转 Vue生命周期函数详解
https://blog.csdn.net/wen110898/article/details/120520844?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1-120520844-blog-125554082.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1-120520844-blog-125554082.pc_relevant_default&utm_relevant_index=2

Vue生命周期函数详解
置顶
小贤的前端
于 2021-09-28 01:58:45 发布
6374
收藏 31
分类专栏: Vue生命周期 文章标签: vue
版权
Vue生命周期
专栏收录该内容
1 篇文章1 订阅
订阅专栏
生命周期是什么
生命周期(Life Cycle)的概念应用很广泛,特别是在政治、经济、环境、技术、社会等诸多领域经常出现,其基本涵义可以通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程我们可以把组件比喻成工厂里面的一条流水线,每个工人(生命周期)站在各自的岗位,当任务流转到工人身边的时候,工人就开始工作。
生命周期有哪些
Vue生命周期总共可以分为8个阶段:创建前后, 载入前后,更新前后,销毁前销毁后,以及一些特殊场景的生命周期,今天我们主要讲常使用的八个钩子函数
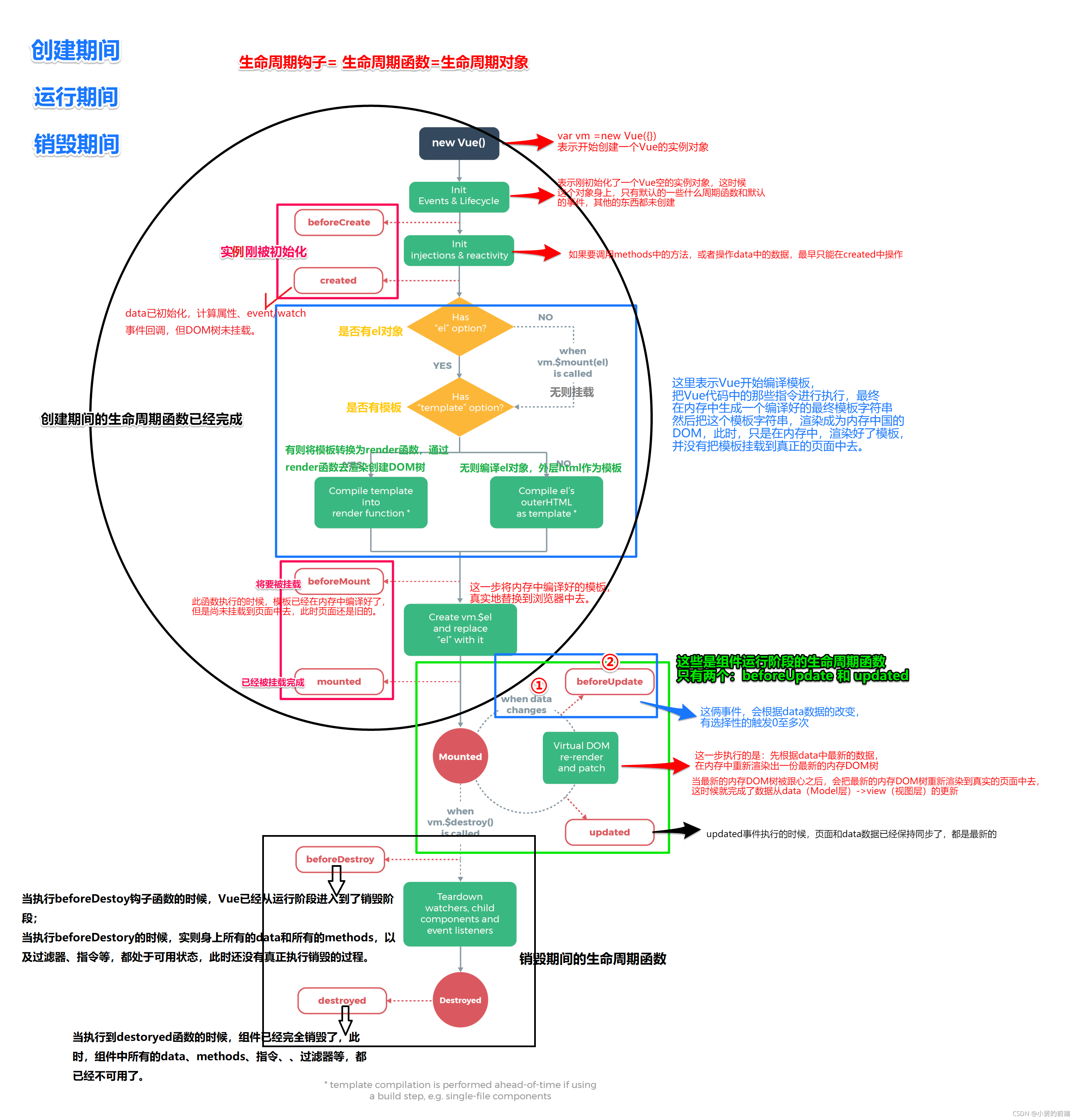
生命周期整体流程
接下来我们从以下三个阶段进行解读生命周期:
创建阶段
运行阶段
销毁阶段
1.创建阶段:
创建Vue的实例对象,初始化。这时候该对象只有默认的一些周期函数和默认事件,其他东西还未创建。
实例初始化阶段主要有两个函数:
beforeCreate()
created()
beforeCreate()
这里我们试着打印data中定义的msg和执行show方法。打开页面并查看控制台。
这里报错了,this.show is not a function,也就是不可使用,在beforeCreate 生命周期函数执行的时候,data和methods中的数据都没有初始化。
created()
接着我们执行遇到的第二个钩子函数created()。
同样,我们去查看页面和控制台。
在打印结果中,可以看到在created中,data和methods都已经被初始化好了。
如果要调用methods中的方法,或者操作data中的数据,最早只能在created中操作。
开始编译模板
接下来我们进到生命周期函数中的开始编译模板:
这里表示Vue开始编译模板,
把vue代码中的那些指令进行执行,最终在内存中生成个编译好的最终模板字符串然后把这个模板字符串,渲染成为内存中的DOM,此时,只是在内存中,渲染好了模板,并没有把模板挂载到真正的页面中去。
挂载模板:
经过开始编译模板之后就进入了挂载模板,挂载阶段也分beforeMount和mounted两个钩子函数。
beforeMount()
这是遇到的第三个生命周期函数,表示模板已经在内存中编译完成了
但是在尚未把模板渲染到页面中去,我们结合代码看,
这时候我们尝试把h3的内容渲染到页面中去,但是在页面和控制台中可以看到
这时候虽然在页面中可以显示“ok”字符了,但是在控制台中依然是{{ msg }}
也就是说,在beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串。
mounted()
这是遇到的第四个生命周期函数,表示内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。
这时候在页面中可以显示“ok”字符了,而且在控制台中也渲染为“ok”字符串了
注意:mounted 是实例创建期间的最后一个生命周期函数,当执行完mounted 就表示 实例已经被完全创建好了,此时,如果没有其他操作的话,这个实例,就静静的躺在我们的内存中,一动不动。
我们的创建阶段的生命周期函数已经完成了,也就是图中的圆形部分。
2.运行阶段
接下来进入就是运行阶段,也就是下图部分:
运行阶段主要是两个钩子函数:
beforeUpdate()
updated()
首先我们先看运行阶段中这俩事件
①When data changes,意思是当data数据发生改变时
②beforeUpdate()该钩子函数会根据data数据的改变有选择性的触发0至多次
beforeUpdate()
为了更好的看到数据的改变,我们给msg数据进行监听,设置一个按钮,点击按钮时改变数据,将事先设好的“ok”改为“No”.
这时候表示 我们的界面还没有被更新
这时候我们需要思考一个问题:数据被更新了吗?
数据肯定被更新了。界面没有被更新而已,但是数据data已经更新了。
我们一起看看打印的结果把:
点击修改msg按钮后
得出结论:
当执行beforeUpdate的时候,页面中显示的数据还是旧的,
此时data数据是最新的,页面尚未和最新的数据保持同步
updated()
同样,我们在updated()钩子函数中执行上一步的操作
看看打印结果:
点击按钮后
这时候我们可以看到界面上元素的内容和data中msg的数据都是No
也就是说updated事件执行的时候,页面和data数据已经保持同步了,都是最新的。
经过上面两个钩子函数的操作,运行阶段的生命周期函数完成了:
最后就会进入到销毁阶段的生命周期函数:
同样的他们也有两个钩子函数:
beforeDestory()
destoryed()
销毁阶段的钩子函数我们了解就好了。
beforeDestroy()
当执行beforeDestoy钩子函数的时候,Vue已经从运行阶段进入到了销毁阶段;
当执行beforeDestory的时候,实则身上所有的data和所有的methods,以及过滤器、指令等,都处于可用状态,此时还没有真正执行销毁的过程。
destroyed()
当执行到destoryed函数的时候,组件已经完全销毁了,此时,组件中所有的data、methods、指令、过滤器等,都已经不可用了。
完全销毁一个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器
并不能清除DOM,仅仅销毁实例。
经过代码的辅助理解,我们再回头看看整个图的过程,应该会更加清晰了吧。
Vue生命周期函数理解并不难,也是和代码一样至上而下执行,一步步执行。
另外下面借鉴一位Up主:
xuxinwen32
给出的10个钩子函数的表格总结:
文章知识点与官方知识档案匹配,可进一步学习相关知识
Vue入门技能树Vue实例Vue生命周期
————————————————
版权声明:本文为CSDN博主「小贤的前端」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wen110898/article/details/120520844





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器