vue的0基础课程 01课 敲例子10遍
【晓舟报告】从零开始学前端-Vue基础教程
重复就是力量。就像读熟课文一样。读多了文章,才有了语感。打基础,夯实基本功。总理说了做什么行业都要打好基本功。工作被开了,我能去哪里工作呢?先生存下来,我能做什么工作呢。学习就要做字端正,写字端正,整个人端正起来,站有站样,坐有坐样。
之前培训机构福涛同学就是把每天的老师讲的案例回去敲10遍,就是和回去读熟课文10遍一样的,之后才有培养出来的语感。
vue的0基础课程 01课 敲例子10遍 每次敲有每次新的收获。
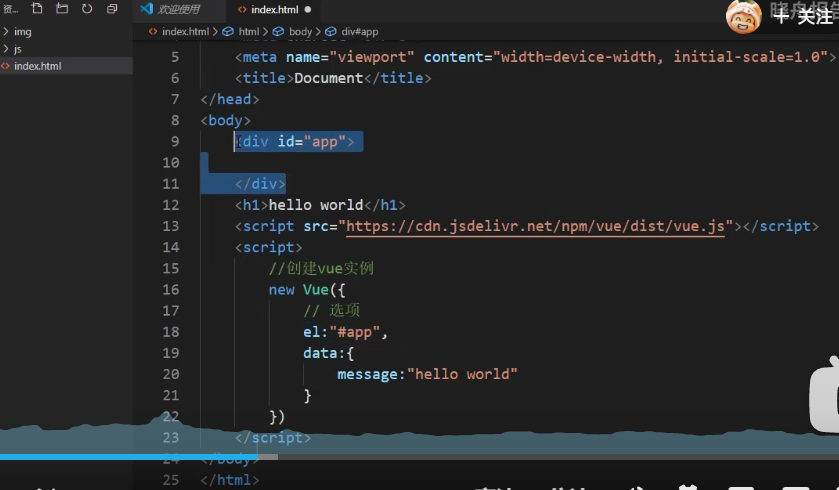
demo1.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- 我这边html要用vue实例,那我得找到这个vue实例在哪里,所以我们id名称建立连接,我才能找到对应的vue实例,然后我才能使用他的方法。这是在js中写代码的方法。 --><div id="app"> {{message}}</div> <!-- 首先导入vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> // 创建vue实例 new Vue({ // 元素 #选择元素,和html有了连接。 el:"#app", // 选项 vue实例里面的数据 data :{ message:"hello world" } }) </script> |
2)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- div中的id和vue实例中的el建立连接,可以用data当中的语句,在div标签里面写的是表达式。双大括号包裹的表达式。 --> <div id="app"> {{message}} </div><!-- 导入vue.js文件 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script> // vue实例 new Vue({ // 选择到html元素,建立连接。 el:"#app", // 数据 data:{ message:"hello world" } })</script> |
3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 有id,要和vue实例建立连接,写表达式使用vue实例中的数据 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
// 创建vue实例
new Vue({
// 所以这边需要建立连接,和div建立连接
el:"#app",
// 数据
data:{
message:"hello world"
}
})
</script>
</body>
</html>
4)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 就是做数学题目,从所做所学习的事情中寻找快乐。为什么?怎么来的?物理自然科学。 -->
<!-- html结构,这边的html要和vue实例连接,然后写表达式才能用到vue实例中的数据。 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js的官方文本 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- JavaScript里面的内容 -->
<script>
// 创建vue实例
new Vue({
// vue实例中的元素和div中的元素建立连接。
el:"#app",
// 数据
data:{
// 数据
message:"hello world"
}
})
</script>
</body>
</html>
5)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- html部分。html部分要和vue实例部分简历连接,表达式用到data的数据 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- script文件 -->
<script>
// 创建vue实例
new Vue({
// html部分要和vue部分连接,所以建立连接的id写在vue后面。
el:"#app",
// 数据
data:{
// 数据
message:"hello world"
}
})
</script>
</body>
</html>
6)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- html部分要和vue实例建立连接。表达式才能用vue中的数据,所以在vue后面写id元素连接 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- script文件 -->
<script>
// 创建vue实例
new Vue({
// 建立连接。el后面是冒号,双引号。
el:"#app",
// 放数据
data:{
// 数据
message:"hello 你好啊!"
}
})
</script>
</body>
</html>
7)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 珍惜良好的学习机会。学习环境。老师还会去图书馆学习。 -->
<!-- html部分与vue实例用id部分建立连接 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
// 创建vue实例
new Vue({
// html部分和实例部分建立的连接。
el:"#app",
// 放入数据
data:{
// 数据
message:"hello world!!!"
}
})
</script>
</body>
</html>
8)
<body>
<!-- html部分 html部分,写表达式用到vue实例中的数据 今天弄明白了什么?我还有很多不会!!!简历!!!发展的目光。长久之计。那是理想。先做好当下的事情,我也能学好。 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
// vue实例
new Vue({
// html部分和vue实例部分的连接el是element的缩写。
el:"#app",
// 数据
data:{
// 数据
message:"hello world"
}
})
</script>
</body>
9)
<!-- html部分,html部分和vue实例部分el建立连接.表达式需要用到vue实例中的数据 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
// vue实例
new new Vue({
// html部分和实例部分建立连接
el:"#app",
// data数据
data:{
// 数据
message:"hello world!!!!!"
}
})
10)
<body>
<!-- html内容,跟vue实例建立连接。因为html中的表达式要用到vue实例中的数据。 -->
<div id="app">{{message}}</div>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- script文件 -->
<script>
// 创建vue实例
new Vue({
// html内容和vue实例建立连接。类名点调用,id名#号调用。
el:"#app",
// data数据
data:{
// 数据
message:"hello world"
}
})
</script>
</body>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 计算机 因为html部分和vue实例部分连接,用到vue实例的数据,所以用id连接。-->
<div id="app">
<button @click="sub">-</button>
<span>{{number}}</span>
<button @click="add">+</button>
</div>
<script></script>
<!-- 导入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!-- script文件 -->
<script>
// 创建vue实例
new Vue({
// html部分和vue实例部分连接 对象 通过id连接
el:"#app",
// data的数值
data:{
// 数据
number:0
},
// methods属性里面可以放很多方法
methods:{
// 相加的方法
add(){
// this才能找到这个number
this.number++
},
// 减法的方法
sub(){
if(this.number>0){
this.number--
}
}
}
})
</script>
</body>
</html>
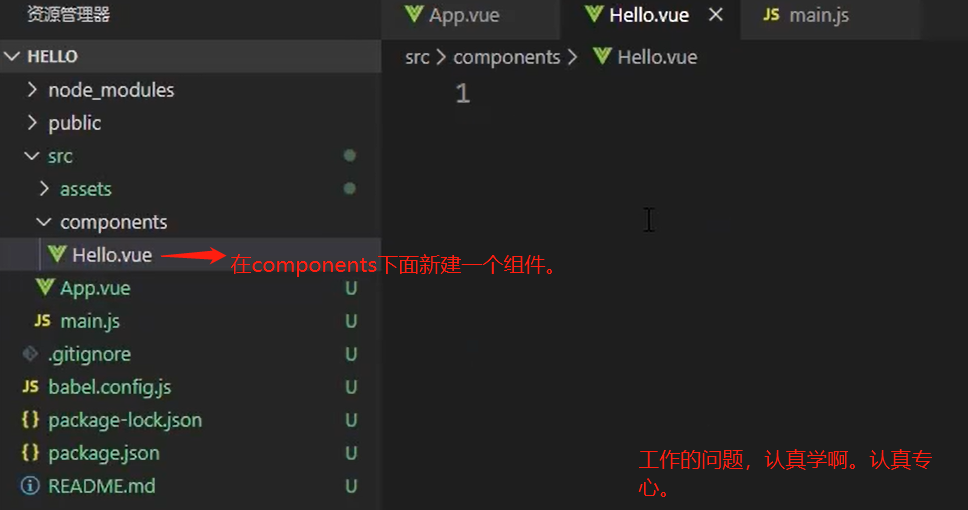
敲vue代码
1)
<template>
<!-- 编写html文件。命名首字母大写,驼峰命名方法 -->
<div>
<!-- title是属性,属性的值是message -->
<h1 :title="message">{{message}}</h1>
<button @click="showHi">showHi</button>
</div>
</template>
<script>
// 导出
export default {
// data函数里面放的是数据
data(){
return{
message:"hello vue"
}
},
// methods
methods: {
showHi(){
alert("h1")
}
}
}
</script>
<style></style>
2)
<template>
<div>
<!-- 冒号后面跟的是属性。@后面跟的是函数方法。 -->
<h1 :title="message">{{message}}</h1>
<button @click="sayHi">点击</button>
</div>
</template>
<script>
export default {
// data函数
data(){
return{
message:"hello world"
}
},
// methods里面放很多函数
methods:{
// 放的是sayHi函数
sayHi(){
alert("sayHi")
}
}
}
</script>
<style>
</style>
3)
<template>
<div>
<h1>{{message}}</h1>
<button @click="sayHi">点击</button>
</div>
</template>
<script>
export default {
// data函数 里面放的是数据
data(){
return{
message:"hello world"
}
},
// 函数
methods:{
sayHi(){
alert("你好")
}
}
}
</script>
<style>
</style>
4)
<template>
<div>
<!-- @事件 @click 属性前面是:-->
<h1 :title="message">{{message}}</h1>
<button @click="sayHi">点击事件</button>
</div>
</template>
<script>
export default {
// 数据部分
data(){
return{
message:"hello world"
}
},
// 函数
methods:{
sayHi(){
alert("ni")
}
}
}
</script>
<style>
</style>
5)
<template>
<div>
<h1 :title="message">{{message}}</h1>
<button @click="dianJi">点击事件</button>
</div>
</template>
<script>
export default {
// 数据
data(){
return{message:"hello world"}
},
methods:{
dianJi(){
alert("你好")
}
}
}
</script>
<style>
</style>
6)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template><div> <h1 :title="message">{{message}}</h1> <button @click="dianJi">点击事件</button></div> </template><script>export default {data(){ // return返回数据 return{ // 数据 message:"hello~" }},methods:{ dianJi(){ alert("你好") }}}</script><style></style> |
7)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <div> <h1 :title="message">{{message}}</h1> <button @click="dianji">点击事件</button> </div></template><script>export default { // 数据 data(){ // 数据 return{ message:"nihao" } }, methods:{ dianji(){ alert("nihaoya") } }}</script><style></style> |
计算机练习
<template>
<div>
<button @click="sub">-</button>
<span>{{"0:"+number}}</span>
<button @click="add">+</button>
</div>
</template>
<script>
export default {
data(){
// 数据
return{
number:0
}
},
methods:{
add(){
this.number++
},
sub(){
if(this.number>0){
this.number--
}
}
}
}
</script>
<style>
</style>



<template>
<div>
<button @click="sub">-</button>
<span>{{"0:"+number}}</span>
<button @click="add">+</button>
</div>
</template>
<script>
export default {
data(){
// 数据,这个不写return 为什么数据没办法出来呢?先记住这个格式
return{
number:0
}
},
methods:{
add(){
this.number++,
console.log(this.number)
},
sub(){
if(this.number>0){
this.number--,
console.log(this.number)
}
}
}
}
</script>
<style></style>
今天计划》》抓紧时间:看完3,4,5,6节课
1.工作2.腰围吃不下不吃,吃健康的食物。
学习最重要。好好努力,学习工作,其他都不重要。爱惜自己的时间。珍惜自己的时间。严肃对学习工作,对生活只剩下可爱。活成自己尊重,自己欣赏的自己的样子。
目的性,任务性,主观能动性。自己的处境自己要知道自己在做什么事情。最坏结果,自己有出路吗?简历是什么?笔试面试能过关吗?不会就多敲几遍,不会在学校就一个字一个字问人。抓住主要矛盾去解决最重要。对得起自己,对不起别人是假的,你的人生是你自己的,对自己的人生负责。
天下没有免费的午餐,吃的每一口都要负责。没人那么神仙,没人是傻子。物理我能学好,这些我都能学好。在学校的时候,要追着老师问学科技术问题,在学校老师开除不了你,交了学费的。接受面对解决成长。
命令 npm run serve启动服务器
大一学的数组,工作了才学,就是敲的少,扇死自己。
爱吃蔬菜的夸夸,发现别人的闪光点,扬长避短。慎思,明辨,笃行,思考自己做的不对的地方。要么不做,要么认真做到自己的最好。
所有的事情做的一定有他的道理。思考自己做的事情是不是有什么不适合的地方。
你不可能在一家公司一直呆下去,那你换公司去哪家公司呢?
自我定位,轻重缓急,利益互换。
你学的是你自己的知识。简历。别人不信守承诺,是因为自己没能力,没有价值。自己的价值取决于自己。一个人让人鄙视,是因为态度,读的书太少了,与人为善。接收面对解决。

问题:
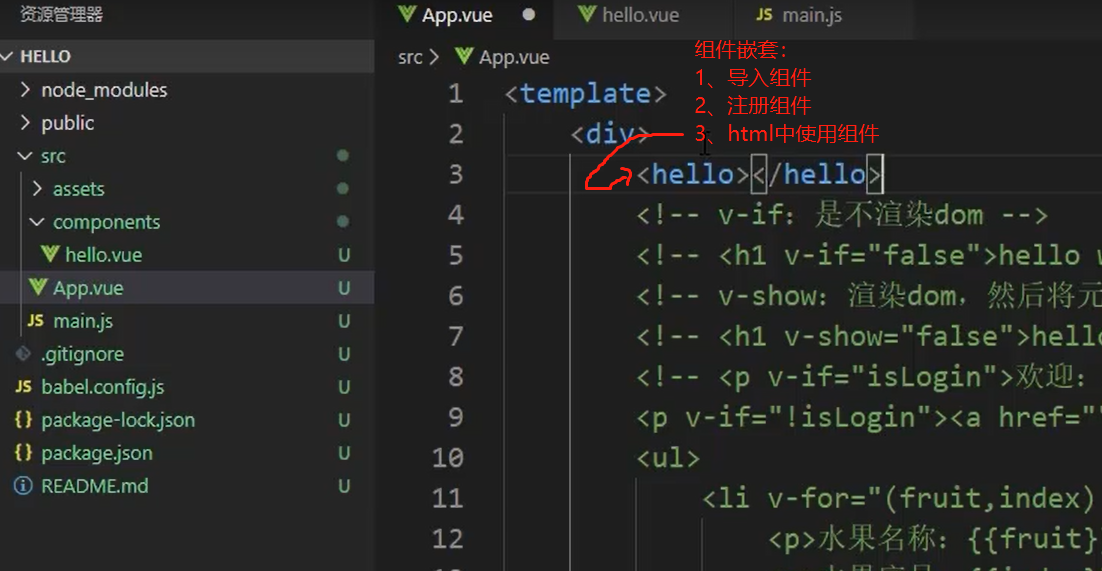
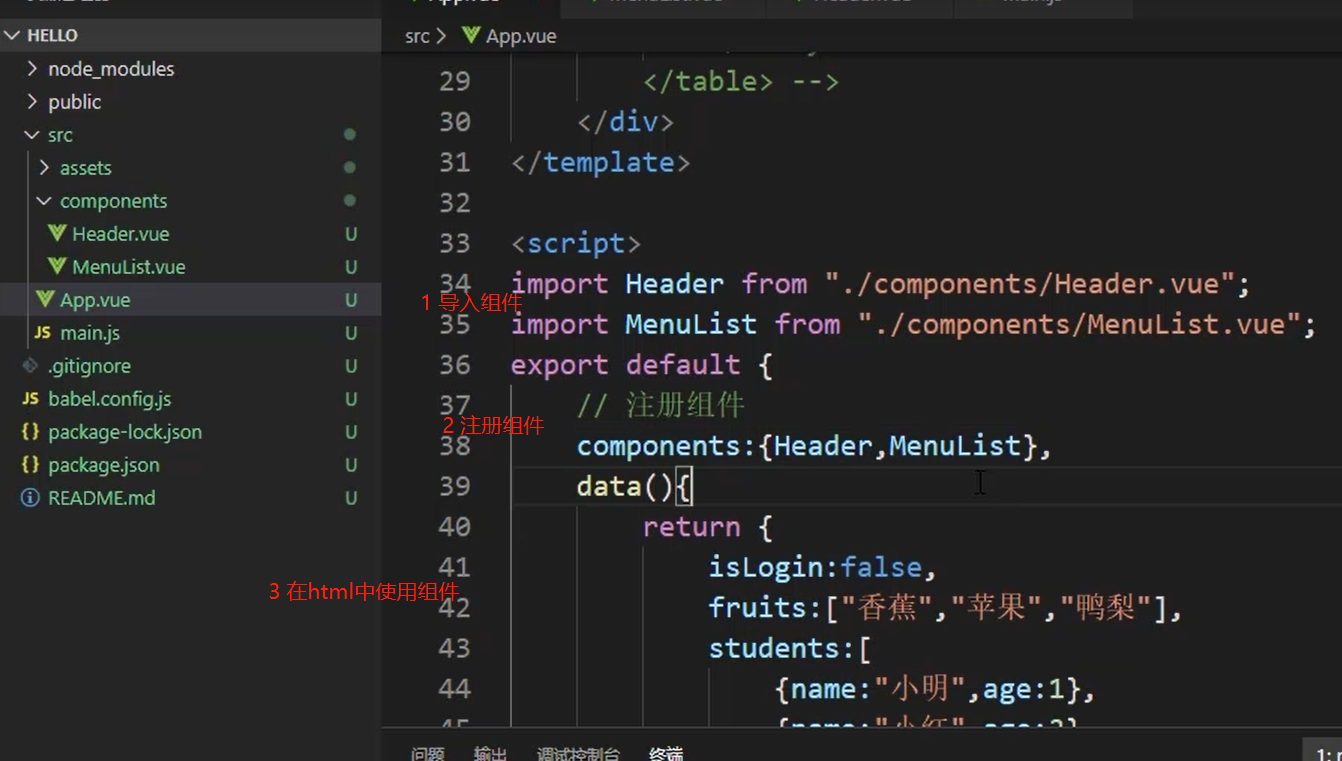
问题:为什么在html文档中用js需要做id绑定建立连接?但是在vue文档没有呢?在vue中不需要做id绑定就可以调用呢?
解答:原生js是通过dom操作数据,vue是通过数据操作dom。vue和react都解决了直接操作dom的问题,但是本质还是操作dom。
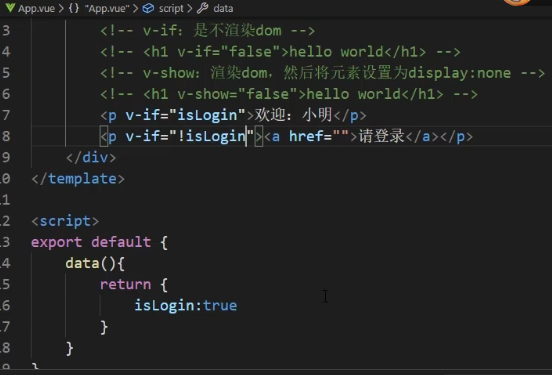
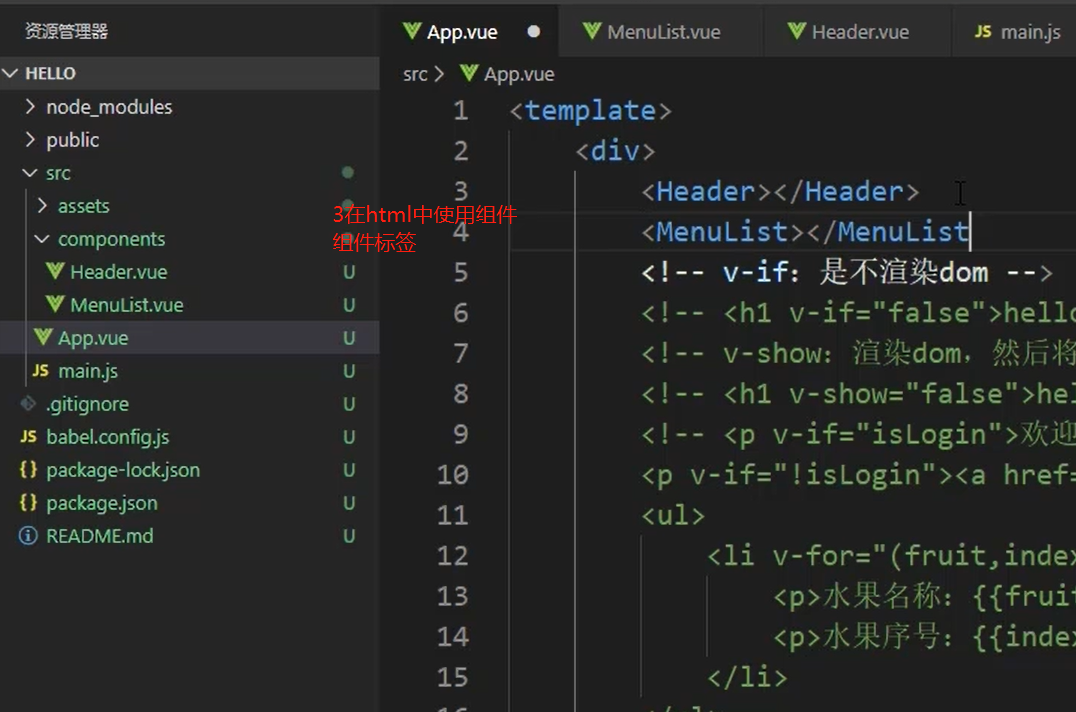
<template>
<div>
<p v-if="isLogin">欢迎你</p>
<p v-if="!isLogin"><a href="!isLogin">请登录</a></p>
</div>
</template>
<script>
// 为什么在html文档中用js需要做id绑定建立连接?但是在vue文档没有呢?在vue中不需要做id绑定就可以调用呢?原生是通过dom操作数据,vue是通过数据操作dom。vue和react都解决了直接操作dom的问题,但是本质还是操作dom。
export default {
// 数据
data(){
// return 后面直接是一个大括号,return数据。
return{
isLogin:true
}
}
}
</script>
<style>
</style>
知识点:v-if 是不渲染dom
我就将它理解为一个判断条件true 或者是false
<h1 v-if="false">hello world</h1>
v-show是渲染dom,然后将元素设置为display:none
<h1 v-if="false">hello world</h1>
<p v-show="false"><a href="">请登录</a></p>
<template>
<div>
<!-- 这里把v-if当成一个布尔值。根据布尔值来确定就是他的数值是真是假。来判断他能不能显示。
js要补,vue要补。 -->
<p v-if="isLogin">欢迎你</p>
<p v-if="!isLogin"><a href="!isLogin">请登录</a></p>
<!-- v-for是一个显示列表,是一个循环。接纳很重要。 -->
<ul>
<!-- fruits是数组,fruit是数组中的元素,index是数组中的元素的索引。key是绑定的值.技术要踏实学,读课文一样,反复读吧。 -->
<li v-for="(fruit,index) of fruits" :key="index">
<!-- {{fruit}} -->
<p>水果名称:{{fruit}}</p>
<p>水果索引:{{index}}</p>
</li>
</ul>
</div>
</template>
<script>
// 为什么在html文档中用js需要做id绑定建立连接?但是在vue文档没有呢?在vue中不需要做id绑定就可以调用呢?原生是通过dom操作数据,vue是通过数据操作dom。vue和react都解决了直接操作dom的问题,但是本质还是操作dom。
export default {
// 数据
data(){
// return 后面直接是一个大括号,return数据。
return{
isLogin:true,
// 数组是fruits,fruits当中的数据。
fruits:["香蕉","苹果","鸭梨"]
}
}
}
</script>
<style>
</style>
2)
<template>
<div>
<!-- vue中的v-for循环.fruit是数组中的元素,index是数组中的元素的索引,fruits是数组。需要用key做绑定。fruit是数组中的数组元素的内容。index是数组元素的索引。 -->
<div v-for="(fruit,index) of fruits" :key="index">{{fruit}}</div>
<div v-for="(fruit,index) of fruits" :key="index">{{index}}</div>
<!-- 列表显示 -->
<ul v-for="(fruit,index) of fruits" :key="index">
<li>{{"水果名字:"+fruit}}</li>
<li>{{"水果索引:"+index}}</li>
</ul>
</div>
</template>
<script>
export default {
// 数据。太多不会了。抓紧时间学吧。晚上早点睡吧。
data(){
// 数组数据 return返回数据。
return{
// 数组的数据。
fruits:["香蕉","苹果","鸭梨"]
}
}
}
</script>
<style>
</style>
3)
<template>
<div>
<!-- ul列表 v-for是vue循环,key是建立关联。双引号里面写的是表达式。 -->
<ul v-for="(fruit,index) of fruits" :key="index">
<li>{{"数组元素名称:"+fruit}}</li>
<li>{{"数组元素索引:"+index}}</li>
</ul>
</div>
</template>
<script>
export default {
// vue中的数据
data(){
return{
// 数组数据,fruits是数组,数组里面的是数组元素。
fruits:["香蕉","苹果","梨子"]
}
}
}
</script>
<style></style>
4)
<template>
<div>
<!-- ul列表 key属性是和数组元素建立连接。-->
<ul v-for="(fruit,index) of fruits" :key="index">
<li>数组元素的内容:{{fruit}}</li>
<li>数组元素的索引:{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
// 数据
data(){
return{
// 数组数据
fruits:["香蕉","苹果","西瓜"]
}
}
}
</script>
<style>
</style>

5)
<template>
<div>
<!-- 列表 v-for循环。循环中的,fruits是数组,fruit是数组元素,index是数组元素的索引。key属性是和数组建立连接 -->
<ul v-for="(fruit,index) of fruits" :key="index">
<li>数组的元素的名称:{{fruit}}</li>
<li>数组的元素的索引:{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
// 元素
data(){
// 返回数据
return{
// 数组数据,数组的元素
fruits:["香蕉1号","香蕉2号","香蕉3号"]
}
}
}
</script>
<style>
</style>

6)
<template>
<div>
<!-- 列表 -->
<!-- v-for是vue循环,fruits是数组,fruit是数组元素,index是数组元素的索引。key是和数组建立的连接。怎么来的。 -->
<ul v-for="(fruit,index) of fruits" :key="index">
<li>数组元素的名字:{{fruit}}</li>
<li>数组元素的索引:{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
// 数据 vue中data是函数
data(){
// 返回数据 return后面就是跟的大括号。
return{
// 定义数组数据
fruits:["香蕉","苹果","西瓜"]
}}
}
</script>
<style>
</style>

7)
<template>
<!-- 不清楚的地方就问。我有个问题。入门的心。没开窍,就多花时间在上面,别给母校丢人。小事情举手之劳,助人为乐。不以物喜不以己悲,自知之明。把字写端正,认真听课。把每个代码认真写。 -->
<div>
<!-- 列表 -->
<!-- v-for是vue循环。fruits是数组,建立新的字母代表数组元素,和数组元素的索引。key属性就是建立连接 -->
<ul v-for="(f,i) of fruits" :key="i">
<li>数组元素的名称:{{f}}</li>
<li>数组元素的索引:{{i}}</li>
</ul>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组数据
fruits:["苹果","香蕉","西瓜"]
}
}
}
</script>
<style>
</style>

8)
<template>
<div>
<!-- 列表 -->
<!-- 列表中放入数组的vue循环,key属性做绑定。@后面跟的是事件。 -->
<ol v-for="(f,i) of fruits" :key="i">
<li>数组元素的名称:{{f}}</li>
<li>数组元素的索引:{{i}}</li>
</ol>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组数据
fruits:["香蕉","苹果","梨"]
}
}
}
</script>
<style>
</style>

9)
<template> <div> <!-- 双向绑定。我还是不会,还是敲得太少敲得太少了!!!!,多敲,花的功夫太少。。伙伴。 --> <!-- 列表 --> <!-- 列表中写数组循环 key和vue数组循环建立连接。 --> <ul v-for="(shu,i) of shuCai" :key="shu"> <li>数组元素的名称蔬菜名称:{{shu}}</li> <li>数组元素的索引蔬菜索引:{{i}}</li> </ul> </div> </template> <script> export default { // 数据data函数 data(){ return{ // 建立数组数据 shuCai:["青菜","白菜","生菜","绿叶蔬菜","菠菜"] } } } </script> <style> </style>

10)
<template>
<div>
<!-- 列表。学了一个就要学会。 -->
<!-- ul里写vue的v-for数组循环 -->
<ul v-for="(fruit,i) of fruits" :key="i">
<!-- 表达式显示出来 -->
<li>数组元素的内容:{{fruit}}</li>
<li>数组元素的索引:{{i}}</li>
</ul>
</div>
</template>
<script>
export default {
// data数据函数
data(){
// return数据
return{
// 数组数据
fruits:["山竹","柠檬","荔枝"]
}
}
}
</script>
<style>
</style>

11)
<template>
<div>
<!-- 列表。学了一个就要学会。 -->
<!-- ul里写vue的v-for数组循环 -->
<ul v-for="(fruit,i) of fruits" :key="i">
<!-- 表达式显示出来 -->
<li>
<p>数组元素的内容:{{fruit}}</p>
<p>数组元素的索引:{{i}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
// data数据函数
data(){
// return数据
return{
// 数组数据
fruits:["山竹","柠檬","荔枝"]
}
}
}
</script>
<style>
</style>

12)
<template>
<div>
<!-- 列表。学了一个就要学会。 -->
<!-- ul里写vue的v-for数组循环 -->
<ol>
<!-- 表达式显示出来 -->
<!-- ol是排序的。把v-for循环放在了li里面。 -->
<li v-for="(fruit,i) of fruits" :key="i">
<p>数组元素的内容:{{fruit}}</p>
<p>数组元素的索引:{{i}}</p>
</li>
</ol>
</div>
</template>
<script>
export default {
// data数据函数
data(){
// return数据
return{
// 数组数据
fruits:["山竹","柠檬","荔枝"]
}
}
}
</script>
<style></style>

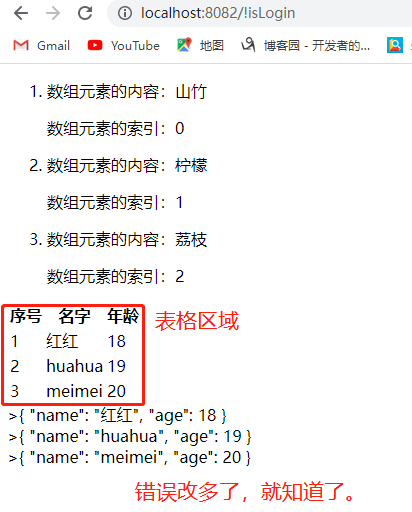
将数组中的数据传入到表格当中去。


1)thead是表头区域。th是表头区域的单元格。
<template>
<div>
<!-- 列表。学了一个就要学会。 -->
<!-- ul里写vue的v-for数组循环 -->
<ol>
<!-- 表达式显示出来 -->
<!-- ol是排序的。把v-for循环放在了li里面。 -->
<li v-for="(fruit,i) of fruits" :key="i">
<p>数组元素的内容:{{fruit}}</p>
<p>数组元素的索引:{{i}}</p>
</li>
</ol>
<!-- 表格。将数组中的数据传到表格当中去。 -->
<table>
<!-- 表头区域 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<!-- tr中写vue循环 -->
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
<div v-for="(stu,i) of students" :key="i">>{{stu}}</div>
</div>
</template>
<script>
export default {
// data数据函数
data(){
// return数据
return{
// 数组数据
fruits:["山竹","柠檬","荔枝"],
// 创建学生数组数据。data中没有的数据,其他地方也不会有这个数据。
students:[
{name:"红红",age:18},
{name:"huahua",age:19},
{name:"meimei",age:20}
]
}
}
}
</script>
<style></style>

2)将数组数据传到表格中
<template>
<div>
<!-- 将数组数据导入到表格当中去 -->
<table>
<!-- 表头区域 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组函数
students:[
{name:"huahua",age:18},
{name:"meili",age:19},
{name:"xueba",age:21}
]
}
}
}
</script>
<style>
</style>

3)
<template>
<!-- 将数组中的数据导入到表格当中 -->
<div>
<!-- 表格区域 -->
<table>
<!-- 表头区域 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
//数据data函数
data(){
// 返回数据
return{
// 创建数组数据
students:[
{name:"huahua",age:18},
{name:"xueba",age:19},
{name:"lanlan",age:20}
]
}
}
}
</script>
<style>
</style>

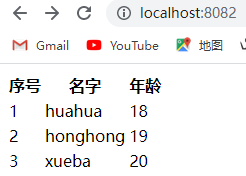
4)
<template>
<div>
<!-- 在表格中显示数组元素内容 -->
<table>
<!-- 表头部分 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<!-- html要调用vue中的数据,那么必须把数组数据写进来 -->
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组数据
students:[
{name:"huahua",age:18},
{name:"honghong",age:19},
{name:"xueba",age:20}
]
}
}
}
</script>
<style>
</style>
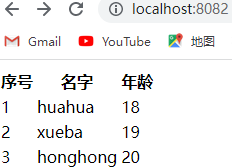
5)
<template>
<div>
<!-- 在table中显示数组元素 -->
<table>
<!-- 表头区域 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<!-- 展示出来的表达式 -->
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// data数据函数
data(){
// 返回数据
return{
// 建立数组数据
students:[
{name:"huahua",age:18},
{name:"xueba",age:19},
{name:"mingming",age:20}]
}
}
}
</script>
<style>
</style>
6)
<template>
<div>
<!-- 在表格中显示数组元素 -->
<table>
<!-- 表头部分 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<!-- 这边绑定数组元素 -->
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 数据data数据
data(){
// 返回数据
return{
// 建立数组数据
students:[
{name:"huahua",age:18},
{name:"xueba",age:19},
{name:"mingming",age:20}
]
}
}
}
</script>
<style>
</style>

7)
<template>
<div>
<!-- 在表格中显示数组数据。 -->
<table>
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组数据
students:[
{name:"huahua",age:18},
{name:"honghong",age:19},
{name:"xueba",age:20}
]
}
}
}
</script>
<style>
</style>

8)
<template>
<div>
<!-- 在table中显示数组的值 -->
<table>
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
// 建立数组数据
students:[
{name:"huahua",age:18},
{name:"xueba",age:19},
{name:"honghong",age:20}
]
}
}
}
</script>
<style>
</style>

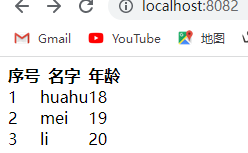
9)
<template>
<div>
<!-- 在表格中显示数组数据 -->
<thead>
<th>序号</th>
<th>名字</th>
<th>年龄</th>
</thead>
<tbody>
<tr v-for="(stu,i) of students" :key="i">
<td>{{i+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</div>
</template>
<script>
export default {
// 数据data函数
data(){
// 返回数据
return{
students:[
{name:"huahu",age:18},
{name:"mei",age:19},
{name:"li",age:20}
]
}
}
}
</script>
<style>
</style>

10)











它的标签不区分大小写。

欧阳娜娜从小每个句子大提琴练习10遍。吉娜每天弹钢琴至少4小时。坚持,手指弹疼了吗?认真练习了吗?好的方向学本领,才能去更好的地方遇见更好的环境更好的人过自己想过的生活。不喜欢这里,那就要更努力。自知之明。几斤几两墨水。
内在,智慧。更重要。思维。我的知识学完了吗?
基本概念要理解清晰才行。基本功不行,走不远的。中午睡了,精神好。别人能做到?为什么你做不到?想原因。
小学数学也可以。师傅领进门,修行靠个人。做好简单的事情,写好每个字,做好每个小题目。胜不骄败不馁。
数据结构不清楚。多敲才能理解。和学数学一样。
爱惜自己的时间。怎么办?你认识字吗?认识字就能学。谢谢是跟着室友学的。放心。优雅。我室友都很努力。我要之后补努力,有机会补,去室友在的公司。优秀的人。很努力值得被爱。首先成为自己喜欢自己的模样。自己讨厌的自己不做了,。做努力学习的自己。
你不能直背吗?能直背就直背。
js vue 还不会。没事就拿出来敲就行了。基础概念。题目举一反三。认真专心用心写好每个字。写好每个代码。不急。耐心写好每个字。一步一步来。
慎独。爱看书的人,优秀努力的人。内在。形象增值。技术增值。人只能管好自己,做好自己。
Java后端可以接私活,别人的小项目,小题目。
过去的一小时一节课我学了什么?认真做事吧。学代码就和做数学题一样。
我对别人失望,是因为别人对我失望了啊。
真正的努力都是知道自己做什么事情,不动声色的。是自己应该做的事情。
你哪里不会?哪里会?这很重要。哪里有问题,解决问题。欲穷千里目,更上一层楼。
总理说了,夯实基本功很重要。
不会的看不懂 ,你做了干什么呢?从会的学起,做起。
尊重很重要,对父母,对任何人,尊重别人尊重自己。学吧,答应好好学习的。
别人通过自己努力双手挣的钱,都是别人努力的结果,都要尊重。大娟大爷的一生告诉我,有一技之长,挣钱很重要。认真做事。
优秀的后端,边工作边在找时间看视频记笔记。自己能力有多少呢?还不努力学习。良好的学习环境。
物理的每张试卷的考后每个题目的订正,详细的订正才有的提高。
多学多学。你学的还不够累。人只能改变自己。求人难,求自己容易。没有转账。没有每天的电话说每天做了什么的,都是假的。分不清轻重缓急。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器