vue晓舟报告第8课 表单form vue知识2 代码敲5遍6遍10遍抄下来多听课。 » 立即查看 » 继续编辑
https://www.bilibili.com/video/BV1er4y1P7UN?p=9&vd_source=a21f209175182b05e7cc789bc2b2aedb

代码
<template>
<div>
<div>
<!-- 注册页面 -->
<!-- 提交表单 -->
<!-- 表单标签form -->
<!-- ajax绑定事件 submit点击事件 .prevent是不会闪动刷新 postData函数 -->
<form @submit.prevent="postData">
<div>
<!-- 用户名文本输入框 type是输入类型 input中的v-model是-->
<label for="">用户名:</label>
<input type="text" v-model="formData1.username">
</div>
<div>
<!-- 密码输入框 -->
<label for="">密码:</label>
<input type="password" v-model="formData1.password">
</div>
<div>
<!-- 下拉菜单 -->
<label for="">爱好:</label>
<select v-model="formData1.hobby">
<option value="散步">散步</option>
<option value="乒乓球">乒乓球</option>
<option value="游泳">游泳</option>
</select>
</div>
<div>
<!-- 单选框 input 输入框type="demo" -->
<label for="">性别:</label>
<label for="">男</label>
<input type="radio" v-model="formData1.sex" value="男">
<label for="">女</label>
<input type="radio" v-model="formData1.sex" value="女">
</div>
<div>
<!-- 复选框type是checkbox (label+input)*4 需要写value就是表单绑定的值 -->
<label for="">掌握技能?</label>
<label for="">html</label>
<input type="checkbox" v-model="formData1.skill" value="html">
<label for="">css</label>
<input type="checkbox" v-model="formData1.skill" value="css">
<label for="">js</label>
<input type="checkbox" v-model="formData1.skill" value="js">
</div>
<div>
<!-- 提交按钮 -->
<button>提交数据</button>
</div>
</form>
</div>
<div>
<!-- 登录表单 -->
<form @submit.prevent="tiJ">
<!-- 手机号码 -->
<!-- 提交信息登录 -->
<div>
<label for="">电话号码:</label>
<input text="text" v-model="formData2.telephone">
</div>
<div>
<button>提交信息</button>
</div>
</form>
<form @submit.prevent="zhuCe">
<div>
<!-- 用户注册 -->
<!-- 年龄 提交 -->
<div>
<label>年龄:</label>
<input type="text" v-model="formData3.nianL">
</div>
<div><button>点击注册</button></div>
</div>
</form>
</div>
</div>
</template>
<script>
export default {
data(){
return{
formData1:{
// define定义表单中的数据用空的字符串""
username:"",
password:"",
hobby:"",
sex:"",
// skill有很多个,不能只用单独的字符串,而是用数组
skill:[]
},
formData2:{
telephone:""
},
formData3:{
nianL:""
}
}
},
// 要写方法
methods:{
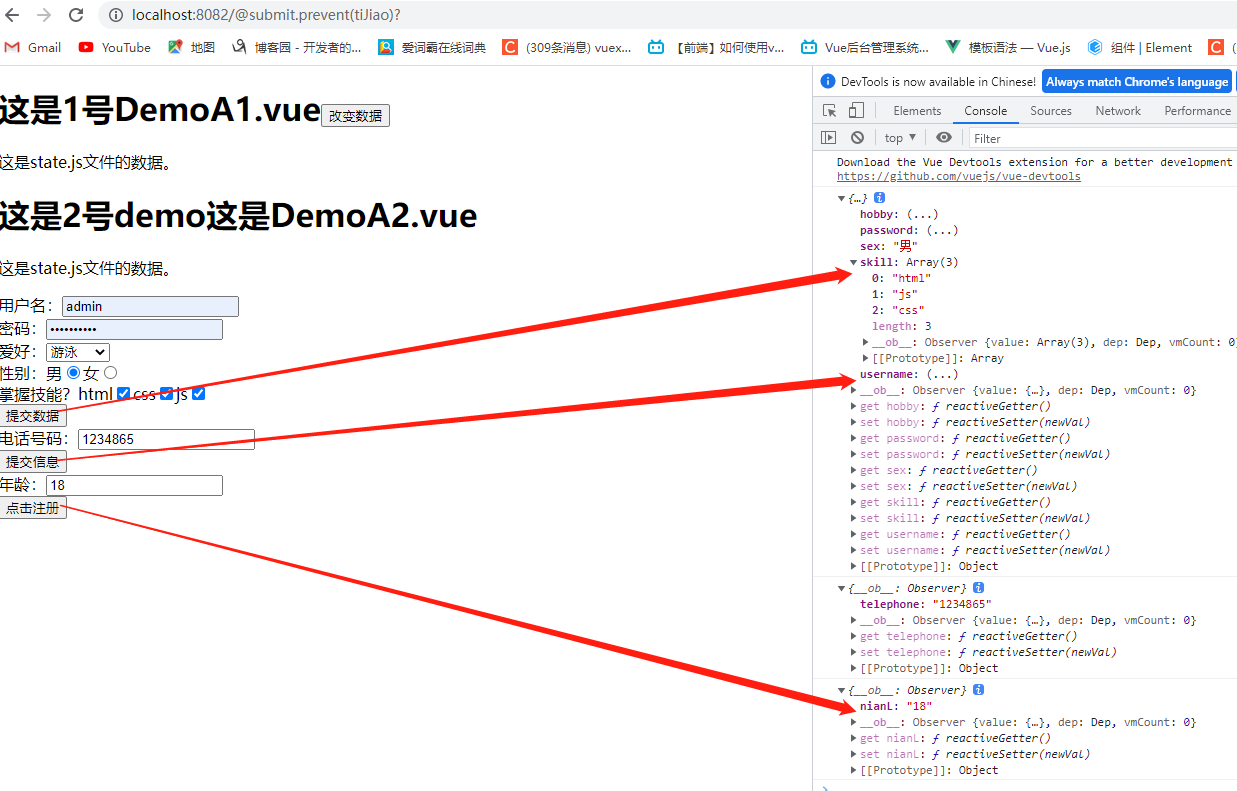
postData(){
// 要找到这个数据data里面的formData 写成this.formData
console.log(this.formData1);
},
tiJ(){
console.log(this.formData2);
// 下面这个也能输出。
// console.log(this.formData2.telephone);
},
zhuCe(){
console.log(this.formData3);
}
}
}
</script>
<style>
</style>
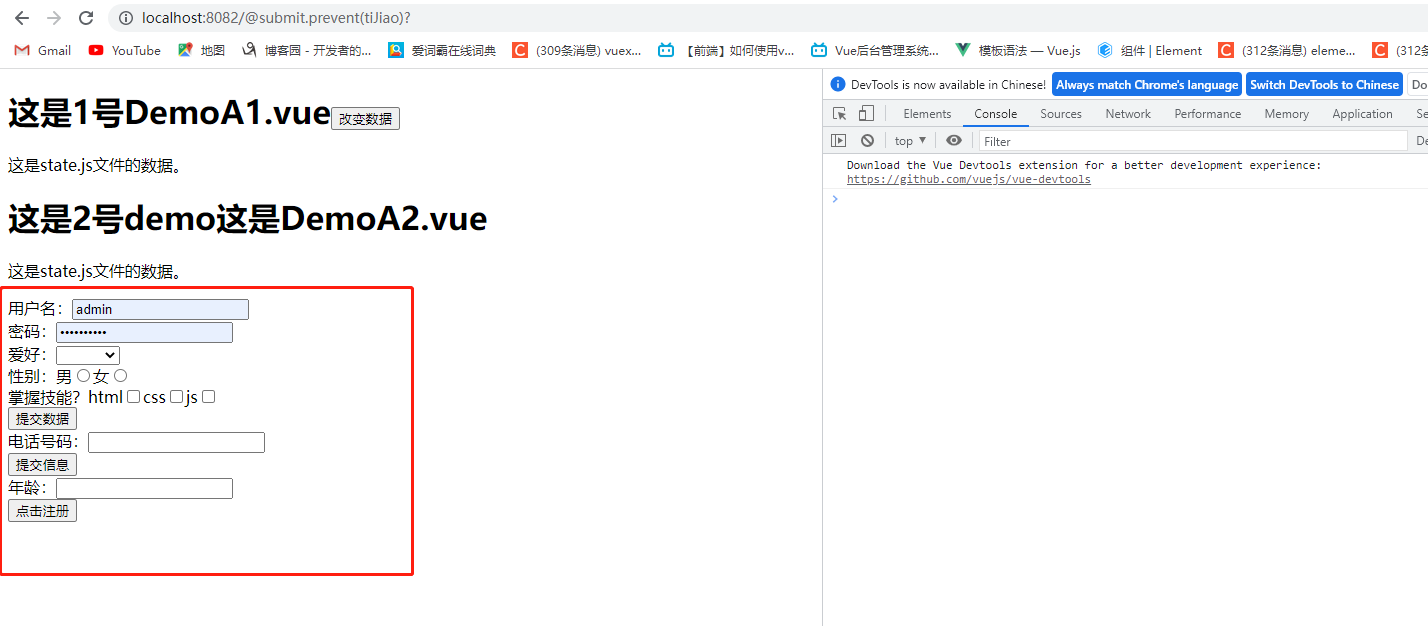
运行结果

要求课后练习 做出来注册 界面。提交信息在控制台打印出来。
登录界面。提交信息在控制台打印出来。
分类:
vue框架






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现