vue面包屑 知识 绑定数据 有人教 愿意学 每天进步一点点 学习路线html css js vue
https://www.jb51.net/article/244305.htm
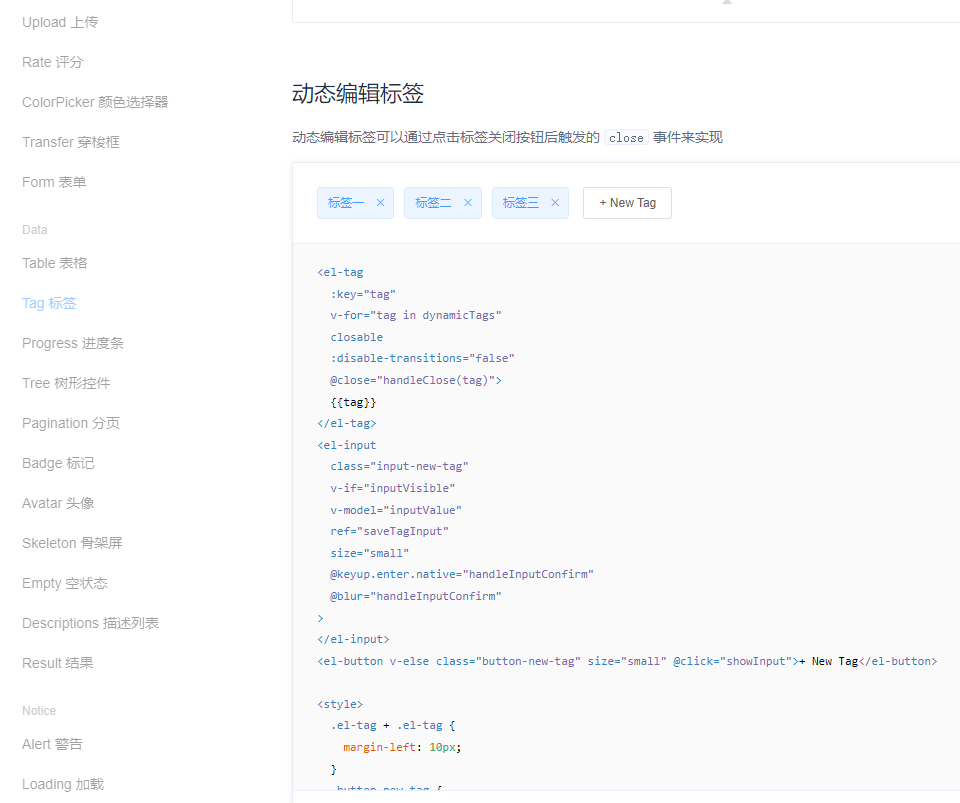
先不用面包屑写。先用动态编辑标签写。v-model绑定数据。

vue实现动态面包屑导航
更新时间:2022年04月13日 10:54:05 作者:风如也
这篇文章主要为大家详细介绍了vue实现动态面包屑导航的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了vue实现动态面包屑导航的具体代码,供大家参考,具体内容如下
动态面包屑导航是根据路由中的matched获取到的
单独提取出面包屑导航栏组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<template> <el-breadcrumb class="app-breadcrumb" separator="/"> <transition-group name="breadcrumb"> <el-breadcrumb-item v-for="item in levelList" :key="item.path" :to="{ path: item.path }"> <span>{{ item.meta.title }}</span> </el-breadcrumb-item> </transition-group> </el-breadcrumb></template><script>export default { data () { return { levelList: null } }, watch: { $route () { this.getBreadcrumb() } }, created() { this.getBreadcrumb() }, methods: { getBreadcrumb () { let matched = this.$route.matched.filter(item => item.meta && item.meta.title) const first = matched[0] if (!this.isIndex(first)) { matched = [{ path: '/index', meta: { title: '首页' } }].concat(matched) this.levelList = matched } else { this.levelList = [{ path: '/index', meta: { title: '首页' } }] } }, isIndex (route) { const redirect = route && route.redirect if (!redirect) { return false } return redirect === '/index' } },}</script><style lang="scss">/* breadcrumb transition */.breadcrumb-enter-active,.breadcrumb-leave-active { transition: all .5s;}.breadcrumb-enter,.breadcrumb-leave-active { opacity: 0; transform: translateX(20px);}.breadcrumb-move { transition: all .5s;}.breadcrumb-leave-active { position: absolute;}.app-breadcrumb.el-breadcrumb { margin-left: 8px;}</style> |
在布局组件中应用
|
1
2
|
<!-- 面包屑 --><dBreadcrumb class="breadcrumb-container" /> |

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
分类:
每天十问





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异