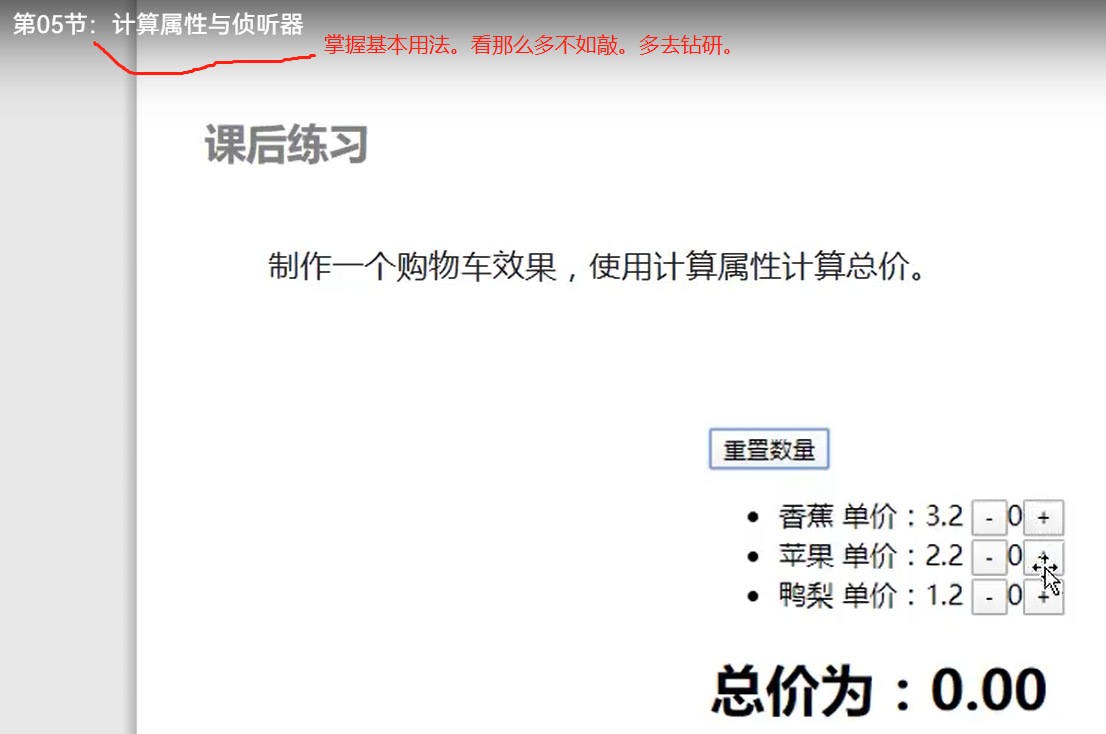
vue零基础 基础教程P5第05节:计算属性与侦听器
掌握了再看下面一集,去敲几遍。多敲就有了熟悉感。不找借口,是态度不端正,不够努力,别人学会敲了几遍,花了多少时间。去学就行了。只管现在努力,别的不管。每天学习给老板和师傅打卡。问优秀的人专业领域优秀的人求助。
我很多不会。项目做不出来。
看例子,做题目理解知识。和数学一样,从课后习题做起。这是什么?为什么这么写?这就是别人进步看课记笔记的原因。没学明白继续学。
第一节:vue基础入门 讲的是什么?这是什么?用自己的话讲出来。进步了一点点也是进步。
第2节:创建vue项目
第3节:模板语法
第4节:组件传值
第5节:计算属性与侦听器
第6节:生命周期钩子
第7节:插槽,DOM操作。过滤器。
第8节:表单
第9节:数据交互
第10节:路由
第11节:ElementUI
第12节:项目部署。
能学到知识最重要。自己没有的,不要求别人有。萌没复习完,晚上睡不着,这就是初中的我,不学好才怪怪。当然能学好,只想学好。对自己负责。
品性,价值观。保持小时候的生活习惯。不对的地方改善。认真学习就可以了。有礼貌。
外在不重要,乔布斯。智慧思维逻辑最重要。有智慧最重要。好好做事,别那么闲着。个人发展个人未来最重要。自己的价值自己内心心知肚明基金几斤几两知识技术墨水。
每天复盘自己今天一天学了什么?你看到的好的环境都是你看不见的时候工人修剪出来的。不要找借口,认真去学就可以了。
这个是什么知识 ?用自己的话怎么说出来呢?为什么这么做呢?怎么实现的呢?为什么把它取消了呢?这都是问题。一定是有原因的。为什么这么做的呢?


































这个是怎么来的?为什么这么写?先当概念去背。
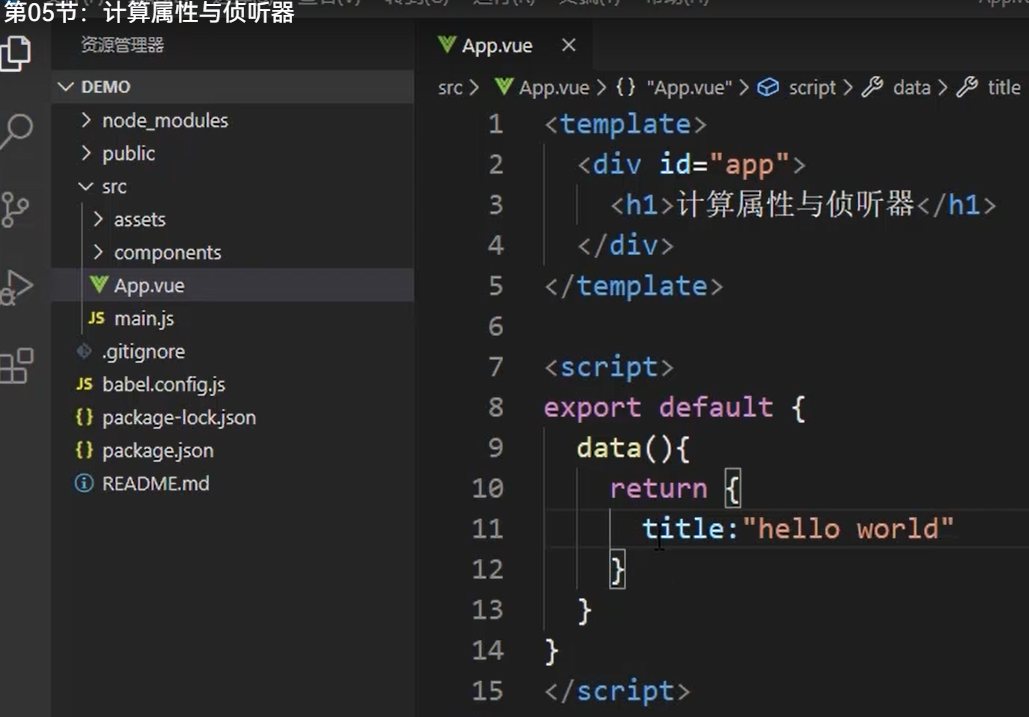
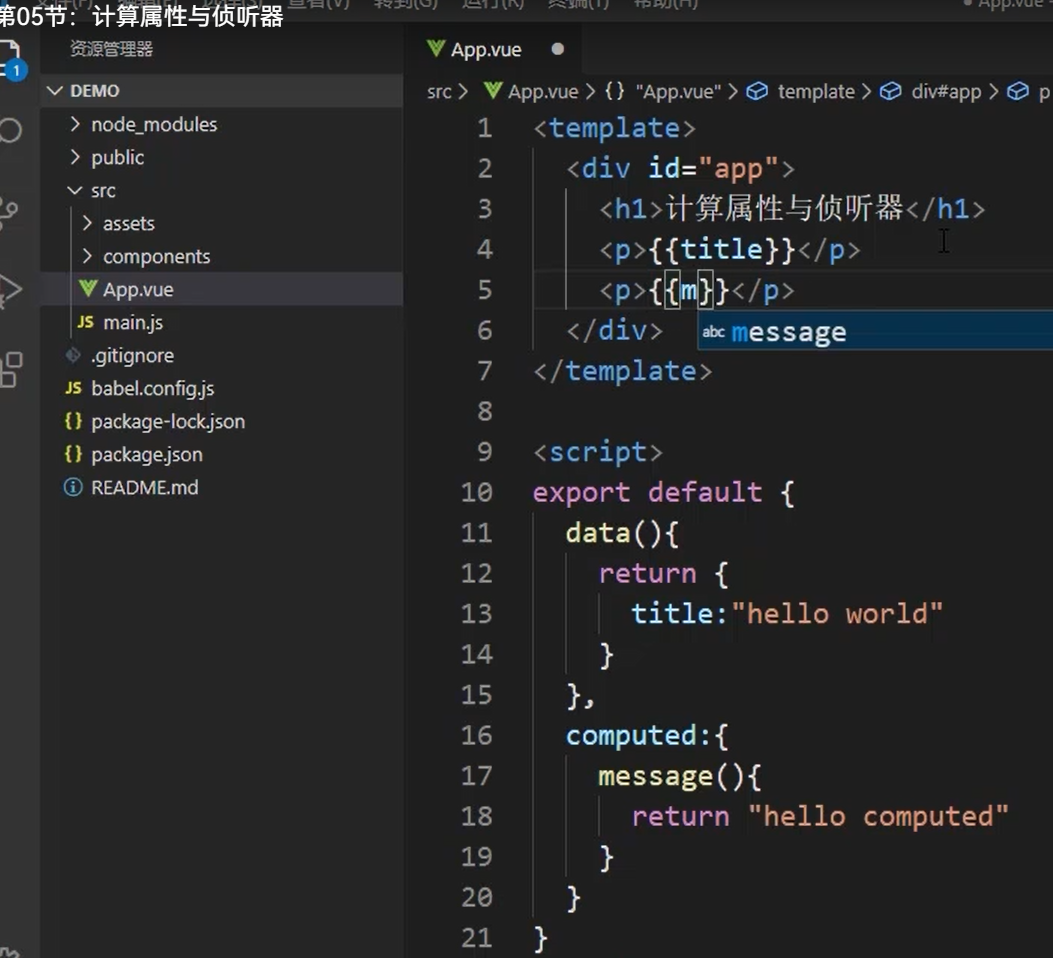
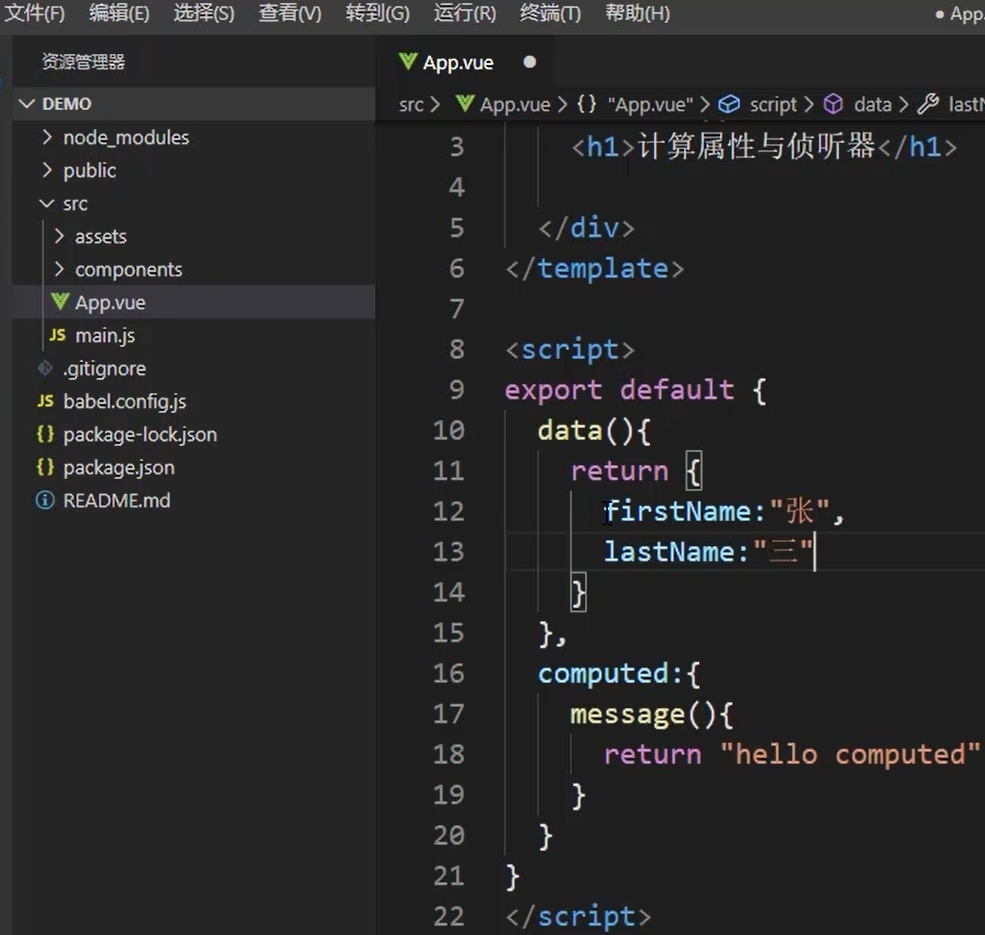
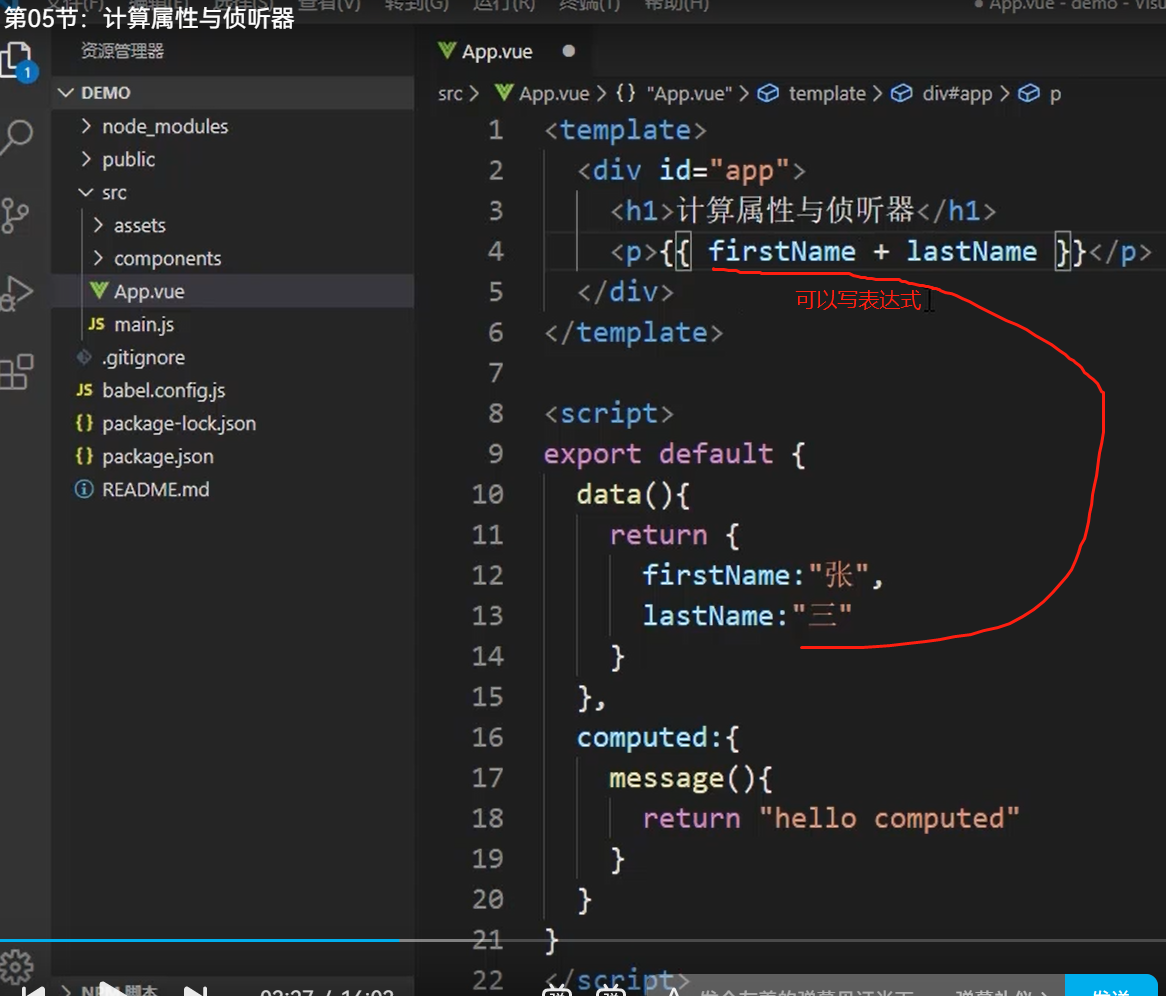
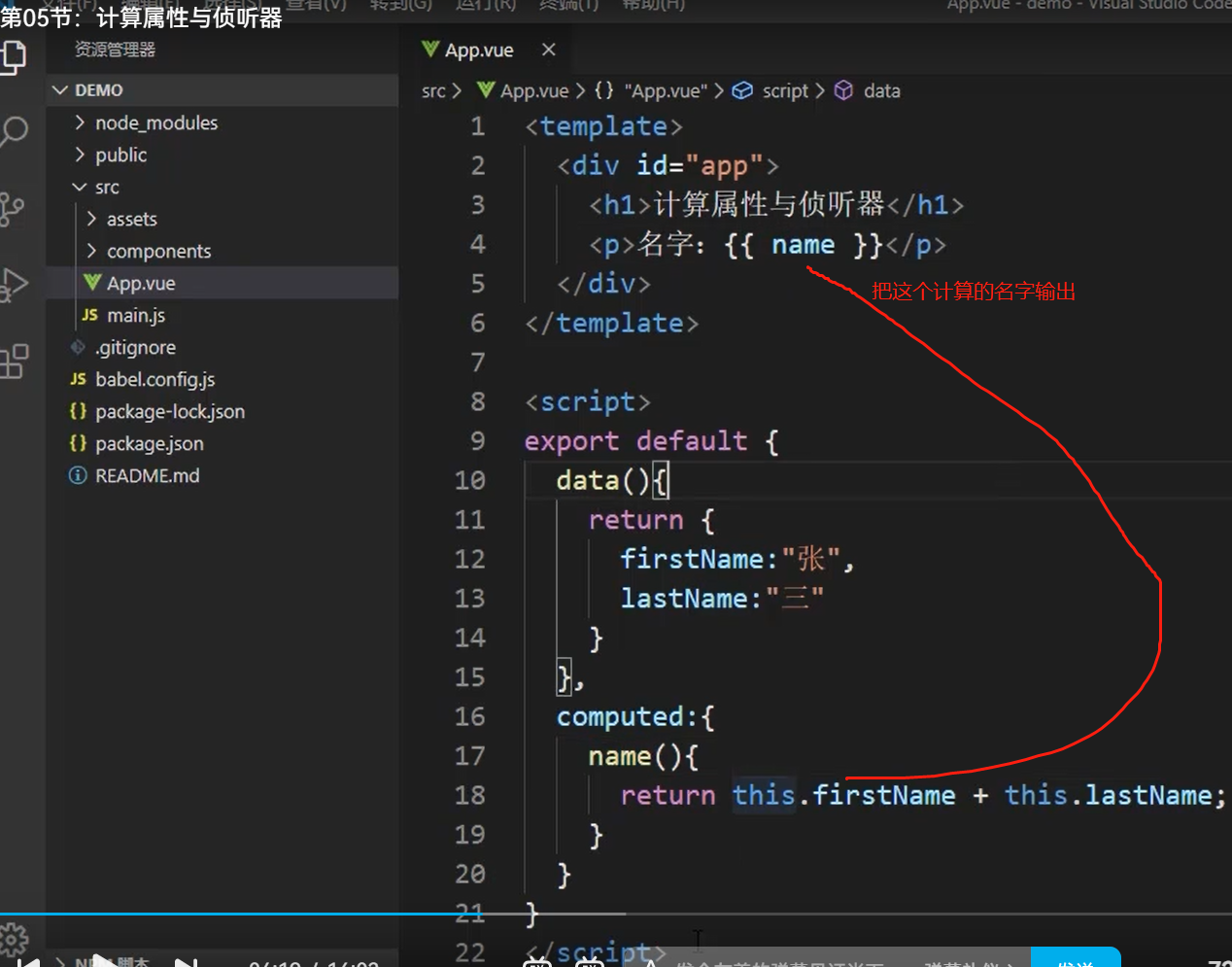
代码:
这是使用计算属性做的computed
<template>
<div>
<div>
<!-- 重置数量 点击之后数据一起变成0,同级传值实现 -->
<button>重置数量</button>
</div>
<div>
<ul>
<li>香蕉 单价:2
<!-- 数量用button控制数量的多少。绑定时间click -->
<button @click="sub1">-</button>
{{quantity1}}
<button @click="add1">+</button>
</li>
<li>苹果 单价:5
<button @click="sub2">-</button> {{quantity2}} <button @click="add2">+</button></li>
<li>鸭梨 单价:3 <button @click="sub3">-</button> {{quantity3}} <button @click="add3">+</button></li>
</ul>
</div>
<div>总价:{{totalPrice}}</div>
</div>
</template>
<script>
export default {
data(){
return{
quantity1:0,
quantity2:0,
quantity3:0
}
},
computed:{
totalPrice(){
return 2*this.quantity1+5*this.quantity2+3*this.quantity3;
}
},
methods:{
sub1(){
if(this.quantity1>0){
this.quantity1--
}
},
add1(){this.quantity1++},
sub2(){
if(this.quantity2>0){
this.quantity2--
}
},
add2(){this.quantity2++},
sub3(){
if(this.quantity3>0){
this.quantity3--
}
},
add3(){this.quantity3++}
}
}
</script>
<style>
</style>
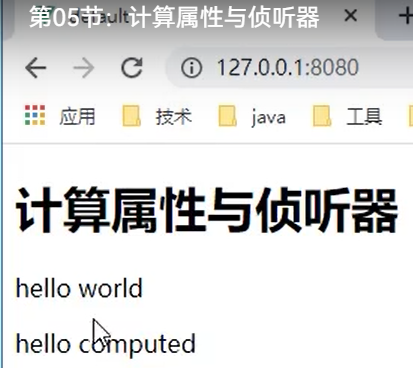
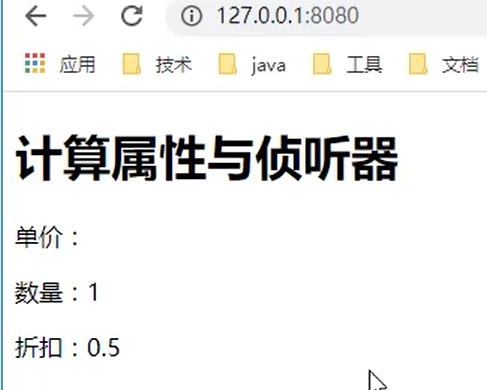
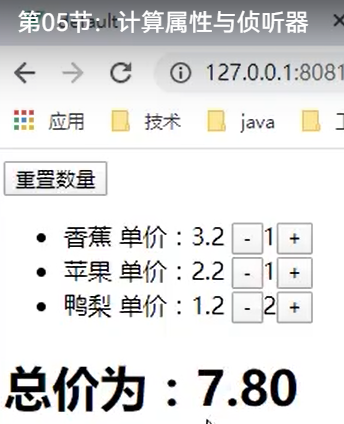
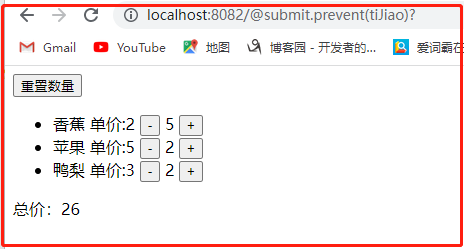
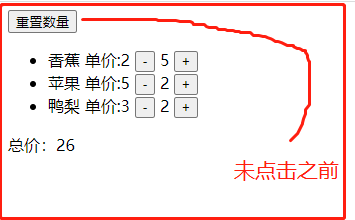
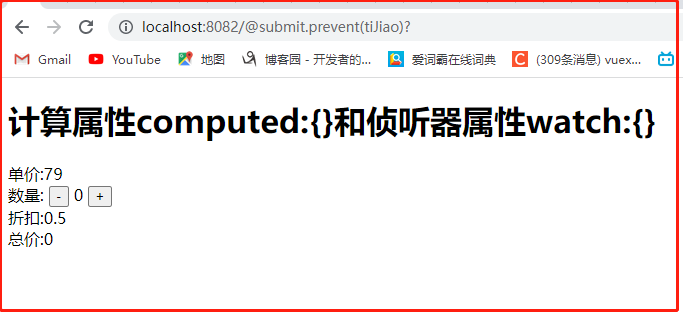
实现界面

重置数据还没有实现。应该是同级传值。我看一下同级传值怎么做的?熟悉了就明白了。用click事件可以做。用数组可以做。
<template>
<div>
<div>
<!-- 重置数量 点击之后数据一起变成0 -->
<button @click="changeData">重置数量</button>
</div>
<div>
<ul>
<li>香蕉 单价:2
<!-- 数量用button控制数量的多少。绑定时间click -->
<button @click="sub1">-</button>
{{quantity1}}
<button @click="add1">+</button>
</li>
<li>苹果 单价:5
<button @click="sub2">-</button> {{quantity2}} <button @click="add2">+</button></li>
<li>鸭梨 单价:3 <button @click="sub3">-</button> {{quantity3}} <button @click="add3">+</button></li>
</ul>
</div>
<div>总价:{{totalPrice}}</div>
</div>
</template>
<script>
export default {
data(){
return{
quantity1:0,
quantity2:0,
quantity3:0
}
},
computed:{
totalPrice(){
return 2*this.quantity1+5*this.quantity2+3*this.quantity3;
}
},
methods:{
sub1(){
if(this.quantity1>0){
this.quantity1--
}
},
add1(){this.quantity1++},
sub2(){
if(this.quantity2>0){
this.quantity2--
}
},
add2(){this.quantity2++},
sub3(){
if(this.quantity3>0){
this.quantity3--
}
},
add3(){this.quantity3++},
// 添加的点击事件
changeData(){
this.quantity1=0,
this.quantity2=0,
this.quantity3=0
}
}
}
</script>
<style>
</style>




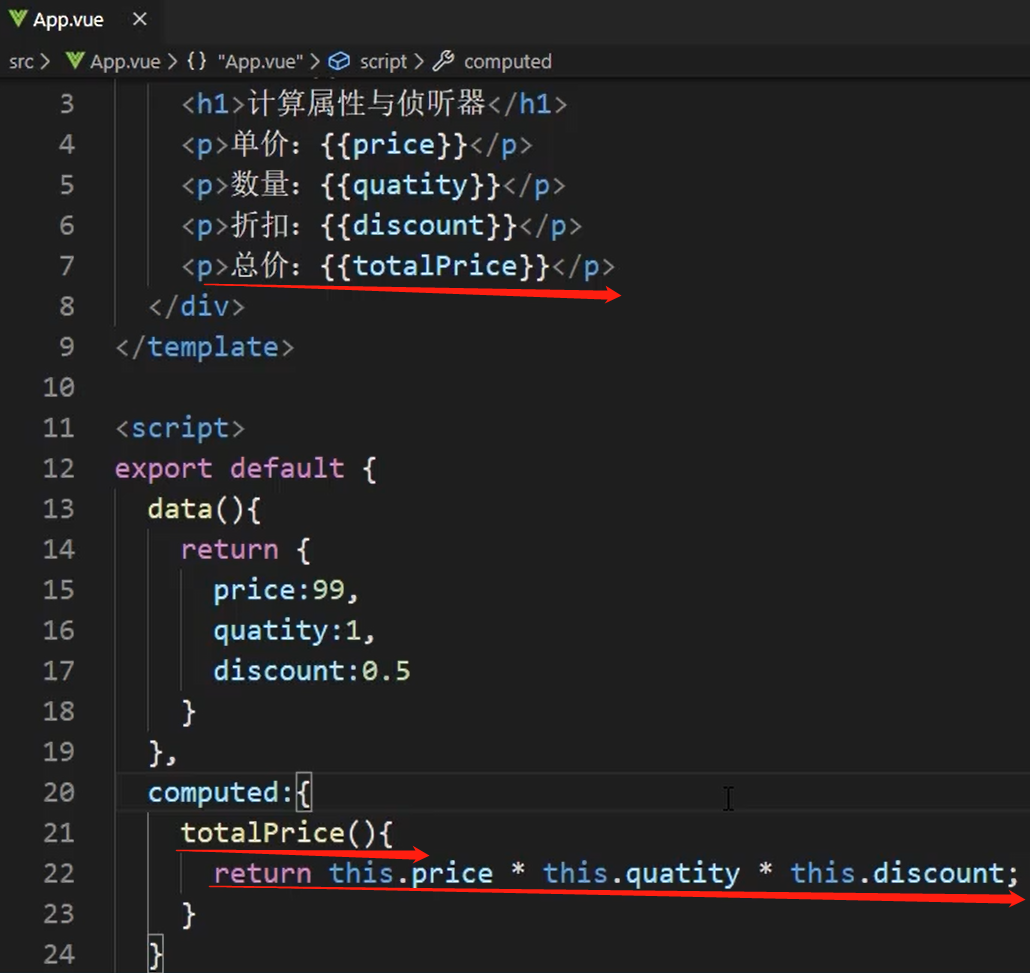
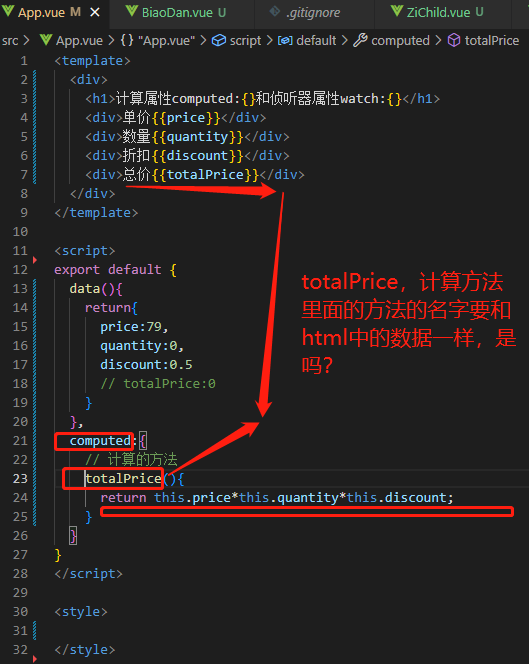
totalPrice(){}是个函数,函数名就是变量。这个就是计算变量。computed里写的就是计算变量。
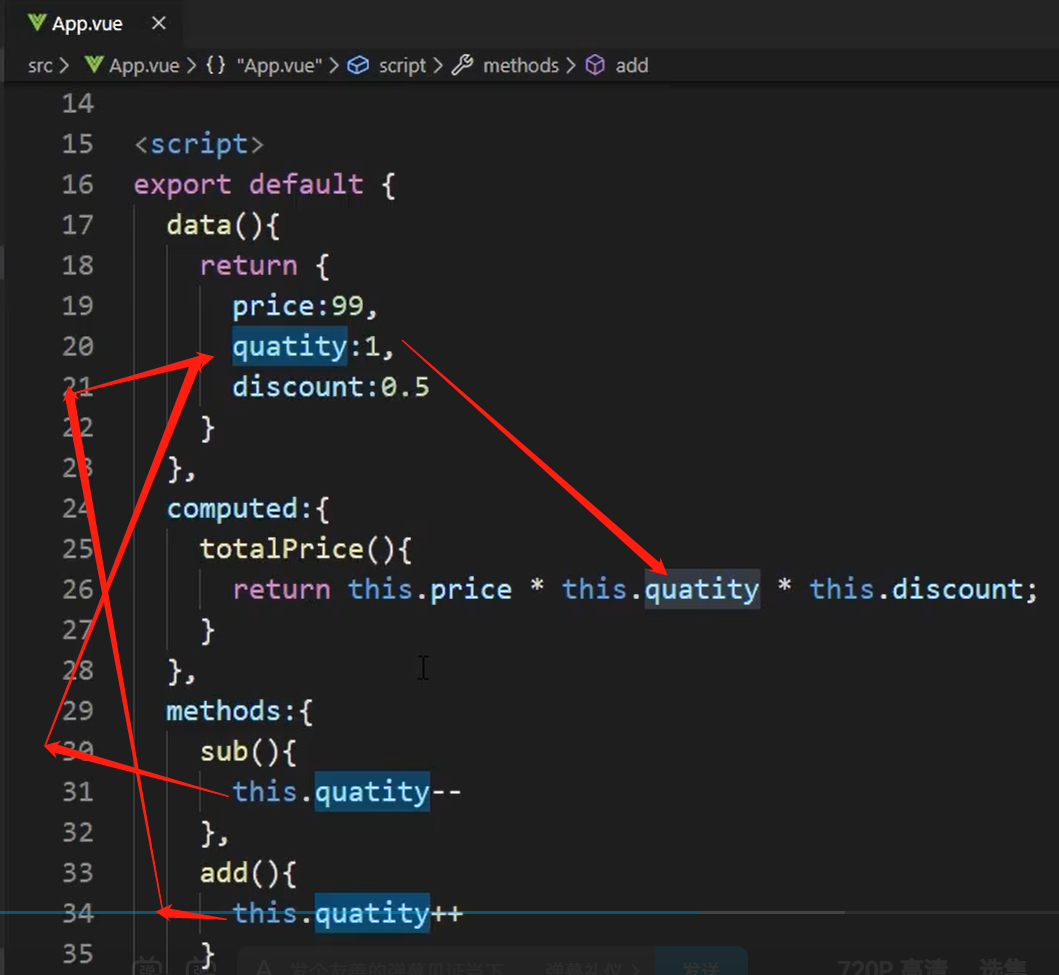
必须一样,不一样去哪儿读取数据。
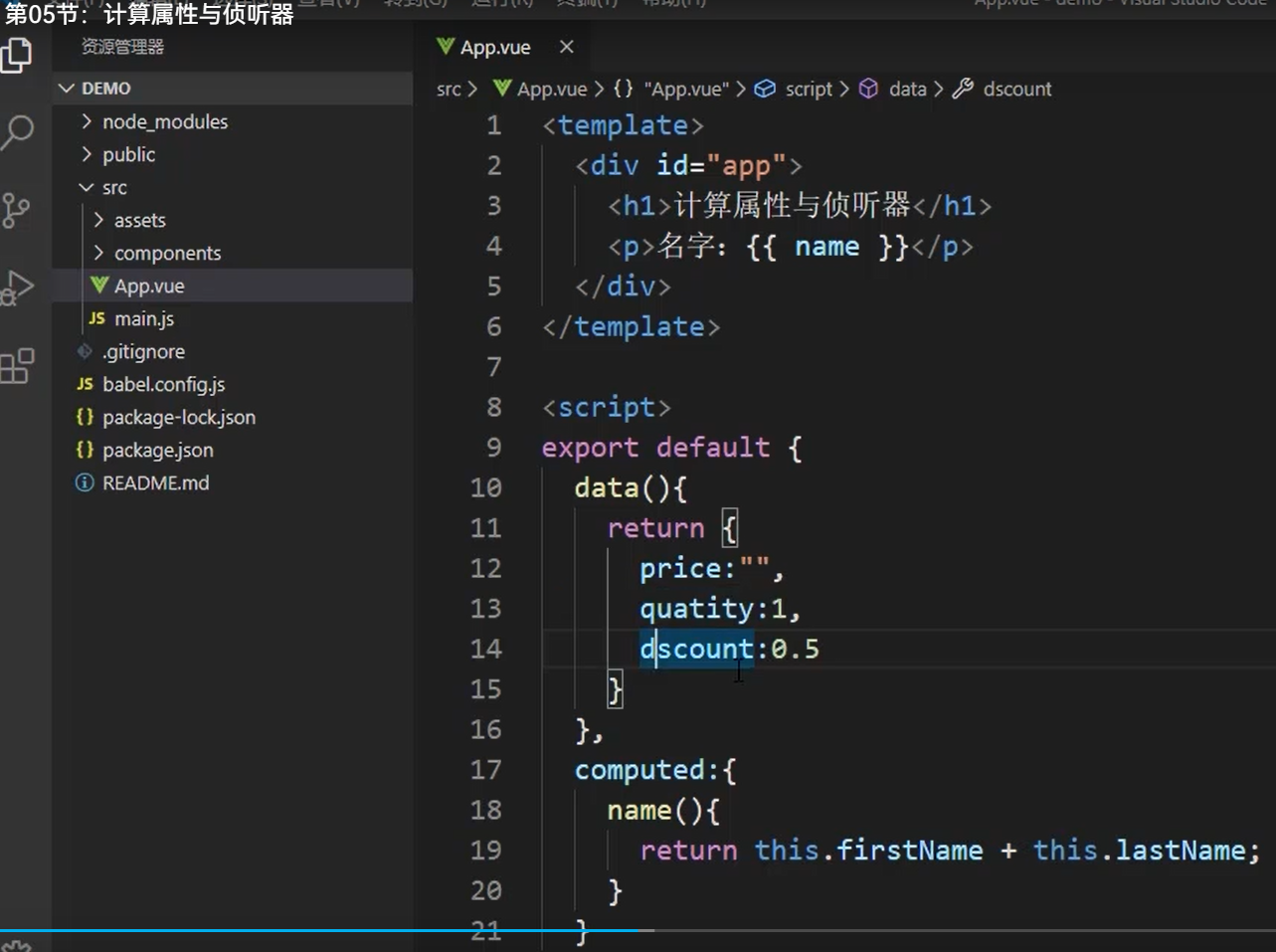
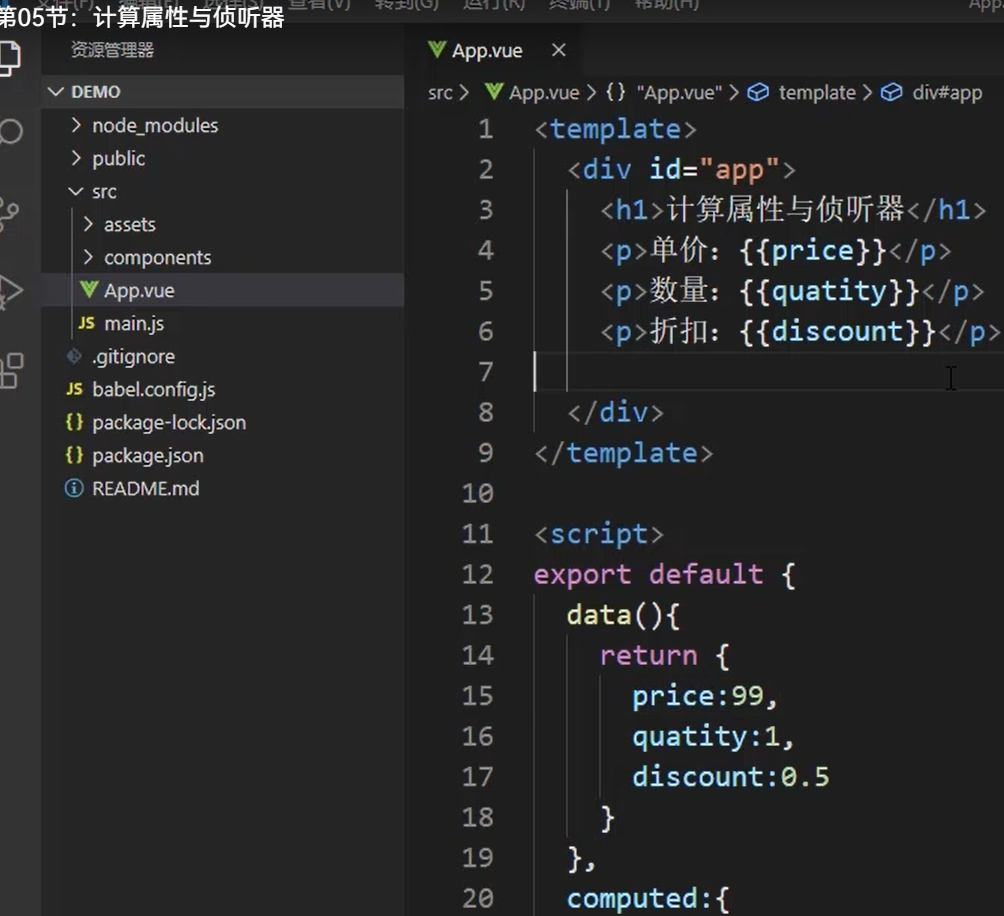
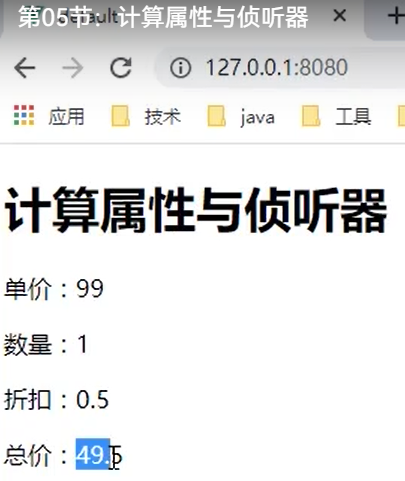
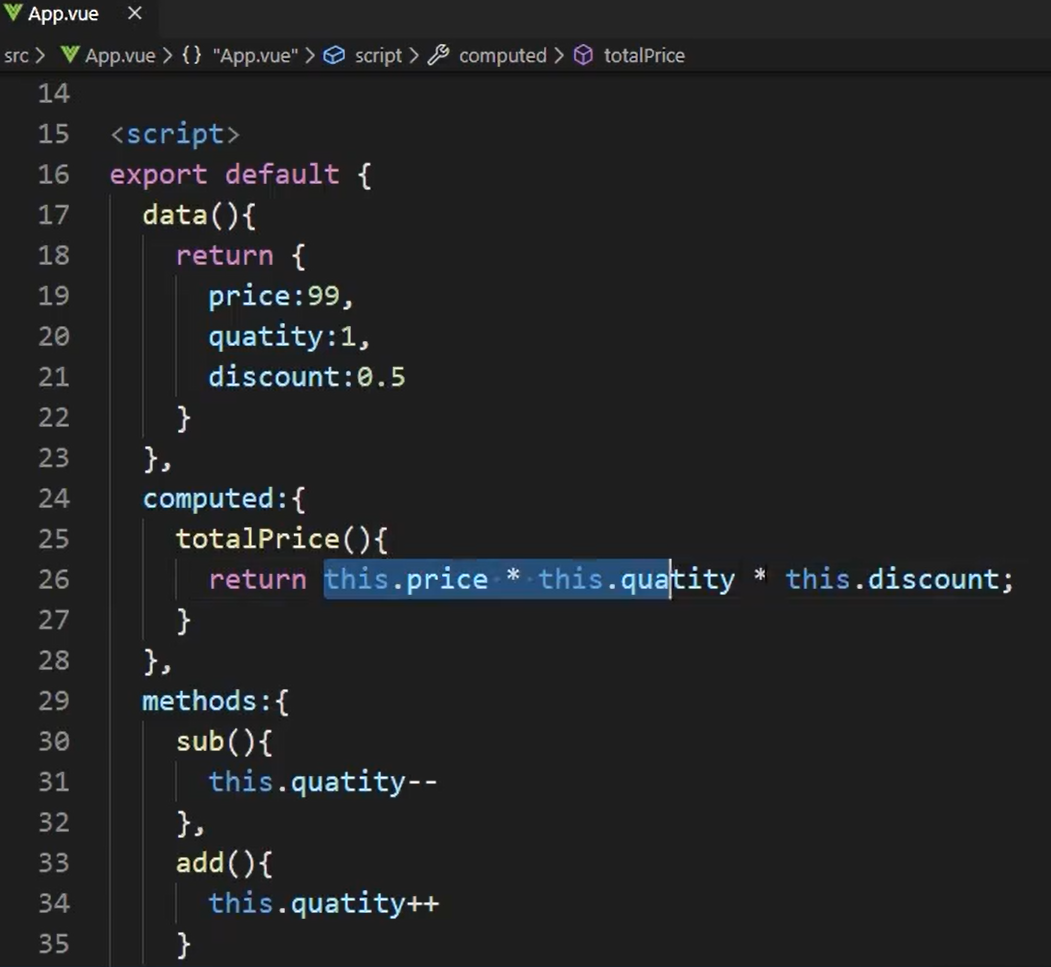
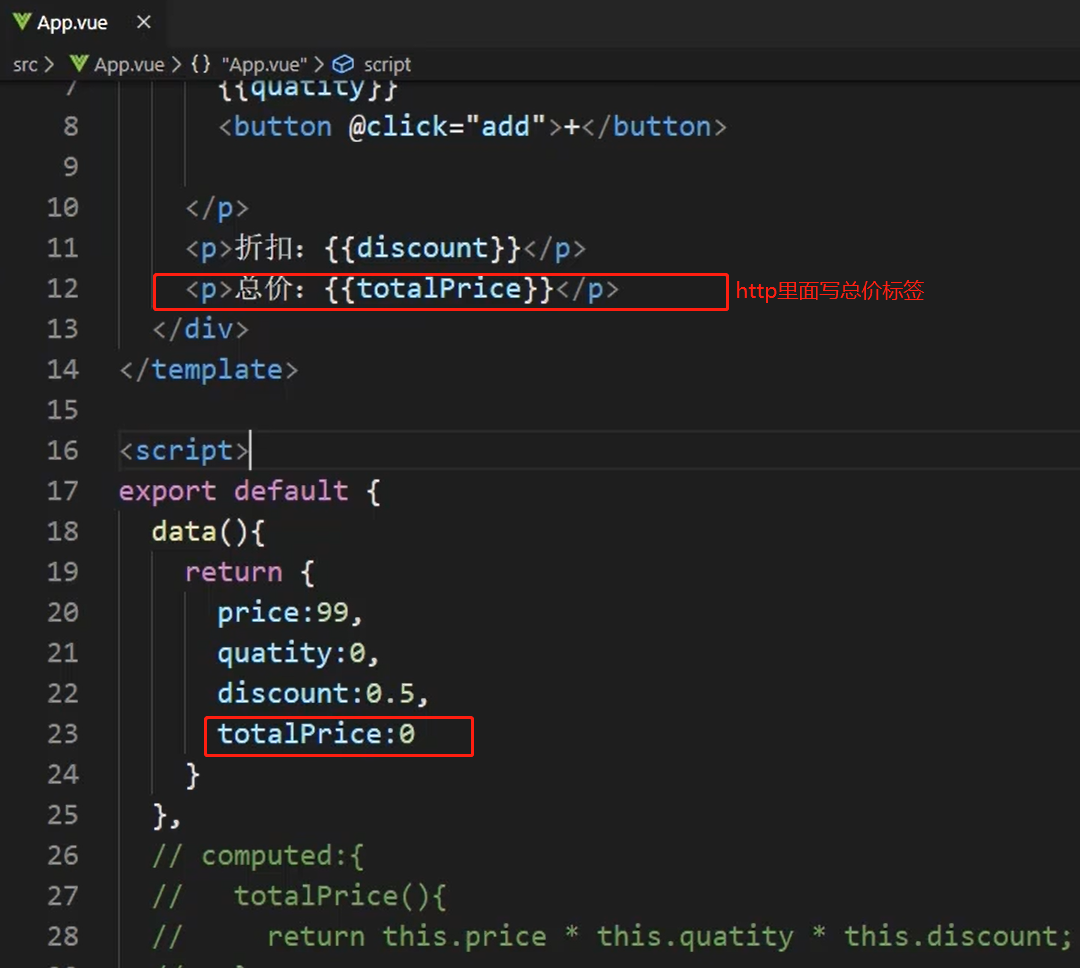
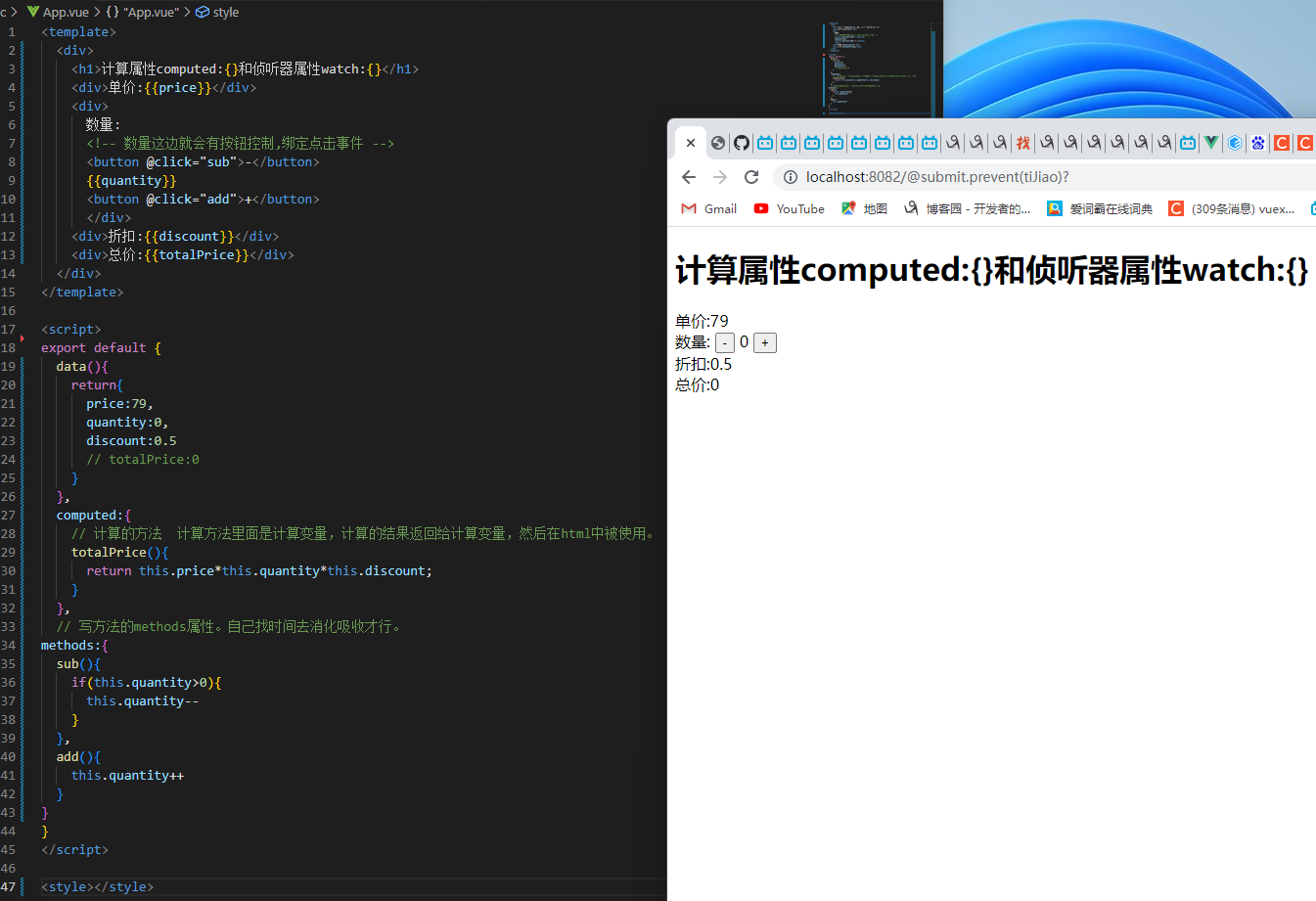
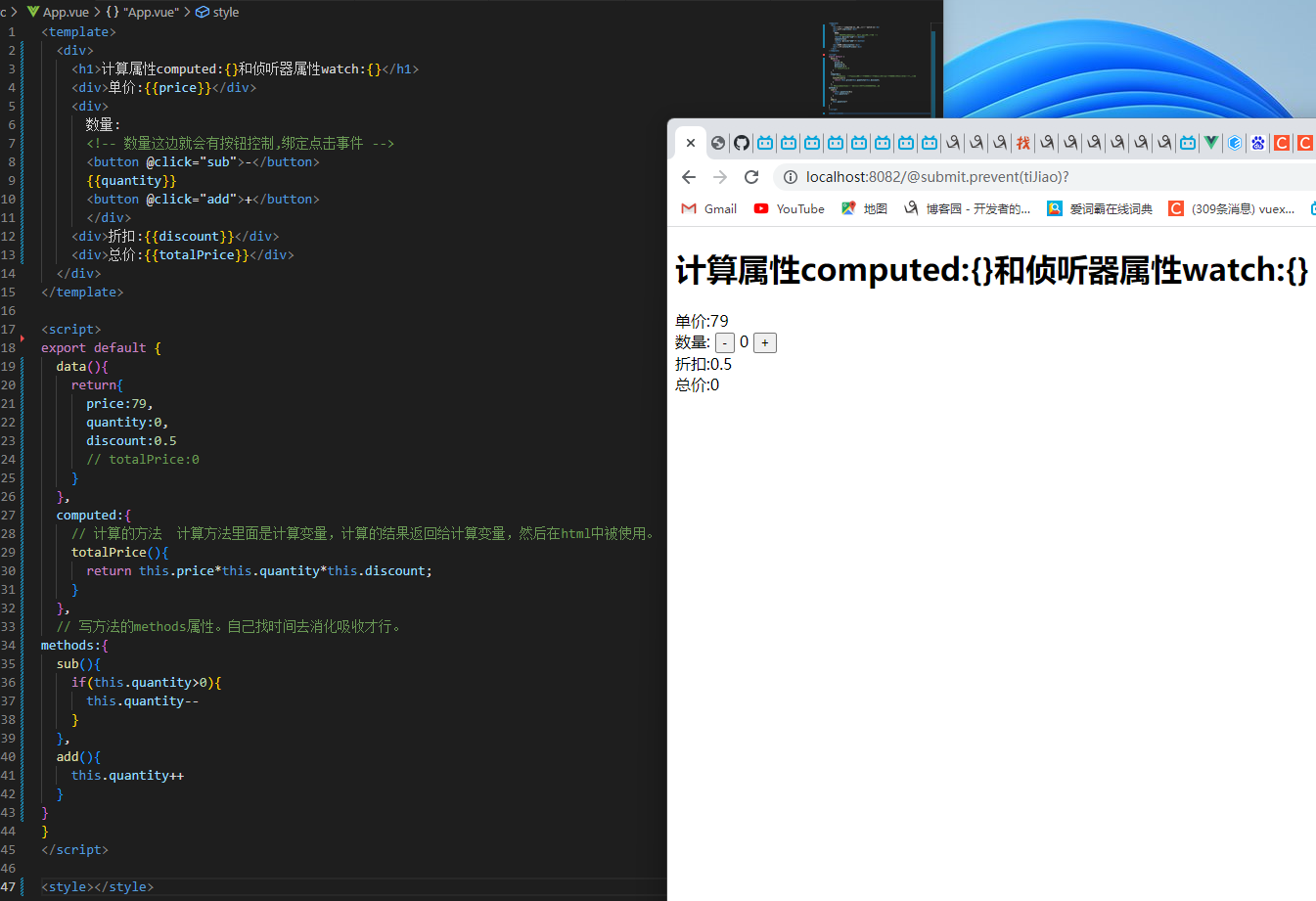
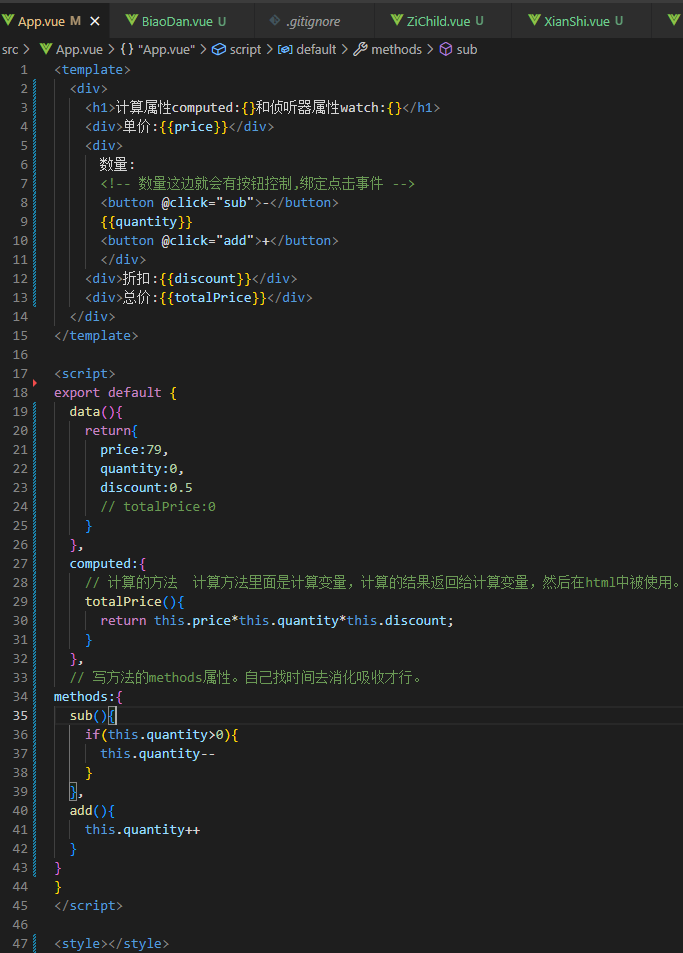
做的项目作业:这是使用计算属性做的。computed属性
<template>
<div>
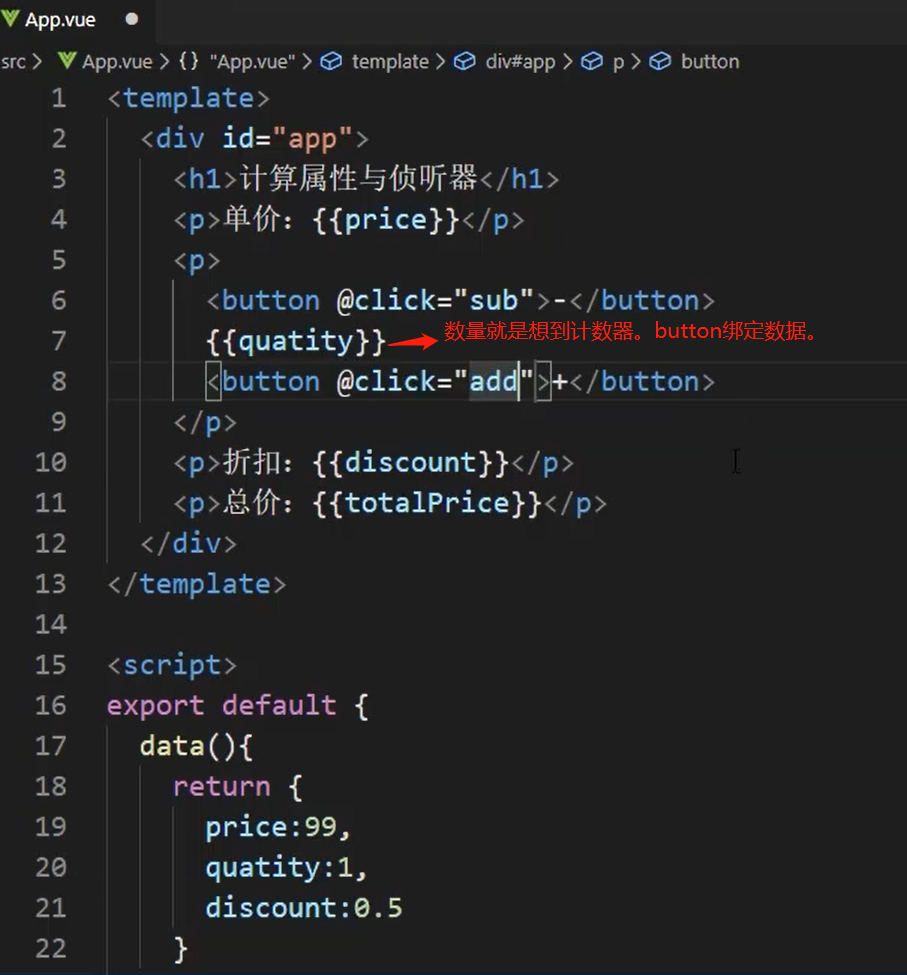
<h1>计算属性computed:{}和侦听器属性watch:{}</h1>
<div>单价:{{price}}</div>
<div>
数量:
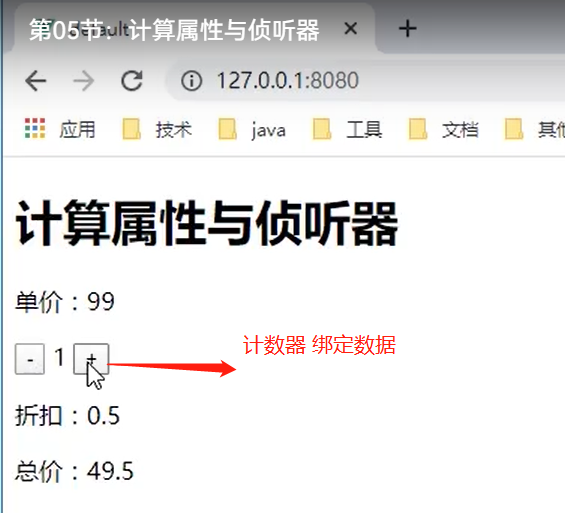
<!-- 数量这边就会有按钮控制,绑定点击事件 -->
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</div>
<div>折扣:{{discount}}</div>
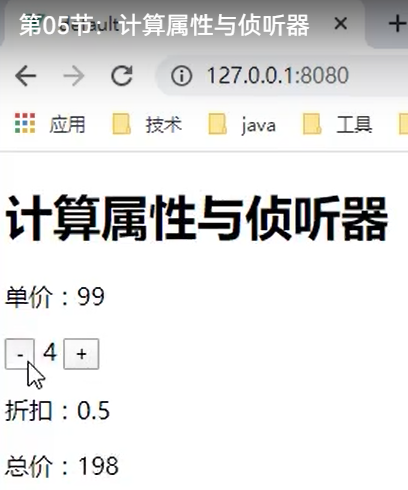
<div>总价:{{totalPrice}}</div>
</div>
</template>
<script>
export default {
data(){
return{
price:79,
quantity:0,
discount:0.5
// totalPrice:0
}
},
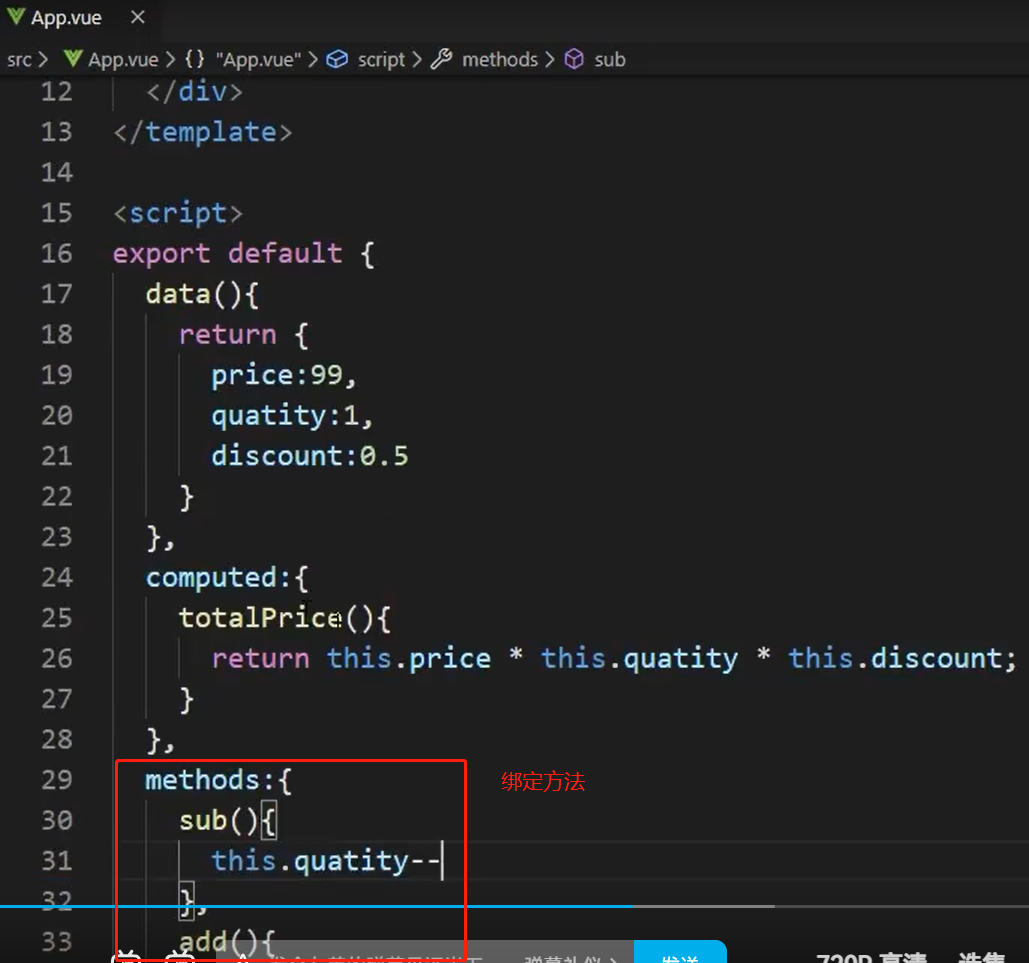
computed:{
// 计算的方法 计算方法里面是计算变量,计算的结果返回给计算变量,然后在html中被使用。
totalPrice(){
return this.price*this.quantity*this.discount;
}
},
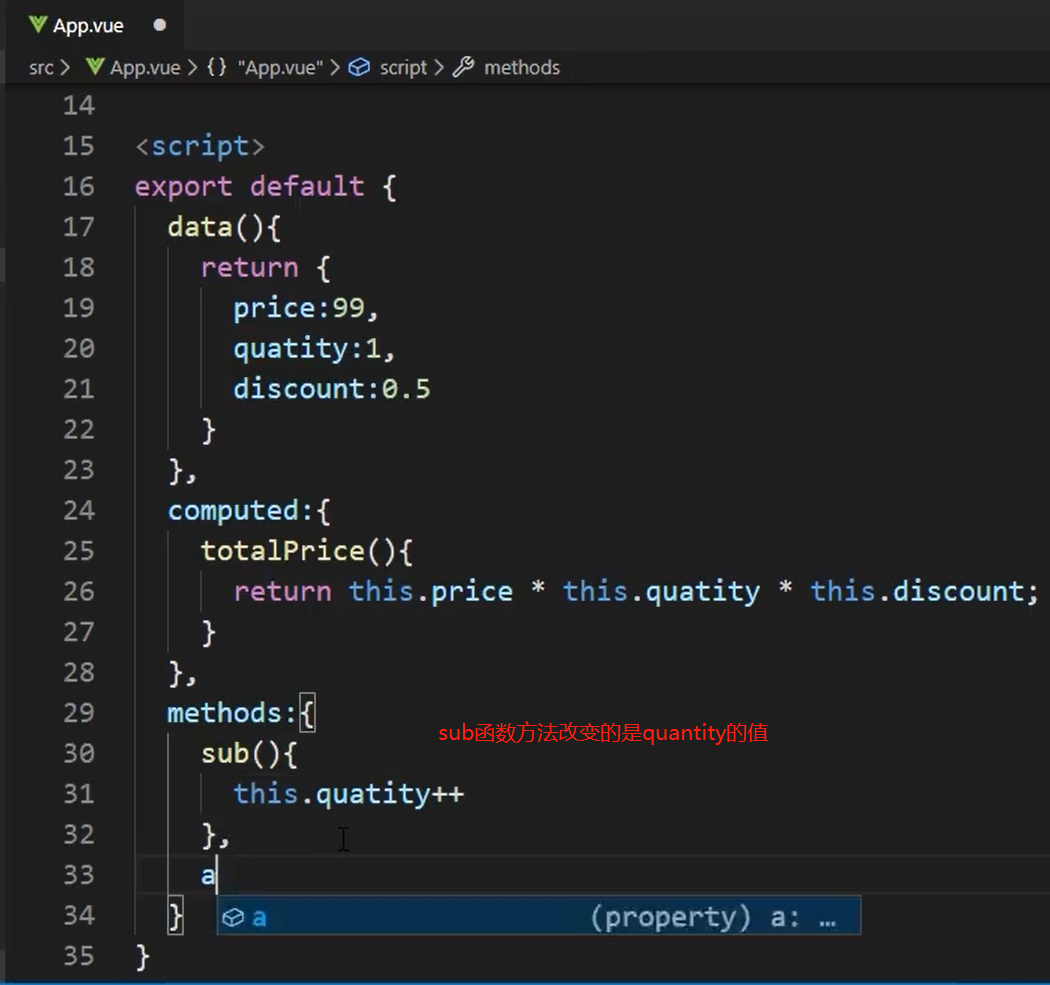
// 写方法的methods属性。自己找时间去消化吸收才行。
methods:{
sub(){
if(this.quantity>0){
this.quantity--
}
},
add(){
this.quantity++
}
}
}
</script>
<style></style>


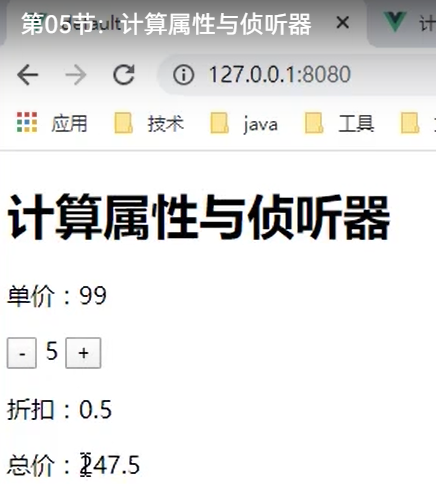
代码 

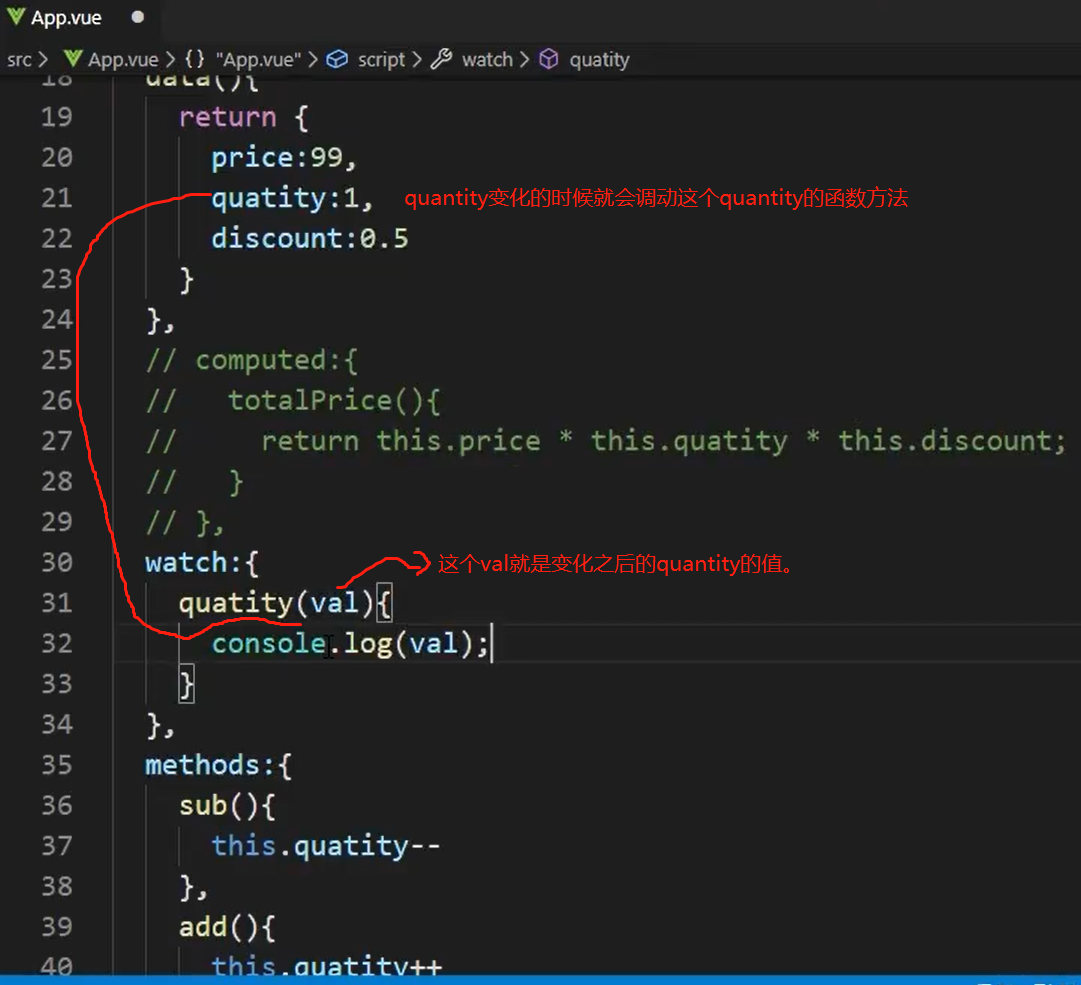
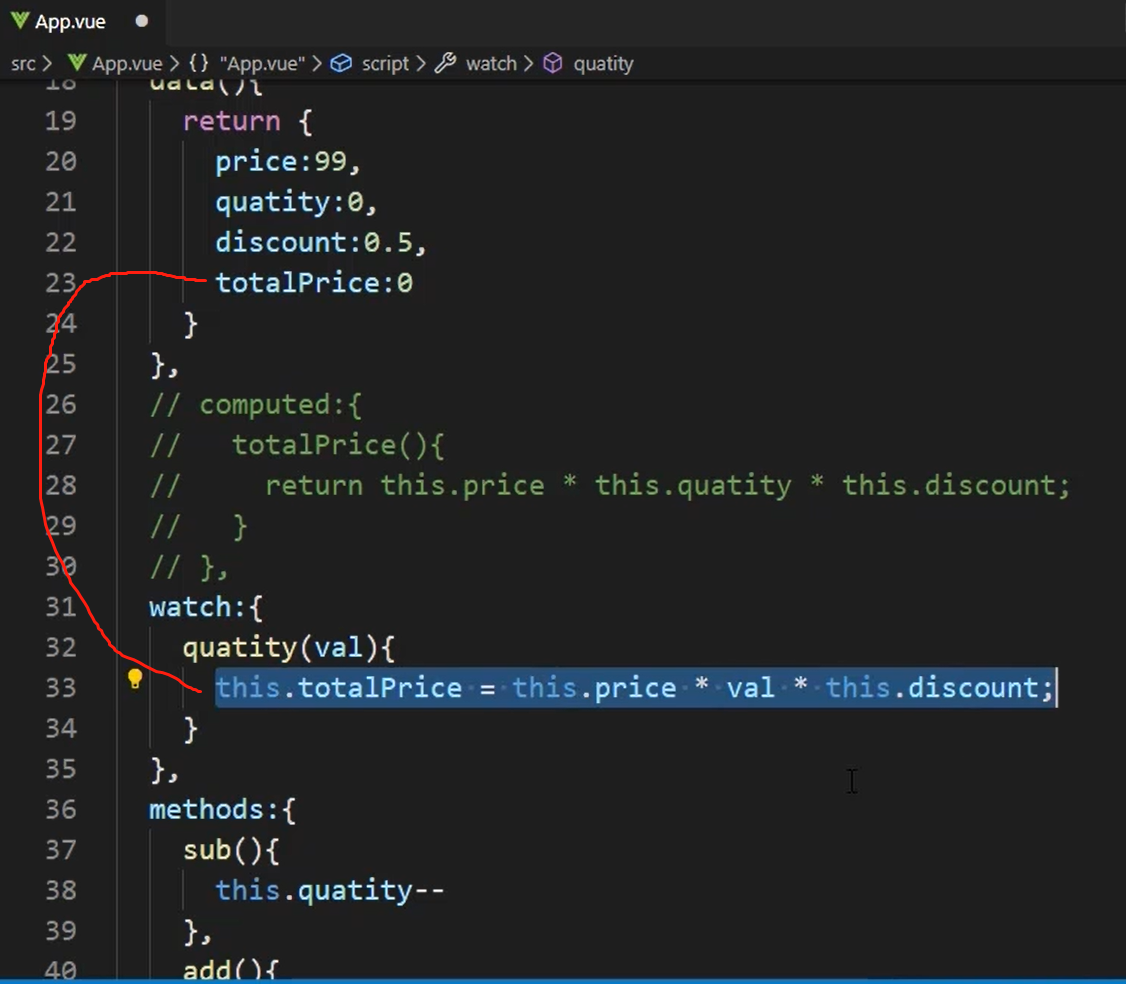
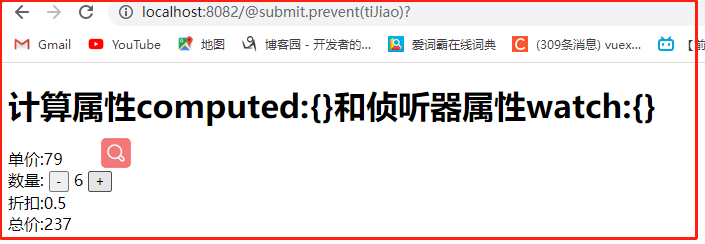
使用侦听器的做法如下:
<template>
<div>
<h1>计算属性computed:{}和侦听器属性watch:{}</h1>
<div>单价:{{price}}</div>
<div>
数量:
<!-- 数量这边就会有按钮控制,绑定点击事件 -->
<button @click="sub">-</button>
{{quantity}}
<button @click="add">+</button>
</div>
<div>折扣:{{discount}}</div>
<div>总价:{{totalPrice}}</div>
</div>
</template>
<script>
export default {
data(){
return{
price:79,
quantity:0,
discount:0.5,
totalPrice:0
}
}, computed:{ // 计算的方法 计算方法里面是计算变量,计算的结果返回给计算变量,然后在html中被使用。 // totalPrice(){ // return this.price*this.quantity*this.discount; // } }, // 侦听器属性 watch:{ // 侦听器 看变化的数据quantity,这个val就是变化的quantity,启动quantity的函数方法。 quantity(val){ // console.log(val); // this.totalPrice=this.price*this.quantity*this.discount; this.totalPrice=this.price*val*this.discount; } }, // 写方法的methods属性。自己找时间去消化吸收才行。 methods:{ sub(){ if(this.quantity>0){ this.quantity-- } }, add(){ this.quantity++ } } } </script> <style></style>
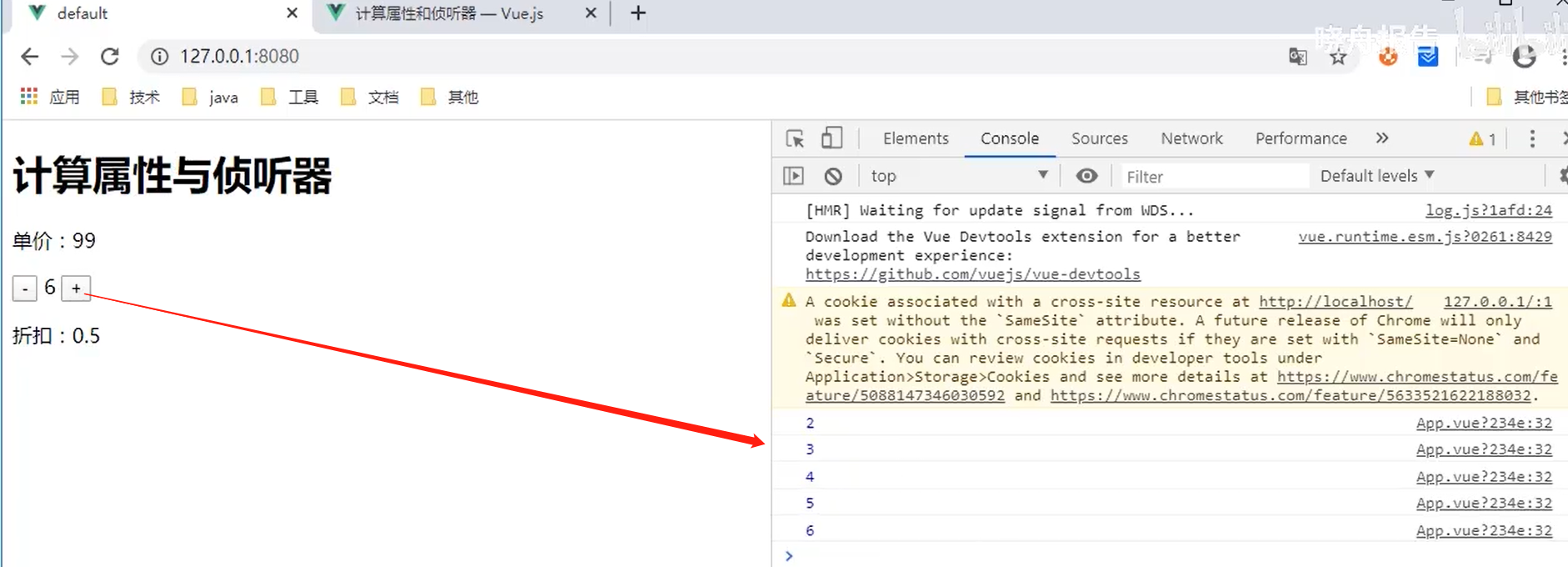
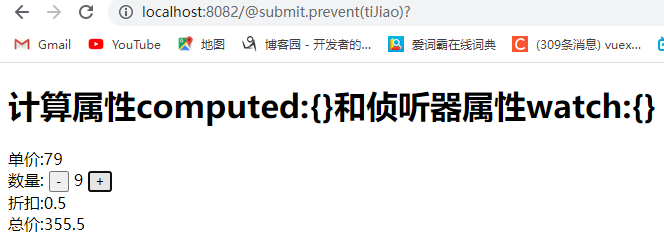
运行结果


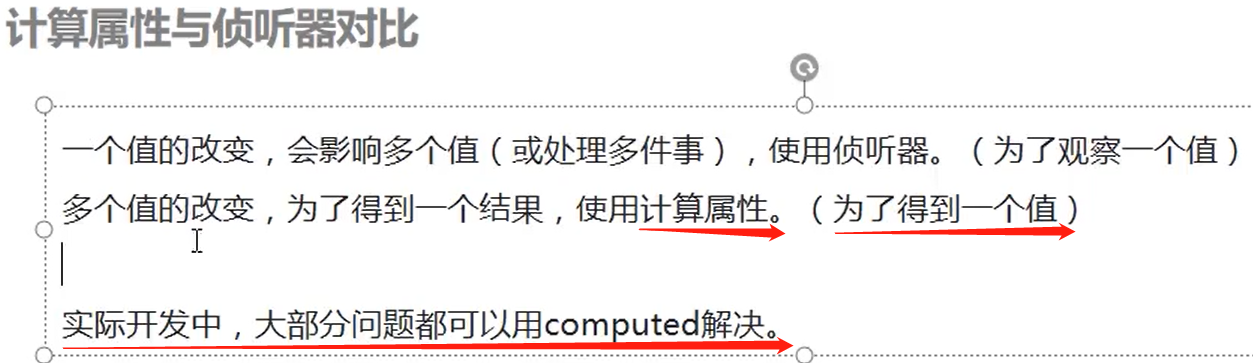
一般情况下用计算属性更多。
一点点小的进步也是进步。当下努力。
别人七年前也不厉害,时间积累。努力积累。
先把工作定下来再说吧。一年时间泡在公司学代码。两年,我不知道。那就努力。弄明白知识。
【晓舟报告】从零开始学前端-Vue基础教程 适合小白学习的前端开发系列教程,之Vue.js篇。
知识智慧最稀少
视频选集
(6/12)-
P1第01节:vue基础入门30:10
-
P2第02节:创建Vue项目25:14
-
P3第03节:模板语法28:58
-
P4第04节:组件传值34:38
-
P5第05节:计算属性与侦听器16:04
-
 P6第06节:生命周期钩子14:36
P6第06节:生命周期钩子14:36 -
P7第07节:插槽、DOM操作、过滤器28:41
-
P8第08节:表单18:37
-
P9第09节:数据交互19:15
-
P10第10节:路由31:45
-
P11第11节:ElementUI31:25
-
P12第12节






