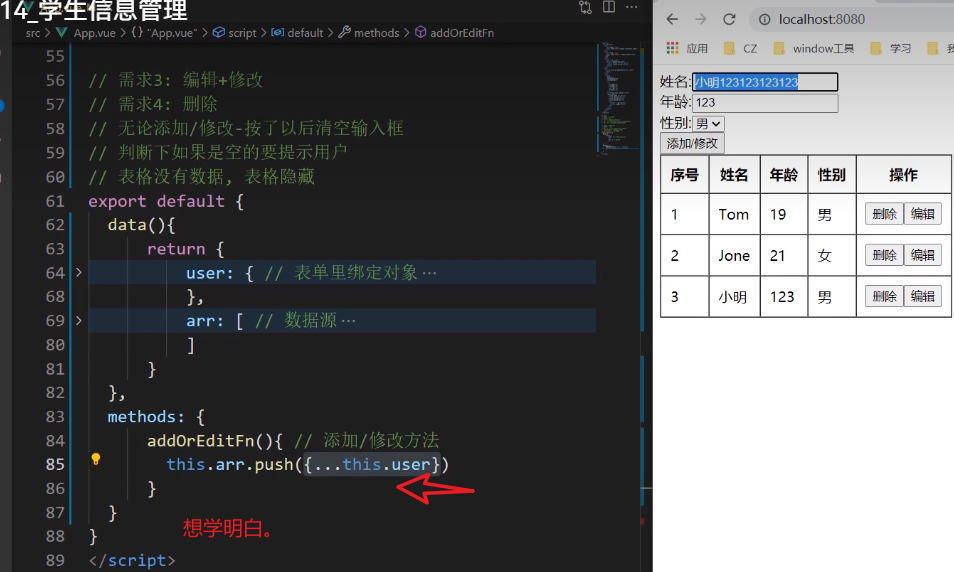
学生信息管理
























先看懂一遍,之后再看。











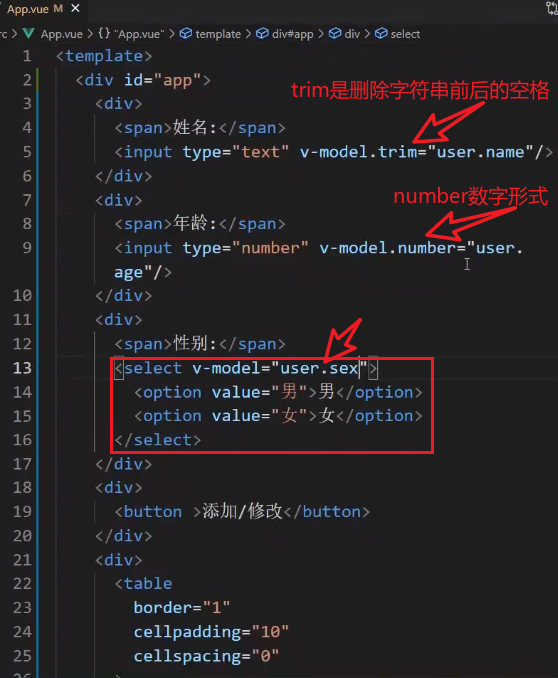
<template>
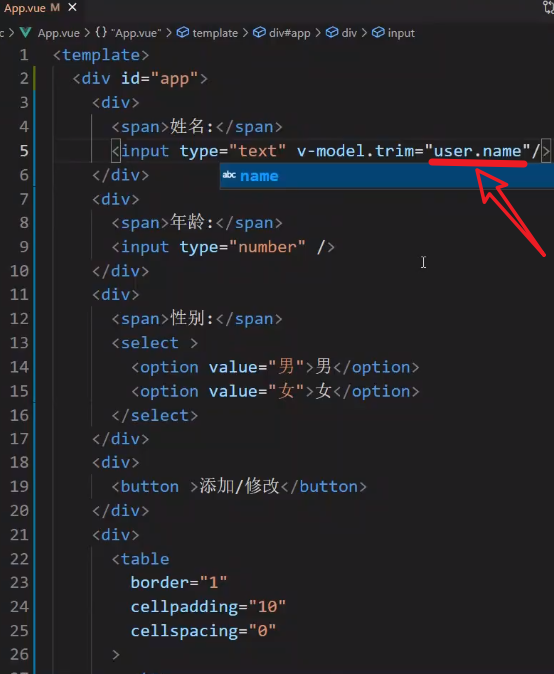
<div id="app">
<div>
<!-- v-model数据双向绑定 -->
<span>姓名:</span>
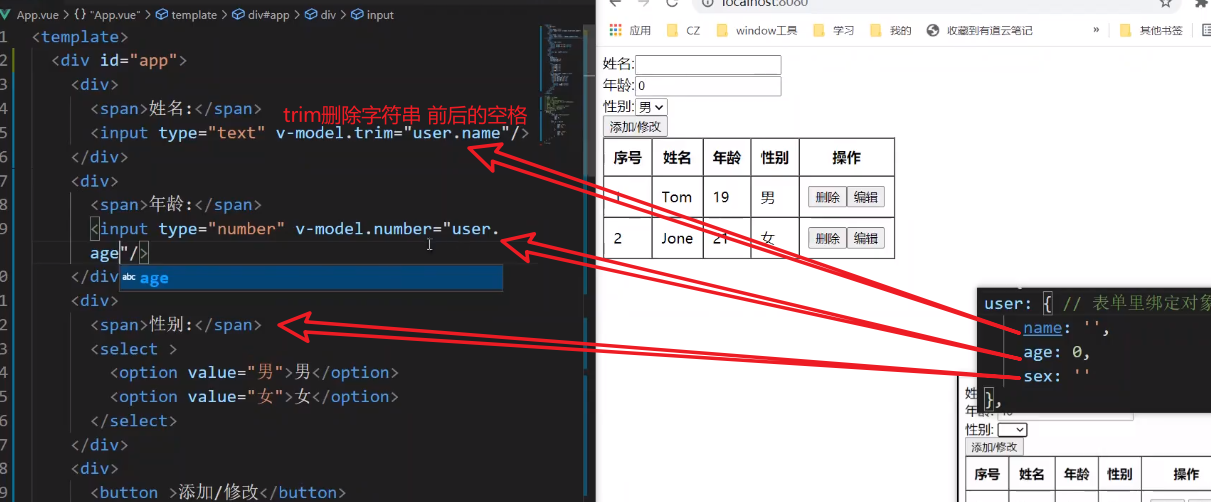
<input type="text" v-model.trim="user.name"/>
</div>
<div><span>年龄:</span><input type="number" v-model.number="user.age"/></div>
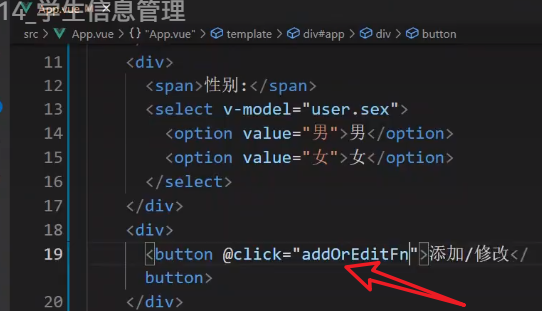
<div><span>性别:</span>
<select name="" id="" v-model="user.sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div>
<button @click="addOrEditFn">添加/修改</button>
</div>
<div>
<table border="1" cellpadding="10" cellspacing="0" v-show="arr.length">
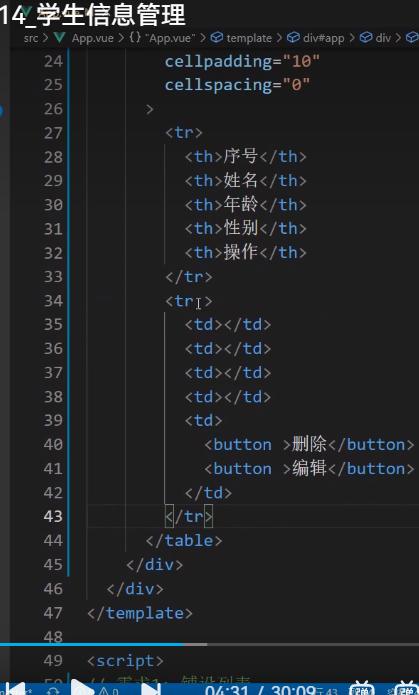
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
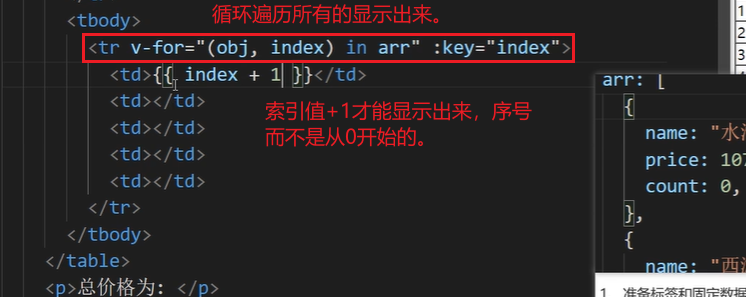
<!-- 将表格的数据显示出来。 -->
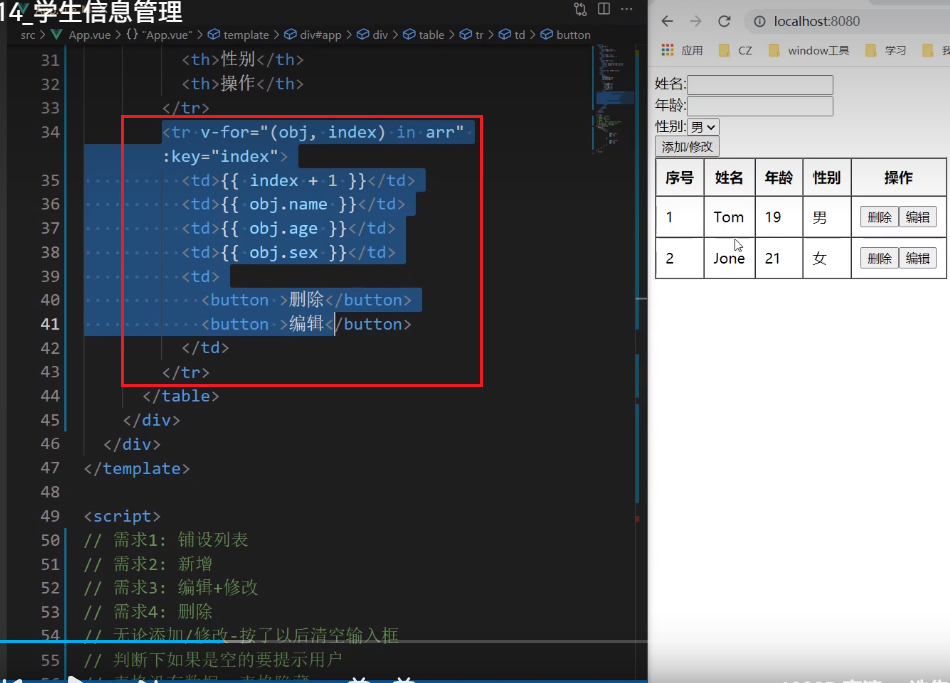
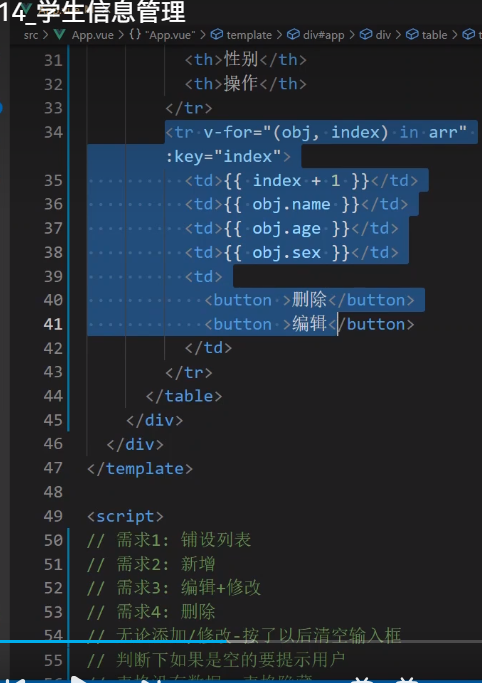
<tr v-for="(obj,index) in arr" :key="index">
<td>{{index+1}}</td>
<td>{{obj.name}}</td>
<td>{{obj.age}}</td>
<td>{{obj.sex}}</td>
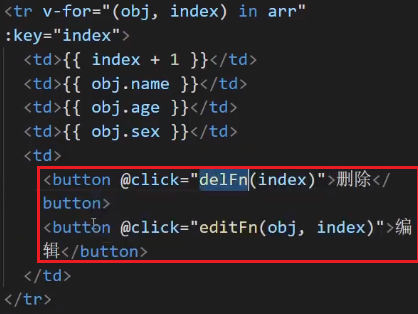
<td>
<button @click="delFn(index)">删除</button>
<button @click="editFn(obj,index)">编辑</button>
</td>
</tr>
</table>
</div>
</div>
<!-- 遇见的问题:
1)trim作用去除字符串前后的空格
2)v-model双向数据绑定。不知道是什么就去打印。
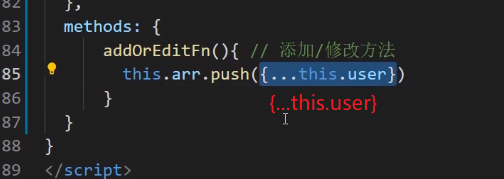
3){...this.user}是什么意思?遇见不会的就去查,找,解决。
4)set(target,key,value)方法。$set对vue双向绑定的,有的时候数据是单流的。
Vue.set
Vue.set 方法用于设置对象的属性,它可以解决 Vue 无法检测添加属性的限制,语法格式如下:
Vue.set( target, key, value )参数说明:
target: 可以是对象或数组
key : 可以是字符串或数字
value: 可以是任何类型-->
</template>
<script>
/*不管会不会,先写出来,先写出来,再说。能干活很重要。自己思考之后再问人,很多知识要学的。
学生信息管理:1.对象引用关系和拷贝
2.事件绑定传参
3.数组的各种方法的运用。
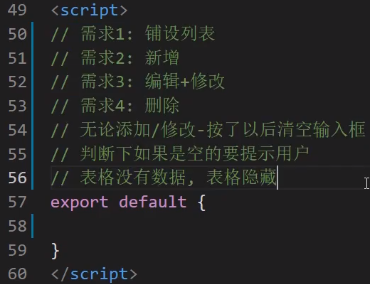
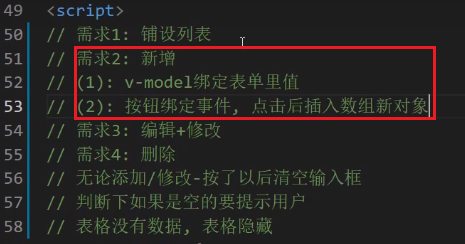
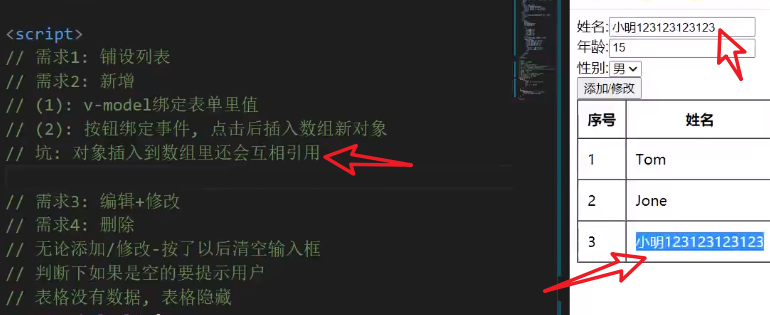
步骤:需求1:铺设列表
需求2:新增
(1)v-model绑定表单里的值
(2)按钮绑定事件,点击之后插入数组新对象
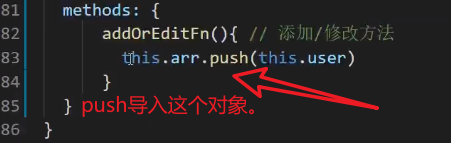
坑:对象插入到数组里还会相互引用。
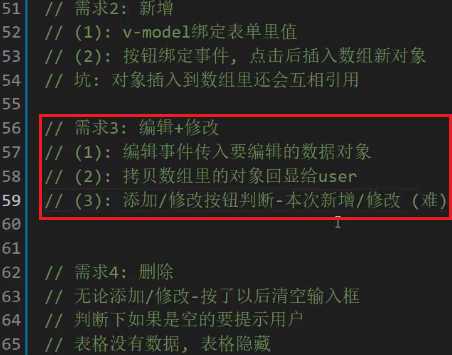
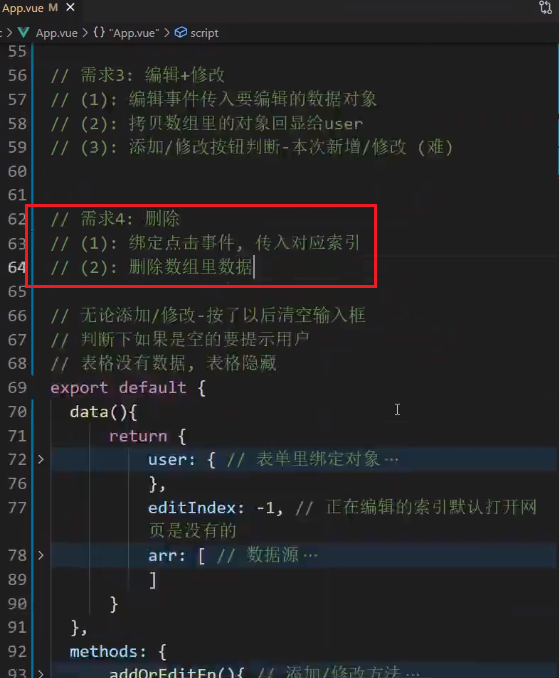
需求3:编辑+修改
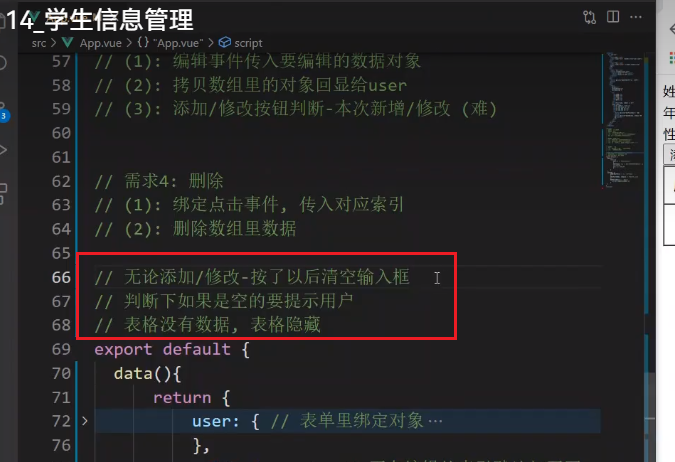
(1)编辑事件传入要编辑的数据对象
(2)拷贝数组里的对象回显给user
(3)添加/修改按钮判断-本次新增/修改(难)
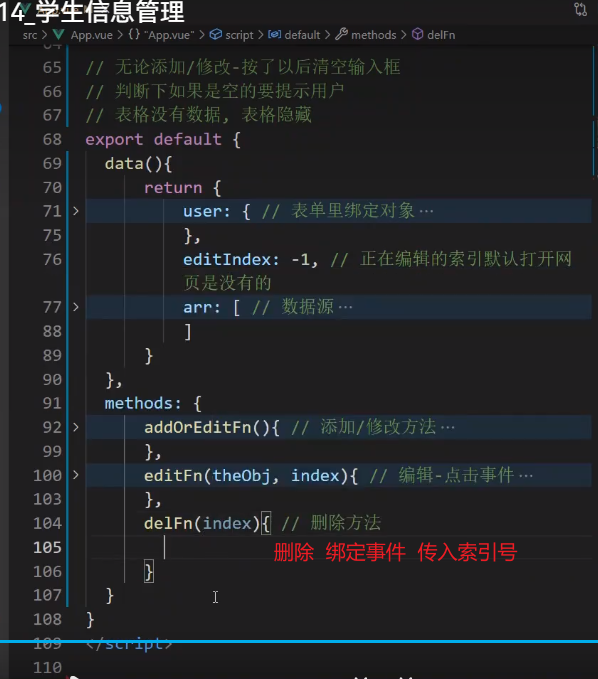
需求4:删除
(1)绑定点击事件,传入对应索引
(2)删除数组里数据
无论添加/修改,按了以后清空输入框
判断下如果是空的要提示用户
表单没有数据,数据隐藏。*/
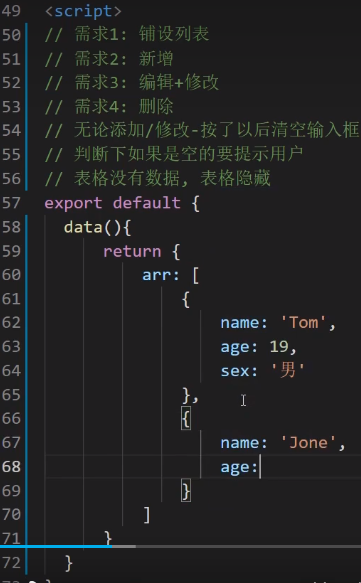
export default {
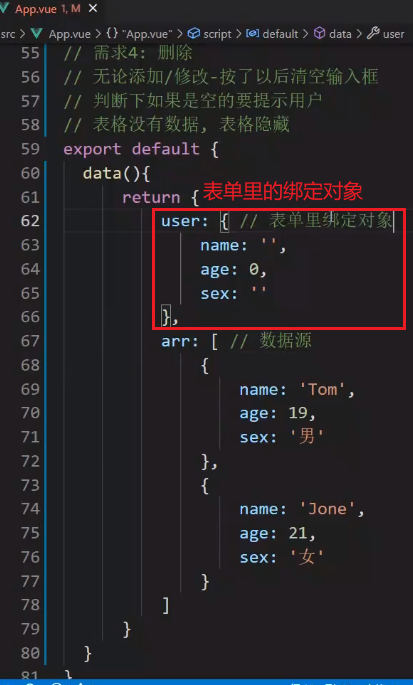
data(){
return{
// user对象
user:{//表单里绑定对象
name:'',age:0,sex:''
},
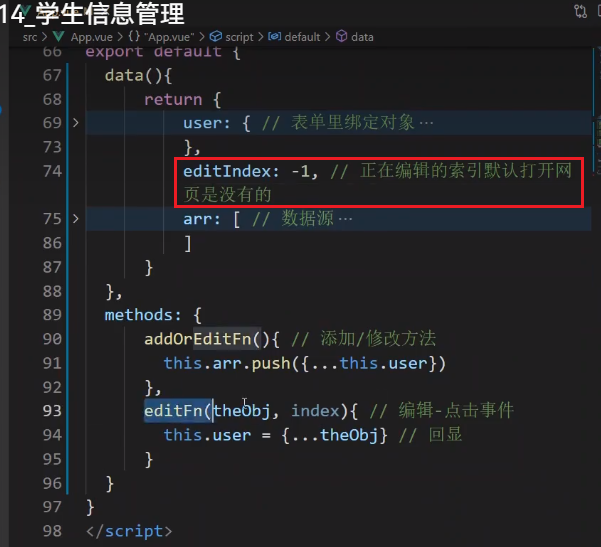
editIndex:-1,//正在编辑的索引默认打开网址是没有的。
// 数据源
arr:[{name:'Amy',age:10,sex:'女'},{name:'amy2',age:11,sex:'男'},{name:'amy3',age:12,sex:'男'}]
}
},
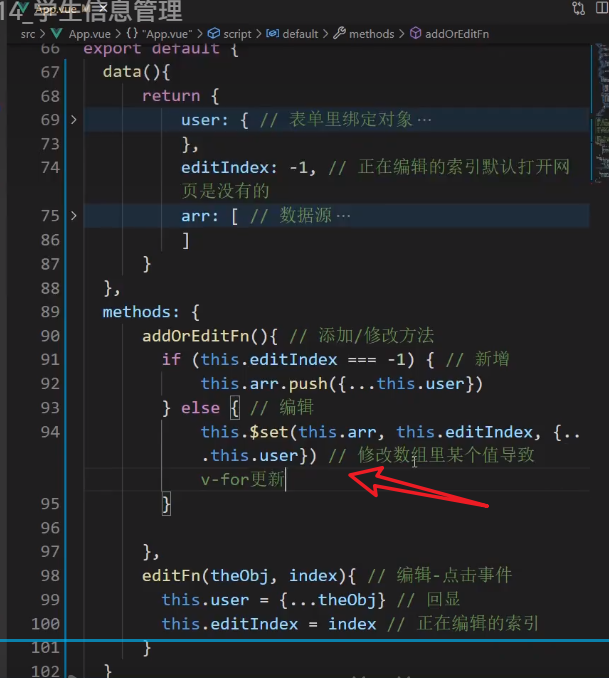
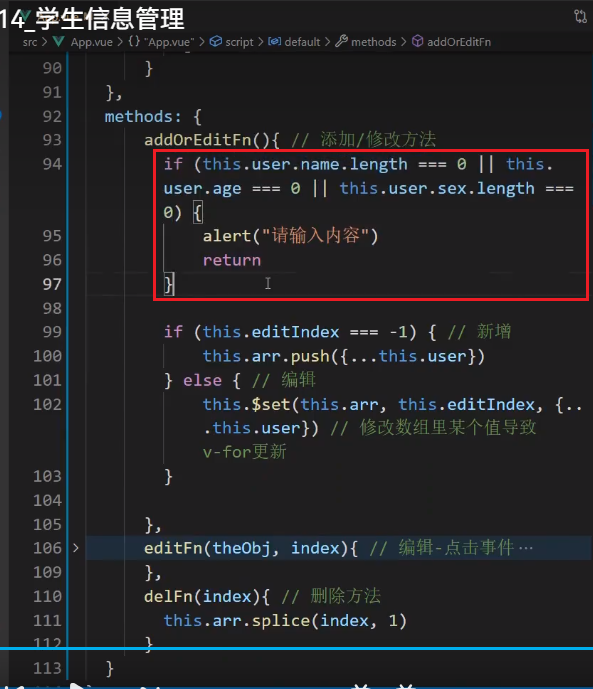
methods:{
addOrEditFn(){//添加/修改方法push导入这个对象。
// this.arr.push(this.user)
if(this.user.name.length===0||this.user.age===0||this.user.sex.length===0){
alert("请输入内容")
return
}
if(this.editIndex===-1){//新增
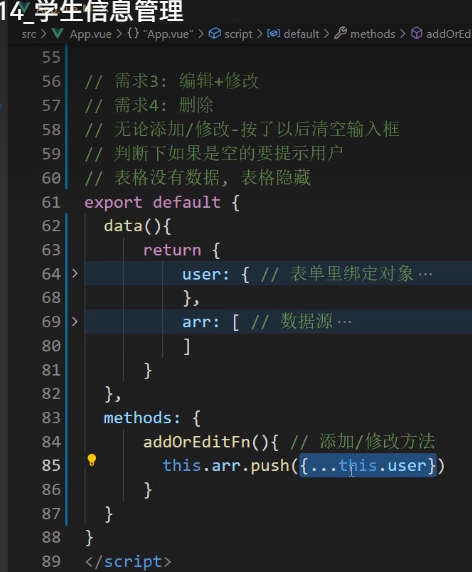
this.arr.push({...this.user})
}else{//编辑
this.$set(this.arr,this.editIndex,{...this.user})//修改数组里某个值导致
}
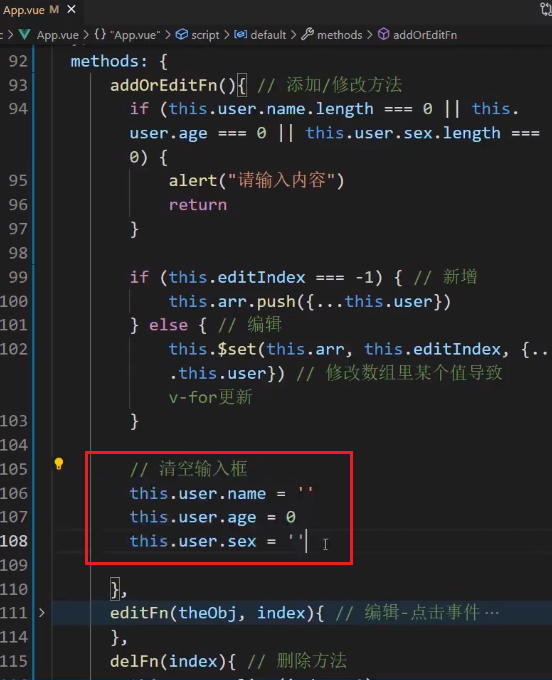
// 清空输入框
this.user.name=''
this.user.age=0
this.user.sex=''
},
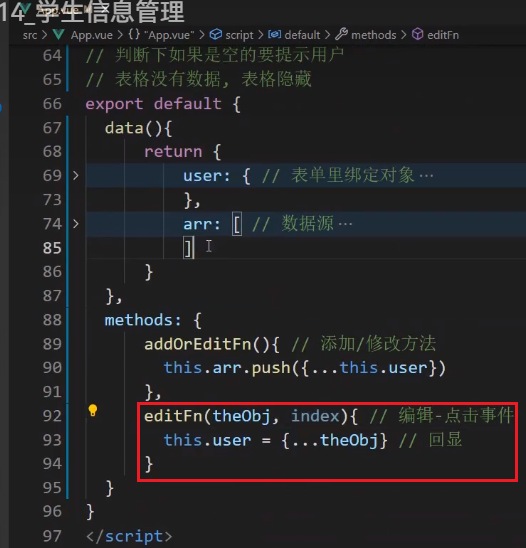
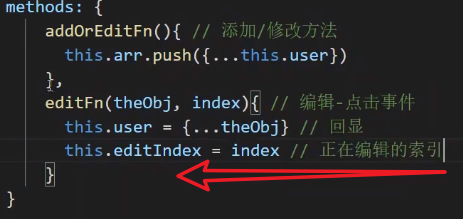
editFn(theObj,index){//编辑-点击事件。
this.user={...theObj}//回显,为什么回显这么写呢?
this.editIndex=index//正在编辑的索引
},
delFn(index){
this.arr.splice(index,1)// 删除方法
}
}
}
</script>
<style></style>
遇见什么不会学什么。
解决自己工作的问题。
写作业,我得把这个看完,我得把这个学出来。
做个能正常沟通的人啊。
高中数学不会,把一本书做完了,也就会了,熟能生巧。要求自己不要求别人。让自己变好。换位思考。。。努力有能力的人会得到尊重,别人的努力换取的尊重。
不抱怨,接纳去学就行了。万工作的时候很认真,休息就好好休息。有自己的事情做,从不问对方。肯定是两个人比一个人好,才会选择。一个人没有两个人好就不会。积极阳光很重要。。商量,问。
【【【“而且我之前看张一鸣微博,他9年前重点做的两件事里,第一件是招人,第二件就是学习!” 前辈却很平静,接着问:“那你学完以后,用了么?” “用,用了啊,就是我发现我每次看完文章都特明白,立马就照着做,但不知道为什么,做几天之后就又回去了,根本用不起来。我有时候都怀疑,他们根本没有讲真话。” 前辈说:“其实他们说的都对,只是他们没讲什么时候用,适合什么样的业务用。” “张一鸣讲的招人的方法我猜你也学了,是不是没用?不是不对,是他的方法是在公司规模大了,有很好的培养体系的时候,才能用的,并不是在你这个阶段,你哪能直接照搬啊?”】】】
见到了优秀的人,努力有能力被尊重和认可,什么时候自己有能力变成和他们一样优秀的人。很阳光和积极正能量。自信。。。每个人忙自己的事情。付出努力,活成自己尊重自己欣赏的自己,这样才有余力别人尊重欣赏自己,健康食材,小份。。。。。。。。。。。。。。。。管好自己,人只能管好自己。实现功能。。。万认真做事,从不抱怨。。。。。。。。。。万很正,整个人都是非常阳光靠谱的人。喜欢努力的人,他就是努力的人。客观认识自己,不在别人面前说自己不好的地方,扬长避短。
相信努力的力量。坚持努力。
爷爷的步鞋。收敛,和保留。保留神秘感。
走的慢,也得好好努力。熟能生巧,就和数学题一样,一开始简单,之后就不简单。
珍惜公司机会,很暖和,珍惜公司的好环境,12岁就是青少年,所以要成为有担当的成年人。,可以认真学习工作。心积极看待。自己怎么有份工作,这才是最重要的事情。接纳而非拒绝。好好说话,不好好说话,那就不说了。
好好学习,万事可解。我的本科同学学的机械自动化,认真学习,保研前公司了,年薪30万,工作五年,公司从0开始培养。就是自己努力换来的机会。先自己从0开始吧。只想工作,只想代码。
在意对方的感受,会自己做到让对方放心。简简单单忙工作。
能独立养活自己,活成自己尊重自己欣赏的自己才最重要。
坦荡荡的关系。什么也没有。就是上班时间认真工作,下班时间联系就这么简单。理解清楚。
因为我努力,别人才会喜欢我。努力。
接纳,不抱怨。靠谱。
你首先是你自己。做好你自己。做好自己吧。离开任何人,都能活下去,有工作很重要。
教我代码的人,珍惜给自己实际帮助的人。一寸光阴一寸金。努力工作的意义,可以吗好吃的。
钱可以解决百分之95的问题,还有百分之5的问题需要更多的钱。
先忙完。能干活很重要。忙工作,没时间。和上学一样。
自学本来就是慢慢的过程。把不熟悉的部分多写。一遍不会,6遍就会了。
管好自己,做好自己的事情吧。
最重要的是成为更好的自己,付出努力。这是给我的劝告。代码的熟悉度。
卧薪尝胆。不是我的。我能给自己什么帮助还是成为负担?自足之后才能谈。别人上班有工资自己能干活。学技术吧,同事做过很多工作之后还是学编程了。
休息好了,明天才能更好学习。必要性,没必要。先自己好好努力有工作吧。很重要。学习努力是自己的事情。所有的人都欣赏喜欢努力的人。别人的事情,自己的事情。
做好自己的事情吧。学出来。别人离开了我,也能正常生活。做好自己的事情,要不然,买车票也买不起。 就是聊工作就是聊工作,像万对我比对所有人都好,放在心上,那才是爱。别的只是工作。找机会喝水。让自己的今天活得有价值。
努力是自己的事情。先让自己有工作,别的事情忘记。我记住我没钱没工作。
我有很多知识要学。
ctrl+v ,可以找到截图的所有的值。
优秀的人,珍惜自己的时间,很珍惜自己的时间,珍惜自己的时间,很重要,人生中短暂的一天不能这么白白度过。每个人有每个人的样子。工作的机会来之不易,享受工作的机会。
看懂代码。多敲代码。和读书样,听课,写作业。写很多作业。
你要知道,任何一段关系中, 别人教会了我很多。要关注自己的事情,自己的感受,有事情可以打电话。
先能写出来最重要。每天学一点也是要学的。
我还有好多只是要学。自律的人太多了,比我自律的人太多了。
我喜欢截图抄写。 我喜欢生菜包鸡蛋。每天4杯水是必然。蔬菜是碱性。什么也不吃,4杯水要喝完。
一个鸡蛋一天就足够,不强迫。一天一瓶纯牛奶足够了。看自己的人生,没有社交软件,科学。人民日报。
老人机,没办法拍照。
我舅舅坐着说,好好学习。学技术。互相帮助的亲兄弟。团结友爱。互帮互助。有自己独立的主见。
我喜欢截图,那就看课截图不断的学,学会一个知识算一个知识。
老板的话:你学到什么程度了?把这边的课练习一遍。
一段感情的失败,告诉我,独立的重要性。
不想吃的对自己不好的食物就不吃,对自己不好的,不能让自己变好的人远离。万就是这样简单的人。简简单单,打扫住的地方。人家只是工作之余闲了。
看见我的形象,不再说话的研究生,我知道那是优秀的人。有对自己的要求,而后才能说对什么看不惯。
把自己的时间花在有价值的地方。
只关心自己,只关心自己的事情,别人的事情不关心记不住。时间浪费不起。
帅没用,工作优秀没用,对你用心才有用。优秀是别人付出很多努力才有的,欣赏。
看不懂反复看。一小时肯定能看完一课,看完一课截图,写两遍。一天看完5课,10课还是可以的。
熊浩,你不努力,得到的只是嗟来之食。自己想要的要靠自己的努力去获得。成功的背后都是汗水。担心好自己的事情,珍惜帮助自己的人,像海绵一样学习求知。
当我觉得别人说话不好听的时候,我也要检讨自己说话对吗。他从小就是自己做决定,就是父母跟他是商量的方式,分析利弊,问他的想法。
熟能生巧。熟能生巧。难者不会,会者不难。
人的一生只和自己有关系,跟别人没有任何关系。
珍惜这份工作。
做好必要的事情,自己的事情,自己的身体,自己不能多吃。自己要保养身体。
人的一生只和自己有关系,和别人没有太大的关系。 杨绛先生。
独立的个体,乐观的心态。总有解决办法的。真心换无悔,专注达通途。
1212弟今天生日,平安健康就好。希望弟努力踏实,耐心,不急不躁,不卑不亢。11岁了,迈向12岁,是青少年了。青少年是什么样子的?积极阳光,活力满满,朝气蓬勃,善学善问,明哲明理,积累知识,勤学好问,强身健体,自尊自爱,谦虚三省,客观理性,明辨是非,少言多行多思......要求太多了,积极阳光就好,其他做他自己就好,每个人都是不一样的烟火。阳光的青少年。
看他的成长,又仿佛在看自己的过去,相似但又不一样。读书容易也不易,自己自发想学会知识学的快,强迫学习大家都痛苦没进步。方法论对了和心态端正很重要。真心换无悔,专注达通途。
人家家里有前辈,考中科大,学出来的前辈。坦诚换坦诚。
一切都会好起来的。前进......
做好自己就是希望。不要让家人担心自己。先把自己安顿好。自己处理好自己的人生就好了。独立。
1212弟今天生日,平安健康就好。希望弟努力踏实,耐心,不急不躁,不卑不亢。11岁了,迈向12岁,是青少年了。青少年是什么样子的?积极阳光,活力满满,朝气蓬勃,善学善问,明哲明理,积累知识,勤学好问,强身健体,自尊自爱,自强不息,进取上进,谦虚三省,客观理性,明辨是非,少言多行多思,心中有爱,心怀感恩......要求太多了,积极阳光就好,其他做他自己就好,每个人都是不一样的烟火。阳光的青少年。
弟,他爱笑也爱哭也更脾气急,天真无邪,内心敏感柔软,比我更多了许多勇敢自信和懂得反抗保护自己的权益的无畏霸气。他懂得拥抱,表达自己的亲近喜欢,这是从他身上学到的,他是男生也是平常人,没有完全坚强的男子汉,更改了我之前的认知。看他的成长,又仿佛在看自己的过去,相似但又不一样。读书容易也不易,自己自发想学会知识学的快,强迫学习大家都痛苦没进步。方法论对了和心态端正很重要。真心换无悔,专注达通途。
一切都会好起来的。前进......
想写给我弟的。就是吧,他的人生还是他的人生。自己只能管好自己。很多道理还得自己实践之后自己一个一个领悟或是慢慢领悟到别人说的有的观点确实如此。
事不关己,高高挂起。自强不息。
玉树临风。 谦谦君子。
有志者事竟成,百万秦关终属楚,苦心人,天不负,三千越甲可吞吴。
吾日三省吾身 谦虚低调 少说多看多学习 得来不易 知...
3个回答 - 回答时间: 2021年1月12日





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2020-12-13 snipaste截图工具